32 Tools, auf die Webdesigner für gute Farbkombinationen und Farbverläufe schwören

Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Farbpaletten sind die Grundlage eines jeden Designs. Sie geben Linien vor, denen die gesamte Gestaltung folgen muss. Deshalb ist es wichtig, sie so anzulegen, dass sie dieser Verantwortung auch gerecht werden können. Bewährt hat sich die Nutzung eines spezialisierten Werkzeugs für diese Aufgabe. So ist sichergestellt, dass nicht etwa wichtige Aspekte unberücksichtigt bleiben. Zudem kann ein gerüttelt Maß an Inspiration nie schaden.
Dabei gibt es unterschiedliche Ansätze. In der einfachsten Form orientieren sich die Tools an Grundsätzen von Farbtheorien oder – seltener – Farbpsychologie. Das hilft indes nicht in allen Fällen optimal weiter.
Entwickler und Designer, die bestehende Kunden und deren Corporate Design bedienen müssen, sehen sich nämlich zumeist in ihrer kreativen Freiheit reichlich eingeschränkt. Aber auch in diesen Fällen können frische Farbpaletten helfen. Nur solltet ihr die nicht frei definieren, sondern aus dem dominierenden Bildmaterial des jeweiligen Kunden generieren.
Die folgenden Dienste und Tools erzeugen Farbpaletten, Verläufe oder Duotone-Effekte und sind allesamt kostenlos nutzbar. Die Vorgehensweisen unterscheiden sich teils deutlich.
Adobe Color

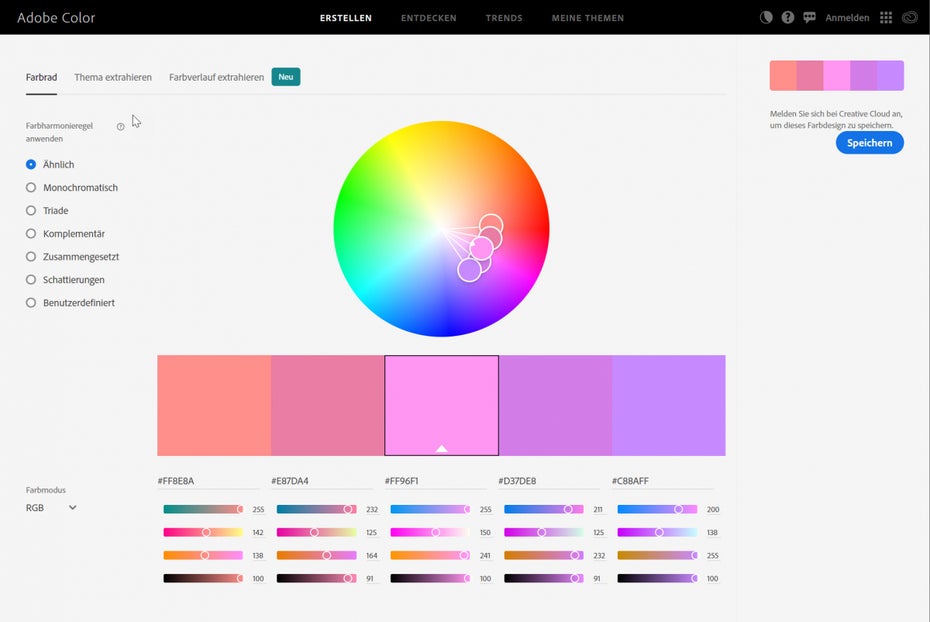
Adobe Color: Generator mit Farbregeln. (Screenshot: t3n)
Der bekannteste und mächtigste Dienst rund um das Farbenspektrum und seine Nutzung im Design kommt aus dem Hause Adobe und hört auf den simplen Namen Color*. Color integriert die verschiedenen Farbregeln direkt im Generator. So ist es das Erstellen farbtheoretisch unpassender Paletten generell unmöglich, es sei denn, wir würden die Farbregel „Benutzerdefiniert“ wählen. Color unterstützt ebenso optimal bei der Erstellung von Farbverläufen.
Zusätzlich zu den bis in die kleinsten Details durchkonfigurierbaren Paletten bietet Color Zugriff auf eine Unmenge bereits angelegter und gespeicherter Farbpaletten aus fremder Feder. Color lieferte auch die Trainingsdaten für den KI-Palettenersteller Colormind.
Trotz seiner Zugehörigkeit zur Creative Cloud kann der Generator von Color kostenlos und ohne Anmeldung genutzt werden*. Erst, wenn das Speichern von Paletten gewünscht wird, ist eine Adobe-ID erforderlich. Kostenlos bleibt der Dienst auch dann.
Coolors

Coolors. (Screenshot: t3n)
Coolors gehört zu den Farbpaletten-Lösungen mit dem breitesten Funktionsumfang. Das Tool orientiert sich funktional und optisch an Adobe Color CC, bietet aber einige frische Ideen, die der Marktführer nicht im Portfolio hat. Das Tool kann per Web-App genutzt werden, steht aber auch als App für iOS und als Extension für Adobes Creative Cloud Exchange bereit. So könnt ihr das Tool direkt in Photoshop und Illustrator verwenden.
Coolors kann weit mehr als „nur“ Farbpaletten aus Bildern generieren. Als einer der wenigen Generatoren lässt dir Coolors die Möglichkeit, selbst zu definieren, welche Farbe als dominant gesetzt werden soll. Der weitere Umgang mit den Paletten ist sehr einfach. Zufallsgeneriert wird per Druck auf die Leertaste. Innerhalb der einzelnen Farbfelder finden sich dann Icons zum Verschieben, Editieren und Festsetzen des Wertes. So könnt ihr etwa ganze Paletten dadurch beeinflussen, dass ihr die Schattierung einer Farbe ändert. Coolors berechnet dann die Palette neu. Flexibler geht es kaum.
Wie Color CC bietet auch Coolors eine breite Vielfalt fertiger Paletten, nur eben aus der Coolors-Community. Coolors ist damit zu nahezu allen Zwecken rund um die Erstellung schlagkräftiger Farbpaletten zu verwenden.
Pigment

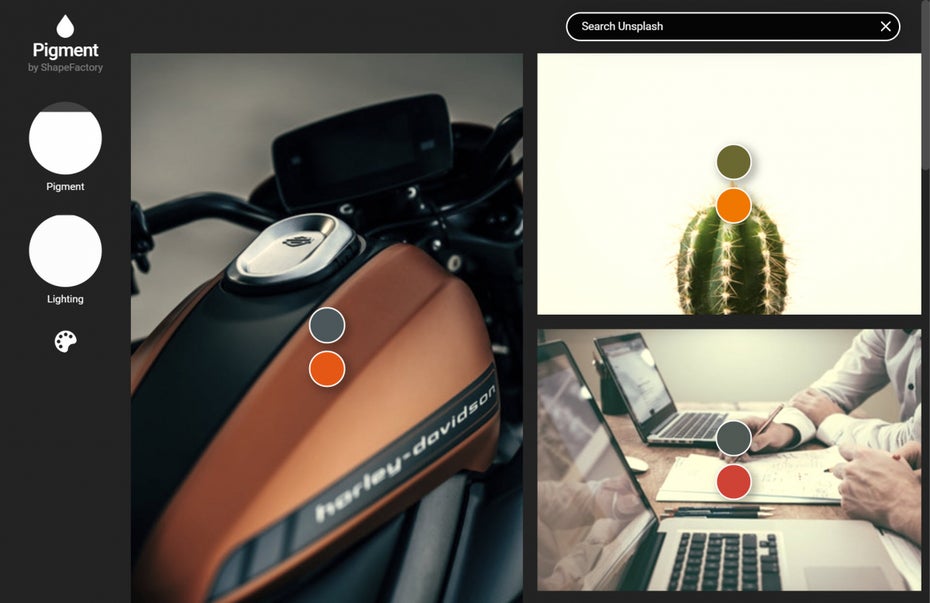
Pigment. (Screenshot: t3n)
Pigment von Shapefactory arbeitet auf der Basis der Fotobibliothek von Unsplash, die bequem innerhalb der Web-App durchsucht werden kann, um zum eigenen Projekt passende Bilder zu entdecken. Sind die Bilder gefunden, zeigt Pigment die dominierenden Farben des jeweiligen Bildes an. Paletten können in verschiedenen Formaten heruntergeladen werden. Farbverläufe und Duotone-Effekte können ebenso unproblematisch getestet und gesichert werden.
An den entdeckten Fotos können Helligkeit und Sättigung angepasst werden, um so zu sehen, wie sich die Farbpalette ändert. Anstatt über Bilder Farbpaletten zu entdecken, könnt ihr mit Pigment ebenso Bilder über Farbpaletten entdecken. In dem Fall wählt ihr erst die gewünschte dominante Farbe aus und sucht danach im Unsplash-Katalog. Dieser Weg erlaubt es euch, zu sehen, wie sich eine geplante Farbpalette auf Bilder auswirken würde.
Pigment eignet sich damit ganz hervorragend, wenn die Inspiration einen gewaltigen Tritt braucht.
Colourlovers

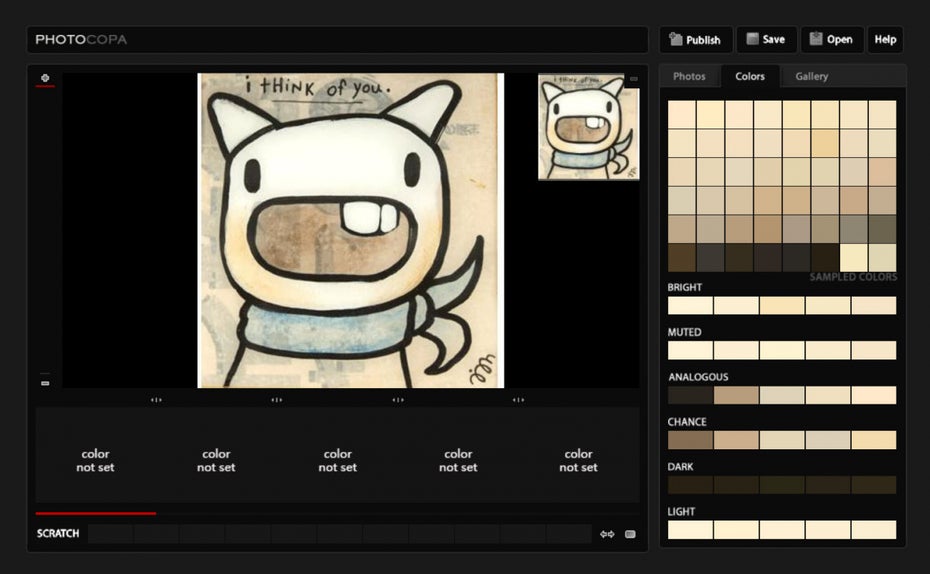
Photocopa von Colourlovers. (Screenshot: t3n)
Die Tools der Colourlovers gehören zu den voluminöseren Funktionspaketen dieser Übersicht. Mit dem Photocopa gelingt die Extraktion von Farben aus einem Bild. Die Analyse der Bilder, die man als registrierter User auch hochladen kann, ist reichlich detailliert. Es werden alternative Farbpaletten vorgeschlagen, die Farbwerte werden in Hex, RGB und HSV angegeben.
Neben der Analyse hochgeladener Bilder bietet Colourlovers etliche Palettenbeispiele als Ausgangspunkt für die eigene Arbeit sowie einen Palettengenerator, der sehr detaillierte Einstellungen für die eigene Farbpalette ermöglicht. Anspruchsvollere Zeitgenossen greifen direkt zum professionelleren Copaso-Tool. Dazu ist es erforderlich, einen kostenfreien Account bei den Colourlovers anzulegen.
Muzli Colors

