Mit diesen 7 Tools findest du garantiert die richtige Farbkombination

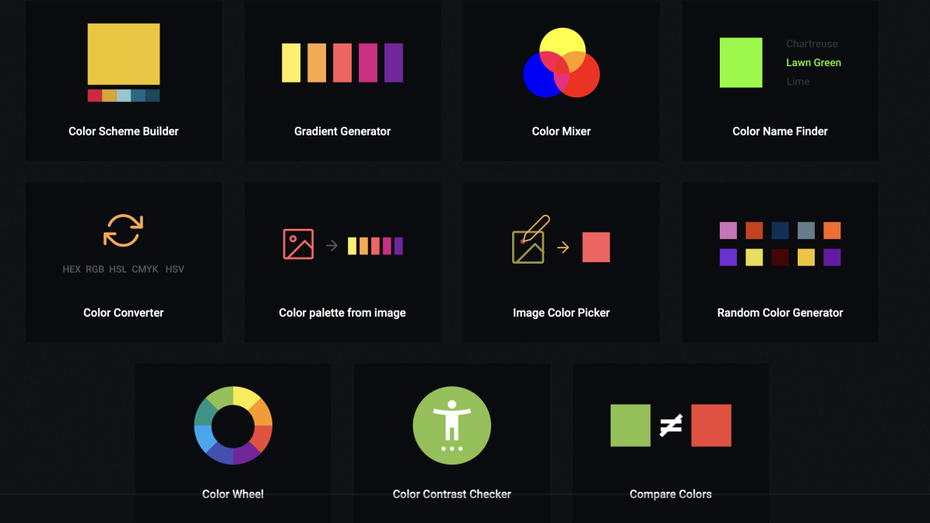
(Screenshot: loriskumo.github.io)
Das positive an Webfarben: die unendliche Auswahl und die grenzenlosen Kombinationsmöglichkeiten. Allerdings kann die Vielfalt an Farben auch zur Herausforderung werden, eine perfekte Farbpalette oder -kombination zu finden. An dieser Stelle soll dir unser Artikel helfen. Wir haben sieben ausgewählte Tools und Websites herausgesucht, mit denen du dir deine Farben individuell zusammenstellen kannst.
1. Adobe Color CC

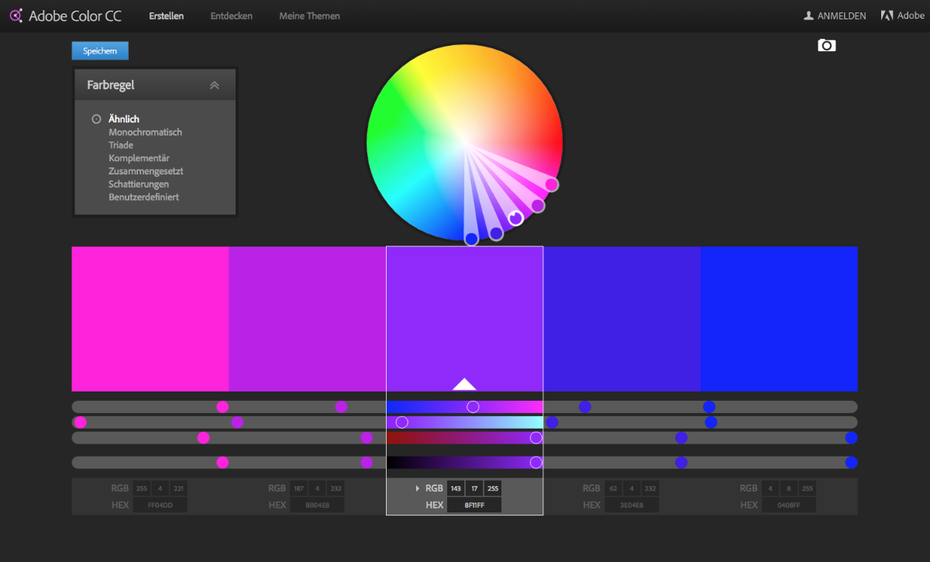
(Screenshot: color.adobe.com)
Adobe Color CC ist den meisten noch als Adobe Color bekannt. Adobe Color CC ist eins der umfangreichsten Tools und bietet neben dem Colorwheel viele Extras, wie zum Beispiel das Filtern nach Komplementärfarben sowie zusammengesetzten oder benutzerdefinierten Farben. Ebenfalls cool: Mit dem Foto-Icon lässt sich von der Seite ein Screenshot erstellen, welcher automatisch gespeichert wird. Unter dem Entdecken-Tab finden sich zusätzlich Farbpaletten anderer kreativer Menschen zur Inspiration. Neu auf der Seite ist zusätzlich ein Tool, mit dem sich Vektordateien automatisch in eine bestimmte Farbpalette einfärben lassen sollen.
2. Colordrop

