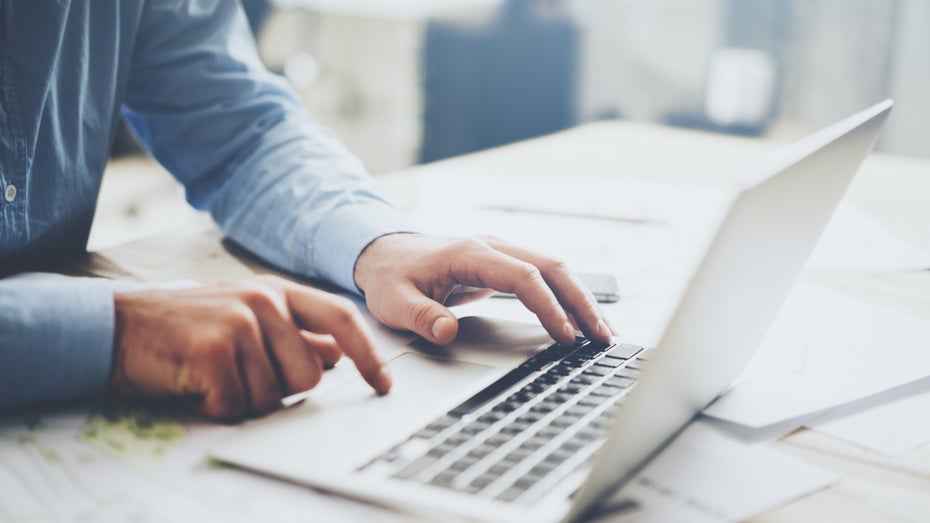
Ein schneller Tech-Stack kann manche gute Idee retten

Ein guter Tech-Stack und Ideen hängen durchaus zusammen. (Foto: SFIO CRACHO / shutterstock)
Frühes Feedback zu sammeln, diese Hypothesen schnell zu überprüfen und gegebenenfalls nachzujustieren, ist deshalb essenziell für ein erfolgreiches Produkt. Das ist insbesondere in der Phase der Umsetzung (also: Softwareentwicklung) gar nicht so leicht zu berücksichtigen. Das Minimum-Viable-Product (MVP) sinnvoll und vor allem möglichst klein zu gestalten, ist ein wichtiger Schritt, und den schlankesten Weg dorthin zu identifizieren, wäre dann der nächste.
Mittlerweile existiert eine bunte Landschaft an Tools, die eine solche schlanke Entwicklung ermöglicht. Manche davon sind Open Source und können frei verwendet werden, andere sind Teil einer Software-as-a-Service-Lösung (SaaS). Dieser Artikel soll einen kurzen Überblick über diese Tool-Landschaft geben, ein paar Entscheidungskriterien mitgeben und so den eigenen mentalen Werkzeugkasten ein bisschen erweitern.
Ohne großen Aufwand eigene Daten speichern
In den meisten Anwendungsfällen müssen in irgendeiner Form Daten gespeichert und verarbeitet werden, die Nutzer eingeben oder generieren. Das passiert für gewöhnlich im Backend, wo dem Client eine API für die Interaktion zur Verfügung gestellt wird. Es gibt aber auch Alternativen.
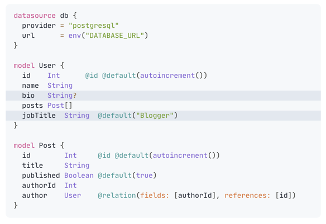
Die erste ist Prisma, ein „ORM für Node.js der nächsten Generation“. Prisma kümmert sich um sämtliche Interaktionen mit der Datenbank anhand eines leicht anzulegenden Schemas; Tabellen, Beziehungen und Dateneinträge werden anhand dieses Schemas automatisch angelegt und angepasst. Ändern sich die Anforderungen schnell, soll also beispielsweise ein bestehender Typ weitere Attribute umfassen, reicht eine Anpassung des Schemas und ein einfacher Befehl im Terminal, um die Datenbank entsprechend umzustrukturieren und im Backend verfügbar zu machen. Prisma kümmert sich darum, die betroffenen Tabellen, Attribute oder Daten anzupassen.

Ein an GraphQL angelehntes Prisma-Schema mit vorzunehmenden Änderungen. (Screenshot: Prisma.io /Timothy Krechel).
Damit lässt sich eine eigene API nicht nur leicht aufsetzen, sondern auch schnell anpassen. Dennoch ist hier Node.js und die Entwicklung einer eigenen API notwendig. Anders ist das bei manchen sogenannten Backend-as-a-Service-Lösungen (BaaS).
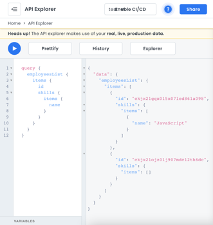
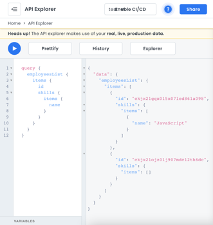
8-Base oder Hasura bieten ebenfalls die Möglichkeit, CRUD-Operationen (Create, Read, Update und Delete, also das Erstellen, Lesen, Überschreiben und Löschen von Daten) anhand eines Schemas auszuführen, allerdings ohne die Notwendigkeit, eigenen Code schreiben zu müssen. Über eine Admin-Oberfläche können Daten, Datentypen und deren Beziehungen angelegt werden. Die Plattform kümmert sich anschließend darum, diese per GraphQL-API abfragbar zu machen. Auch Benutzerauthentifizierung kann abgebildet werden.