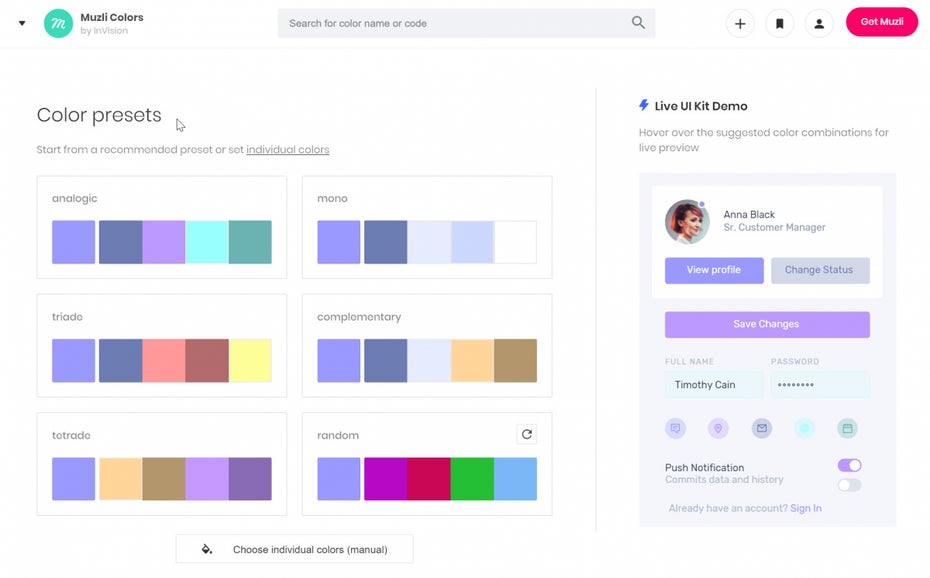
Muzli Colors. (Screenshot: t3n)
Der inzwischen von Invision übernommene Dienst Muzli bietet mit Muzli Colors ebenfalls einen Paletten-Generator. Auch der funktioniert sehr einfach. Ihr wählt per Klick auf eine Farbe auf dem Homescreen den Ausgangspunkt eurer Palette aus. Muzli Colors generiert den Rest.

Muzli Colors mit UI-Vorschau. (Screenshot: t3n)
Das Besondere an dem Generator ist seine UI-Vorschau. Neben den vier zunächst generierten Paletten zeigt Colors eine Live-Vorschau eines Teils einer fiktiven UI an. So könnt ihr eindrucksvoll sehen, wie sich die gewählte Palette auf Schalter, Buttons und Co. auswirken könnte.
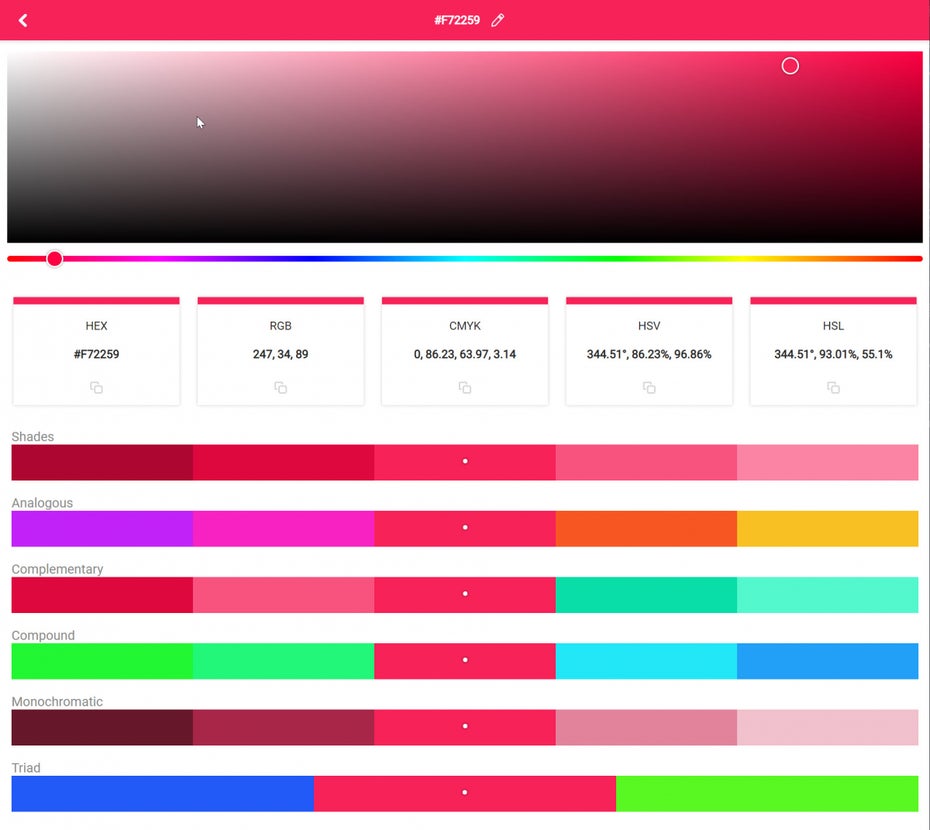
Calcolor

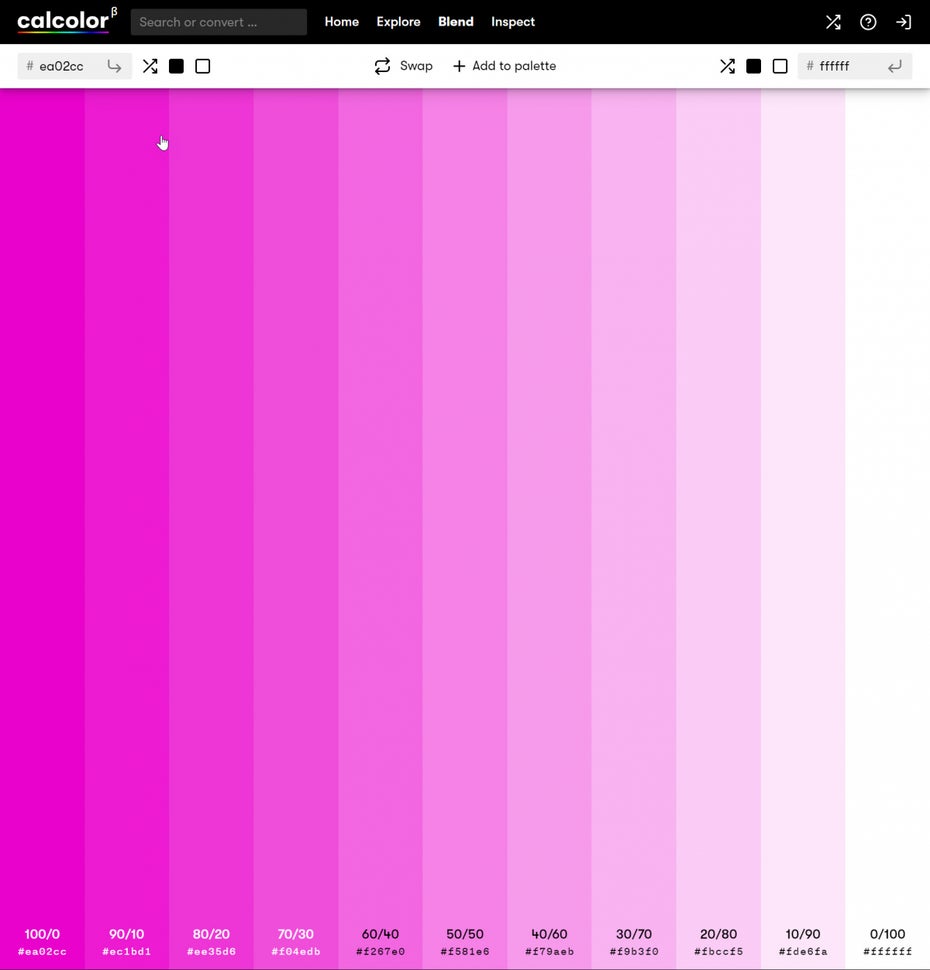
Calcolor. (Screenshot: t3n)
Der deutsche Entwickler Timon Weber hat seine Masterarbeit im Studiengang Informationsdesign über die problematische User-Experience von digitalen Farbreferenzen geschrieben. Um eine sinnvolle Alternative für den Umgang mit digitalen Farben zu bieten, setzte er mit Calcolor eine Web-App um, die das unkomplizierte Speichern und Austauschen von Einzelfarben und Farbpaletten ermöglicht. Calcolor ist ein vielseitiges Tool, das zusätzlich Know-how zum Hintergrund der einzelnen Farbe vermittelt.
Canva Color Palette Generator