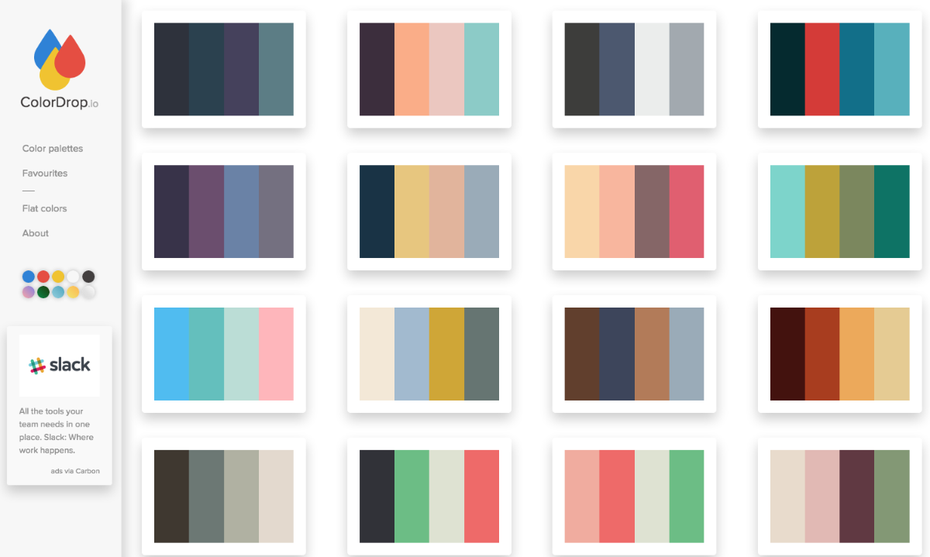
(Screenshot: colordrop.io)
Colordrop wurde vom Designer und Entwickler Tristan White ins Leben gerufen und ist ein Farbkombinations-Dienst. Die Website zeigt Hundert verschiedene Farbkombinationen und bietet die Möglichkeit, deine eigenen zu speichern. Auch die Hintergrundfarbe der Website lässt sich ändern und verschafft einen Eindruck späterer Farbkombinationen.
3. Coolors

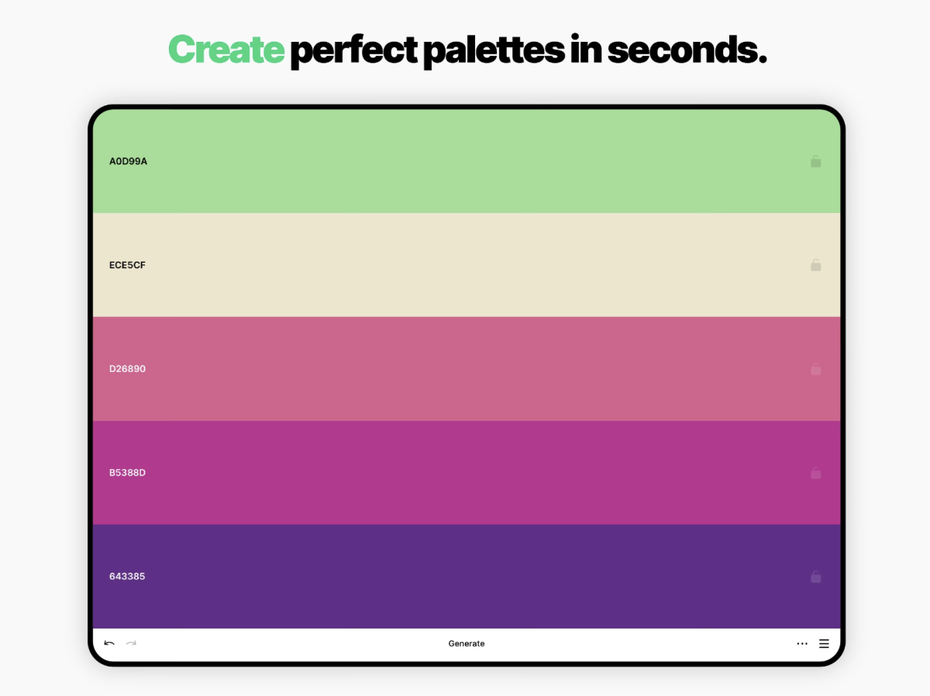
Coolors ist nicht nur eine Web-App, sondern es gibt das Tool auch als Anwendung für iOS und Android. (Screenshot: Fabrizio Bianchi/t3n)
Die Anwendung Coolors hat der italienische Entwickler Fabrizio Bianchi erstellt. Neben dem klassischen Generator für Farbpaletten und einer Explorepage glänzt Coolors besonders durch seine Vielfältigkeit. Die Anwendung gibt es nämlich auch als iOS-App und für Android. Besonders praktisch ist auch die Integration als Figma-Plugin. Zusätzlich bietet Bianchi sein Tool auch als Extention für Adobe-Programme und Google-Chrome an.
4. Colorzilla

