
(Grafik: sketchapp.com)
Sketch macht sich bei Designern immer beliebter. Besonders die schnelle, vielseitige Bedienung und der Fokus auf User-Interface-Design (UI) heben Sketch von anderen Programmen ab. Erst im Oktober wurde die 40. Version veröffentlicht – hier kannst du die wichtigsten neuen Features nachlesen. In diesem Artikel stellen wir dir 10 versteckte Funktionen vor, mit denen du schneller und einfacher arbeiten kannst. Wir verwenden dabei die neuste Sketch-Version 41.2.
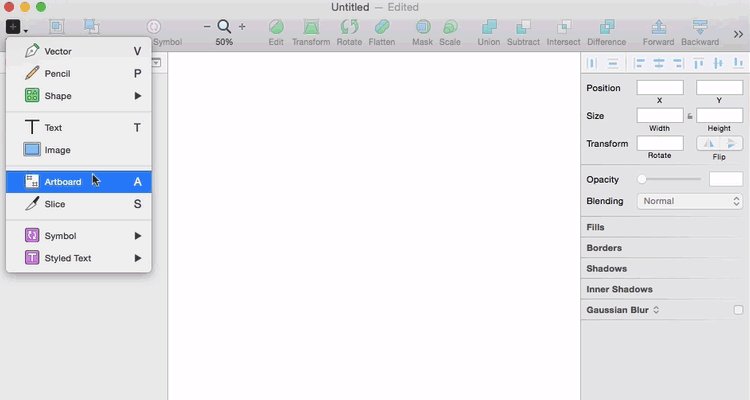
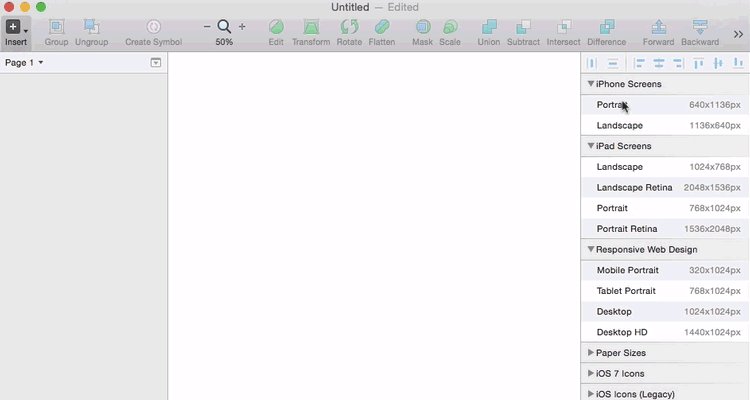
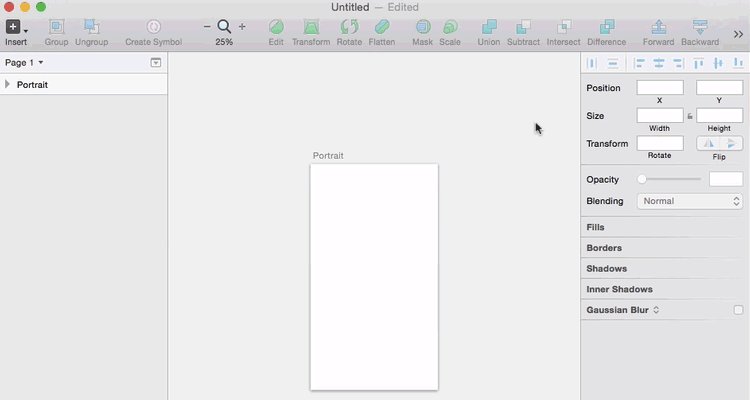
1. Das richtige Artboard

(Gif: blog.invisionapp.com)
Zugegeben, das ist kein ultimativer Tipp, aber wir designen zu häufig einfach drauflos und müssen später alles an die richtige Größe anpassen. Wenn du aber von Anfang an im richtigen Format arbeitest, ersparst du dir böse Überraschungen und viel Arbeit. Unter „Artboard“ findest du die verschiedensten Größen – für iOS-Geräte, responsive Webdesigns oder Standard-Papierformate.
