Web-Components: Mit Project Polymer eine Rich-Web-Application zaubern

Project Polymer: Was sind Web-Components?

Project Polymer setzt auf die Web-Component-API. (Screenshot: WebComponents.org)
Project Polymer basiert auf den sogenannten Web-Components. Diese Web-Components sind Best-Practice-Lösungen, um eine gewünschte Funktionalität einzubinden – egal ob es um das Erstellen von Tabs, einem Slider oder die Integration von Google Maps geht. Der Vorteil liegt ganz klar auf der Hand, die Web-Components müssen nur über die eigene Element-Definition eingebettet werden und sind schon voll funktionsfähig. Cross-Browser-Weichen und Bugfixing fallen vollständig weg.
Oftmals werden Slider oder Tabs über verschiedenste jQuery-Plugins verwirklicht, wobei jedes Plugin seine eigene JS- und CSS-Datei mitbringt. Im schlimmsten Fall gibt es noch einen großen Asset-Katalog, der zusätzlich einzeln eingebunden werden muss. Umfangreiche Web-Projekte besitzen oft eine Vielzahl an nachgeladenen JavaScript-Bibliotheken, die das DOM explodieren lassen. Das Kern-Problem ist das fehlende Plugin-Management.
Mit den Web-Components haben wir fertige Pakete, die nur noch eingebunden werden müssen. Diese sind modular und einfach zu warten. Zu einem Web-Component gehört immer eine HTML-Datei, in der das Custom-Element definiert ist. Die zugehörigen CSS-Styles und die mögliche JavaScript-Logik werden direkt hinterlegt. Diese HTML-Datei muss nur noch in den gewünschten Webseiten-HEAD, mit einem HTML-Import, integriert werden:
<link rel="import" href="xy.html">Damit die Web-Components in jedem modernen Browser funktionieren, wird die JavaScript-Bibliothek WebComponents.js benötigt. Haben wir diese Schritte durchgeführt, können wir das Custom-Element direkt in unserem DOM benutzen. Dabei wir das DOM aber nicht überladen, da hier der Shadow-DOM zum Einsatz kommt.
Project Polymer ist kein Framework!
Im Gegensatz zu AngularJS ist Project Polymer eher als Library zu verstehen. Wir können uns nach Bedarf aus dieser Library bedienen und unsere eigene Struktur vorgeben. Es müssen keine Models, Services oder Provider definiert werden – wir können direkt die gewünschten Funktionen integrieren und müssen dabei kein MVC-Prinzip verfolgen.

Project Polymer ist alles andere als ein Framework. (Screenshot: Project Polymer)
AngularJS ist ein Framework, um umfangreiche Web-Apps zu erstellen; Project Polymer hingegen liefert nur eine große Anzahl von Web-Components. Die einzige Überschneidung, die es zwischen Project Polymer und AngularJS gibt, sind die sogenannten Custom Elements – bei AngularJS als Directive bezeichnet. Auch wenn die AngularJS-Directive nicht über die Web-Components-API eingebunden wird, um ein Custom-Element zu erstellen, verfolgen doch beide Ansätze das gleiche Ziel – erst ab AngularJS 2.0 wird die Directive über die Web-Components-API eingebunden.
Project Polymer kann ohne Probleme zusammen mit AngularJS eingesetzt werden, auch die Zukunft der beiden Projekte sieht vor, dass sie unabhängig voneinander bestehen können. Mit AngularJS 2.0 wird es möglich sein, die Directive zu einer Web-Components-Library zu exportieren. Damit wird die Zusammenarbeit von einer Web-Components-Library und AngularJS noch einfacher und lassen uns viele Standards und Best-Practices-Lösungen übergreifend verwenden.
Project Polymer im Einsatz

