
Tilt: Künftiger Teil der Firefox Developer Tools
Tilt entstand als Projekt im Rahmen des Google Summer Of Code, wie viele andere nützliche Produkte, die Jahr für Jahr aus Googles Sommerlager hervorgehen. Mittlerweile hat Tilt den Status eines offiziellen Developer Tools Projekts erreicht und kann auf ein aktives Entwicklerteam zurück greifen.
Das Prinzip erscheint einfach. Das Document Object Model einer Website ist im Grunde nichts als ein Seitenbaum, der den Hauptstamm der Site mit ihren einzelnen Verästelungen, sowie deren jeweiligen Verästelungen repräsentiert und sich in plattem 2D als Diagramm darstellen ließe. Dieses Prinzip greift Tilt auf und erweitert es in Richtung Dreidimensionalität. Anstatt also Elemente des gleichen Seitenastes auf einer Ebene platt nebeneinander zu visualisieren, stellt es die Abhängigkeiten und Zusammenhänge dreidimensional dar.

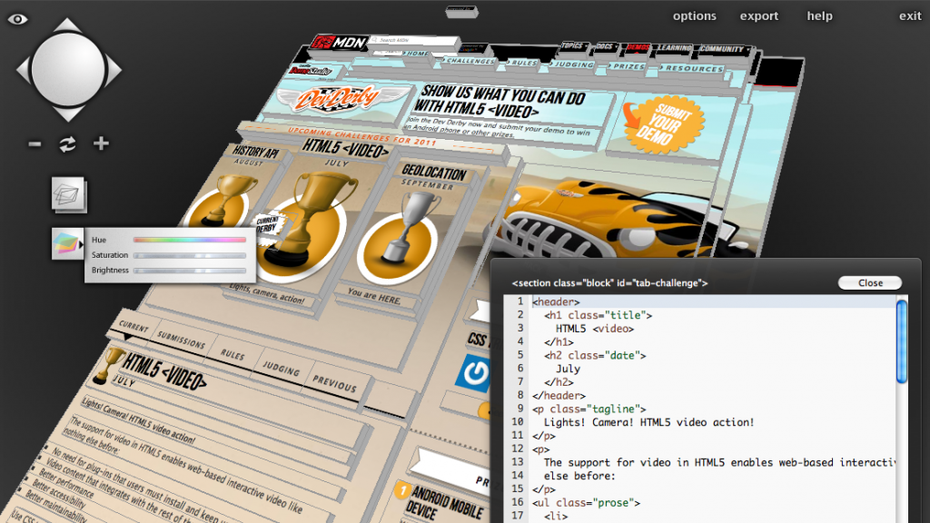
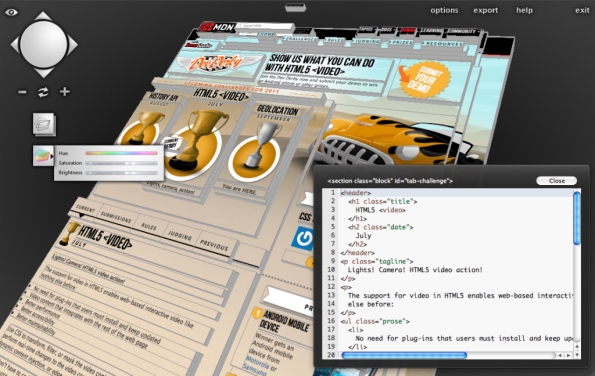
T3N mit Tilt visualisiert
So zeigen sich Fehler im Code als Bruch der ansonsten homogenen 3D-Darstellung und können so leichter, quasi mit einem Blick, erkannt werden. Ebenfalls erleichtert wird die Entdeckung vorhandener Elemente außerhalb der eigentlichen Struktur.
Dabei beschränkt sich Tilt nicht darauf, den DOM zu visualisieren, sondern bietet zusätzlich die Möglichkeit, den zugrundeliegenden Code zu sehen. Ebenso lassen sich zu jedem Node vielfältige weitere Informationen abrufen, so etwa der Node-Type oder die CSS-Properties.