2. Grid-Einstellungen

(Gif: blog.invisionapp.com)
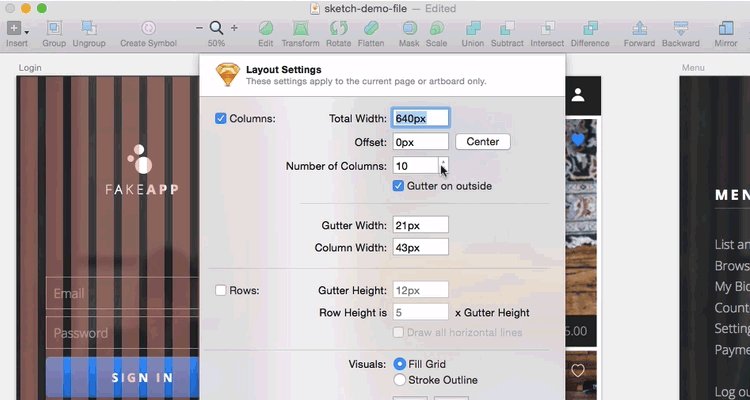
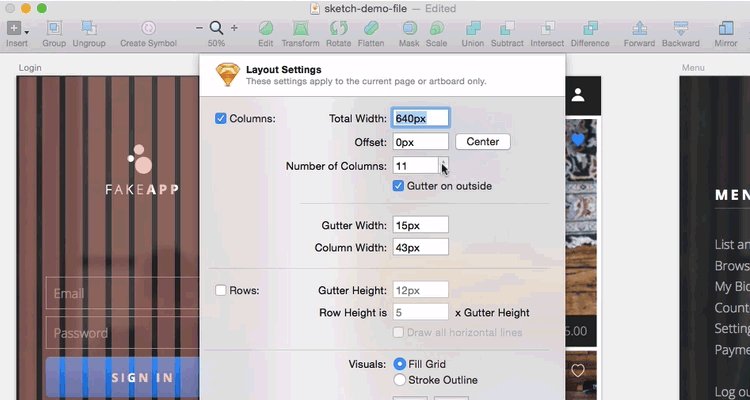
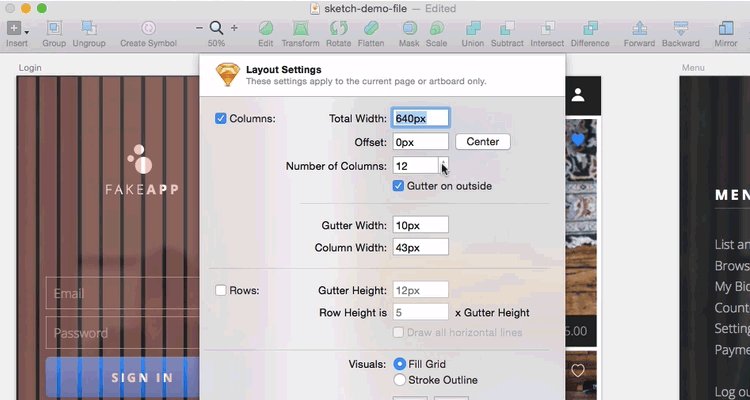
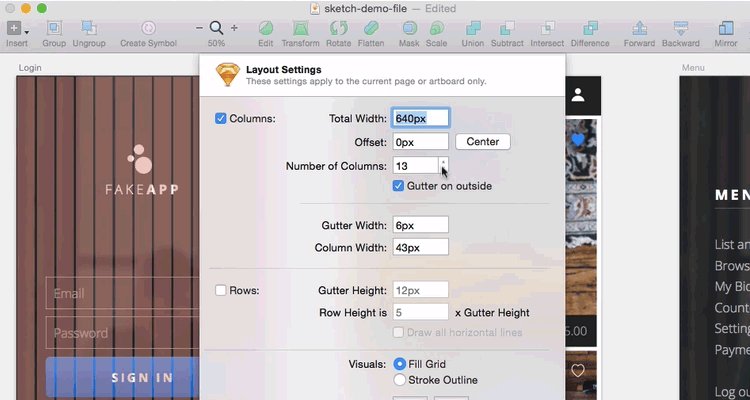
Mit Sketch lassen sich ohne Probleme Grid-Einstellungen vornehmen. Ein Grid hilft dabei, Elemente und Abstände schnell und einfach gleichmäßig anzupassen, ohne jeden einzelnen Abstand abzumessen. Mit ctrl + L fügst du ein vordefiniertes Grid ein, alternativ kannst du auch den Menüpunkt View > Canvas > Layout Settings aufrufen und ein eigenes erstellen.
3. Duplizieren

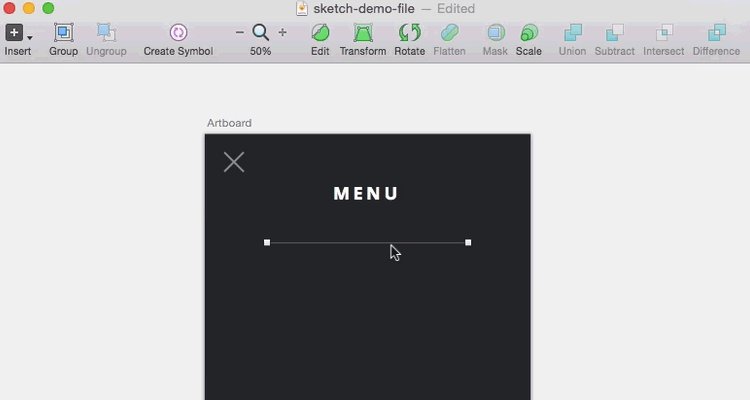
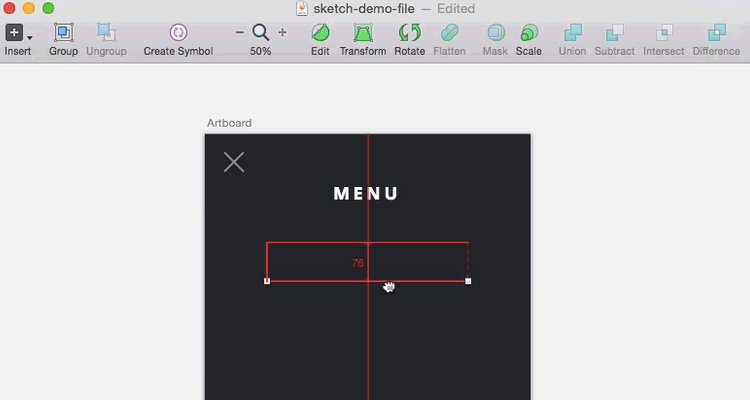
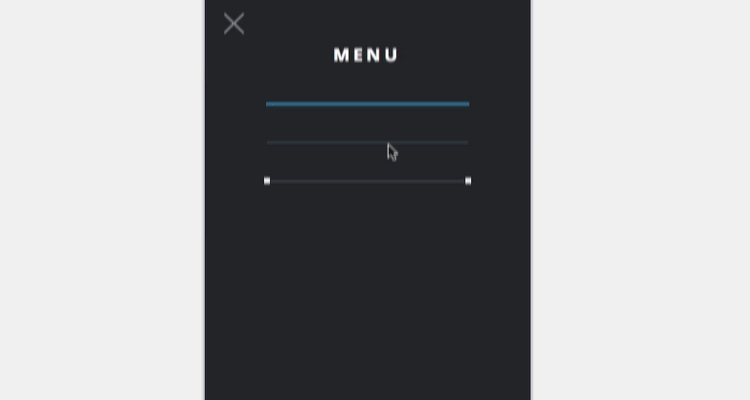
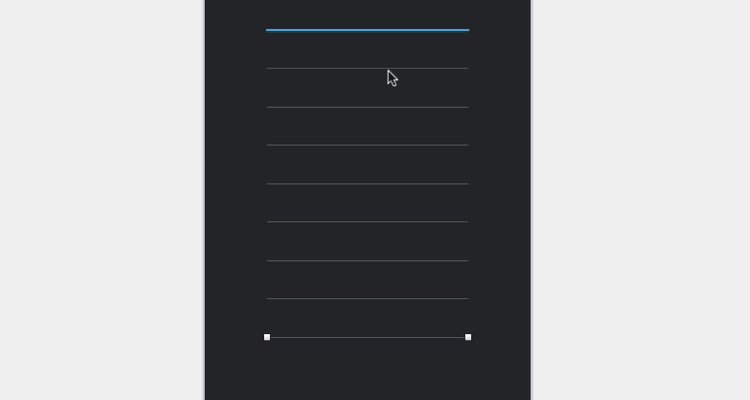
(Gif: blog.invisionapp.com)