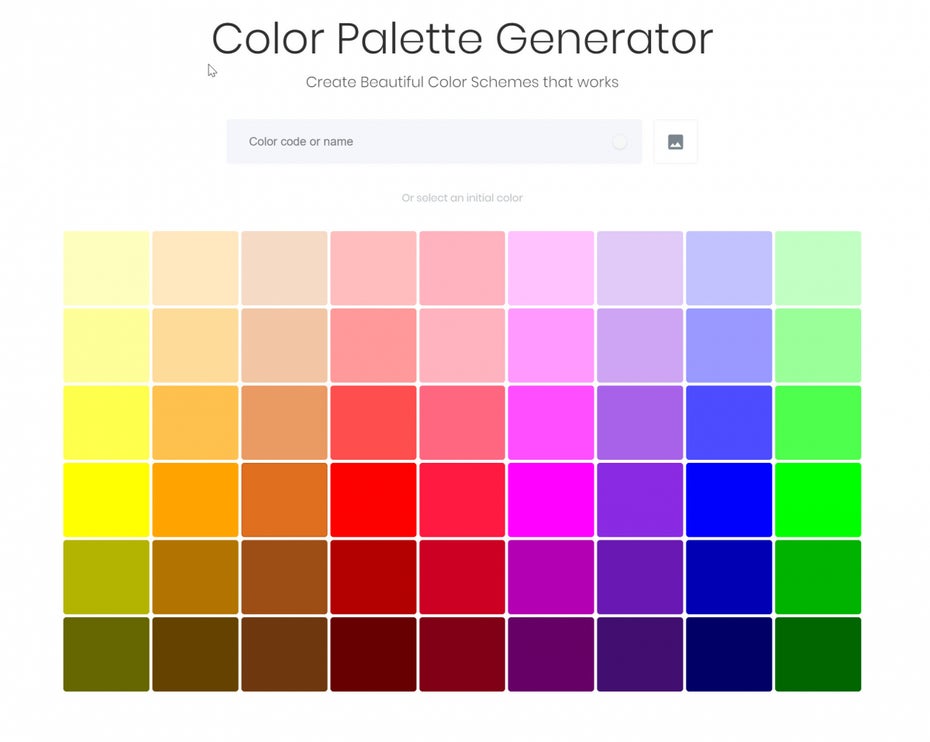
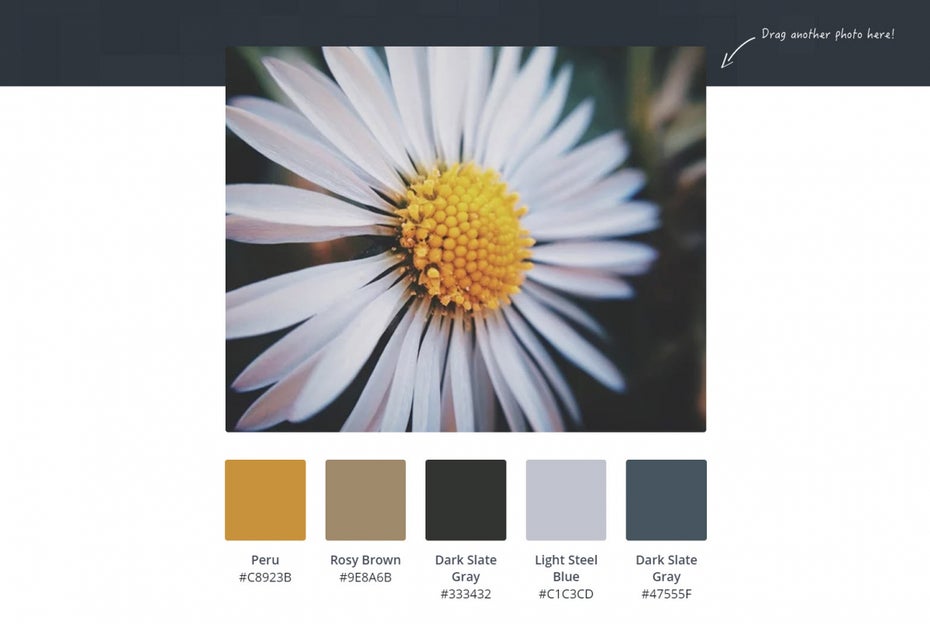
Canvas Palettengenerator. (Screenshot: t3n)
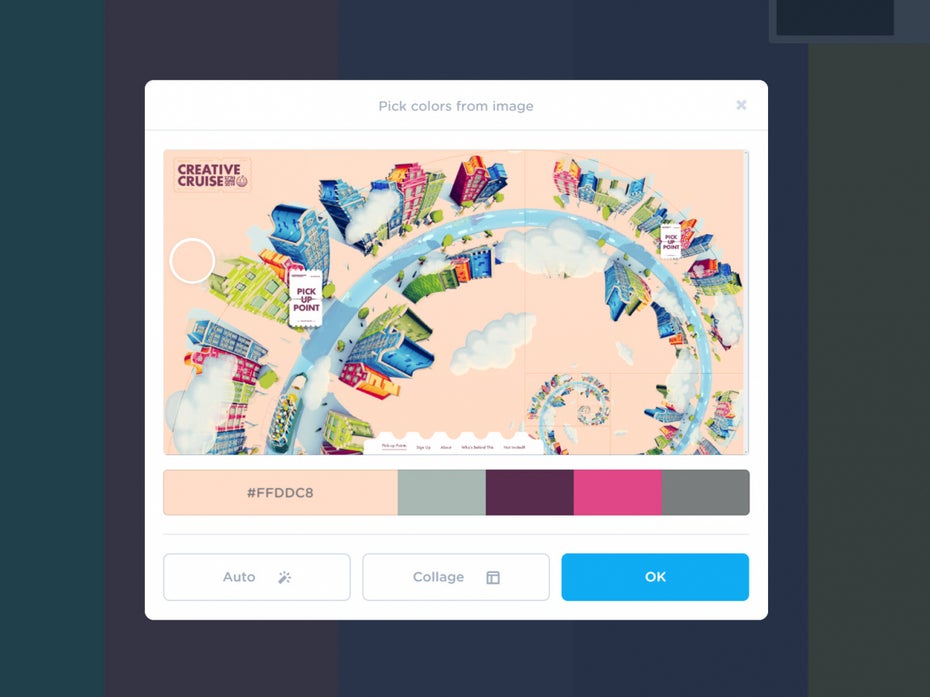
Canva ist ein bekannter Dienst für das Erstellen von Grafiken für Social Media, kann inzwischen aber deutlich mehr. Neben einer Vielfalt anderer Features bietet Canva einen ohne Registrierung und sonstige Verpflichtungen nutzbaren Farbpaletten-Generator an*. Der funktioniert sehr simpel.
Ihr sucht euch ein Bild auf eurer Festplatte aus und ladet es per Drag & Drop hoch. Canva ermittelt daraus die fünf dominierenden Farben und stellt sie euch unterhalb des Fotos als Palette nebst Hex-Werten dar. Die können nun einzeln per Klick auf die jeweilige Farbe in die Zwischenablage kopiert werden. Die Palette steht jedoch in keinem gängigen Format zum Download bereit.
Auch außerhalb der Bildanalyse unterstützt Canva bei der Erstellung von harmonischen Farbpaletten*.
Colormind

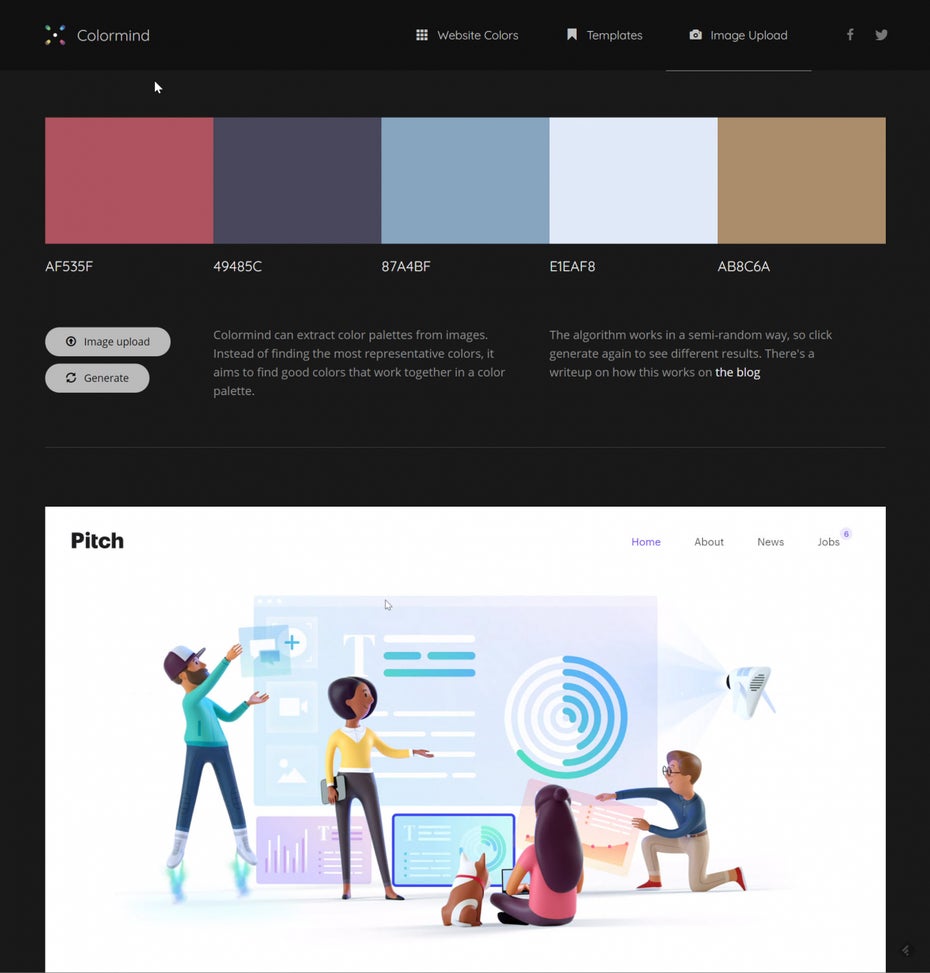
Colormind. (Screenshot: t3n)
Colormind kann ebenfalls Bilder verarbeiten und daraus Farbpaletten erstellen. Es setzt dabei aber algorithmisch nicht auf die dominanten Farben, sondern extrahiert solche, die als Palette gut zusammenarbeiten würden. Deshalb erhaltet ihr auch bei jedem weiteren Klick auf „Generate“ eine neue Palette aus demselben Bild.
Colormind taugt zudem zur Entwicklung passender Farbpaletten ohne Bildbeteiligung. Dazu wählt ihr am besten die mittlere der fünf Farben manuell. Das kann entweder per Hex-Wert oder über den integrierten Color-Picker erledigt werden.
Dann lasst ihr Colormind den Rest generieren. Über das Schlüssel-Icon setzt ihr einzelne Farben fest. Die können vom Generator dann nicht mehr verändert werden. Das ist wichtig, wenn es etwa um die Firmenfarbe eures Kunden geht.
Der kostenlose Service hebt sich von anderen dadurch ab, dass sein Entwickler das System per Deep Learning trainiert hat, sodass es in der Lage ist, Farbpaletten intelligent zu erstellen. Colormind ist somit der erste AI-Palettengenerator der Welt.
Eva Design System

Eva Design System. (Screenshot: t3n)
Auch der UI-Paletten-Generator Eva Design System nimmt für sich einen Deep-Learning-Ansatz in Anspruch, was möglicherweise der Grund für die sehr einfache Handhabung ist. Im Grunde geht ihr so vor, dass ihr die primäre Farbe, typischerweise die Firmenfarbe eures Kunden, im ersten Feld eintragt. Dann generiert Eva eine Palette, die auch gleich Vorschläge macht, für welche Design-Elemente ihr welche Farbe einsetzen solltet.
Material Design Palette

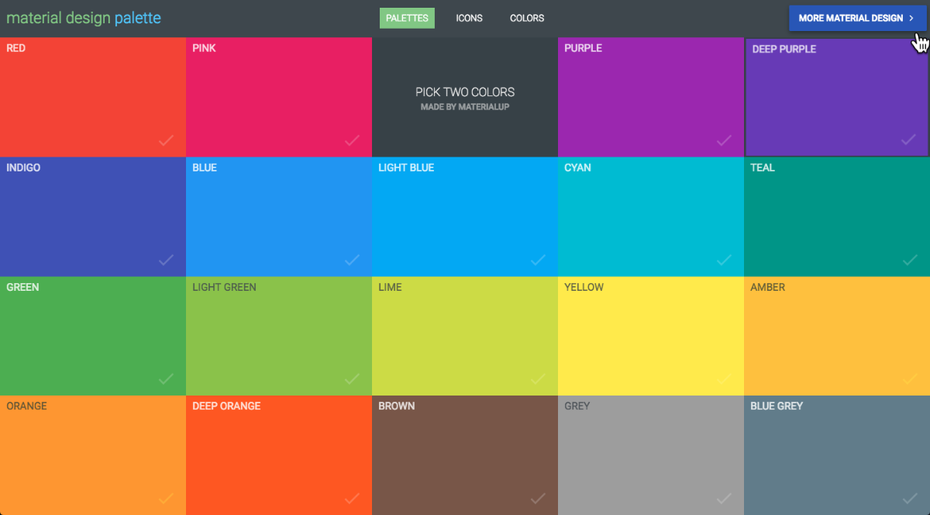
Material Design Palette. (Screenshot: t3n)
Wie der Name schon vermuten lässt, konzentriert sich die Material Design Palette voll und ganz auf die Vorgaben des Material Design. Entsprechend werden die gewählten Farben auch stets direkt in einer kleinen App-Vorschau rechts neben der Farbauswahl angezeigt.
Dieser Generator bietet nicht die Möglichkeit, Farben nach freiem Gusto auszuwählen, sondern beschränkt die Möglichkeiten gezielt auf die sehr starken Farben des Material Design. Ausgewählt wird jeweils die primäre Farbe sowie die Akzentfarbe. Daraus errechnet der Generator alle anderen erforderlichen sonstigen Werte.

