Webdesign: 12 spannende und interaktive Storytelling-Webseiten, die Scroll-Activated-Animations nutzen

Adobe nutzt den Scroll-Activated-Animation-Trend. (Screenshot: t3n)
Scroll-Activated-Animations: Auch für Corporate Webseiten bestens geeignet
Jedes Jahr werden Webseiten technisch anspruchsvoller und spannender. Animationen tragen ihren Teil zu diesem Öko-System bei und werden durch neue Technologien und findige Webworker immer ausgefeilter und spannender. Dieses Jahr zeichnet sich ein besonderer Web-Trend ab, der von einer Kombination aus Scroll-aktivierten und Lazy-Load-Animationen geprägt ist.
Mit diesen Effekten lassen sich spannende und interaktive Storytelling-Webseiten entwickeln, die nicht nur als Technik-Spielerei, sondern auch für Corporate-Webseiten bestens geeignet ist. Einige der schönsten Beispiele für den neuen Webdesign-Trend haben wir für euch zusammengestellt.
GMC Sierra 2014 – Scroll-Activated-Animations par excellence

GMC präsentiert mit einer beeindruckenden Multimedia-Präsentation, was der neue Sierra zu bieten hat. (Screenshot: t3n)
GMC zeigt, was man mit Web-Technologien und dem richtigen Material erreichen kann. Die Webseite kombiniert hochwertige Sound-Effekte und beeindruckende CGI-Animationen, um den neuen Sierra-Pickup in Szene zu setzen.

Die Produktseite von Areal Plankstadt nutzt Scroll-Activated-Animations. (Screenshot: t3n)
Areal Plankstadt wirbt mit einer Kombination aus interaktiver, illustrierter Infoseite und fotorealistischen Elementen für freie Baugebiete.
Fluger Design

Fluger Design. (Screenshot: t3n)
Fluger Design lädt Besucher dazu ein, die Webseite mit einem kleinen Flugzeug zu erkunden. Hierbei werden geschickt Comic-Elemente mit fotorealistischen Elementen kombiniert.
Scroll-Activated-Animations: Fillet

Fillet nutzt Scroll Activated Animations. (Screenshot: t3n)
Fillet ist eine schicke Flat-Design-Webseite, die coole Transformationseffekte für die Präsentation typografischer Arbeiten nutzt.
Bizbrain

Scroll-Activated-Animations bei Bizbrain. (Screenshot: t3n)
Bizbrain zeigt einen Onepager, der spannende Fakten mit interaktiven und animierten Infografiken kombiniert. Hier erfährst du nicht nur vieles über Kaffee, sondern siehst auch ein gutes Beispiel für den Scroll-Trend.
Kaipoche

Die Webseite zum Kaipoche-Kait-Wettbewerb. (Screenshot: t3n)
Kaipoche befasst sich mit einem Kite-Festival, das im letzten Jahr stattgefunden hat, und nutzt eine bunte Cartoon-Welt mit Scroll-aktivierten-Animationen, Parallax-Scrolling und Lazy-Animationen.
Drugs and Alcohol on Campus