Das Duplizieren funktioniert genauso wie bei Adobe Illustrator und kann dir bei vielen UI-Elementen massig Zeit sparen. Wenn du eine Ebene duplizierst, im gewünschten Abstand ausrichtest und anschließend cmd + D drückst, werden alle weiteren Ebenen mit demselben Abstand dupliziert.
Auch beim Duplizieren führen viele Wege nach Rom. Möglich wäre zum Beispiel auch dieser hier: Element anklicken, alt drücken und mit gedrückter Maus das Element bewegen. Wer eine wackelige Hand hat, kann zusätzlich shift drücken.
4. Abstände messen

(Gif: blog.invisionapp.com)
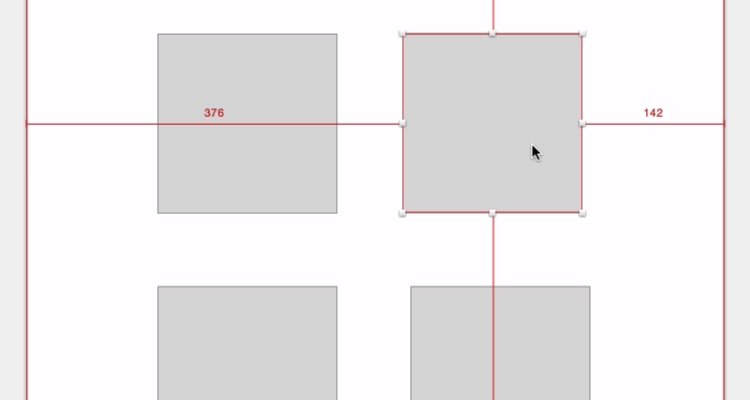
Für ein aufgeräumtes und gleichmäßiges Design sind saubere und genaue Abstände unerlässlich. Um nicht von Element zu Element den Abstand einzeln abzumessen, bietet Sketch eine Hilfe an. Mit alt (gedrückt halten) über die Elemente hovern, anschließend werden die Abstände in alle Richtungen angezeigt.