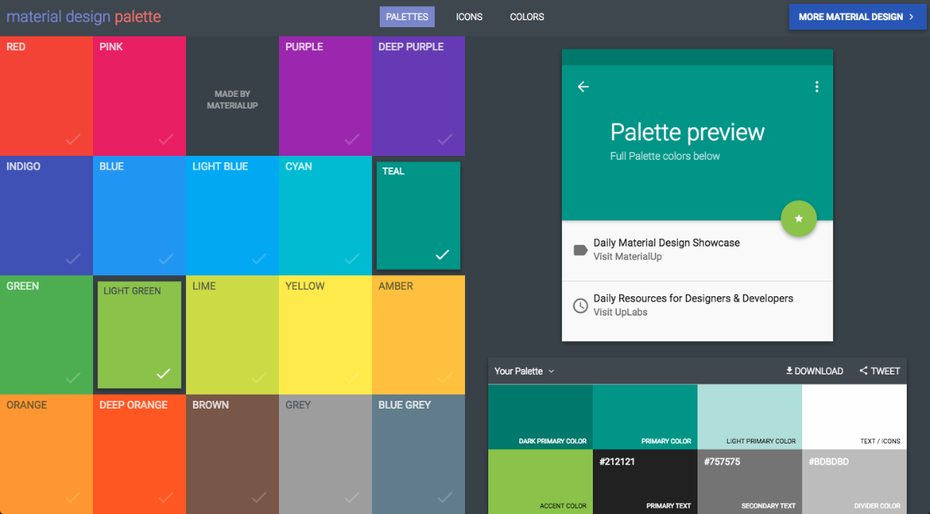
Material Design Palette und Anwendungsvorschau mit Palette. (Screenshot: t3n)
Die generierten Paletten können als CSS, Sass, Less, SVG, XML, PNG oder für den Einsatz in Polymer heruntergeladen werden.
Paletton

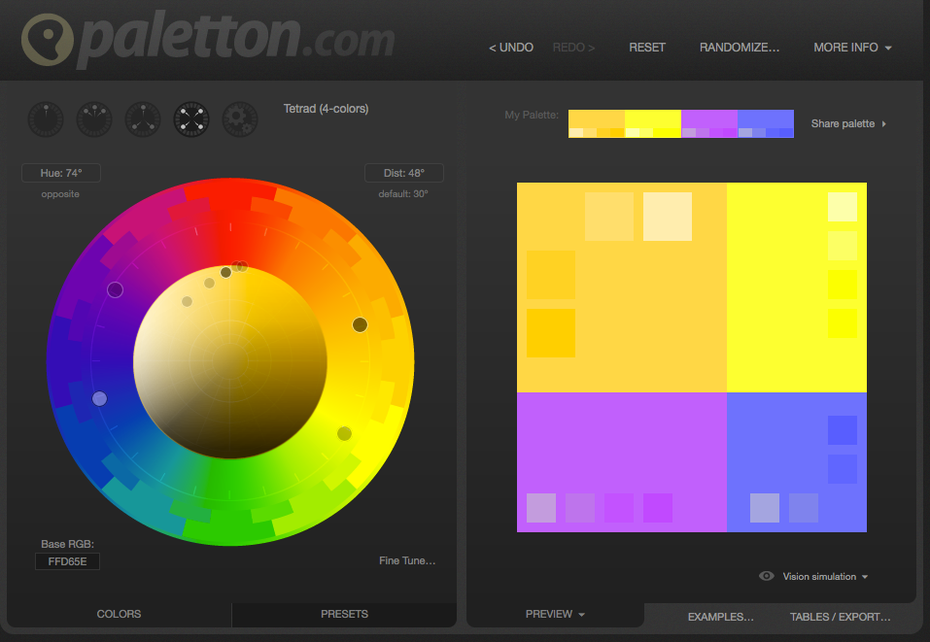
Paletton unterstützt auch bei Einschränkungen. (Screenshot: t3n)
Paletton kann, ebenso wie Color CC, auf Farbregeln zurückgreifen und die Farbwahl so objektivieren. Dabei ist das Ergebnis detailliert konfigurierbar. Was Paletton aber besonders interessant macht, ist die Möglichkeit, verschiedene Seheinschränkungen bezogen auf die gewählte Farbpalette zu simulieren.
Diverse Anomalien, etwa Rot-Grün-Sehschwäche, kann Paletton darstellen. Ebenso ist es aber möglich, schlichtweg schlechte Lichtverhältnisse zu simulieren oder zu zeigen, wie die Palette bei Graustufenumrechnung funktionieren würde. Eine Community mit kreativen Palettenvorschlägen gibt es bei Paletton nicht.
Picular

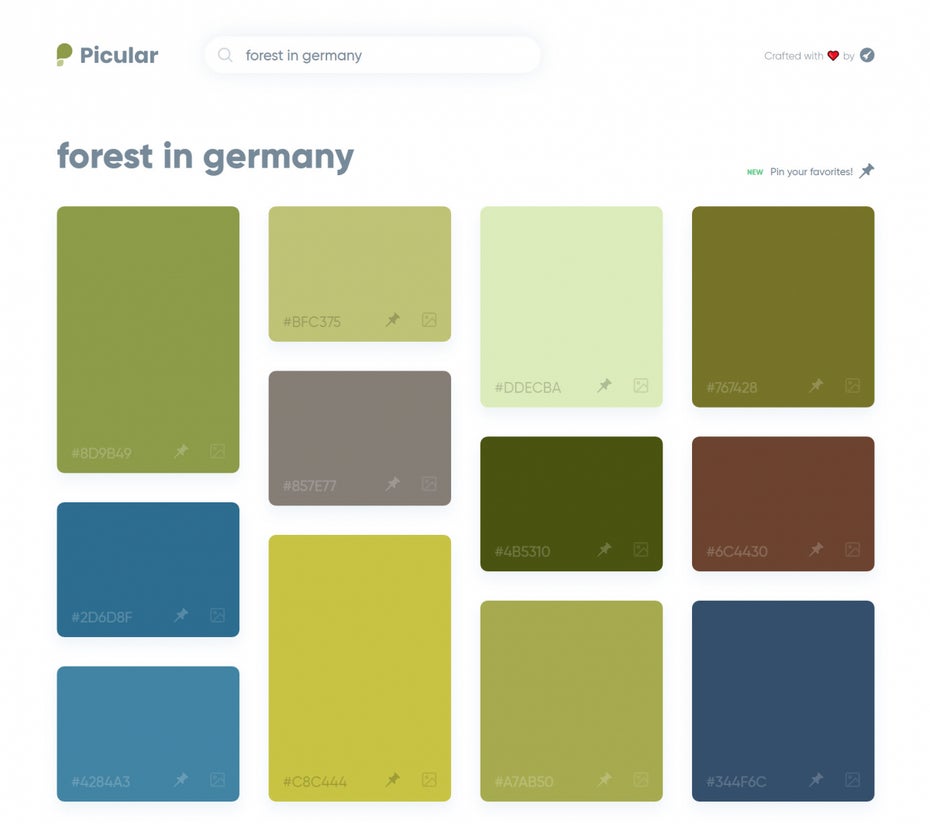
Picular. (Screenshot: t3n)
Picular vom schwedischen Design-Studio Future Memories will das Google für Farben sein. Dazu stellt es euch ein Suchfeld zur Verfügung, in das ihr eintragen könnt, wonach ihr sucht. Wir haben im Beispiel nach den Farben des Waldes in Deutschland (forest in germany) gesucht.
Ihr erhaltet daraufhin ein Ergebnis-Grid mit den Farbergebnissen und ihren Hex-Werten. Ein Klick auf das rechts unten an jeder Kachel angeordnete Bild-Icon zeigt eine unscharfe Repräsentation des Bildes, aus dem die Farbe stammt. Per Klick auf das Stecknadel-Icon schiebt ihr die Farbe in eine Palette, die dann oberhalb des Grids erscheint und die bis zu vier Farbwerte aufnehmen kann. Der Download der erstellten Palette ist nicht möglich.
Color Explorer

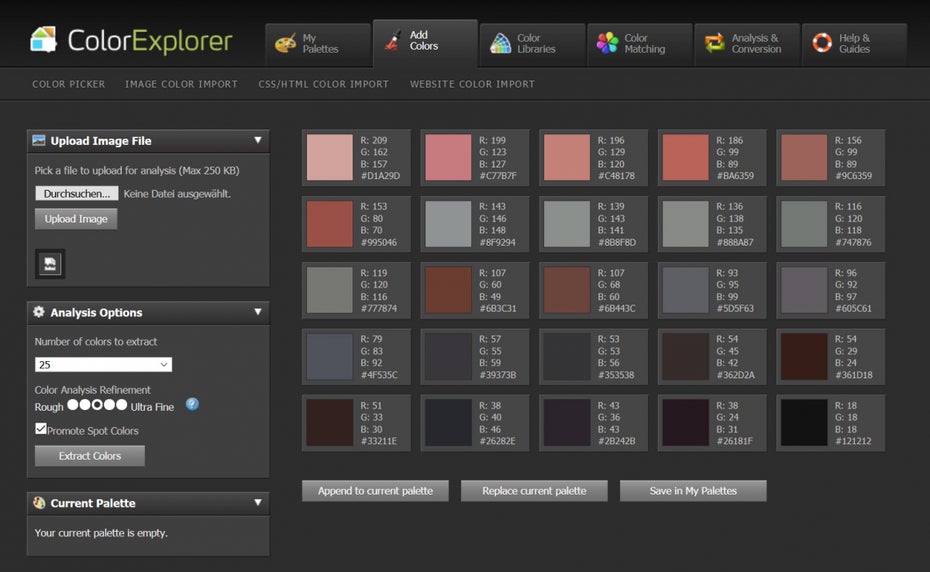
Color Explorer. (Screenshot: t3n)
Der Color Explorer bietet ebenfalls einen riesigen Funktionsumfang, bei dem das Extrahieren von Paletten aus Bildern nur einen Teilbereich darstellt. Gerade dabei weiß Color Explorer jedoch durch eine außerordentlich detaillierte Farbanalyse, die man auch grober konfigurieren kann, zu überzeugen. Alle Farbwerte werden in einer Übersicht in RGB und Hex angegeben und lassen sich per Klick in andere Farbsysteme, etwa RAL und Trumatch, konvertieren. Das funktioniert nicht uneingeschränkt gut. Mit Hex seid ihr aber auf der sicheren Seite.
Der Color Explorer wird seit nunmehr zehn Jahren nicht mehr weiterentwickelt, ist aber in seiner aktuellen Version vollkommen stabil nutzbar und lässt auf den ersten Blick keine Funktionalität vermissen. Ab und ab macht die GDI-Bildbibliothek Zicken, aber die grundlegende Funktionalität ist nach wie vor stabil gegeben.
Vom Color Explorer könnt ihr zudem gezielt Paletten unter Verwendung bestimmter Farbschemata erstellen lassen. Ob komplementär, analog oder triadisch und weitere, Color Explorer lässt sich darauf ein.
Color Hunt