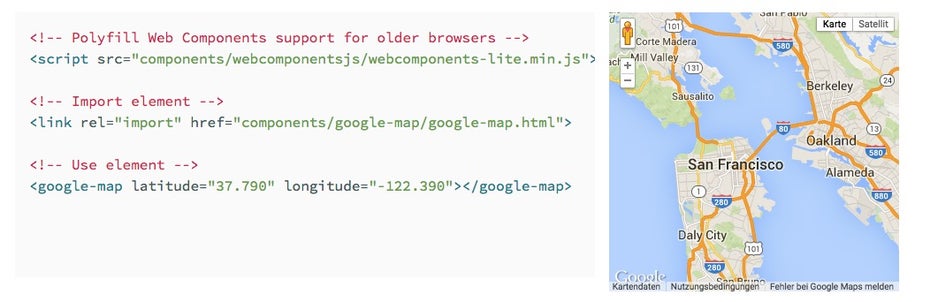
Mit Project Polymer und einem Custom-Element eine Google-Maps-Karte erzeugen. (Screenshot: Project Polymer)
Nicht alle Web-Components werden in jedem Projekt benötigt, daher kann man mit Bower sein eigenes Web-Component-Paket zusammenstellen. Wer keine Zeit investieren will, sein eigenes Web-Components-Paket zusammenzustellen, kann direkt das Polymer-Start-Kit-Light benutzen. In diesem Paket haben wir schon ein fertiges Boilerplate mit Standard-Web-Components und den benötigen Polyfill-Paket. Wem in diesem Paket noch bestimmte Web-Components fehlen, kann diese natürlich auch mit Bower nachrüsten.
In dem Paket finden wir den Ordner bower_components, hier sind alle Abhängigkeiten und geladenen Web-Components hinterlegt. In der index.html-Datei befindet sich unsere Startseite, die mit einem HTML-Import die elements/elements.html Datei integriert. Die elements.html integriert wiederum alle hinterlegten Web-Components und ein Beispiel für ein eigenes Custom-Element.
Wollen wir jetzt eine gewisse Web-Component in die index.html integrieren und damit ausführen lassen, können wir uns zuvor alle unterstützen Elemente ansehen. Damit natürlich der Web-Component funktioniert, muss dieser im Ordner bower_components hinterlegt und verlinkt sein. Da wir kein weiteres Web-Component installieren wollen, suchen wir uns ein vorhandenes aus. Damit unsere Polymer-Demo funktioniert, müssen wir die index.html-Datei über einen lokalen Server aufrufen, das können wir mit Prepros umsetzen.
Wollen wir jetzt die Paper Tabs integrieren, müssen wir zuvor in der elements/elements.html das Web-Component laden:
<link rel="import" href="../bower_components/paper-tabs/paper-tabs.html">
<link rel="import" href="../bower_components/paper-tabs/paper-tab.html">
Danach öffnen wir die index.html und löschen den Inhalt zwischen dem body-Element und fügen folgendes ein:
<paper-tabs selected="0">
<paper-tab>TAB 1</paper-tab>
<paper-tab>TAB 2</paper-tab>
<paper-tab>TAB 3</paper-tab>
</paper-tabs>
Dieser Code reicht jetzt aus, um drei funktionstüchtige Tabs zu erstellen. Die Logik und das Styling wird aus der Web-Component geladen. Das hält den DOM sauber und sorgt dafür, dass wir einfach und schnell umfangreiche Funktionalitäten integrieren können. Wollen wir Google Maps integrieren, laden wir die Web-Component über den Stern herunter und verlinken das mit dem HTML-Import. Darauf folgend kann das Custom-Element direkt im DOM verwendet werden.
Projekte die schon mit Project Polymer umgesetzt wurden, könnt ihr euch auf Built with Polymer angucken. Eine weitere Anleitung, wie ihr Web-Components installiert und benutzt, findet ihr auch auf der offiziellen Project-Polymer-Seite.
Project Polymer: Das Fazit
Web-Components sind eine große Neuerung, die uns ermöglichen gewissen Funktionen modular zwischen Projekte und Entwickler auszutauschen. Das vereinfacht nicht nur die Wartung, sondern es entstehen umfangreiche Best-Practice-Lösungen. Die Integration erfolgt durch einen HTML-Import, wobei wir unseren DOM nicht mehr mit den verschiedensten JavaScript-Bibliothek bombardieren müssen. Es gibt einen zentralen Weg, wie Funktionalitäten integriert werden. Der Überblick wird bewahrt und wir brauchen nicht zum X-Mal die Integration von Google Maps nachschlagen.
Project Polymer liefert eine große Sammlung von Web-Components, die mit Bower nach Bedarf installiert werden können – ein zusätzliches Polyfill für die Cross-Browser-Unterstützung wird mit integriert. Damit verhindert Project Polymer nicht nur das Überladen der Webseite, sondern kümmert sich automatisch um die Cross-Browser-Weichen und rüstet fehlende Unterstützung mit Polyfills nach. Das Ende von Hunderten jQuery-Plugin-Requests und stundenlangen Cross-Browser-Debugging ist erreicht.
Die Web-Components von Project Polymer haben zusätzlich noch einen schicken Look verpasst bekommen, die sich wunderbar ergänzen. Two-Way-Binding und somit eine kleine Template-Engine sind integriert. Wem ein Custom-Element fehlt, der kann es eigenständig erstellen. Project Polymer ist in der Version 1.0 verfügbar und somit für den Produktiv-Einsatz geeignet.
Habt ihr Project Polymer auch schon eingesetzt oder benutzt ihr eine andere Web-Components-Library?


Super timing!! War gerade auf der Suche nach einer Lösung für eine Google Map.
Habe Polymer das erste Mal eingesetzt.
Passt 1A zu meinem Projekt, in dem Bower eh schon im Einsatz ist.
#MadeMyDay
Das freut uns! :)
Wir haben da ein Projekt, welches wir gerne mit Polymer realisieren würden. Wer hat Erfahrung mit Polymer und ein paar Wochen Kapazität, eine einfache WebApp an ein bestehendes ERP/CRM-System zu realisieren?
Hallo Herr Schmid, wir nutzen Polymer für die Entwicklung von Webanwendungen und arbeiten mit zahlreichen Kunden hinsichtlich der Integration von Backend-Anwendungen zusammen. Daher könnten wir Sie ggf bei ihrem Projekt unterstützen. VG Sebastian K.
Vielen Dank. Auf unserer WebSite http://www.masoft.ch finden Sie meine EmailAdresse. Ich freue mich auf Ihren Kontakt.