TimelineJS3: So kreierst du beeindruckende Zeitleisten mit JavaScript

Diese interessante Erzählform gibt es leider nicht. (Foto: Pixabay)
Neue Formen von Journalismus durch alternative Erzählweisen
Das Knight Lab ist ein Team aus Technikern und Journalisten, das es sich zum Ziel gesetzt hat, neue Formen von Journalismus zu entwickeln. Das Knight Lab ist angesiedelt an der Northwestern University in Illinois in den USA und kooperiert mit weiteren Bildungseinrichtungen zum Thema.
TimelineJS ist das erste, vollkommen praxistaugliche Experiment, das das Knight Lab an den Markt bringt. Dabei ist die aktuelle Version TimelineJS3 ein komplettes Rewrite der Vorversion und hat mit dieser nur noch den Anwendungszweck gemeinsam.
Zeitleisten als Basis für Geschichten
Wer schreibend tätig ist, der weiß, dass Chronologien in der klassischen Erzählweise als fortlaufender Text den Leser schnell ermüden. Wer liest schon freiwillig Geschichtsbücher, außer denen, die freiwillig Geschichtsbücher lesen?
In den seltensten Fällen wollen wir Schreiber uns auf eine Leserschaft beschränken, die freiwillig Geschichtsbücher liest. Wir zielen stattdessen auf den Durchschnittsmenschen als Zielgruppe. Und für den Durchschnittsmenschen darf so ein Beitrag durchaus mal etwas spannender daherkommen. Zeitleisten sind da ein probates Mittel, wenn du chronologische Abläufe darstellen willst.
Und die Darstellung von Zeitleisten ist genau die Aufgabe, die du mit TimelineJS erledigen kannst. Wenn dir noch etwas die Vorstellung davon fehlt, was TimelineJS leistet, dann schau dir einige der Beispiele auf der Projekt-Homepage an.
TimelineJS3: Zeitleisten für jedermann
Das Interessante an TimelineJS ist, dass nun jedermann solche Zeitleisten über seine Website publizieren kann. Da TimelineJS unter der MPL steht, ist der Einsatz auch im kommerziellen Umfeld möglich und kostenlos. Auf der Projekt-Homepage findest du entsprechend etliche Beispiele von Veröffentlichungen namhafter Medien-Outlets, wie etwa Time Magazine, CNN oder Le Monde.

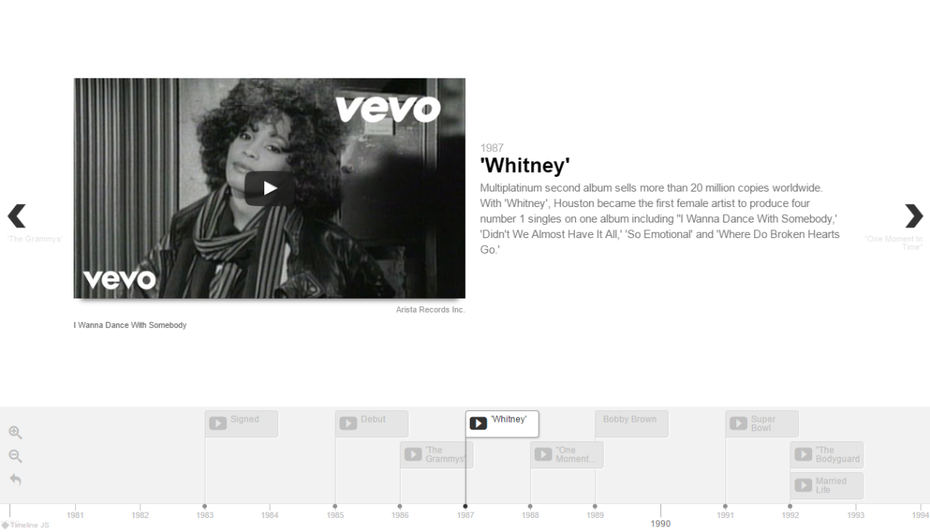
TimelineJS3-Präsentation zum Leben Whitney Houstons. (Screenshot: t3n)
Das, was das Time Magazine kann, kannst du auch. Denn die Erstellung eigener Zeitleisten mit TimelineJS, sowie das nachfolgende Einbinden in deine Website ist wirklich einfach. Es funktioniert auf der Basis eines Iframes, also genauso wie das Einbinden eines Youtube-Videos.
Schau dir das folgende Video an, um einen schnellen Überblick zu erhalten:
Bau dir eine Zeitleiste aus einem Google Spreadsheet
TimelineJS arbeitet mit JSON als Datenbasis. Entsprechende Kenntnisse vorausgesetzt, baust du dir eine JSON-Datenquelle und fütterst sie in TimelineJS. Es geht aber auch einfacher.
Knight Lab gibt dir nämlich ein Template für ein Google Spreadsheet an die Hand. Dieses Template lädst du in deinen eigenen Google Drive und passt es an deine Chronologie an. Jede Zeile entspricht einem Ereignis auf dem Zeitstrahl, die Spalten erhalten die Informationen, die du entsprechend der Spaltenüberschriften bereitstellst.

