Styleguides leicht gemacht: Mit Jade und SCSS zur perfekten Corporate-Identity

Styleguides sind Gestaltungsrichtlinien, die definieren, wie eine Marke oder ein Unternehmen sich präsentiert und regeln somit das einheitliche Erscheinungsbild. Egal ob Webseite, Visitenkarten oder Produkte – die Assoziationen zur Marke oder zum Unternehmen müssen immer gewährleistet sein.
Styleguides: Die Installation
Der Styleguide von HUGE ist ein Toolkit, das auf dem lokalen Client installiert werden muss. Es basiert auf Node.js und Harp.js und kann somit auf Mac, Windows und Linux laufen. Damit auch Terminal-Neulinge mit der Installation nicht überfordert sind, gibt es für den Mac ein Installations- und Export-Tool (Windows und Linux werden folgen). Harp.js ist hingegen für einen lokalen Server zuständig. Sprich sobald wir das Toolkit gestartet haben, können wir den lokalen Server über localhost:9241 aufrufen und unseren Styleguide begutachten.
Zuerst müssen wir das benötige Installations-Paket von der offiziellen Seite laden. Die Pakete sind vom Umfang her gleich, nur beim Mac-Paket liegt der zusätzliche Installer und Exporter bei. Somit können alle Mac-Nutzer die Installation über das beiliegende Programm Start.app durchführen. Anschließend wird automatisch der lokale Server gestartet und im Browser geöffnet.
Für alle, die lieber mehr Kontrolle haben wollen oder keinen Mac besitzen, können diese Schritte natürlich über die Kommandozeile oder das Terminal durchgeführt werden. Händisch installieren wir Node.js und Harp.js. Jetzt müssen wir die Kommandozeile oder das Terminal öffnen und uns in den Ordner styleguide-master/styleguide/structure/_node-files navigieren und folgendes Kommando ausführen:
npm installDas veranlasst die Installation von allen abhängigen Node.js-Paketen, die gebraucht werden. Jetzt müssen wir nur noch den Harp-Server starten:
node watch.jsDarauf sollte sich im Browser jetzt localhost:9241 öffnen und uns die Preview unseres Styleguides liefern.
Styleguides: Die Inhalte hinterlegen
Die Inhalte des Styleguides sind natürlich noch nicht angepasst und somit erhalten wir die Demo-Ansicht. Um jetzt unsere Inhalte anzulegen, müssen wir im Verzeichnis styleguide-master/styleguide unsere Daten hinterlegen. Zuerst sollten wir die Grundeinstellungen bearbeiten und anpassen, die wir in der _data.json-Datei finden. Hier können Sprache, Version und mögliche Responsive-Breakpoints definiert werden. Im Ordner assets können wir unsere Fonts und Logos hinterlegen. Das Verzeichnis structure ist für die Basis-Elemente und Funktionen zuständig. Hier werden Icons, Footer, Header, Sidebar und vieles mehr definiert – es ist nicht notwendig, in diesem Ordner Änderungen vorzunehmen.