(Gif: blog.invisionapp.com)
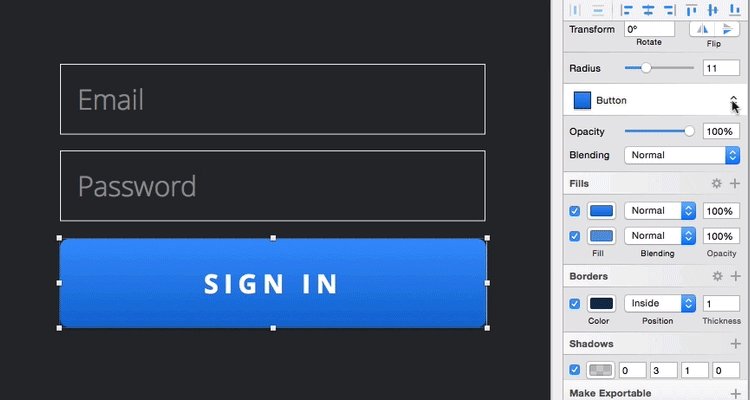
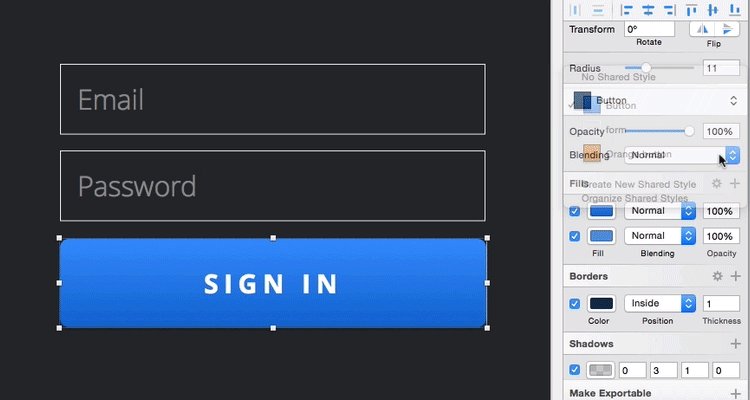
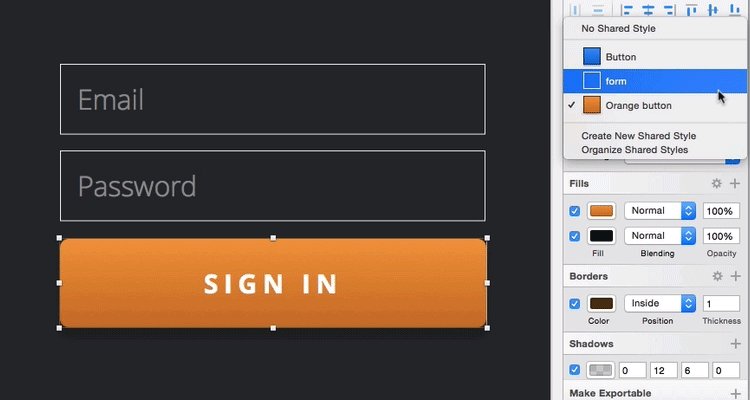
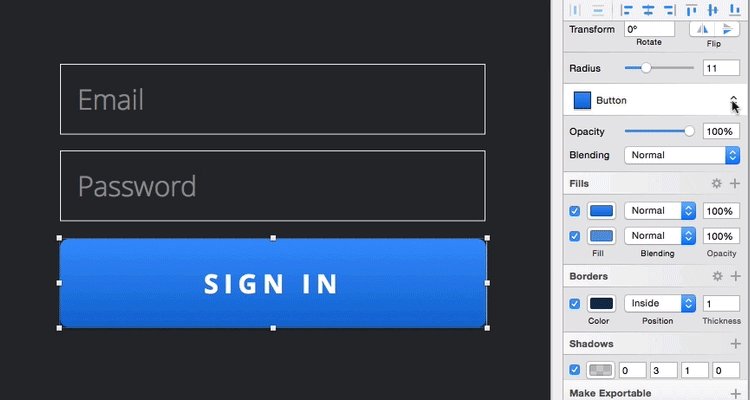
Das Verwenden von Shared Styles kann dir viel Arbeit abnehmen. Sie funktionieren wie Formatvorlagen und sind spätestens dann hilfreich, wenn der Kunde die Buttons doch alle lieber in Dunkelrot hätte. Wenn du also einen Button oder anders gestyltes Element erstellst, klicke rechts in den Einstellungen auf No Shared Styles und anschließend auf Create New Shared Style. Vergiss nicht, dem Style einen passenden Namen zu geben.