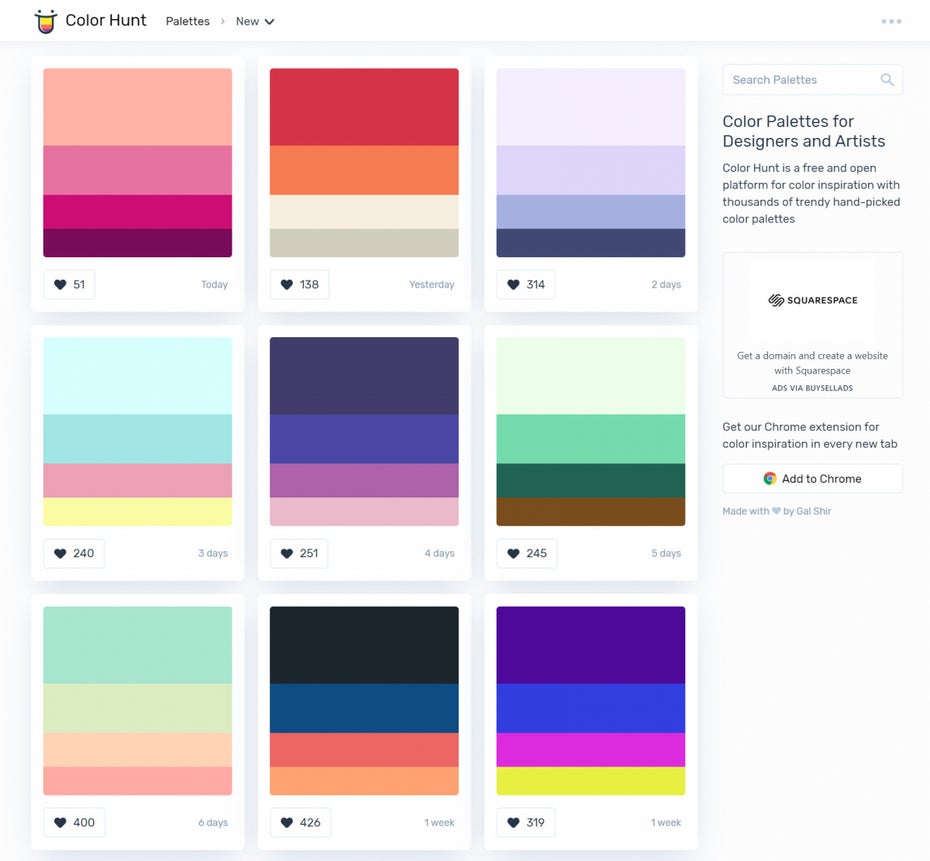
Color Hunt. (Screenshot: t3n)
Der Name Color Hunt deutet eine Nähe zu Producthunt an. Tatsächlich will Color Hunt eine ebenso spürnasige Seite bieten, bloß eben mit dem reinen Farbfokus. Eine Farbpalette nach dem Gusto von Color Hunt besteht dabei stets aus vier Farben. Über die Unterseite Create könnt ihr per Color-Picker eure eigene vierfarbige Palette zusammenklicken und dem Dienst zur Anzeige übergeben.
Color Hunt will eine Inspirationsquelle für Best Practices in Sachen Farbpaletten sein. Da ist es gut, dass die Sammlung händisch kuratiert wird. Ihr könnt also nicht einfach eine krude Palette verbrechen und kichernd hoffen, dass diese alsbald auf der Startseite des Dienstes erscheint. Eine gewisse Qualitätskontrolle sichert der Entwickler Gal Shir hier durchaus.
Gradient Hunt

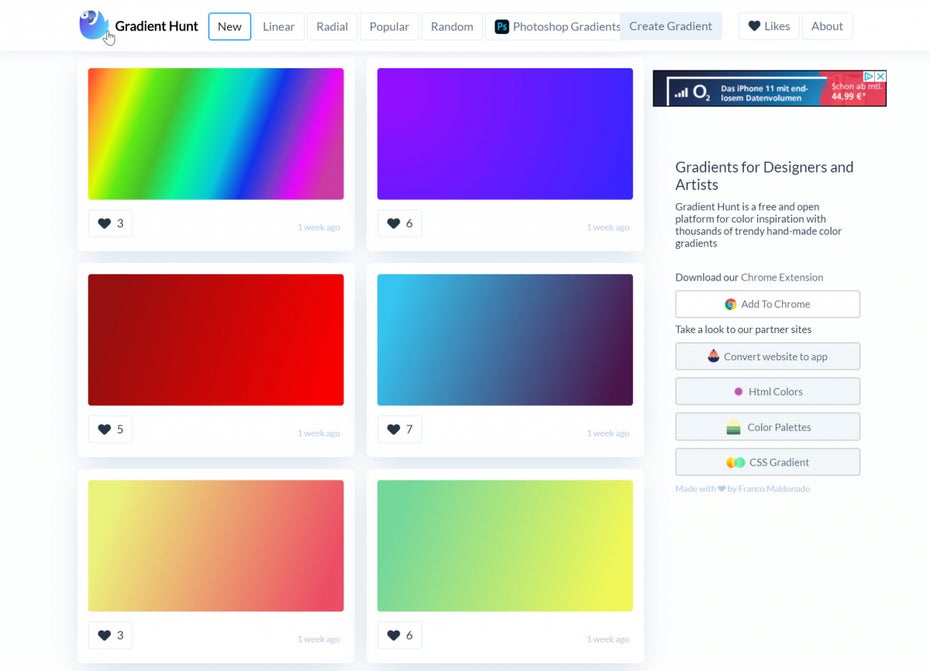
Gradient Hunt. (Screenshot: t3n)
Seid ihr nicht auf der Suche nach harmonischen Farbpaletten, sondern wollt funktionierende Farbverläufe erstellen, dann ist Gradient Hunt eine mögliche Inspirationsquelle für euch. Der Dienst erlaubt auch das Erstellen eigener Verläufe. Dafür gibt es allerdings deutlich bessere Werkzeuge. Belasst es also bei Inspirationszwecken.
Huesnap

Huesnap. (Screenshot: t3n)
Huesnap ist ein vielseitiges Tool. Mit ihm könnt ihr Farbpaletten manuell per Color-Picker oder als automatisches Extrakt aus einem Foto erstellen. Über „Quick Colors“ wählt ihr lediglich eine gewünschte Farbe per Color-Picker aus, Huesnap nennt euch dann alle relevanten Werte, Hex, RGB, CMYK und weitere dazu. Außerdem erstellt das Tool automatisch Paletten nach den verschiedenen Regeln des Farbkreises.
Zudem bietet Huesnap eine große Sammlung kuratierter Paletten, die nach einem Klick im Detail betrachtet werden können. Legt ihr einen Account an, könnt ihr eure Paletten im Dienst speichern und über die Smartphone-Apps für iOS und Android auch auf eure Mobilgeräte und umgekehrt bringen.
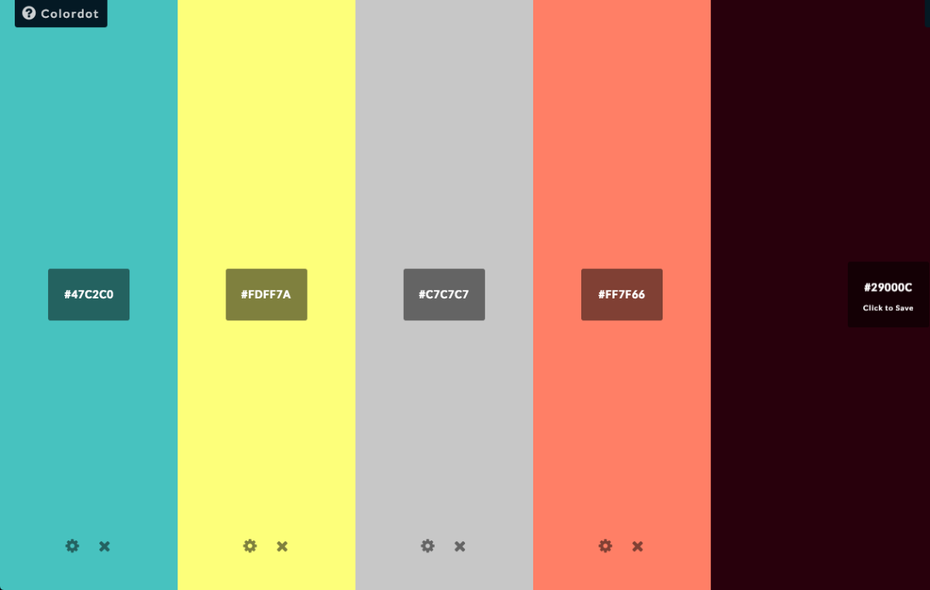
Colordot

Colordot bedient sich spielerisch. (Screenshot: t3n)
Colordot aus dem Hause Hailpixel ist einer der Dienste, deren Bedienung wirklich Spaß macht. Das Generieren einer Farbpalette erfolgt bei Colordot rein mittels Scrollen, Wischen und Klicken. Es verwundert nicht, dass es eine korrespondierende iOS-App gibt.
Mittels Wischen nach links und rechts wird der Farbton gewählt. Wischen nach oben oder unten bestimmt die Helligkeit und Scrollen legt die Sättigung fest. Per Klick wird die zusammengewischte Farbe als Farbfeld festgelegt und die nächste Farbe kann gesucht werden.
Colordot zeigt neben den Hex-Werten auch die RGB- und HSL-Werte an. Speichern lassen sich die erstellten Paletten nicht und auch eine Community sucht man vergeblich.
Colour Code