Tilt: WebGL als Grundlage der Visualisierung
Die Darstellung der Dreidimensionalität wird erreicht durch die Verwendung von WebGL. Tilt erzeugt für jeden Documentlayer der Hierarchie ein eigenes 3D-Objekt und stapelt diese dann wie Folien aufeinander. Beginnend mit dem BODY entsteht so ein in die Höhe wachsender Überblick über die verwendeten Elemente. Jeder Node, der wiederum Elemente enthält (etwa DIV, UL etc.), wird als neuer Startpunkt visualisiert und an der entsprechenden Stelle auf das darunterliegende Element gelegt.
Die Navigation der 3D-Ansicht erfolgt wahlweise mit der Maus oder der Tastatur. Für Tastaturbenutzer wurden etliche Shortcuts definiert. Mittels Doppelklick auf einen Node wird der integrierte Editor ACE (Ajax.org Cloud9 Editor), vormals bekannt unter den Namen Skywriter und Bespin, gestartet. So erhält man weitere Informationen zum aufgerufenen Node und das dahinterliegende HTML.

Tilt und die 3D-Navigation
Tilt steht bislang nicht über das Extension Repository bereit, sondern muss manuell installiert werden. Interessierte Webentwickler laden sich daher das XPI direkt von Github herunter und installieren es per Drag & Drop auf eine geöffnete Firefox-Instanz oder über den Öffnen-Dialog des Browsers.
Tilt: Sportliche Roadmap
Wer sich über die Fortschritte der Arbeit an Tilt auf dem Laufenden halten will, sollte den Feed des Tilt-Blogs abonnieren. Die Entwickler versprechen, mindestens Milestone-Updates ausführlicher via Blog zu kommunizieren.
Für die Zukunft hat sich das Team einiges vorgenommen. So soll es in kommenden Versionen möglich sein, mit dem integrierten Editor auch Änderungen vornehmen zu können, die sich dann direkt auf die 3D-Darstellung auswirken werden. Verbessert werden soll weiterhin die Usability des Tools, insbesondere was die einfachere Auswahl von Nodes, sowie die bessere Integration des ACE und der Firefox Developer Tools betrifft.
Ebenfalls ganz oben auf der Roadmap steht die Entwicklung der Möglichkeit, nahtlos von einer 3D-visualisierten Website zur nächsten zu navigieren, eine Art 3D-Webbrowsing quasi. Zu guter Letzt soll Tilt exportierbare 3D-Modelle erzeugen lernen, die dann mit anderer Software weiter verarbeitet werden können.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
In der Praxis ist das Addon derzeit praktisch nicht einsetzbar… Der Grund ist der Shortcut [Strg]+[Shift]+[L] zum Starten.
Live HTTP Headers benutzt ihn, die Web Developer Toolbar, Firebug ebenso… Wenn man die ganzen Addons deaktiviert wird, funktioniert das Ganze so wie es sollte, allerdings ist das auf Dauer keine wirklich praktikable Lösung. Ein Einstellungsmenü, in dem man den Shortcut zum Starten festlegen kann, dürfte immerhin nicht so schwierig zu erstellen sein. Ich hoffe, dass der nächste Milestone diese Möglichkeit enthält – finde ich persönlich wichtiger als die Möglichkeit komplett mit 3D-Baustein-Optik surfen zu können.
@Tim: Sorry, aber das stimmt nur zum Teil. Es stimmt, dass sich der Shortcut mit anderen Shortcuts ins Gehege kommt. Aber du kannst Tilt ja jederzeit simpel aus dem Menü Extras > Tilt aufrufen…
Tatsache… bei mir wird die Menüleiste standardmäßig ausgeblendet, deswegen habe ich diese Möglichkeit gar nicht gesehen. Ein Druck auf die [Alt]-Taste blendet diese ja ein… muss man halt nur wissen.