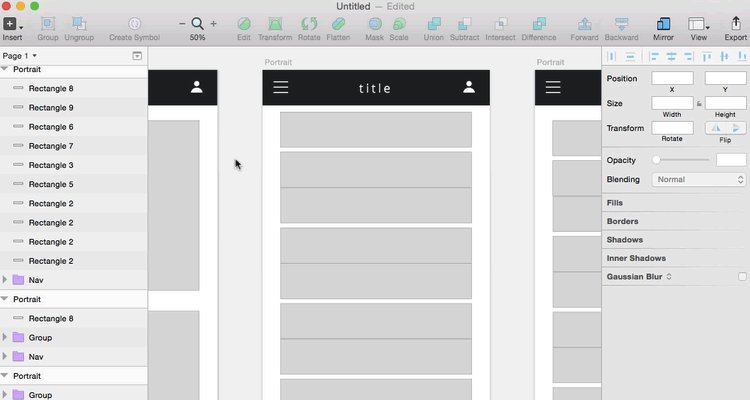
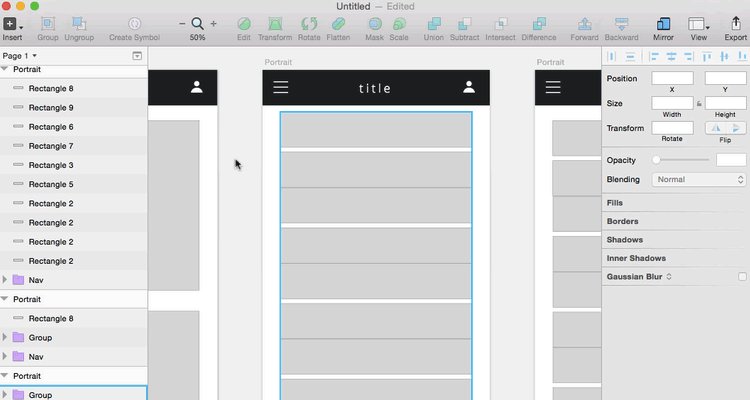
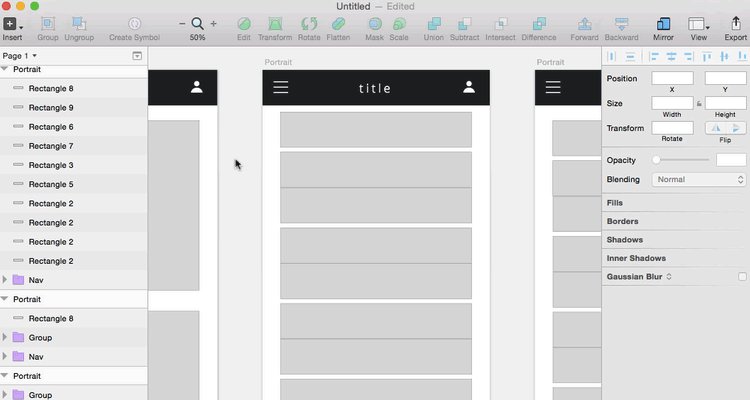
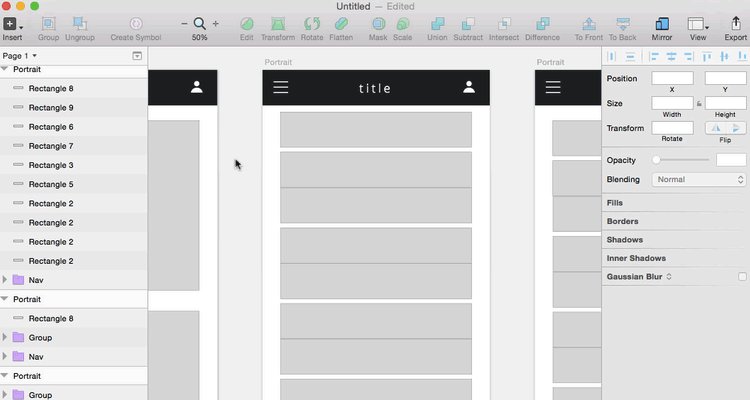
6. Elemente in Symbole konvertieren
Besonders beim Gestalten von Apps kommen viele UI-Elemente zum Einsatz. Und nicht nur das: Die verschiedensten Ausführungen erhalten alle ein eigenes Design. Dennoch gibt es immer Elemente, die sich wiederholen, zum Beispiel Buttons, der Header oder der Footer. Damit du bei einer Änderung nicht jedes Element einzeln anfassen und bearbeiten musst, lohnt es sich, Elemente in Symbole zu konvertieren. Wie genau das funktioniert, kannst du am besten im Video über diesem Absatz sehen.
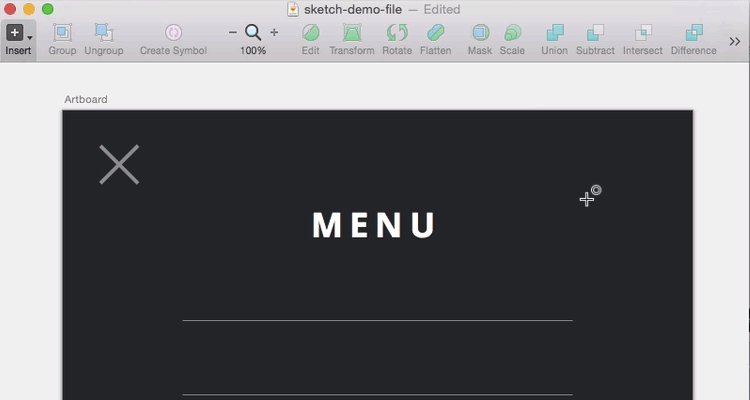
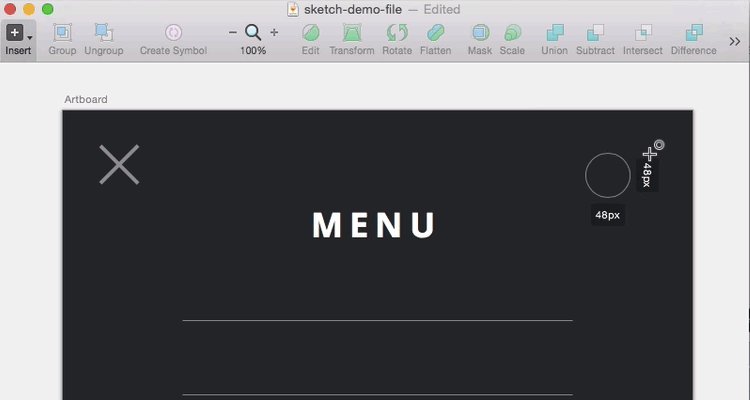
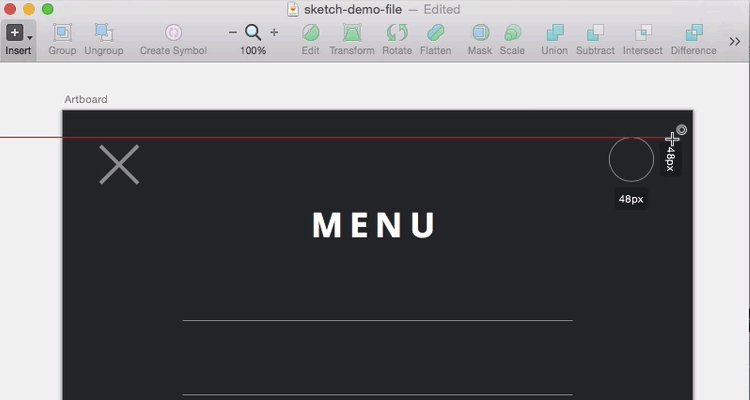
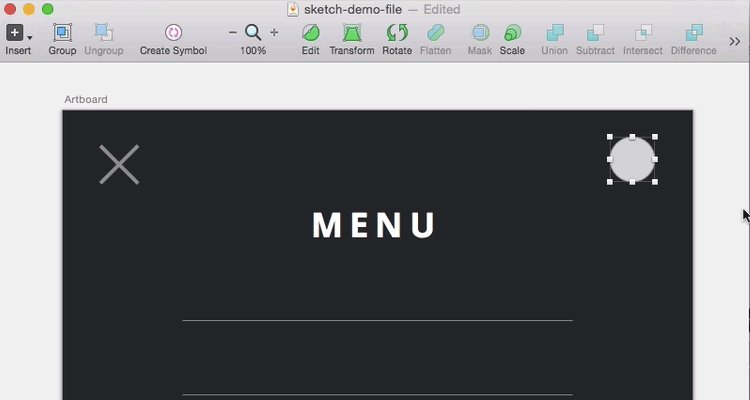
7. Elemente bewegen, während du sie erstellst

(Gif: blog.invisionapp.com)