Colour Code: Farbregeln inklusive. (Screenshot: t3n)
Colour Code greift das Bedienprinzip des eben vorgestellten Colordot auf und erweitert es um farbtheoretische Grundlagen sowie die Möglichkeit, Paletten zu speichern und herunterzuladen.
Ebenfalls sehr interessant ist die Tatsache, dass Wisch- und Scrollgesten sich stets harmonisch auf die gesamte Palette auswirken, sobald eine Farbe gewählt ist. Auf diese Weise experimentiert es sich schnell mit verschiedenen Helligkeits- und Sättigungswerten über alle gewählten Farben.
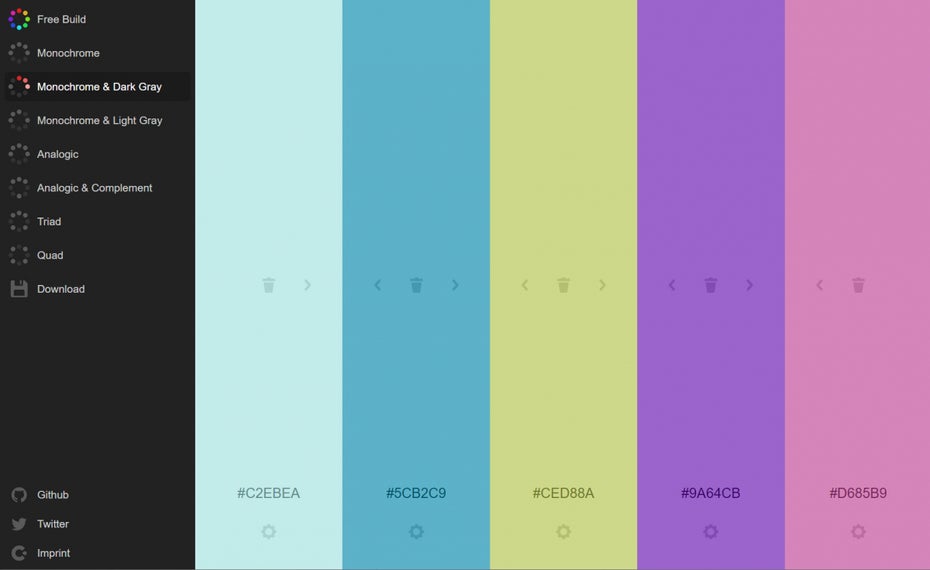
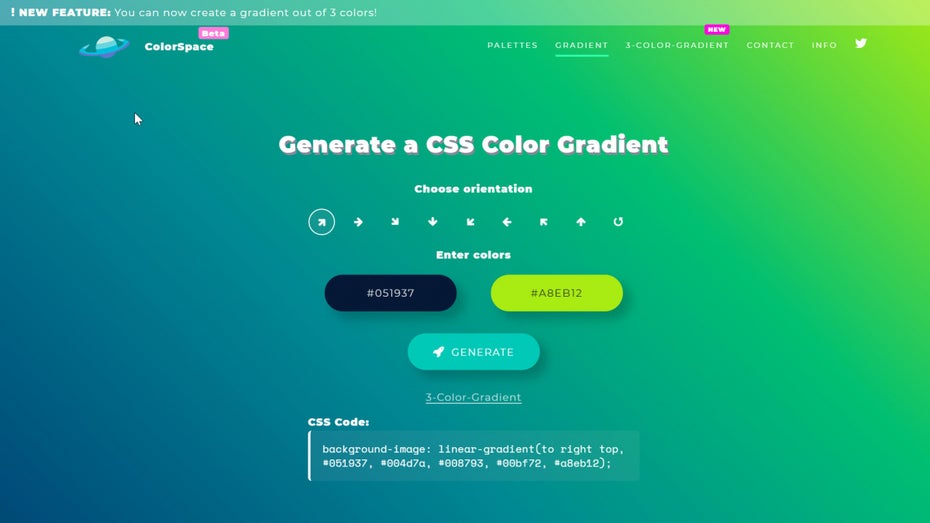
Colorspace

Colorspace. (Screenshot: t3n)
Der recht junge Dienst Colorspace der deutschen Entwicklerin Michaela Lavicka generiert ebenfalls Paletten nach unterschiedlichen theoretischen Ansätzen. Ihr müsst lediglich eine Farbe als Ausgangspunkt setzen. Neben der Fähigkeit, Paletten zu erstellen, erlaubt es Colorspace ebenso, Farbverläufe über zwei und sogar über drei Farbwerte zu erstellen. Dabei könnt ihr die unterschiedlichsten Verlaufsrichtungen per Klick einstellen.
Duotones Generator

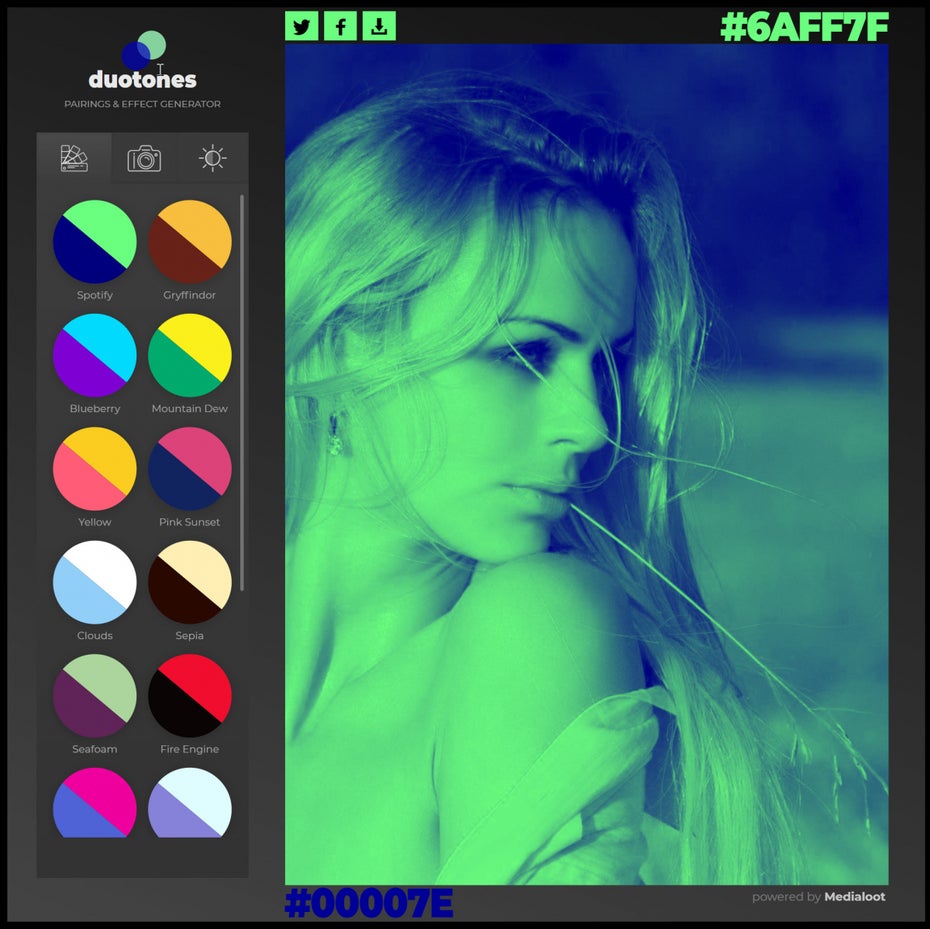
Duotones-Generator. (Screenshot: t3n)
Der Duotones-Generator von Medialoot ist schnell und erlaubt das rationelle Durchprobieren verschiedenster Duotone-Effekte an einem eigenen Foto oder einem Bild aus dem hinterlegten Fundus. Neben vielen vorgefertigten Duotone-Kombinationen könnt ihr eure eigenen Farben hinterlegen und auf die Bilder loslassen.
Scale

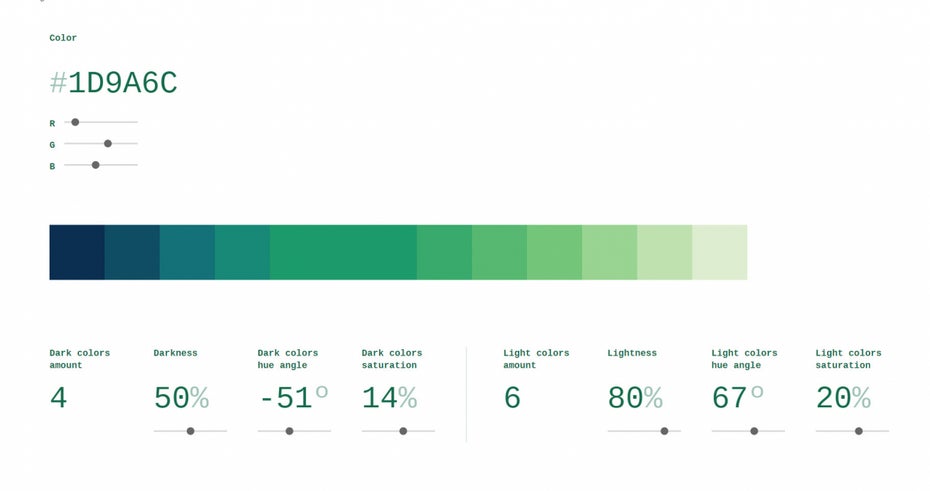
Scale. (Screenshot: t3n)
Eher experimentellen Charakter hat Scale. Hier könnt ihr mit Werten spielen und ihre Auswirkungen auf die Farbpalette testen. Dazu legt ihr zunächst eine Basisfarbe über einen Hex-Wert oder eine RGB-Einstellung fest. Dann erscheint bereits eine Palette mit Standardwerten. Diese Standardwerte ändert ihr dann unterhalb der Palette. Ihr könnt unter anderem die Anzahl der zu berücksichtigenden hellen und dunklen Farben sowie deren Farbton und Sättigung festlegen. Die so entstehenden Paletten orientieren sich an keinerlei farbtheoretischen Modellen. Die Sinnhaftigkeit müsst ihr also selbst beurteilen.
Palette Creator

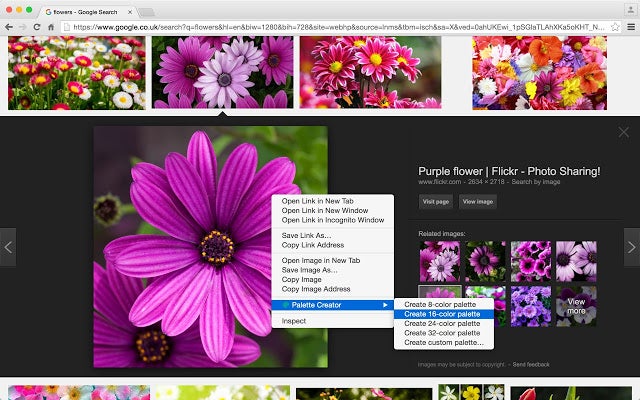
Palette Creator. (Screenshot: t3n)
Der Palette Creator wurde ursprünglich im Jahr 2011 als Beitrag für einen von Google organisierten Wettbewerb für Browsererweiterungen erstellt. Anfang 2016 hat Daniel Perez Alvarez, der Ersteller der Chrome-Extension Palette Creator, dann noch einmal von vorn angefangen und die Extension ganz neu aufgesetzt. Seither befindet sich das Tool in einigermaßen aktiver Entwicklung und wurde zuletzt im Juli 2019 einem Update unterzogen.
Der Palette Creator lässt sich auf einem beliebigen Bild per Rechtsklick aufrufen. Hier könnt ihr dann direkt eine 8-, 16-, 32- oder 64-Farben-Palette anwählen. Über „Custom Palette“ ist aber auch die Wahl einer beliebigen Zahl gewünschter Farben möglich. Die generierten Paletten können als GPL-Paletten heruntergeladen werden. Das Tool liefert ausschließlich Farbpaletten aus Bildern.
DeGraeve Color Palette Generator

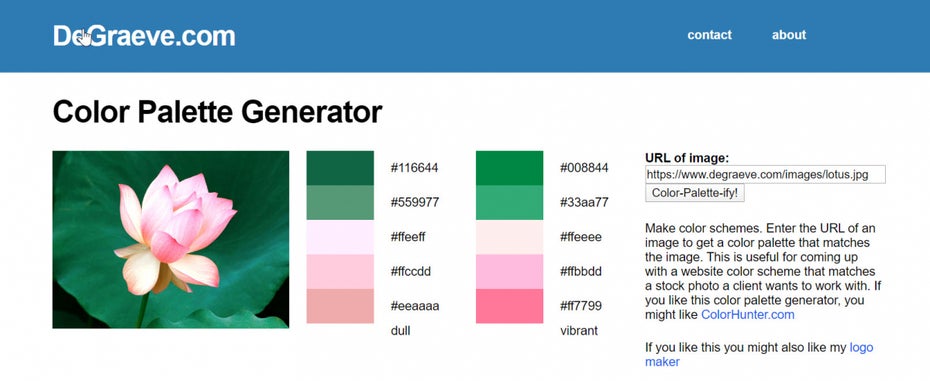
DeGraeves Color Palette Generator. (Screenshot: t3n)
Der Color Palette Generator von DeGraeve.com bietet lediglich einen sehr groben Überblick über die in einem Bild verwendeten Farben und gibt sie als Hex-Werte aus. Das zu analysierende Bild muss bereits im Web vorhanden sein. Der Generator akzeptiert keinen Upload. Lediglich die Eingabe einer URL ist vorgesehen. Weitergehende Funktionalitäten bietet das Tool nicht.
Color Hunter

