Sauberer Code: Die Validator-Suite vom W3C im t3n-Test

W3C-Validator-Suite auf dem Prüfstand. (Screenshot: W3C)
Für die Analyse deiner Webseite stellt dir das W3C eine Reihe kostenloser Tools zur Verfügung mit der du neben HTML und CSS Stylesheets auch RSS-Feeds analysieren oder defekte Links suchen kannst. Mit dem W3C mobileOK Checker kannst du sogar deine Webseite auf Kompatibilität mit mobilen Geräten überprüfen.
Während diese Tools für das Testen einzelner Seiten und kleinerer Projekte vollkommen ausreichend sind, kann das Suchen von Fehlern beziehungsweise Problemen in größeren Webprojekten sehr aufwendig werden.
W3C-Validator: Stapelüberprüfung kompletter Web-Projekte
Die W3C-Validator-Suite ist ein Dienst, der die Code-Qualität deiner Webseite untersucht. Das Tool überprüft deine Webseite auf Konformität mit Web-Standards und hilft dir so deine Projekte fehlerfrei und zukunftssicher zu gestalten – und das vollkommen automatisch.

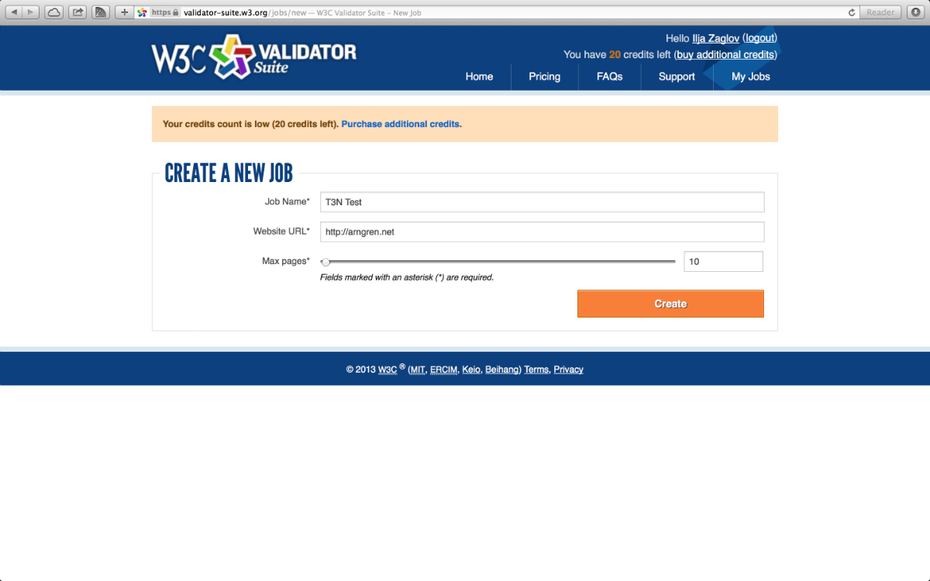
So legst du einen W3C-Validator-Job an. (Screenshot: t3n)
Die W3C-Validator-Suite lässt dich deine Webseiten in Projekten verwalten. Ein Projekttitel, eine URL und ein Limit für die maximale Anzahl der zu untersuchenden Seiten reicht aus, um das Tool in Gang zu setzen. Sofort beginnt die Validator-Suite mit der Untersuchung der öffentlich zugänglichen Webseiten deines Projektes.