Wie auch in den meisten anderen Tools wird ein Element, das gerade erstellt wird, erst einmal frei platziert. Im Anschluss wird es an die richtige Stelle gezogen und gegebenenfalls erneut transformiert. Das alles geht auch in nur einem einzigen Schritt: Wenn du eine Form erstellst, drücke einfach gleichzeitig die Leertaste und schiebe die Form an die richtige Stelle.
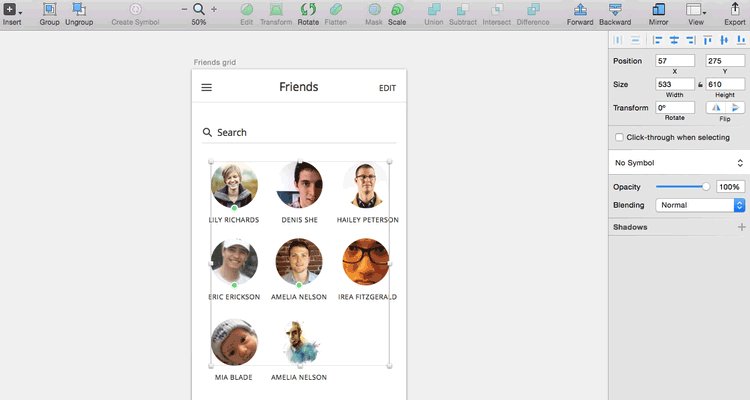
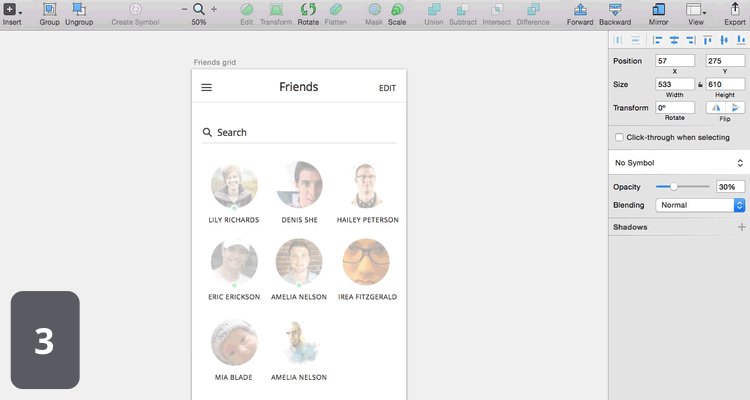
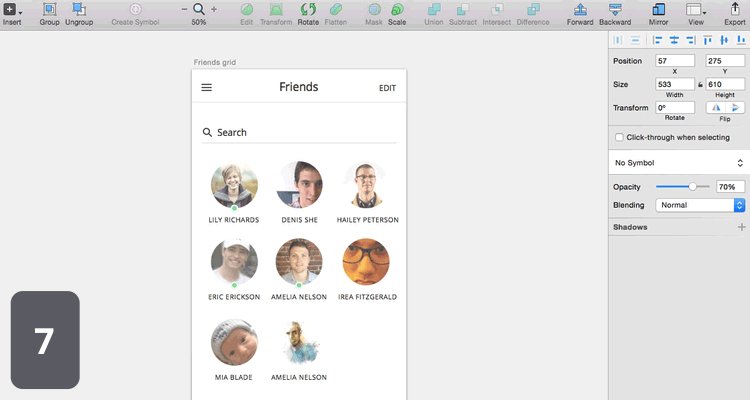
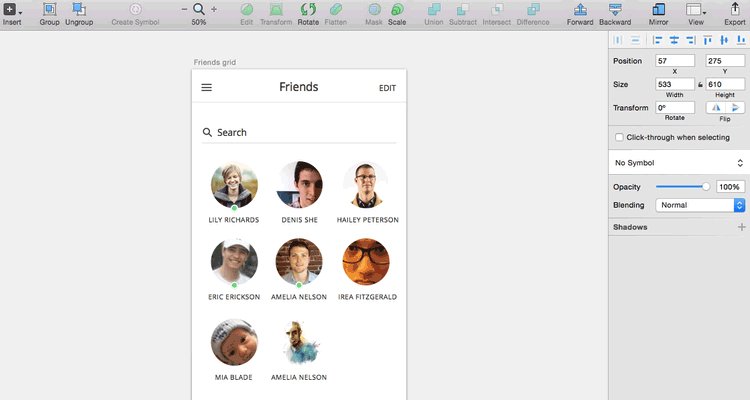
8. Deckkraft in wenigen Sekunden ändern

(Gif: blog.invisionapp.com)
Diese Funktion gibt es auch in Photoshop, sie kommt aber nur selten zum Einsatz. Natürlich kannst du die Deckkraft auch mit der Maus in den Einstellungen ändern. Es reicht aber auch, die Form oder das Bild zu markieren und die Tasten 1-0 auf der Tastatur zu drücken.
9. Gleichmäßig skalieren

(Gif: blog.invisionapp.com)
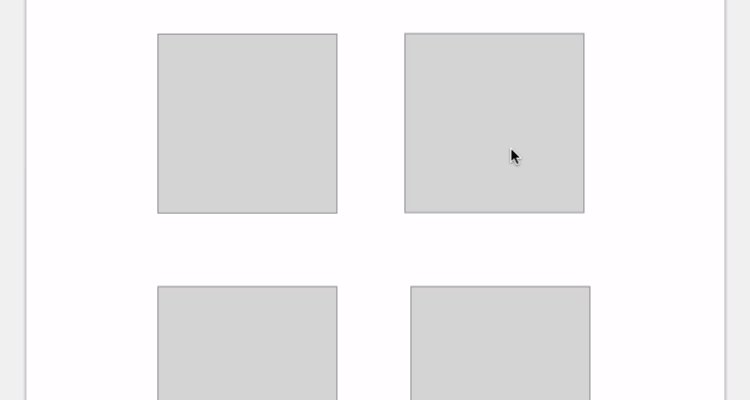
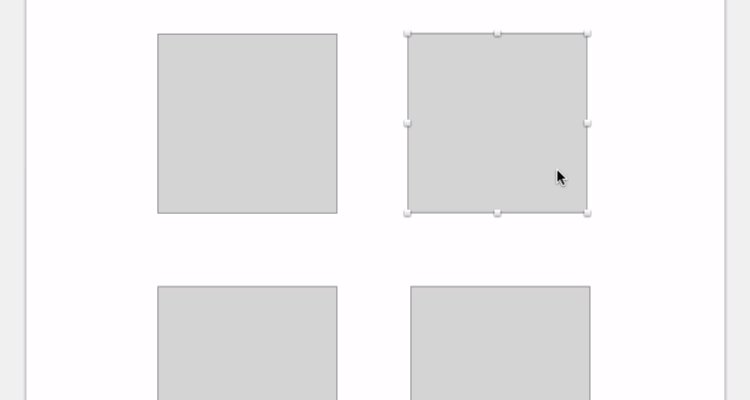
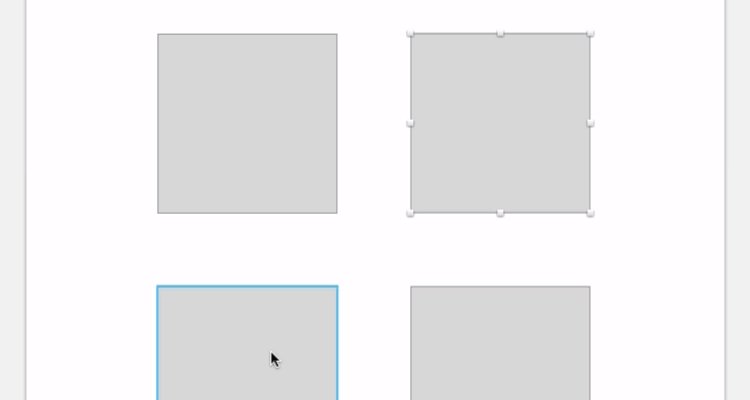
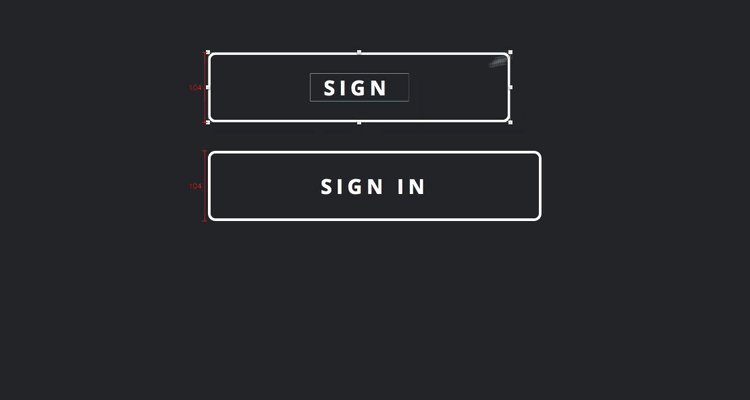