Die interaktive Infografik „Drugs and Alcohol on Campus“. (Screenshot: t3n)
Ähnlich wie Kaipoche bietet Drugs and Alcohol on Campus ein gutes Beispiel für Scroll-aktivierte Inforgrafiken.
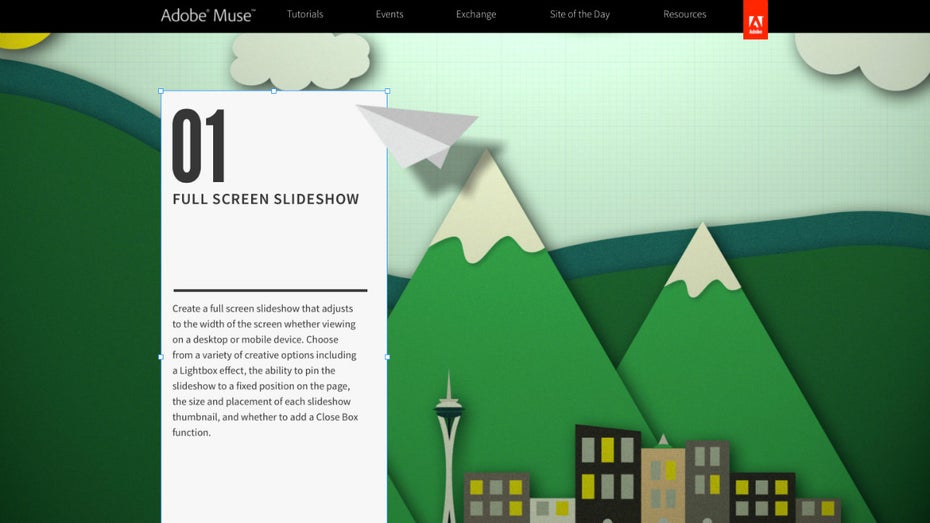
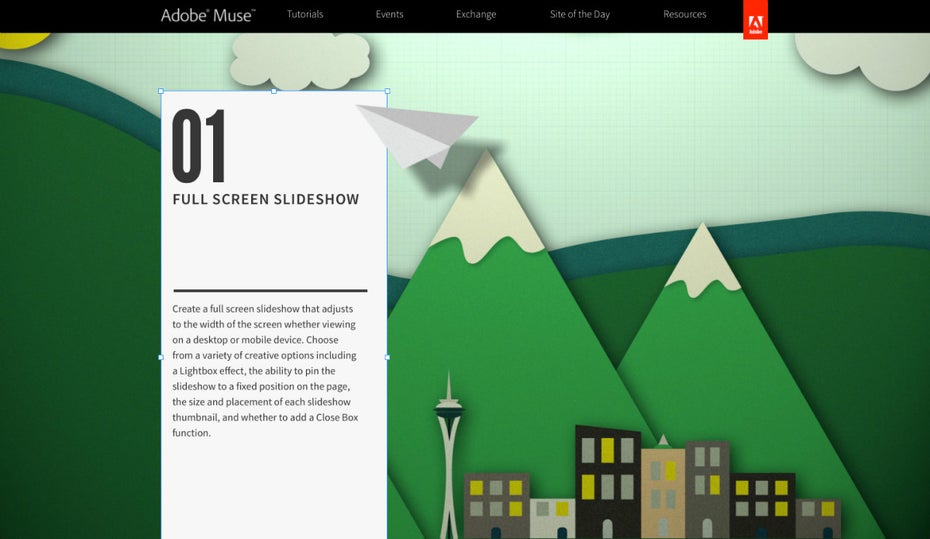
Adobe Muse CC

Der Produktseite von Adobe Muse. (Screenshot: t3n)
Adobe nutzt die neue Technik, um das neue Muse mit zurückhaltendem Design und klaren Pfaden in den Fokus des Betrachtes zu rücken und haucht Illustrationen mit Papier-Texturen durch die Scroll-Technik neues Leben ein.
Happy New Year 2014

Interaktive Neujahrsgrüße mit Scroll-Activated-Animations. (Screenshot: t3n)
Neujahrsgrüße mal anders. Happy New Year 2014 zeigt eine wirklich nette und technisch anspruchsvolle Version einer Grußkarte.
Merry Christmallax

Merry Christmallax nutzt Scroll-Activated-Animations. (Screenshot: t3n)
Eine weitere spannende Design-Story mit weihnachtlichem Schwerpunkt: Merry Christmallax, wo ihr die Entstehung einer weihnachtlichen Illustration begleitet, überzeugt durch beeindruckende Detailtreue.
Make Your Money Matter

„Make Your Money Matter“ versucht uns mit Scroll-Activated-Animations von den Leistungen einer Bank zu überzeugen. (Screenshot: t3n)
Make Your Money Matter ist Teil einer Promotion, die in einer spannenden Kombination aus Infografik und Storytelling die Vorteile einer kleinen Bank gegenüber typischen Großbanken illustriert.
The Number 60