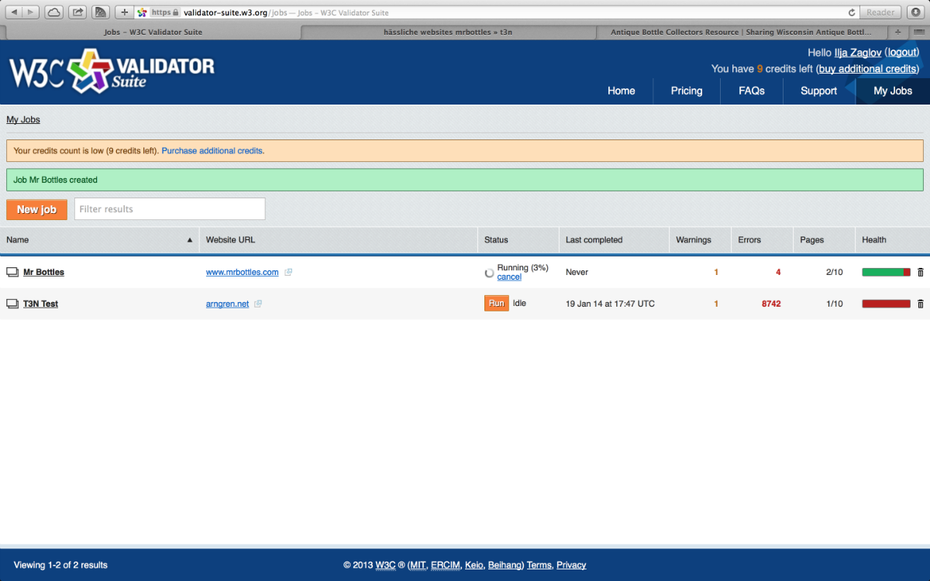
Der W3C-Validator analysiert automatisch die komplette Webseite und deren Unterseiten. (Screenshot: t3n)
In der Projektübersicht kannst du den Prozess verfolgen und in Echtzeit sehen wie viele Fehler und Warnungen der W3C-Validator bei der Überprüfung feststellen konnte. Der Zustand der Webseite wird hierbei mit einem Ladebalken dargestellt.

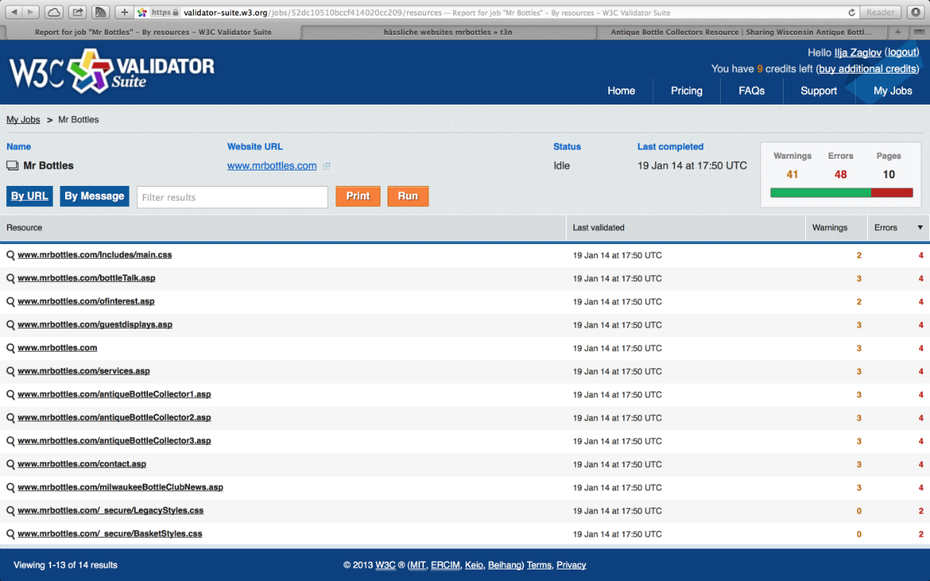
Die W3C-Validator-Suite zeigt dir alle analysierten Seiten in einer Übersicht. (Screenshot: t3n)
Ist der Detailansicht des Projektes werden alle gescannten URLs angezeigt und lassen sich mit einer Suchfunktion einschränken oder nach Datum, Anzahl der Fehler oder Anzahl der Warnungen sortieren. In der Detailansicht erhältst du einen Überblick über die erfassten Fehler, aber auch über positive Aspekte, die die Validator-Suite erfassen konnte.
Dabei untersucht die Validator-Suite sowohl HTML- als auch CSS-Dokumente auf Validität und prüft die Internationalität deiner Webseite.