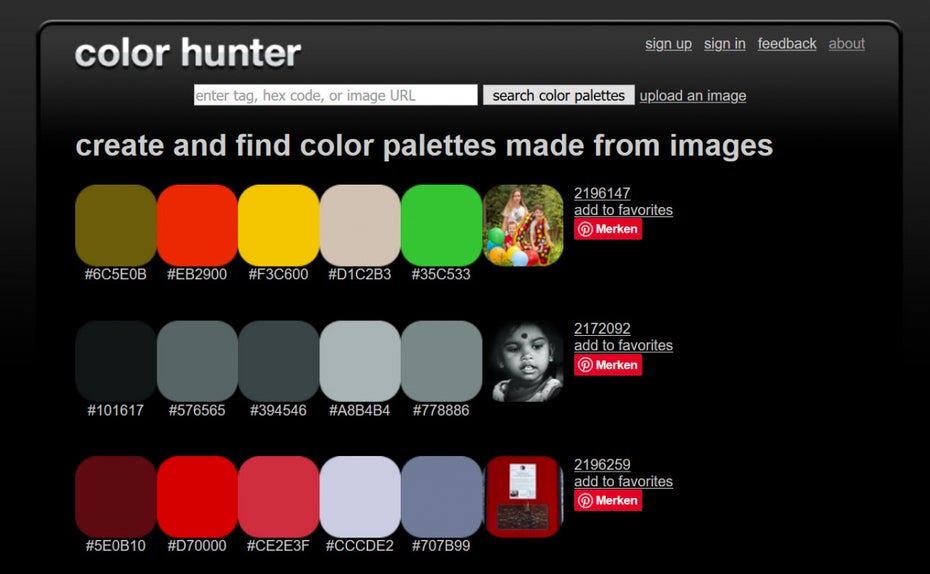
Color Hunter. (Screenshot: t3n)
Der Color Hunter bietet ebenfalls lediglich einen sehr groben Überblick zur Farbpalette eines Bildes. Immerhin funktioniert der Upload eigener Bilder problemlos. Zudem könnt ihr Paletten auch nach Tags oder Hex-Werten suchen. Ebenso ist die Eingabe einer Bild-URL möglich, sodass auch bereits im Web vorhandene Bilder analysiert werden können. Wenn ihr ein optionales Nutzerkonto anlegt, könnt ihr die erstellten Farbpaletten online speichern.
Cloudflare Color Design

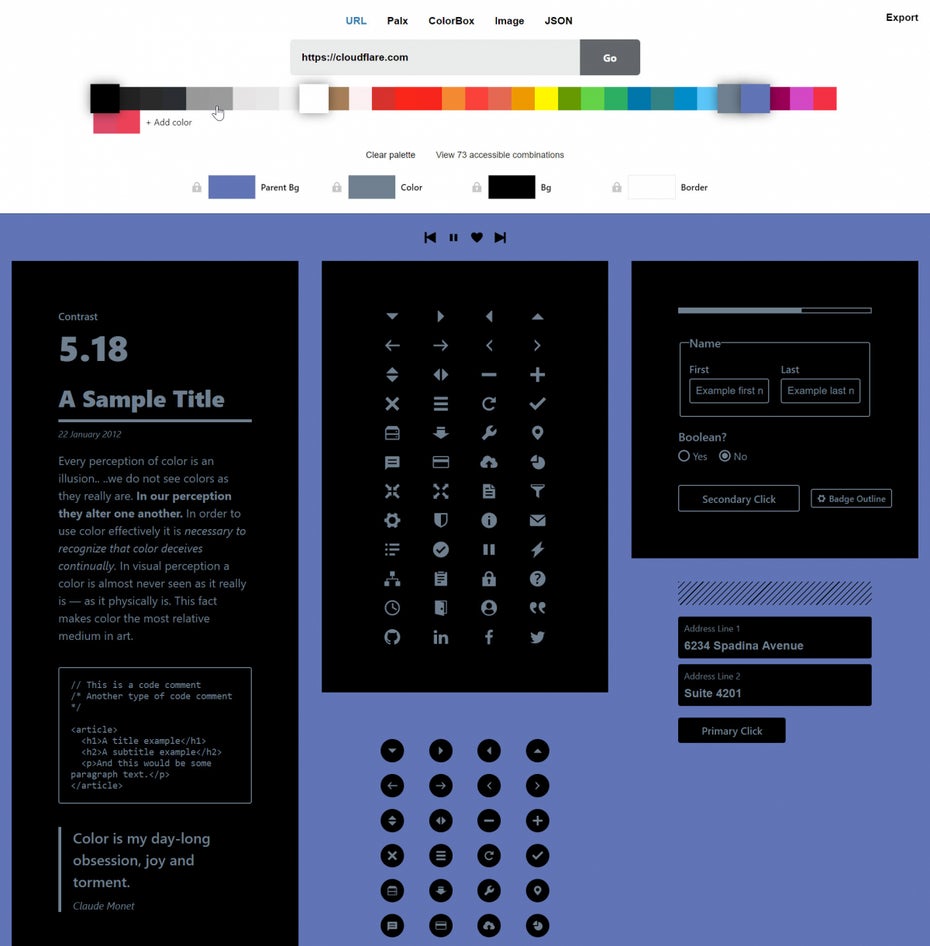
Color. (Screenshot: t3n)
Color von Cloudflare konzentriert sich auf das Erstellen von Farbpaletten für das UX-Design und nutzt entsprechend die Simulation eines Benutzer-Interface zur Visualisierung der durch die gewählte Palette erzielten Effekte. Dabei ist es möglich, Paletten aus URL zu extrahieren. Das könnte bei einer bestehenden Website, die ihr übernehmen müsst, nützlich sein. Color erlaubt den Export der Palette etwa als JSON, Sass, Less oder Javascript-Theme. Auf Wunsch zeigt Color zugängliche Farbkombinationen nach den WAI-Standards.
Palette Generator

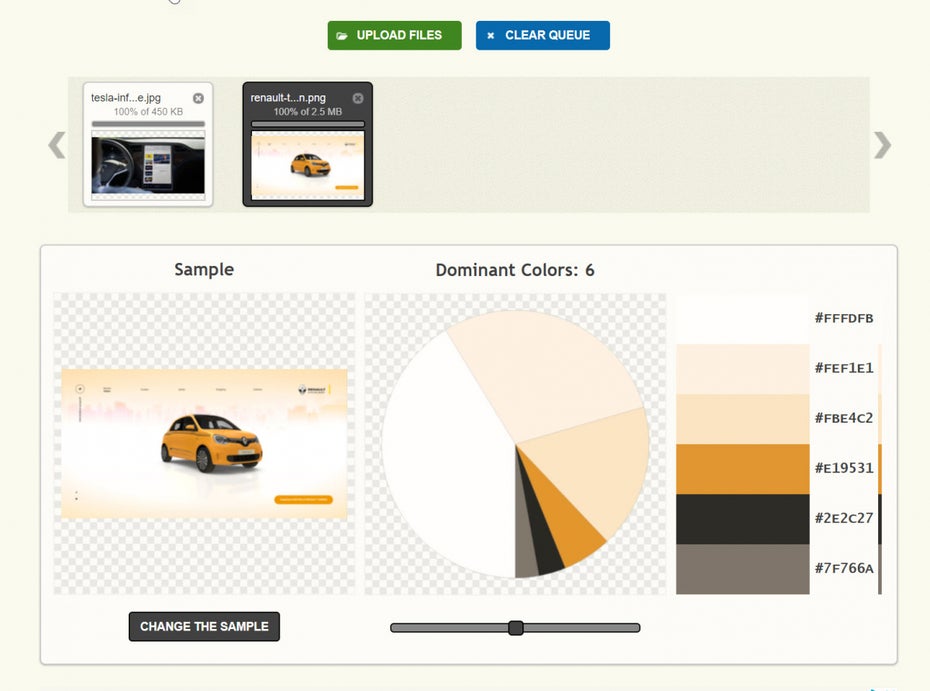
Palette Generator. (Screenshot: t3n)
Der Palette Generator von Mediafox arbeitet ebenfalls per Bildupload und gibt euch zwischen zwei und zehn Farben aus dem Bild als Palette aus. Dabei berücksichtigt der Generator die Dominanz der jeweiligen Farbe im Bild. Anders als beim Wettbewerb ist es hier möglich, mehrere Bilder gleichzeitig hochzuladen. Das erleichtert den Abgleich zwischen verschiedenen ähnlichen Bildern. Das kann allerdings nur per Auge geschehen. Der Palette Generator wertet die Bilder nicht übergreifend aus.
Colors Palette Generator

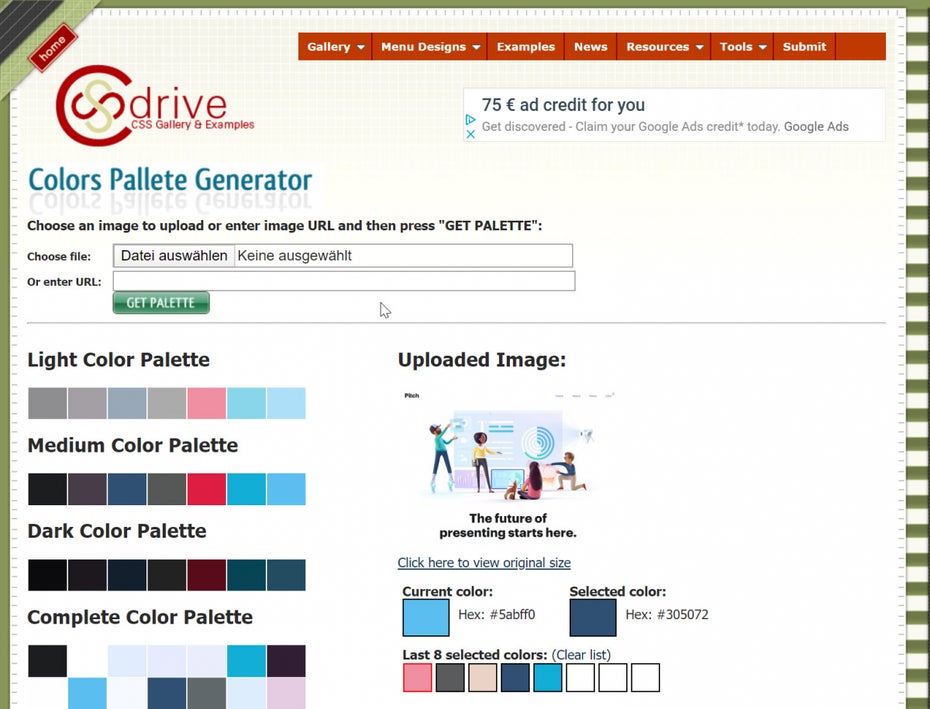
CSS Drive: Image-to -Color-Palette. (Screenshot: t3n)
CSS Drives Colors Palette Generator ist ebenfalls ein älterer Vertreter unter den Palettengeneratoren. Die Besonderheit daran ist, dass er Farbpaletten als CSS ausgeben kann, was allerdings nicht als Raketenwissenschaft zu qualifizieren ist. Immerhin erspart es das Abtippen der Hex-Werte.
Aus einem hochzuladenden oder per URL übergebenen Bild extrahiert CSS Drives Tool vier Paletten mit unterschiedlichem Fokus. Eine Palette enthält die hellen, eine weitere die mittleren und eine dritte die dunklen Farbwerte aus dem Bild. Eine vierte Palette zeigt angeblich die vollständige Palette.
Jedenfalls zeigt der Colors Palette Generator ein Ergebnis mit eindeutig unterschiedlichen Farbwerten, sodass die erzeugten Paletten im Webdesign ganz gut zu gebrauchen sind. Der Generator wird seit Jahren nicht fortentwickelt, funktioniert aber im Kern auch im Jahr 2020 noch einwandfrei.
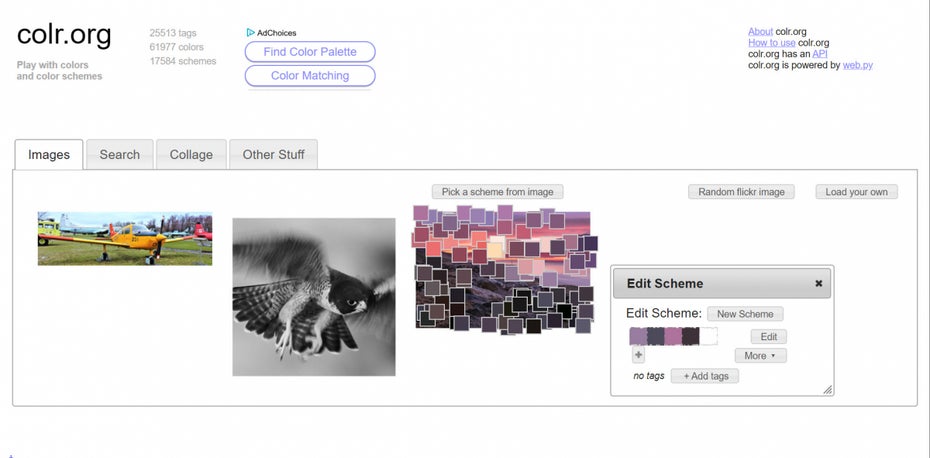
Colr.org