The Number 60 liefert spannende Fakten zum Thema Sonnenschutz und nutzt die Scroll Activated Animations Technik. (Screenshot: t3n)
Hast du dich schon immer gefragt, wofür eigentlich die Zahlen auf Sonnenschutzprodukten stehen? La Roche-Posay lüftet das Geheimnis um die Zahlen und weitere Sonnenschutz-Fakten in der liebevoll illustrierten Info-Webseite The Number 60.
Fazit: Scroll-Activated-Animations
Das Web ist stets im Wandel und präsentiert sich immer wieder in neuen Facetten. Neue Technologien und Anwendungsmöglichkeiten dehnen und brechen die Grenzen dessen, was eine Webseite leisten kann und geben Webworkern neue Möglichkeiten, spannende Projekte auf die Beine zu stellen. Was jetzt noch fehlt, ist die browserübergreifende Komformität, denn selbst bei aktuellen Versionen führender Hersteller (von Legacy-Browsern wollen wir hier gar nicht sprechen) ist die User-Experience bei der Benutzung der hier genannten Beispiele teilweise gravierend.
Wenn diese letzte Hürde genommen wurde, ebnet sich der Weg für diese fantastische Storytelling-Technik und weiteren zuvor undenkbare Lösungen. Wir jedenfalls sind gespannt.


