Schneller debuggen: Diese kleine Extension loggt Fehler und Warnungen direkt im Browser

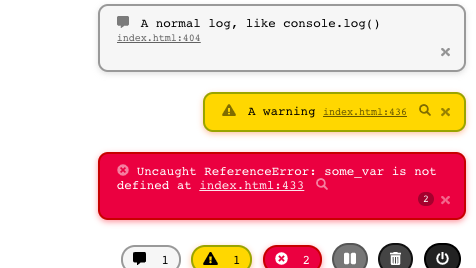
Screenshot: Toastlog/t3n
Web-Applikationen zu debuggen kann anstrengend sein. Jedes Mal die Developer-Tools zu öffnen und sich dort zu orientieren, kostet Zeit und Nerven. Web-Entwickler Guilherme Rizzo hat genau aus diesem Grund jetzt eine Extension geschrieben, die diesen Schritt überflüssig machen soll. Toastlog hat nicht nur ein super-süßes Icon, das Tool will Entwicklern Hinweise auf Fehler liefern, auch wenn ihr gerade nicht aktiv auf der Suche danach seid. Ist auf eurer Website alles paletti, meckert das Tool dementsprechend auch nicht. Falls irgendwas im Argen ist, zeigen euch die kleinen Icons der Extension die entsprechenden Fehler, Logs und Warnungen rechts unten im geöffneten Browserfenster an.

Auf t3n.de scheint alles tutti zu sein. (Screenshot: t3n)
Ihr seid dabei die einzigen, die die kleinen Notifications sehen können, die Besucher eurer Website bekommen davon nichts mit. Toastlog ist eine simple Browser-Extension, das heißt, ihr installiert sie und seid good to go.
In Dev, Prod und bei fremden Websites
Die Erweiterung könnt ihr während der aktiven Entwicklungsphase verwenden, in Production und sogar bei Websites, auf deren Code ihr gar keinen Zugriff habt.
Im Unterschied zu bekannter Error-Tracking-Software wie Sentry oder Rollbar schickt Toastlog allerdings keine Besucher-Informationen an einen Server, sondern liefert ausschließlich Meldungen zu Fehlern, die beim Browsen einer Website auffallen würden.
Filtermöglichkeiten und Google-Suche
Das kleine nützliche Tool bietet die Möglichkeit, nach Art der Notification zu filtern und euch zum Beispiel nur die Logs anzeigen zu lassen. Die Fehlermeldungen des Toasts zeigen euch außerdem präzise, in welcher Datei und Zeile sich der verursachende Code befindet. Innerhalb einer solchen Error-Notification findet ihr dann auch gleich einen Button, über den ihr eine Google-Suche starten könnt – weil es das ist, was ihr in den meisten Fällen sowieso getan hättet, schreibt Rizzo auf der Produktseite.
Sehr praktisch ist auch, dass die Extension geöffnet bleibt, auch wenn ihr einen Page-Refresh macht – geschlossen wird sie erst, wenn ihr den Tab schließt oder die Extension selbst ausschaltet.
Unterstützung für Chrome und Firefox
Verfügbar ist das Tool bisher für Chrome und Firefox, zukünftige Unterstützung für weitere Browser will der Entwickler nicht ausschließen.
Passend dazu: Destiny: Prettier für die File-Struktur eurer Codebase


Was ein quatsch….
Erklär mal, warum ist das Quatsch?