(Screenshot: colorzilla.com)
Ebenfalls ein Tool zum Herauspicken von Farben ist Colorzilla. Die Browser-Erweiterung ist für Chrome und Firefox erhältlich. Das Addon findest du nach der Installation in deiner Browserleiste. Das Auswählen einer Farbe funktioniert durch Hovern, die Farbwerte werden in der oben eingeblendeten Zeile angezeigt. Zusätzlich kannst du in der History deine letzten Farben sehen und in einen Clipboardmanager kopieren.
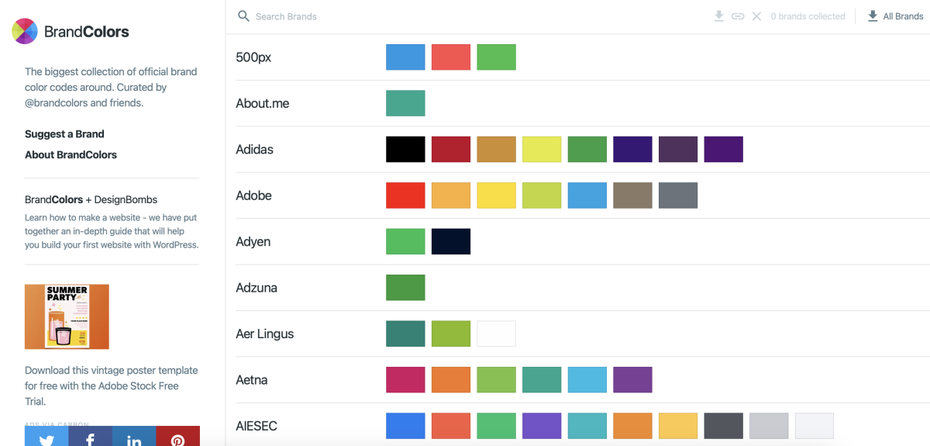
5. Brandcolors

(Screenshot: Designbombs/ t3n)
Wer an existierenden Farbschemata größerer Brands interessiert ist, findet bei Brandcolors vielleicht sein Glück. Das Projekt der Webdesign-Seite Designbombs zeigt dir alle Farben als HEX-Code. Die Color-Scemes kannst du auf der Seite ganz einfach herunterladen. Das Projekt der Seite wirkt teilweise allerdings etwas eingeschlafen: So heißt X beispielsweise noch Twitter. Dennoch sind auch ein paar neuere Brands Teil des Portfolios. Wer eine Marke hinzugefügt haben möchte, kann seinen Vorschlag auf GitHub äußern.
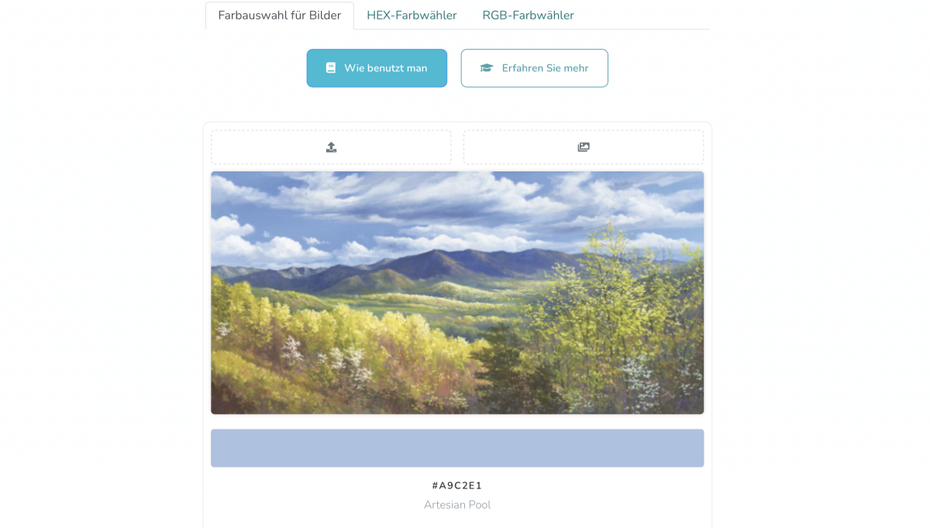
6. Colorpicker.tools