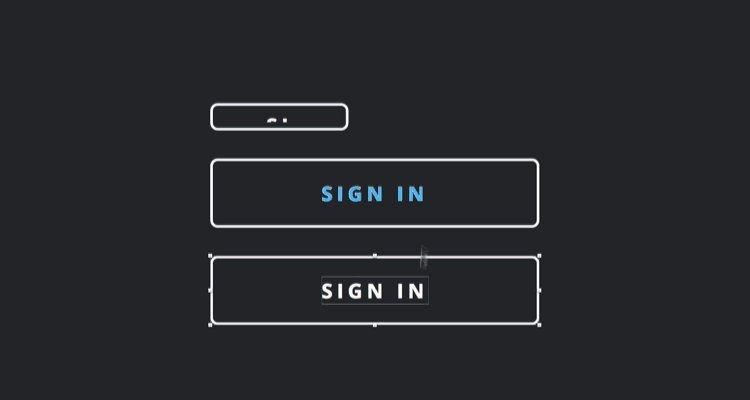
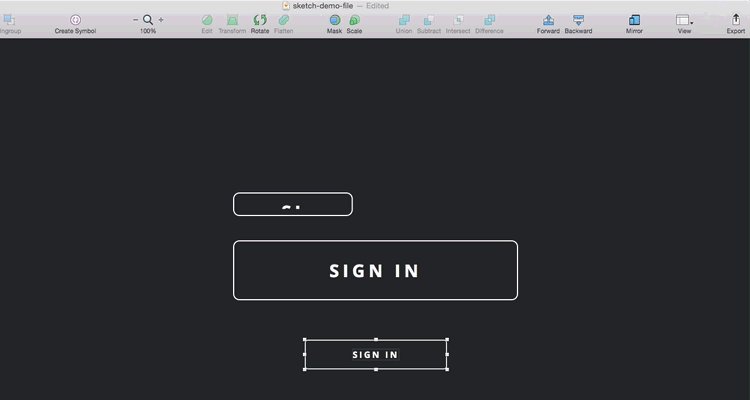
Besonders bei Buttons mit Schriften kann es beim manuellen Skalieren zu Problemen kommen. Einfacher funktioniert das Ganze, wenn du einfach die Objekte markierst und auf Scale klickst. Dann gibst du nur noch die gewünschte Größe oder Skalierung ein und schon ist alles angepasst.
10. Arbeitsfläche maximieren

(Gif: blog.invisionapp.com)
Du bist unterwegs und dir fehlt ein zweiter Bildschirm? Mit dieser Tastenkombination kannst du eine oder sogar beide Seitenspalten ausblenden und dich ganz auf das Gestalten konzentrieren. Um nur die linke Spalte auszublenden, drücke gleichzeitig cmd + alt + ctrl + 1, für die rechte cmd + alt + ctrl + 2. Um beide Seitenspalten auszublenden, nutze die Kombination cmd + alt + ctrl + 3.
Du hast noch mehr Tipps für ein schnelleres und effizienteres Arbeiten mit Sketch? Dann schreibe sie in die Kommentare. Beim nächsten Update nehmen wir sie gerne mit in den Artikel auf.

Hier noch die vielleicht wichtigste Funktion in Sketch:
Sketch kann durch die mittlrweile sehr gut ausgebaute Symbol-Funktion einiges was andere Programme nicht können. Zum Beispiel kann ein und das selbe Symbol durch Overrides nicht nur andere Texte und Bilder beinhalten, es können auch Icons oder Elemente im Symbol die die selben Maße haben einfach ersetzt werden. Die 4 verschiedenen Optionen wie sich die Elemente im Symbol bei der Skalierung des Symbols verhalten sollen ermöglichen eine einfache Adaption des Layouts auf eine andere Breite und somit die adaption des Layouts z.B. vom iPhone 5 zu iPhone 7 ohne Mehraufwand.
Resizing Symbols:
https://www.sketchapp.com/learn/documentation/symbols/resizing-symbols/
https://medium.com/bpxl-craft/exploring-group-resizing-in-sketch-3-9-e372d6635a54#.oepq9mefe
Nested Symbols:
https://www.sketchapp.com/learn/documentation/symbols/nested-symbols/
Mit Overrides andere Symbole ersetzen:
http://blog.invisionapp.com/nested-symbol-overrides-sketch/