Einige sehr schöne Projekte. Fillet fand ich etwas chaotisch. In geringerer Dosis wäre es top.
„Neue Technologien und Anwendungsmöglichkeiten dehnen und brechen
die Grenzen dessen, was eine Webseite leisten kann und geben
Webworkern neue Möglichkeiten, spannende Projekte auf die Beine
zu stellen.“
Ganz ehrlich. Nicht alles was möglich ist, sollte erlaubt sein.
Schon gar nicht wenn aktuelle Browser von der Nutzung ausgeschlossen
werden.
„Whoops! It looks like our site isn’t compatible with your current
browser. Try again using one of these:
* Google Chrome,
* Firefox,
* Internet Explorer,
* Safari“
Ich finde das mehr als Unverschämt die Webseiten so zu Gestalten
das man zu einem Bestimmten Browser gezwungen wird, wenn man die
Webseite aufrufen möchte und dann auch noch in einem der Browser
die aus Sicherheit installierten Plugins „NoScript“ und
„RequestPolicy“ deaktivieren muss.
In einem Textbrowser sind diese Seiten jedenfalls nicht mehr Lesbar.
Ich hoffe das sich dieser Unsinnige „Trend“ nur auf einige wenige
Seiten beschränkt und der Grossteil der weiterhin seine Seiten
Internet-Konform gestaltet.
Wenn ich zu einem bestimmten Browser gezwungen werde oder für die
Nutzung einer Seite Sicherheitsrelevante Plugins deaktivieren muss,
kann von einer Zukunftsweisenden Richtung im Webdesign keine Rede sein.
@Max. Da geb ich dir recht. Nicht nur dass es ärgerlich ist. Eine Seite die nur bestimmten Browsern vorbehalten ist, hat weniger Erfolg. Jedenfalls wenn es sich um eine Seite handelt, die für ein durchschnittliches Unternehmen gedacht ist.
Wir checken immer die Seiten, ob sie auf allen Browsern gleich angezeigt werden. Noch wichtiger sind sogar mobile Geräte. Läuft es da nicht, haben wir was falsch gemacht.
Browser die kaum von einem verwendet werden, könnte man zwar vernachlässigen. Ist trotzdem schön, wenn es auch auf diesen läuft.
Naja, etwas oberlehrerhaft das drum herum um etwaige Kompatibilität als unverschämt zu bezeichnen.
Ich mag sowas! Auch wenn es meine Geduld auch manchmal etwas auf die Probe stellt.
Denn das ist die Zukunft! Nein, nicht parallax-scrolling allein, aber wie wird denn die Interaktion von Webseiten sich in Zukunft gestalten?
Ausserdem finde ich es weitaus fragwürdiger wie grosse Software Konzerne uns vorschreiben wollen was erlaubt sein soll und was nicht!
Oder wie war das mit der Freiheit im Netz? Und das von mir, einen wahrhaften Verteidiger des Urheberrechtes …
Wenn ich aus Prinzip User Agents aussperren will, dann ist das halt so, Punkt! Hät ich auch keine Skrupel wenn der Schwerpunkt eines Projektes es zulässt oder gar verlangt!
Dieses Oldscool Cross-Plattform Content compatibility User zu Kreuze kriechen ist eine Sisyphus-Aufgabe.
Regeln ändern sich ständig, Technologien ändern sich ständig …
Muss man seine Klientel so bedienen, ist das so, und es ist gut so … ohne dieser Standards fähig zu sein, brauchen wir hier nicht weiterreden, ganz klar …
aber sich deswegen verblenden lassen was die eigene Entwicklung angeht und den Blick nach vorne verlieren? Niemals !
Nicht nur Standards hinterher rennen sondern auch neue Standards umsetzen.
Oder wer ist denn immer noch damit beschäftigt seine Kunden ständig belehren zu wollen was man „darf“ und was nicht?
Fühlen sich bestimmt wohl dabei …
Ein Fuss im Heute, den anderen im Morgen …
Nunja, wer sich noch mit nem alten IE7 im Internet fortbewegt, der sich an keinerei Standards hält, wird nunmal oft ausgeschlossen.
Ich kann ja auch mit nem Silberpfeil aus den Anfängen des letzten Jahrhunderts an einem aktuellen Formel 1 Rennen teilnehmen.
Ich finde nicht das das „Oberlehrerhaft“ ist. Es ist eine Frage
der Kompatiblität *aller* gängiger Browser wozu auch Textbrowser
zählen. Veraltete Browser wie z.B. IE7 sollten (auch aus
Sicherheitsgründen) vernachlässigt werden, damit die Nutzer
auf aktuelle Versionen wechseln.
„Wenn ich aus Prinzip User Agents aussperren will, dann ist das halt so, Punkt!“
Wie war das mit der Freiheit im Netz? Klingt nach „Ich erstelle meine Seite
nur für den Browser XX und nach mir die Sinnflut.“ Friss oder Stirb.
Webseiten sollten so Gestaltet sein, das diese auch im Textformat
Lesbar sind. Ganz gleich ob der Besucher aufgrund fehlender
Bandbreite, aus Sicherheitsgründen, um Internetseiten auf ihre
Lesbarkeit mittels Braillezeile oder Screenreader zu überprüfen,
wie blinde Menschen sie verwenden oder Freiwillig Textbrowser
verwendet.
„aber sich deswegen verblenden lassen was die eigene Entwicklung
angeht und den Blick nach vorne verlieren? Niemals ! Nicht nur
Standards hinterher rennen sondern auch neue Standards umsetzen.“
Und schon ist der Tellerrand so hoch das man nur seine eigenen
Wünsche und Vorlieben beachtet.
Zum Glück sind 99,999% der Webseiten die ich Regelmäßig lese,
Standard-Konform..
Story Telling wird für Produkte immer interessanter. Wir haben uns mehrere Templates dazu vorbereitet um aktuelle Produkte oder Beststeller intensiver zu bewerben. Das spart den Marketingpartner.
Auf alte Browser oder gar Textbrowser (die 80er haben angerufen und wollen ihre Neon Leggins zurück) haben keine Beachtung verdient. Vor allem Textbrowser. Hallo? Es geht um werbende Seiten… wer da mit einem Textbrowser surft sollte dringend einen Arzt aufsuchen. Auch älteren IE Modellen kann man gerne sehr deutlich zwischen die virtuellen Beine treten.
Jedoch sollte man bei NoScript und eben individuellen Einstellungen das System so weit vorbereiten, dass alternative Pfade aufgezeigt werden oder eben vernünftige Meldungen kommen. Layouts die ohne Scripte alle Dialoge öffnen oder sonstigen Murks machen sind peinlich.
„Auf alte Browser oder gar Textbrowser (die 80er haben angerufen
und wollen ihre Neon Leggins zurück) haben keine Beachtung verdient.
Es geht um werbende Seiten… wer da mit einem Textbrowser surft
sollte dringend einen Arzt aufsuchen.“
Klar das Werbetreibende meinen man müsse alles in Bunte, blinkende
und Interaktive Webseiten packen, denn Informationen im Textformat
zu Präsentieren geht ja mal gar nicht..
Für Internetseiten gibt es Standards, auch wenn du das einfach nicht
wahrhaben willst (Egotrip, Tellerrand o.ä.).
Standardkonforme Webseiten sind **allen** Besuchern zugänglich.
Wenn du mit deinem Arrogantem („die 80er haben angerufen..“,
„..einen Arzt aufsuchen“) Egotrip fertig bist, Empfehle ich Dir mal den
folgenden Text zu lesen. Vielleicht schaffst du es ja die Mauer
deiner Beschränkten Sichtweise auf das Internet zu durchbrechen.
https://de.wikipedia.org/wiki/Barrierefreies_Internet
Viel Glück..
“ Story Telling wird für Produkte immer interessanter. Wir haben uns mehrere Templates dazu vorbereitet um aktuelle Produkte oder Beststeller intensiver zu bewerben. Das spart den Marketingpartner.
Auf alte Browser oder gar Textbrowser (die 80er haben angerufen und wollen ihre Neon Leggins zurück) haben keine Beachtung verdient. Vor allem Textbrowser. Hallo? Es geht um werbende Seiten… wer da mit einem Textbrowser surft sollte dringend einen Arzt aufsuchen. Auch älteren IE Modellen kann man gerne sehr deutlich zwischen die virtuellen Beine treten.
Jedoch sollte man bei NoScript und eben individuellen Einstellungen das System so weit vorbereiten, dass alternative Pfade aufgezeigt werden oder eben vernünftige Meldungen kommen. Layouts die ohne Scripte alle Dialoge öffnen oder sonstigen Murks machen sind peinlich.
“
SORRY – Leider Peinlich!
@Max und nachfolgende DAUs… wer sich an Standards hält schliesst Textbrowser bereits seit Jahren vollkommen aus. Man kann über Textbrowser keine Inhalte vermitteln. Textbrowser haben damals benutzt um reine Texte zu lesen. Ewig Gestrige jammern vermutlich noch heute über Farbe im Fernsehen.
Es geht um eCommerce, Marketing und Mediengestaltung… und da haben weder Textbrowser noch ältere Browser etwas zu suchen. Das mag naiven Menschen oder DAUs schwer fallen zu verstehen, aber wir haben 2014 und alle Inhalte die sich an Standards halten kollidieren bereits seit Jahren mit älterer oder ungeeigneter Software.
Benutzt besser Brieftauben, die dürfen euren technischen Vorstellungen noch am ehesten entsprechen.
„Man kann über Textbrowser keine Inhalte vermitteln.“
Das du über Text keine Inhalte vermitteln kannst, sieht man an deinen
Kommentaren. Da kommt nur Arrogantes Geschwafel an.
Ich breche an dieser Stelle ab. Gegen diese Geballte Ignoranz kommt man nicht an.
@Frank
„Story Telling wird für Produkte immer interessanter..“
Wie weit hinkst du eigentlich hinterher, Storytelling ist seit Jahren aktuell vor allem seit Flash Mx 2002 Boomte. Wow jetzt ist es eben wieder Javascript *husthust* Jquery .. morgen wahrscheinlich Dart.
*blubb! Werbefuzzi