Wireframe.cc: Schnell und einfach Entwürfe für Webseiten erstellen

Einfache Wireframes im Browser erstellen
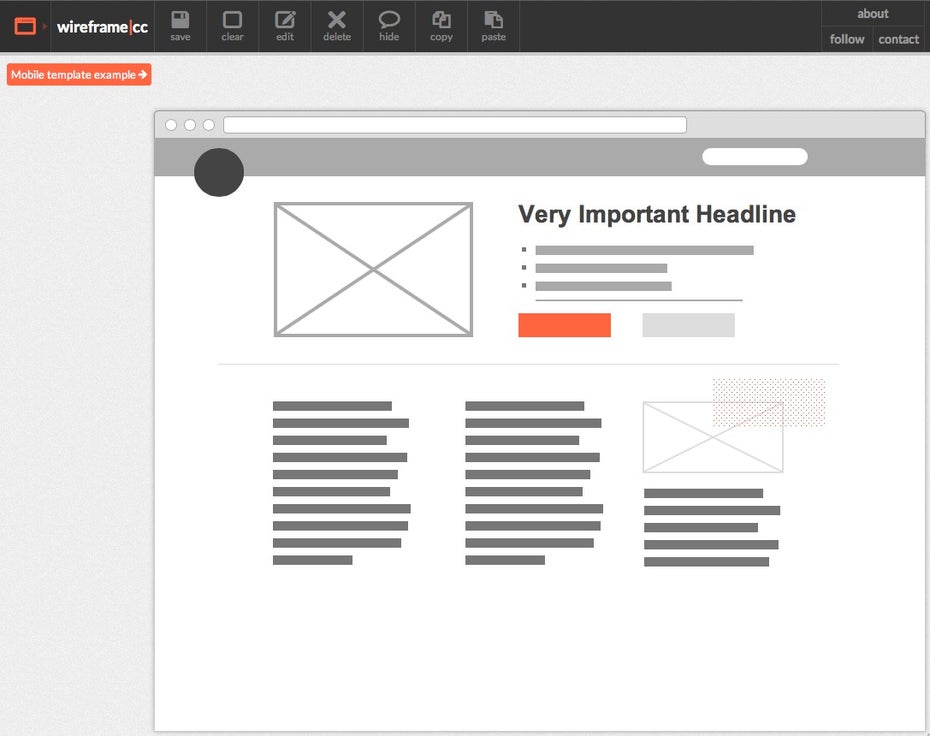
Wireframe-Tools gibt es mittlerweile eine ganze Reihe, dazu gehört auch Wireframe.cc. Das browserbasierte Tool wirbt für sich mit einer besonders einfachen und schnellen Möglichkeit zur Anfertigung von Entwürfen für Webseiten oder Webanwendungen. Bei der ersten Betrachtung wirkt die schlicht weiße Ausgangsvorlage allerdings fast zu simpel, denn auf Werkzeug-Paletten oder Design-Elemente als Vorlagen wird komplett verzichtet.

Wer einen einfachen und schnellen Entwurf benötigt, findet mit Wireframe.cc eine kostenlose Lösung.
Statt Vorlagen in den noch leeren Entwurf zu ziehen und dann wie gewünscht anzupassen, zieht man mit einem Mausklick einfach ein neues Element auf und bekommt dann Werkzeuge zum Bearbeiten angezeigt. Zur Auswahl stehen, wie bei anderen Tools auch, Rechtecke, Kreise, Platzhalter für Bilder, Text, Aufzählungen, Navigation, Überschriften und Textelemente. Zusätzlich gibt es noch die Möglichkeit ein Feld für Anmerkungen einzufügen, dass sich auch verstecken lässt.
Mit einem Doppelklick auf ein eingefügtes Objekt lässt sich dieses bearbeiten und beispielsweise farblich gestalten. Ist der Entwurf letztlich fertig, so kann man ihn einfach speichern und bekommt dann einen Link angezeigt, über den man den Wireframe beispielsweise mit einem Kunden teilen kann.
Wireframes.cc für mobile Webseiten
Neben dem Standard-Template für einen Desktop-Browser gibt es auch noch zwei mobile Templates. Über die Navigation ganz links oben lässt sich entweder ein Smartphone-Template im Hochformat oder ein Landscape-Template auswählen. Alles andere funktioniert dann genauso wie beim großen Template.

Auch für mobile Seiten gibt es Templates.
Derzeit ist Wireframe.cc komplett kostenlos nutzbar. Eine kostenpflichtige Premiumversion mit zusätzlichen Funktionen ist allerdings schon angekündigt und soll das Angebot demnächst abrunden.
Ein weiteres Tool zu Anfertigen von Entwürfen für Websites hatten wir euch hier schon vorgestellt.
Welches Wireframe-Tool nutzt ihr denn für eure Projekte?
Weiterführende Links:


Danke für den Tipp, geht doch schneller und besser als in Potoshop
Ich nutze zur Erstellung von Mockups das Tool. Balsamiq Mockups. Kann man sieben Tage kostenlos testen, danach muss man einmalig eine Lizenz erwerben und erhält danach immer wieder updates.
Ich nutze bisher auch für die meisten Projekte Balsamiq Mockups, finde aber diese Webbasierenden alternativen sehr schick und praktisch. Ist auf jedenfall mal einen Blick wert.
Ich benutze http://www.pidoco.com, webbasiert, Toll finde ich, dass es auch für mobile Geräte geht, so kann man direkt auf dem Ipad das wireframe, dass man erstellt hat anschauen. Da ich oft remote arbeite, ist auch das parallele Arbeiten am gleichen Mockup wichtig. Auch der Export der Daten in diversen Formaten habe ich bisher bei keinem anderen Tool gefunden.