Shogun: Schnell und einfach Frontends für Shopify bauen
Page-Builder Shogun für Shopify und Big-Commerce (Grafik: Shogun)
Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Wer sich für einen Mietshop wie Shopify* entscheidet, der muss sich zu Beginn ähnlich wie bei diversen Content-Management-Systemen auf die Suche nach einem geeigneten Theme machen. Dabei gibt es im Vergleich zu WordPress eine verhältnismäßig geringe Auswahl. Wer also eine möglichst individuelle E-Commerce-Seite erstellen will, muss sich entweder sein eigenes Theme programmieren oder auf Page-Builder wie Shogun zurückgreifen.
Das von Finbarr Taylor und Nick Raushenbush erschaffene Tool vereinfacht für Anfänger und kleinere Unternehmen das Erstellen eines Frontends für den eigenen Onlineshops bei Shopify oder auch Big-Commerce immens.
Vorgefertigte oder von Grund auf erstellte Templates
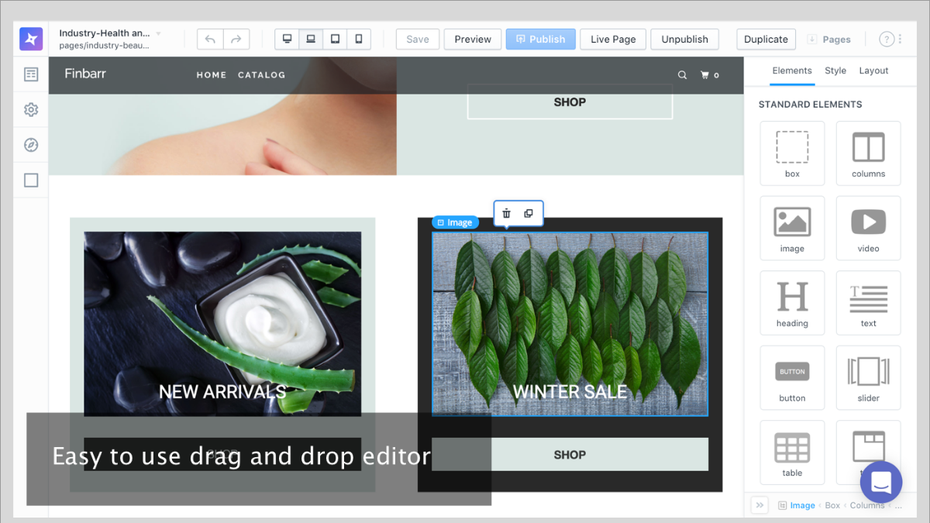
Wer Shogun verwendet, kann sich sein Frontend ganz einfach per Drag-and-Drop zusammenklicken. Dabei können vorgefertigte Seiten-Templates verwendet werden oder von Grund auf eigene Seiten erstellt werden. Es stehen Standard-Elemente wie Texte, Bilder, Videos, Buttons und mehr zur Verfügung. Aber auch komplexere Blöcke wie Call-to-actions oder Slider lassen sich in der Liste finden. Einmal an die gewünschte Position im Arbeitsbereich gezogen, können Eigenschaften wie Größe, Farbe, Ausrichtung oder Hintergründe des jeweiligen Elements weiter individuell angepasst werden.
Responsive Design für verschiedene Plattformen
Shogun passt dabei die erstellten Designs der jeweiligen Plattform automatisch an, wodurch das erstellte Frontend auf Desktop-PCs genauso wie auf Smartphones und Tablets immer gut aussieht. Eine Vorschau für das gewünschte Gerät kann direkt angezeigt werden und vereinfacht das Erstellen des Responsive Designs weiter.
Individuelle Elemente
Fehlt ein Element, kann es – die entsprechende Erfahrung in HTML/Liquid, CSS und JavaScript vorausgesetzt – einfach selbst erstellt werden. Somit lässt sich das Frontend nahezu beliebig anpassen und ergänzen. Doch auch wer kein Programmierer ist, kann durch die zahlreichen Items schnell und einfach sein individuelles Layout erschaffen.
Shogun nutzen
Shogun steht im Shopify- und Big-Commerce-App-Store auch als kostenlose Probeversion zur Verfügung. Wer das Tool langfristig nutzen will, muss je nach Features umgerechnet rund 15 bis 48 Euro pro Monat bezahlen. Zum Vergleich: Fertige Shopify-Themes können schnell bis zu 150 Euro kosten. Nur sind dort die Anpassungsmöglichkeiten ohne Programmier-Erfahrung deutlich eingeschränkter.
Passend dazu:



Shogun ist der „dienstälteste“ Page Builder im Shopify App Store und definitiv einer der besten. Aber es gibt mittlerweile ca. ein halbes Dutzend Seiten-Design-Apps für Shopify, und mit dem jüngsten Neuzugang PageFly sogar eine, die in der Basisversion dauerhaft kostenlos ist.
Was auch nicht unerwähnt bleiben sollte: Viele haben ja eine (in gewisser Hinsicht verständliche) Aversion gegen die Zahlung einer monatlichen Gebühr für die Nutzung von Shopify Apps. Auch die Page Builder Apps kosten allesamt jeden Monat eine Gebühr. Allerdings kann man die Apps jederzeit deinstallieren, die mit der App erzeugten Inhalte bleiben erhalten und können weiterhin genutzt werden. Wer also nur einmalig ein paar Seiten erstellt, kommt damit finde ich recht günstig an einen individuell designten Shop. Und wenn irgendwann wieder der Bedarf da ist, mietet man sich die App halt nochmal für einen Monat oder zwei.