SVG-Guide: Designer veröffentlicht Leitfaden für den Einsatz im Web

„Wir leben im Zeitalter der Pixel“, schreibt Adobe-Designer und Berater Jake Giltsoff in seinem praktischen SVG-im-Web-Guide. „Doch Pixel können sowohl eure Freunde als auch eure Feinde sein.“ Scalable-Vector-Graphics ist die vom World-Wide-Web-Consortium (W3C) entwickelte Spezifikation zur Beschreibung zweidimensionaler Vektorgrafiken. Der Vorteil liegt darin, dass sie gerade in Bezug auf Logos, Illustrationen und Icons kleine Dateigrößen garantieren – und nicht zuletzt leicht editierbar sind.
SVG-Guide: Von „Implementation Options“ bis „CSS Manipulation“
Wie ihr am besten mit SVG umgeht, hat Giltsoff in einem Leitfaden veröffentlicht. In seinem Überblick gibt er Tipps und Tricks, wie ihr sie auf euren Websites verwenden könnt, um das Beste aus ihnen herauszuholen. Dabei geht er auf verschiedene Punkte ein wie beispielsweise „Peparing and Optimizing“, „Implementation Options“, „CSS Manipulation“, „Animating“ und „Spriting“.

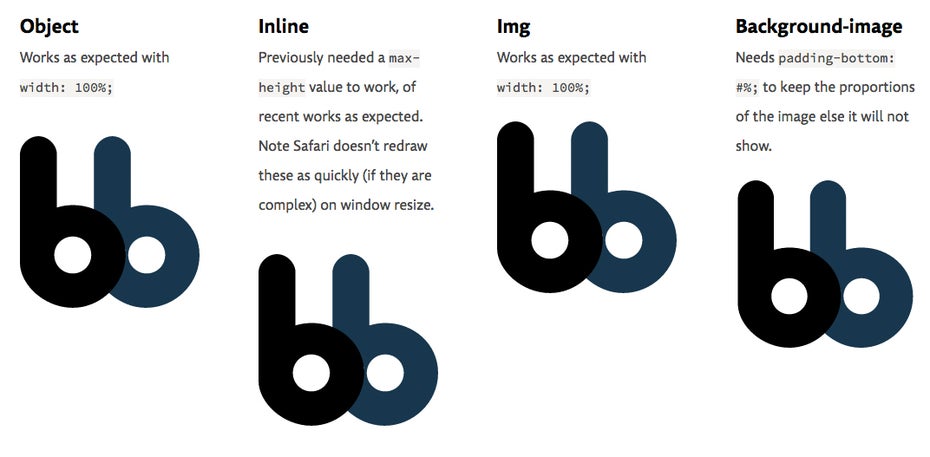
SVG: Ein Auszug aus Leitfaden „für den Einsatz im Web“ von Jake Giltsoff. (Screenshot: svgontheweb.com)
Wir möchten euch den SVG-Guide an dieser Stelle gerne empfehlen und glauben, dass er sowohl für Anfänger als auch Fortgeschrittene gute Informationen bereithält. Sicherlich etwas für die Favoritenliste. Viel Erfolg damit!