Ordnerhierarchie der Styleguides. (Screenshot: Mac)
Viel mehr sollte uns das Verzeichnis modules interessieren. Hier wird mit einer Ordnerhierarchie unsere Navigation gegliedert, dabei ist die Namensgebung der Dateien ausschlaggebend. Eine Durchnummerierung der Ordner ist Pflicht, auch die Benennung unterhalb dieser Ordner ist vorgegeben. In der Datei _data.json werden die Inhalte und Einstellungen zu diesem Kapitel hinterlegt. Somit dient die _data.json als Datenquelle, die wiederum von der .jade-Datei ausgelesen wird.
Wer noch keine Erfahrungen mit der Jade-Template-Engine hat, kann sich einen ersten Eindruck auf der offiziellen Jade-Seite verschaffen. Die .jade-Datei muss mit einem Unterstrich beginnen und den Ordnernamen tragen. Hier können wir jetzt die Informationen, die wir in der _data.json hinterlegt haben, auslesen und verarbeiten. In der dazugehören SCSS-Datei können wir unser Kapitel gestalterisch anpassen.
Wollen wir beispielsweise ein neues Kapitel in unserem Styleguide anlegen, erstellen wir im Ordner modules einen Unterordner mit dem Namen 9_beispiel. In diesem Ordner hinterlegen wir die Dateien _data.json, _beispiel.jade und jade.scss. Also Vorlage können wir natürlich die Demo-Dateien nutzen und bearbeiten. Wir können jederzeit unseren localhost:9241 aufrufen und uns eine Preview unseres Styleguides anschauen.
Styleguides: Das Exportieren
Sobald wir den vollständigen Ordner modules mit unseren Gestaltungsrichtlinien gefüllt haben, müssen wir ihn nur noch exportieren. Natürlich können wir diesen lokalen Server, der direkt die .jade, .scss und alle weitere Funktionen ausführt, auch in unserem lokalen Netzwerk verteilen oder die Installation auf einem externen Server ausführen, um den Styleguide direkt bereitzustellen.
In den meisten Fällen bietet es sich aber an, die Dateien in ihre Ursprungsform umzuwandeln – HTML und CSS. Das bringt mehr Flexibilität, da wir keine Server oder Programm-Abhängigkeiten mehr benötigen und wir diesen Styleguide auf jeder erdenklichen Plattform verteilen können.

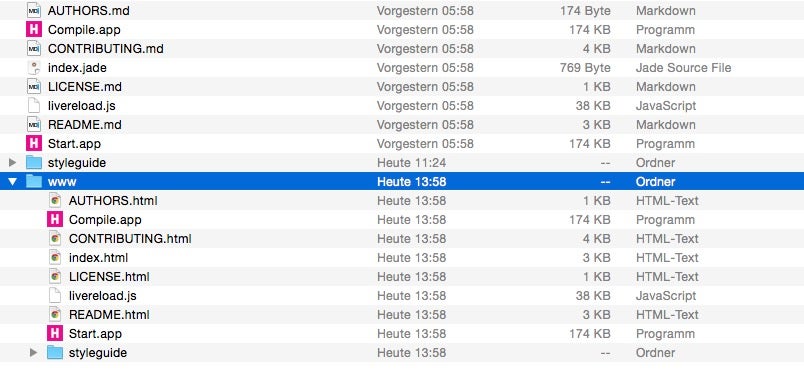
Der fertige Styleguide-Export mit dem www Ordner. (Screenshot: Mac)
Um unser erstelltes Projekt zu exportieren, navigieren wir uns wieder über die Kommandozeile oder Terminal in den Ordner styleguide-master und geben folgende Befehle ein:
cd styleguide/structure/_node-files && node write-date-exec.js
cd ../../.. && harp compile
Alle Mac-Benutzer können in diesem Fall natürlich wieder die beiliegende Compile.app ausführen, um diese Schritte zu vereinfachen. Somit sollten wir jetzt einen neuen www-Ordner in unserem styleguide-master besitzen. In diesem Ordner befindet sich der fertige Export. Dieser Ordner ist unabhängig von allen Programmen und Software, es wird nur noch ein Browser benötigt, um den Styleguide aufzurufen. Die pragmatischste Lösung ist sicher, diese Dateien auf einem Webserver bereitzustellen. Sollten wir Änderungen durchführen müssen, bearbeiten wir nur das erstellte Projekt und exportieren es erneut.
Styleguides: Das Fazit
Mit den Styleguides von HUGE können wir schnell und einheitliche Styleguides erstellen. Mit ein paar Kenntnissen in Jade und SCSS können wir professionelle Styleguides erstellen, ohne das Rad neu erfinden zu müssen. Natürlich benötigt es Ehrgeiz sich von Lösungen wie einem PDF-Styleguide zu verabschieden. Doch sollte die Gewohnheit überwunden sein, kann nichts mehr schief gehen.
Wie erstellt ihr eure Styleguides? Und habt ihr schon unseren Artikel „Styleguides als PDF waren gestern: Frontify stellt praktisches Online-Tool vor“ gelesen?