Die Adminoberfläche von 8-Base für das Erstellen von Datentypen (links) und der API-Explorer (rechts). (Screenshot: Timothy Krechel)

Es gibt zahlreiche weitere BaaS-Lösungen mit ähnlichem Funktionsumfang, die populäreren sind sicher Firebase, Parse oder Amplify. Die Plattformen unterscheiden sich vor allem in Sachen Benutzbarkeit und Preismodell. Ein Prototyp für erste Nutzertests lässt sich meistens kostenlos darstellen. Je nach Anforderungen lässt sich auch ein MVP mit moderater Last kostengünstig auf diese Weise abbilden.
Headless-Lösungen für Spezialfunktionen
Gleichzeitig kann es sich auch lohnen, für einzelne spezielle Funktionen weitere SaaS-Lösungen zu nutzen. Unter dem Schlagwort „Headless“ finden sich mittlerweile zahlreiche Content-Management-Systeme, Shopsysteme, Produktinformationssysteme und Zahlungsdienstleister. Sie sind darauf ausgelegt, solche Funktionen relativ leicht per API abzubilden und in das eigene Backend zu integrieren. Prismic und Strapi eignen sich gut für die Einbindung von Content. Denn bei beiden lassen sich eigene Datentypen und umfangreiche Inhalte leicht über eine Admin-Oberfläche anlegen. Bei Prismic richtet sich das Preismodell nach der Anzahl der Admin-Benutzer und ermöglicht dadurch meistens ebenfalls einen kostenlosen Start des Prototypen. Strapi hingegen ist sogar Open Source. Gerade bei Content-Management-Systemen ist die Auswahl groß; deswegen lohnt sich ein Vergleich der Lösungen in Bezug auf das Projekt.
Mit Komponenten- und Styling-Libraries
Mit den großen drei JavaScript-Frameworks Angular, React und Vue ist die Entwicklung eines Frontends schon deutlich komfortabler geworden als früher. Um jedes dieser Frameworks hat sich ein massives und unübersichtliches Ökosystem an Tooling entwickelt. Da React am weitesten verbreitet ist, soll dessen Landschaft hier ein bisschen näher betrachtet werden.
Da Styling und Grundfunktionalitäten enorm zeitaufwendig sind, wenn sie selbst gebaut werden, geben CSS- und Komponenten-Libraries einen gehörigen Schub. Ant Design, Material UI und React Bootstrap bieten kostenfrei fertige Komponenten mit zugehöriger Interaktivität. Mit ihnen lässt sich ohne großen Aufwand eine schicke Benutzeroberfläche zusammensetzen. Für weitergehendes Styling eignen sich sogenannte CSS-in-JS-Libraries wie Styled Components oder auch Emotion. Dadurch lassen sich Komponenten gezielt stylen und individualisieren, ohne lange und unübersichtliche CSS-Dateien schreiben zu müssen. Einen etwas anderen Ansatz bietet Tailwind CSS: Hier werden fertig gestylte CSS-Klassen für fast alle möglichen Szenarien zur Verfügung gestellt. Diese Klassen lassen sich einfach zuweisen, sodass auch hier kaum eigenes CSS geschrieben werden muss. Darüber hinaus gibt es mit Tailwind UI auch hübsche fertige Komponenten; der Zugriff ist allerdings kostenpflichtig.


Fertige CSS-Klassen mit Tailwind (oben) und fertige Komponenten mit Ant Design (unten). (Screenshot: Tailwind, Ant.Design / Timothy Krechel)
So reduziert sich der Aufwand im Frontend auf die wirklich wertstiftende Logik und das Abfragen der Daten aus dem Backend.
Die Qual der Wahl
Die langfristige Planung für das Projekt sollte natürlich nicht außer Acht gelassen werden. Der gewählte Stack wird das Projekt auch über die Prototypenphase hinaus begleiten, deswegen gibt es ein paar wichtige Entscheidungsparameter.
Wenn bereits feststeht, dass ab Tag null ordentlich Dampf auf der Plattform liegt, lohnt sich eine genaue Prüfung des Preismodells der SaaS-Anbieter. Sollten die Kosten zu Selbstbetrieb oder -entwicklung ähnlich sein, kann die Zeitersparnis ein schlagendes Argument sein. Bei sehr individuellen Funktionalitäten, die über CRUD-Operationen und Standardinteraktionen mit der Benutzeroberfläche hinausgehen, steigt der individuell zu entwickelnde Anteil der Software. Auch zu berücksichtigen ist die Möglichkeit, die Komponenten im späteren Projektverlauf zu ersetzen, falls das nötig werden sollte.
Der Einsatz von fertigen Komponenten am Anfang hilft jedenfalls, das Rad nicht neu zu erfinden und die Kapazitäten auf Nutzerakquisition und Hypothesenvalidierung zu legen. Gerade für Aufgaben, die nicht performancekritisch sind, kann so das eigene Entwicklungsvorhaben auch langfristig angereichert werden.