Colr.org. (Screenshot: t3n)
Colr.org ist ein Urgestein unter den Palettendienstleistern. Leider ist dieses Urgestein über die Jahre nicht fortentwickelt worden. Dabei hätte der Dienst Potenzial, denn er bietet nicht nur die Generierung von Paletten aus Bildern, die der Nutzer selbst hochladen kann, sondern kann auch Farbstrukturen aus Websites extrahieren oder Flickr-Zufallsbilder auswerten.
Speichern lassen sich die Paletten, die bei Colr Schemes heißen, im Dienst selber jedoch nicht. Wer schnell eine komplette Palette im Überblick haben will, wählt ebenfalls nicht als erstes diesen Dienst. Colr.org ist nach heutigen Maßstäben nicht zu empfehlen. Aber wenigstens wisst ihr das jetzt auch.
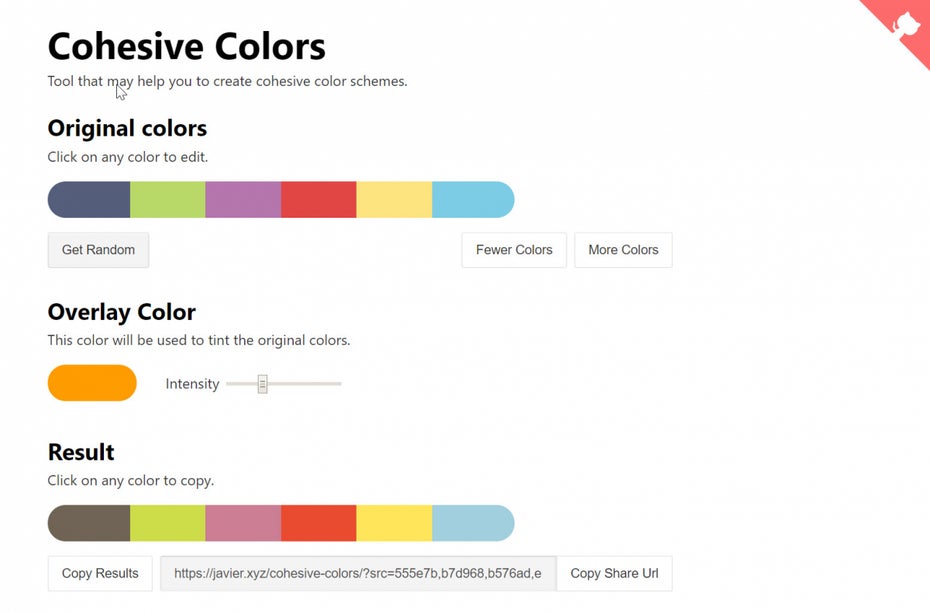
Cohesive Colors

Cohesive Colors glättet deine Farbpaletten. (Screenshot: t3n)
Wenn die Farbpalette nicht so richtig passen will, dann kann die kleine Web-App Cohesive Colors helfen. Hier klickt ihr zuerst eine Palette zusammen (oder importiert eine aus Colour Lovers). Dann wählt ihr eine Farbe als Overlay. Diese Farbe wendet Cohesive Colors nun auf die gesamte Palette an, was zu einer zusammenhängenden (deutsch für „cohesive“) Farbpalette führt. Kurz vor der Verzweiflung solltet ihr euch an diesen Link erinnern.
Colorable

Colorable. (Screenshot: t3n)
Wo wir gerade bei kleinen Tools angelangt sind, der Kontrast-Checker Colorable ist ein schönes Werkzeug, um Kontraste zwischen Vorder- und Hintergrund auszutarieren. Das funktioniert per Schieberegler. Die eingestellten Werte werden als Hex ausgegeben. So könnt ihr nicht nur euch, sondern auch eurem Kunden schön im Vorfeld die spätere Lesbarkeit des Designs veranschaulichen.
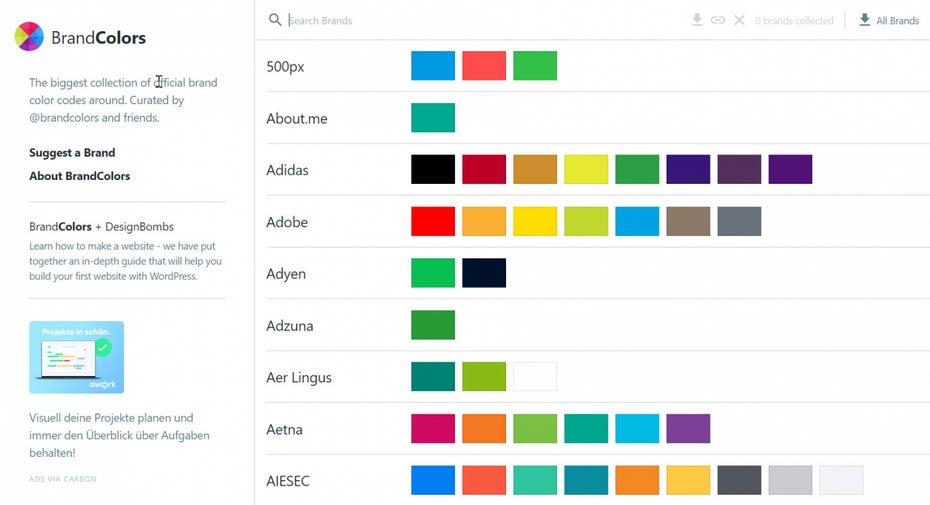
Brand Colors

Brand Colors. (Screenshot: t3n)
Rein zur Inspiration dient die Website Brand Colors, die haufenweise echte Farbpaletten bekannter Marken zeigt. Das kann spätestens dann nützlich sein, wenn euer Kunde will, dass sich sein Design an einem bestimmten Marktführer orientiert. Aber auch so gereicht euch das Durchscrollen erfolgreicher Farbkombinationen sicherlich nicht zum Nachteil.
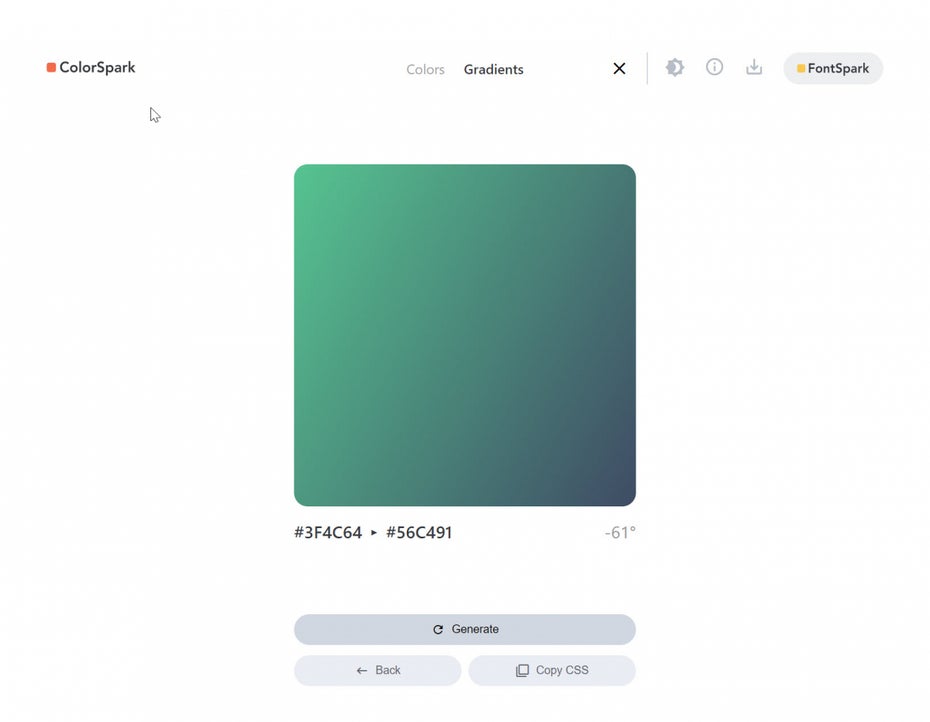
Colorspark

Colorspark. (Screenshot: t3n)
Ebenfalls zu den reinen Inspirations-Tools gehört Colorspark, das per Zufall eine Farbe oder einen Verlauf generiert, dessen CSS-Code dann in die Zwischenablage kopiert werden kann. Per Klick auf „Generate“ erzeugt ihr jeweils ein neues Zufallsergebnis. Über „Back“ blättert ihr alle generierten Vorschläge eurer Session durch.
Fazit: Es gibt eine ganze Menge Tools für den farbsuchenden Designer
Haben wir ausgerechnet euer Lieblings-Tool vergessen? Dann nennt es uns in den Kommentaren. Wenn es zu unserer Kollektion passt, werden wir es ergänzen.

Eine schöne und umfangreiche Übersicht.
Ich bin selber schon seit einer Weile auf der Suche nach einem Werkzeug, in dem ich Farben und ihre Angaben kundenspezifisch oder nach Projekten sortiert sammeln kann.
Idealerweise nicht nur für RGB, HEX oder andere Bildschirm-Farben, sondern auch für HKS, CMYK, Pantone, RAL … etc. Zur Zeit verwende ich ColorDrops.
Hat jemand eine Idee?