(Screenshot: colorpicker.tools/ t3n)
Auf der Webseite colorpicker.tools kannst du dir aus einem Bild eine Farbpalette erstellen lassen. Passend dazu benennt die Anwendung die Farben für deine Präsentation. Das Tool gibt es auch als Erweiterung für Chrome, Firefox und Edge. Hier gibt dir das Tool allerdings nur einen HEX-Code der Farbe aus uns kopiert ihn dir in die Zwischenablage.
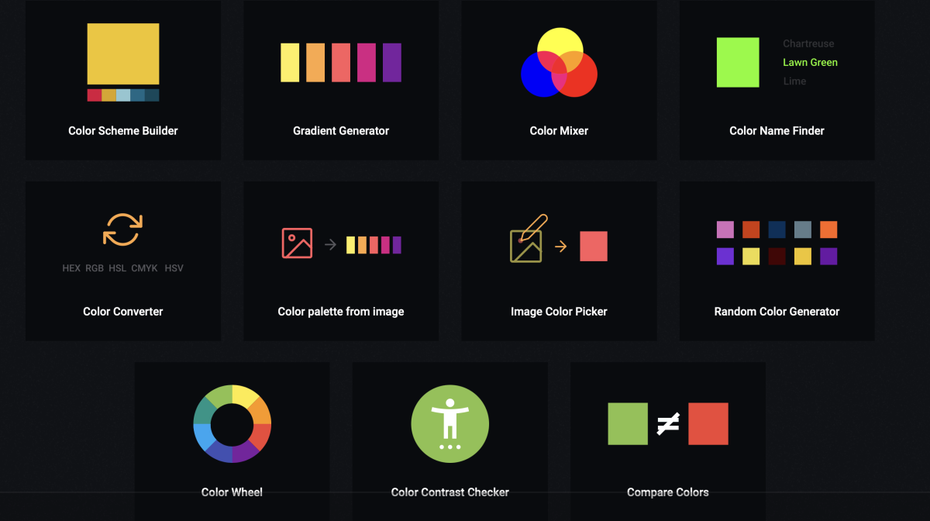
7. Colordesigner.io

(Screenshot: Wojciech Banaś/ t3n)
Eine schöne Farbpalette kann man mit vielen Tools auswählen. Ob und wie diese Farben im Design zusammen funktionieren, kann allerdings eine Herausforderung werden. Um das alles abzuklären, bietet colordesigner.io gleich mehrere Tools an. Mit dem Contrast-Checker kannst du beispielsweise überprüfen, ob zwei Farben einen ausreichenden Kontrast haben, damit ein Text lesbar ist. Ein weiteres Tool ist der Name-Finder. Wer seinen Farben im Pitch einen tollen Namen geben will, kann sich hier gute Inspiration holen.

Das sind nur 7 Tools. Im Titel werden aber 8 Tools versprochen ;)
Da hast du natürlich recht ;-) Haben wir selbstverständlich korrigiert!
High-Five aus dem t3n HQ,
Fenja
Super Artikel!
Ich werde die Tools gleich mal ausprobieren.
Mein Favorit, ein bisschen wie Palettable und Colourco:
https://coolors.co
Wer Farben aus Musik generieren möchte: http://www.clangcolor.me (Eigenwerbung; am besten Chrome, Firefox oder Opera verwenden :)