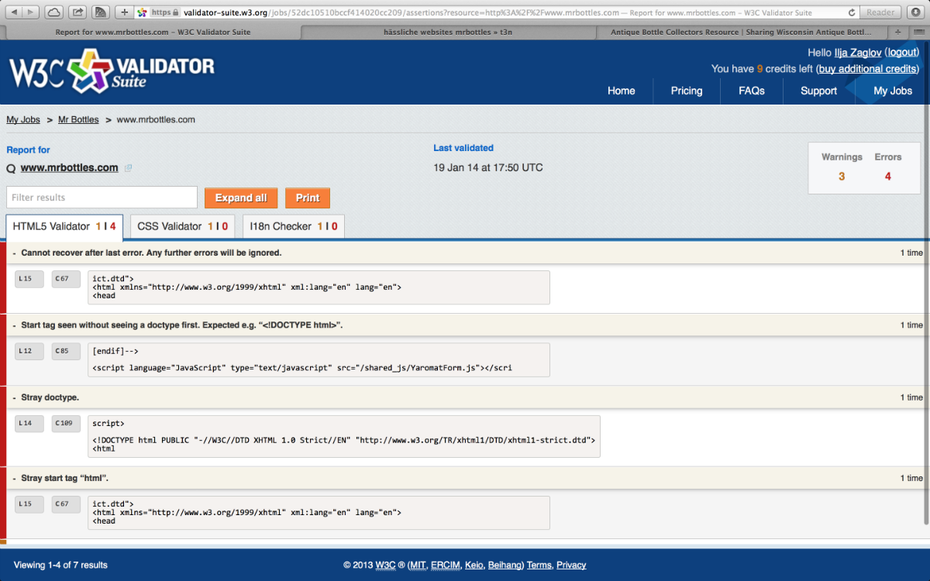
Die W3C-Validator-Suite gibt eine detaillierte Auskunft über Fehler und Probleme in HTML-Dokumenten. (Screenshot: t3n)
W3C-Validator: Kosten und Alternativen
Die W3C-Validator-Suite ist ein Premium-Dienst und ab 20 Euro (zuzüglich Mehrwertsteuer) erhältlich. In dem kleinsten Paket erhältst du 1.000 Credits, die du nach Belieben für die Validierung von Webseiten verwenden kannst. Ein Credit entspricht hierbei einer HTML-Datei und der damit assoziierten CSS-Datei.
Die W3C-Validator-Suite ist ein nützliches Tool. Gerade für jene die schnell und unkompliziert Websites „in einem Wisch“ untersuchen wollen. Die wichtigsten Informationen, die die Suite liefert, sind auch in den kostenlosen Validierungs-Tools enthalten. Die automatisierte Untersuchung der Webseiten und die übersichtliche Darstellung machen den Service dennoch attraktiv. Je nach Projektgröße sind Validierungskosten von unter einem Cent pro Seite möglich.
Auf der offiziellen Seite der W3C-Validator-Suite erfährst du mehr über den Dienst und kannst eine kostenlose Testphase mit 20 Credits starten, um dir selbst ein Bild vom Dienst machen zu können.
Werdet ihr diese Validator-Tools verwenden?


20 Euro (19). Wahnsinn. Dafür kann man soviel anderes Zeug kaufen.
Die Preise für credits sind in meinen Augen absoluter Wucher! Sicherlich ist es praktisch eine fertige Seite rekursiv auf Basis der Webseitenstruktur analysieren und validieren zu lassen. Mir reicht in der Regel aber die kostenfreie Analyse und Validierung von Einzelseiten völlig aus.
cheers
Das Internet muss weiter kostenfrei bleiben.
Grüße
Ich vermisse die im Artikel angekündigten Alternativen.
Mir ist nicht klar, was eine Validierungssoftware mit einem kostenfreien Internet zu tun hat. Als Webentwickler finde ich die Preise recht günstig. Wir nutzen den CS HTML Validator ( http://www.htmlvalidator.com/ ), welcher deutlich mehr kostet. Allerdings hat er im Vergleich zum W3C Validator den Vorteil, deutlich mehr Formate (Javascript, SVG usw.) zu testen, auf merkbar mehr Probleme hinzuweisen und auch auf lokalen Servern zu funktionieren.
Wer es kostenlos mag, sollte sich den nachfolgenden Service anschauen:
http://www.htmlhelp.com/tools/validator/