Javascript-Bibliothek Intro.js: Erstelle dein eigenes Produkt-Intro

Als Entwickler kennt man seine Idee und sein Ziel, Funktion und Bedienung sind selbstverständlich und benötigen wenig oder keine Erklärung. Das ist oftmals der größte Fehler, welches einem Projekt widerfahren kann. Endkonsumenten können den Mehrwert nicht nutzen, sind eher frustriert und verstehen die Web-Applikation, bedingt durch Informationsüberfluss, nicht. Damit das nicht mehr passiert, zeigen wir euch Intro.js.
Was steckt unter der Haube von Intro.js?

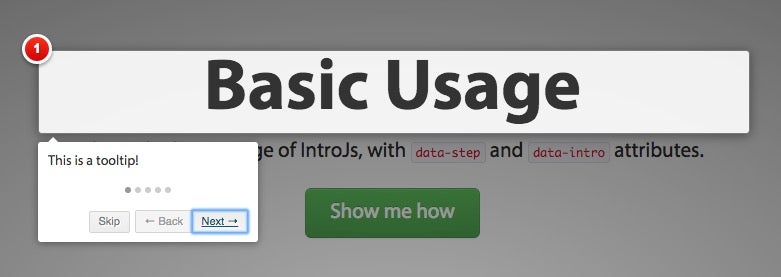
Einführung in den Step-by-Step-Guide von Intro.js (Screenshot: Intro.js)
Mit Intro.js können wir mit wenig Aufwand einen Step-by-Step-Guide für unsere Web-Applikation erstellen. Jeder Schritt wird visuell hervorgehoben und erhält somit die volle Aufmerksamkeit des Betrachters. Ein kleiner Tooltip kann den Schritt erläutern und Hinweise zu der jeweiligen Benutzung geben. Die Schritte können mit der Maus und der Tastatur gesteuert oder sogar übersprungen werden.
Der Übergang zu den nächsten Schritten ist animiert und somit leicht erfassbar für den Endkonsumenten. Wird ein Schritt nicht direkt verstanden, kann jederzeit zurück gesprungen werden. Das erstellte Overlay passt sich automatisch nach einem Windows-Resize an und kann somit auch für Fluid-Elemente benutzt werden.
Sollten ein Schritt nicht im aktuellen Viewport liegen, wird automatisch zu diesem Punkt gescrollt oder bei Bedarf eine neue Seite geladen. Damit ihr einen Überblick über die Möglichkeiten von Intro.js erhaltet, könnt ihr euch die Examples angucken.
Den eigenen Step-By-Step-Guide mit Intro.js erstellen
Bevor wir Intro.js verwenden können, müssen wir dies zuerst auf der offiziellen Seite herunterladen. In dem folgenden Paket benötigen wir die intro.js- und introjs.css-Datei. Folgend können wir noch uns ein Theme aussuchen. Damit wir einen Überblick der verschiedenen Themes erhalten, können wir uns eine Preview angucken.
<!DOCTYPE html>
<html>
<head>
<link href="introjs.css" rel="stylesheet">
<link href="introjs-royal.css" rel="stylesheet">
</head>
<body>
<a href="javascript:void(0);" onclick="javascript:introJs().start();">Tour starten</a>
<h1 data-step="1" data-intro="Step 1">Hallo Welt</h1>
<h2 data-step="2" data-intro="Step 2">Test 123</h2>
<script type="text/javascript" src="intro.js"></script>
</body>
</html>
Sobald wir das Grundgerüst angelegt haben, können wir jedes HTML-Element mit einem Schritt belegen. Über das Attribut data-step wird die Reihenfolge definiert und über data-intro jeweils der Hinweis-Text. Weitere Attribute können auf der GitHub-Seite nachgeschlagen werden.
Intro.js liefert uns aber nicht nur Custom-Data-Elemente sondern auch JavaScript-Funktionen, die wir direkt aufrufen können. Schon im Beispiel, benutzen wir introJs().start(); um den Guide zu starten. Viele weitere Funktionen stehen bereit, um zu einem Step zu springen, Optionen zu hinterlegen oder den Guide zu verlassen.
Natürlich dürfen auch Events nicht fehlen, die es ermöglichen auf gewisse Prozesse zu lauschen. Sollte unser Guide abgeschlossen sein und wir wollen dem Endbenutzer unsere Glückwünsche aussprechen, würde sich oncomplete eignen. Geht es aber eher darum, dass unser Endbenutzer den Guide plötzlich verlassen hat, wäre das Event onexit besser geeignet.
Intro.js ist eine ausgereifte Javascript-Bibliothek, die es uns ermöglicht, benutzerfreundliche Einsteiger-Guides zu erstellen. Damit wir sicherstellen können, dass unser Produkt nicht durch Informationsüberfluss den Bach heruntergeht.
Habt ihr eine solche Javascript-Bibliothek schon in einem Projekt eingesetzt?


Hi, finde ich prima! Allerdings, wäre es cool wenn man so etwas für ein CMS vewenden könnte, um nicht immer für jeden Kunden einen Webstyle Guide erstellen zu müssen. Oder funktioniert das bereits?
Moin Fabian, „Ich“ hat schon den richtigen Tipp gegeben. Hier nochmal der Link dazu: https://github.com/usablica/intro.js/#using-with
Viel Erfolg!
Erinnert mich sehr an Hopscotch, auch auf Github https://linkedin.github.io/hopscotch/ . Ist von den Entwicklern von LinkedIn und wird dort auch verwendet, von daher sehr robust und gut getestet. Hopscotch hat keine Hervorhebungen, aber das bewegt mich trotzdem nicht zum Wechsel.
@Fabian, auf der Github-Seite von IntroJS https://github.com/usablica/intro.js sind doch Links für viele CMS, z.B. WordPress und Drupal.
Hm, wo ist mein Kommentar hin? :-(
Also sieht aus wie Hopscotch von LinkedIn https://linkedin.github.io/hopscotch/ . Nur die Hervorhebungen kann Hopscotch nicht.
@Fabian, schau mal auf der Github-Seite von IntroJS, da sind Links zu Drupal, WordPress etc.
Ziemlich cool. Werde ich gleich für unsere eigenen Entwicklungen einbauen. Die Kunden werden sich freuen :)
@Ich: Hat Hopscotch denn auc Vorteile gegenüber Intro.js?
MfG
Marco