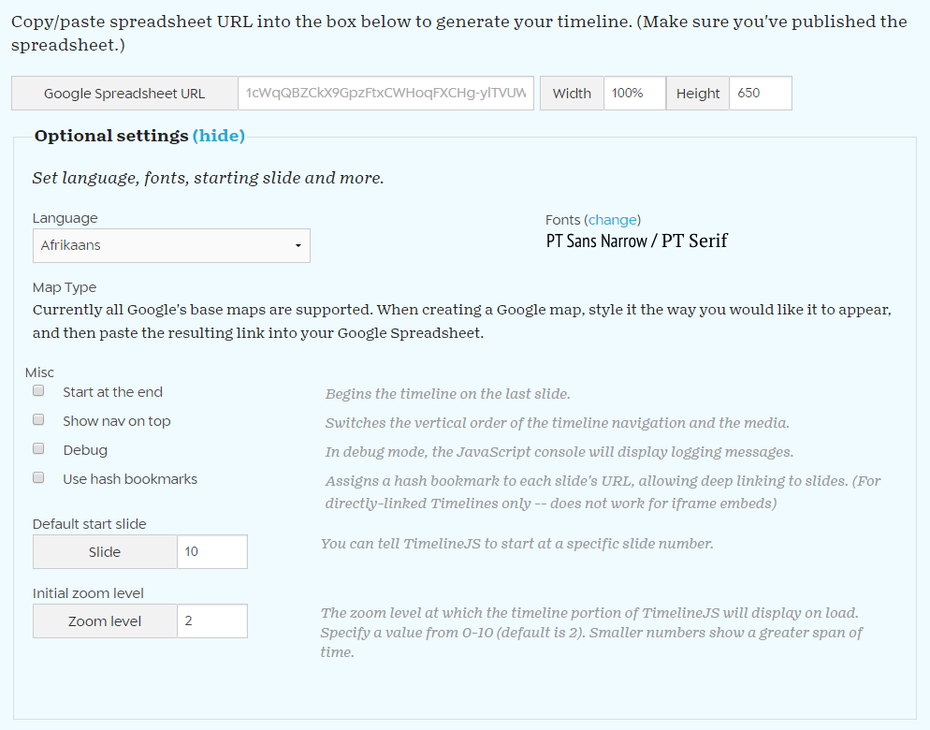
TimelineJS3: Der Generator erlaubt einige Detailfestlegungen. (Screenshot: t3n)
TimelineJS ist in der Lage, auch Daten aus anderen Diensten, darunter Twitter, Flickr, Youtube, Vimeo, Dailymotion, Google Maps, Wikipedia und Soundcloud, einzubeziehen. Diese Daten gibst du mit ihren URLs in das Spreadsheet ein.
Steht deine Chronologie im Spreadsheet publizierst du dieses, machst es also öffentlich und kopierst dann die öffentliche URL in den Timeline-Generator auf der Projektseite. Hier hast du die Möglichkeit, Prozent- oder Pixelangaben zur Höhe und Breite des Timeline-Fensters zu machen, sowie Details zum Erscheinungsbild, etwa die Sprache oder die Schriftart der Darstellung festzulegen. Während du das tust, ändert sich der Embed-Code für deinen Iframe in Echtzeit mit.

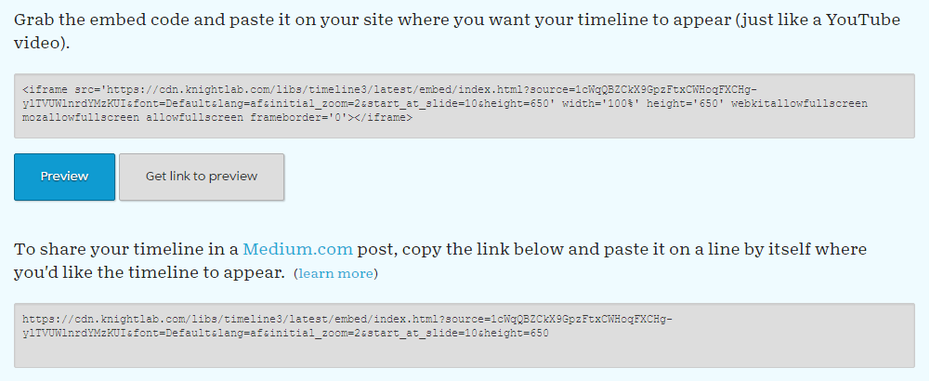
TimelineJS3: Der Embed-Code ist einfach auszukopieren. (Screenshot: t3n)
TimelineJS3: Moderne Browser sind Voraussetzung
Der Output von TimelineJS ist voll responsiv und funktioniert auch auf Smartphones, dort dann mit Swipe-Gesten. Voraussetzung für die erfolgreiche Desktop-Nutzung ist ein moderner Browser. Bekannt ist, dass Microsoft-Browser unter IE10 nicht funktionieren. Im Knight Lab wird mit primärem Fokus auf Google Chrome entwickelt.
In meinem Test konnte ich die Zeitleisten allerdings auch in Firefox, Microsofts Edge und dem Opera-Browser konsumieren. In Firefox lief die Timeline überaus flüssig, während Edge und Opera etwas ruckelig zu Werke gingen.
Die Darstellung von TimelineJS ist für den Hausgebrauch begrenzt auf die Parameter, die du über den Generator einstellen kannst. Wenn du entsprechende Skills in CSS und Javascript mitbringst, kannst du jedoch deine ganz eigenen Vorstellungen von Optik mit TimelineJS umsetzen.
Der durchschnittliche Journalist wird allerdings zufrieden sein, eine einfach zu handhabende Lösung zu bekommen, die eben gerade keine Fachkenntnisse in der Webentwicklung erfordert.
Erwähnenswert ist noch, dass Verwender von selbstgehosteten WordPress-Installationen ein Plugin verwenden können, das sogar die Einbindung von Timelines via Shortcode erlaubt. Dieses Plugin findest du hier:
