Core Web Vitals: Googles Kennzahlen zur Bewertung der User-Experience erklärt

Von den Chrome-Dev-Tools über Lighthouse und Pagespeed Insights bis zum Geschwindigkeitsreport in der Seach Console: Google hat über die Jahre eine ganze Reihe an Möglichkeiten entwickelt, um die Performance eines Web-Auftritts zu messen. Im Grunde ist das nicht verwunderlich, immerhin ist das bezogen auf die Nutzungserfahrung eine wichtige Kennzahl. In einem Blogbeitrag räumt Googles Performance-Experte Ilya Grigorik jetzt jedoch ein, dass die hohe Anzahl an unterschiedlichen Tools und Metriken durchaus eigene Probleme verursache. Das wiederum will Google zukünftig mit einem vereinheitlichten Bewertungssystem namens Web Vitals lösen.
Web Vitals besteht im Kern aus insgesamt 3 Kennzahlen

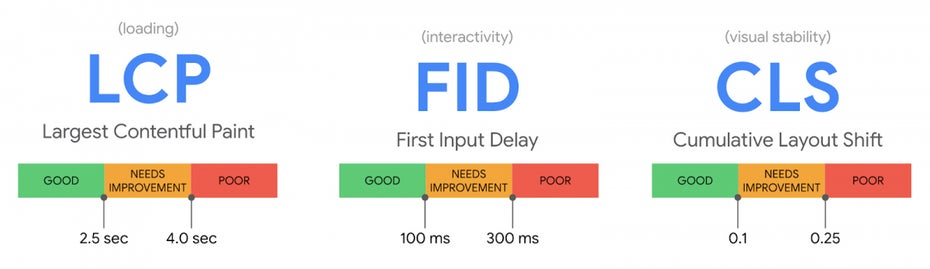
Web Vitals im Überblick. (Grafik: Google)
Largest Contentful Paint (LCP): LCP misst die Renderzeit des größten Elements, das sich innerhalb des sichtbaren Seitenbereichs befindet. Als guten Wert definiert Google hier alles unter 2,5 Sekunden. Renderzeiten zwischen 2,5 und 4 Sekunden werden nach Googles Web-Vital-Definition als verbesserungswürdig eingestuft und alles darüber gilt dem Unternehmen nach als schlechter Wert.
First Input Delay (FID): FID misst die Zeit, die zwischen der ersten Nutzeraktivität bis zur Reaktion des Browsers vergeht. Gemeint ist beispielsweise die Verzögerung, die zwischen dem ersten Klick auf einen Button oder Link und der damit ausgeführten Aktion besteht. Alle FID-Werte unter 100 Millisekunden sieht Google als gut an. Werte zwischen 100 und 300 Millisekunden gelten als verbesserungswürdig und alles darüber als schlecht.
Cumulative Layout Shift (CLS): CLS dient als Kennzahl für die visuelle Stabilität einer Website und misst, wie oft sich Seitenelemente unerwartet verschieben. Gemeint sind beispielsweise asynchron geladene Seitenelemente, die plötzlich das Layout eines Textes verändern. Aber auch Buttons, an deren Stelle nach dem Klicken plötzlich ein völliger anderer erscheint, fallen laut Google darunter. CLS berechnet sich aus zwei Werten, die miteinander multipliziert werden. Den ersten nennt Google Impact-Fraction, damit meint das Unternehmen den prozentualen Anteil des Viewports, der durch die Veränderung betroffen ist.
Nimmt ein Element vor der Veränderung die Hälfte der Seite ein, und wandert dann um 25 Prozent nach unten, sind demnach 75 Prozent der Seite betroffen und die Impact-Fraction beträgt 0,75. Dieser Wert wird mit der Distance-Fraction multipliziert. Die wird als die größte Distanz definiert, um die sich ein Element bewegt. In dem vorherigen Beispiel läge der Wert also bei 0,25. Im Ergebnis läge der CLS demnach bei 0,1875. Das wäre bereits verbesserungswürdig, denn Google sieht nur Werte bis 0,1 als gut an. Als schlecht werden alle Werte ab 0,25 eingestuft.
Web Vitals: So könnt ihr euren Web-Auftritt testen
Die Web-Vitals-Kennzahlen LCP, FID und CLS werden derzeit vom Chrome-User-Experience-Report erfasst. Langfristig sollen sie aber auch in den Pagespeed Insights und dem Speed-Report der Search Console auftauchen. Derzeit messen beide Tools nur den FID. Außerdem arbeitet Google an einer Chrome-Erweiterung, die euch die Web-Vital-Ergebnisse einer besuchten Website direkt im Browser anzeigen sollen.
Google wünscht sich von Websitebetreibern, dass sie Web-Vitals-Kennzahlen möglichst anhand realer Besucherdaten selbst erfassen. Dazu hat Google eine quelloffene Web-Vitals-Javascript-Bibliothek auf GitHub veröffentlicht. Der Code kann beispielsweise im Zusammenspiel mit dem jeweiligen Analytics-Anbieter in die eigene Seite eingebaut werden, oder auch als Referenz für eine eigene Erfassungslösung der Web-Vitals-Kennzahlen dienen.
Ebenfalls interessant:
- UX-Design: Glücklichere User durch positives Webdesign
- User-Experience: 8 schnelle Maßnahmen, die Erfolg versprechen
- UX-Design leicht verständlich: Die Bananen-Analogie

Auf https://www.elias-lange.de/core-web-vitals-vergleich/ kann man Webseiten direkt miteinander vergleichen, sehr spannend um den Wettbewerb zu analysieren. ;)