Styleguide erstellen: 7 Tools, die wirklich helfen

Markly
Wer einen Styleguide erstellen will, muss viel Zeit investieren. Mit Markly lässt sich dieser Prozess deutlich beschleunigen. Zuvor erstellte Entwürfe können damit direkt von Photoshop oder Sketch importiert und anschließend mit nur wenigen Klicks um wichtige Informationen wie Abstände oder genutzte Schriftarten ergänzt werden. Auch das Aussehen der Linien und anderer Elemente, etwa die Farbe, lassen sich ohne weiteres ändern. Markly kostet einmalig 49,99 US-Dollar.
Branding Manual

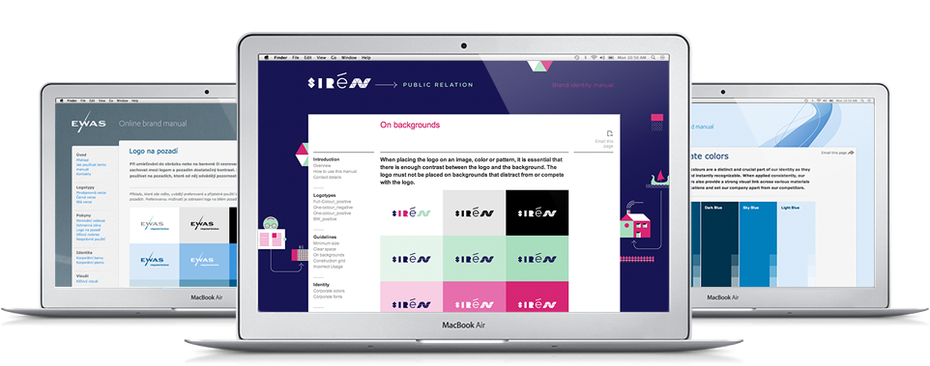
Ein Online-Styleguide lässt sich mit Branding Manual erstellen. (Bild: Branding Manual)
Eine Alternative finden Designer mit Branding Manual. Der Online-Dienst verspricht die Gestaltung aufwendiger Styleguides ohne Programmierkenntnisse. Verglichen mit der Erstellung eines PDFs soll der Prozess nach Angaben der Seite bis zu zehn Mal schneller gehen. Branding Manual liefert bereits vorgefertigte Styleguide-Templates mit, die nach Belieben angepasst werden können. Ab sechs US-Dollar pro Monat ist man dabei. Eine Galerie zeigt, was mit dem Tool möglich ist.
Open Brand
Wenn auch eher was für Profis, so ist Open Brand trotzdem einen Blick wert. Die mächtige Kollaboration-Suite für Designer ermöglicht unter anderem die Erstellung von Styleguides. Zum Funktionsumfang gehören beispielsweise vorgefertigte Templates, deren Elemente wie Logos, Farbpaletten, Schriftarten oder Fotos sich nach Belieben verändern lassen. Inklusive Photoshop-, Illustrator- und Indesign-Plugins kostet der Dienst ab 9,95 US-Dollar pro Monat und Nutzer.
Frontify

Frontify erstellt online ansprechende Styleguides. (Screenshot: t3n)
Üblicherweise werden Styleguides von Profis erstellt. Aber auch Normalnutzer müssen nicht zwingend bei einer Agentur anrufen – vorausgesetzt, sie nutzen Dienste wie Frontify. Das Online-Werkzeug generiert auf Basis einzelner Elemente ansprechende Gestaltungsrichtlinien in wenigen Minuten. Dazu muss etwa nur ein Firmenlogo hochgeladen oder die gewünschte Farbpalette definiert werden. Auch die in Schriftzügen und Briefköpfen verwendeten Fonts kann der Nutzer einpflegen. Praktisch ist auch die Möglichkeit, eigene Icon-Sets hochzuladen. Statt eines PDF lässt sich der fertige Styleguide später auch online abrufen. Die Nutzung von Frontify als White-Label-Version kostet monatlich rund acht US-Dollar.
Stylify.me
Man muss ja nicht gleich aus allen Rohren schießen, nicht wahr? Wer an einem Styleguide zu einer Website arbeitet, kann sich mit Hilfe von Stylify einen ersten Überblick zu den wesentlichen Elementen verschafften. Einfach eine URL eingeben, Enter drücken und schon werden Farbpaletten und Fonts korrekt ausgegeben.
Zippypixels

Zippypixels bietet Templates für gedruckte Styleguides. (Bild: Zippypixels)
Oft werden Styleguides nicht nur als PDF, sondern als gedrucktes Handbuch ausgegeben. Das Gratis-Template von Zippypixels liefert Designern einen Vorgeschmack auf die finale Optik. Noch aufwendiger ist das 17 US-Dollar teure Styleguide-Template, das es auch bei Zippypixels zum Download gibt.
HUGE
Der Styleguide von HUGE versteht sich als Toolkit, das auf dem lokalen Client installiert werden muss. Es basiert auf Node.js und Harp.js und kann somit auf Mac, Windows und Linux genutzt werden. Damit auch Terminal-Neulinge mit der Installation nicht überfordert sind, gibt es für den Mac ein Installations- und Export-Tool. Weitere Informationen haben wir in diesem Artikel zusammengefasst.

