Twitter Mobile UX: So adaptierst du die Slider-Animation fürs Web

Twitter nutzt einfachste Animationen für ein besseres Anwendererlebnis.
Die mobile App von Twitter nutzt den ohnehin begrenzten Raum mobiler Endgeräte perfekt aus, indem auf ein überfülltes und aufdringliches UI-Design weitgehend verzichtet wird. Nach der Benutzer-Interaktion wird zusätzlicher Inhalt über das jeweilige Profil eingeblendet: unaufdringlich und eigentlich ganz einfach. Wir zeigen euch, wie ihr dank CSS3 diesen Effekt auch in Webprojekten nutzen könnt, ganz ohne JavaScript. Am Ende des Artikels könnt ihr euch das Projekt herunterladen. Das Projekt verfügt über keine -vendor-Attribute, folglich läuft die Demo, in dieser Version, nur in Webkit-Browsern einwandfrei.
Twitter-Animation: Die Überlegung
Was für mich diese Implementierung so aufregend macht, ist die Einfachheit. Mit relativ wenig Aufwand und ohne JavaScript könnt ihr nur unter Zuhilfenahme von CSS3 eine Lösung für diesen Anwendungsfall erzielen – die auch noch gut aussieht.

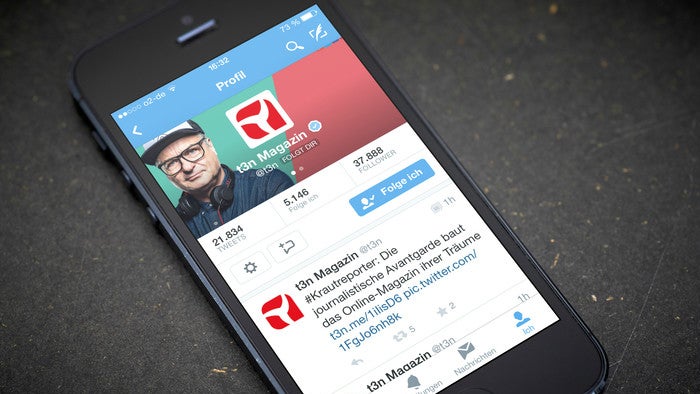
Twitter: So einfach kann Animation sein. (Screenshot: t3n)
Die Grundidee dahinter ist, dass ihr euch einen eigenen „Viewport“ schafft, der ein breiteres Element dahinter „beschneidet“ und somit ein Fenster beziehungsweise eine Schiebetür zu einem dahinterliegenden Element öffnet. Beim Eintreten des :hover-Events verschiebt ihr das breite Element mit der Klasse .slider__door um die Breite des „Viewport“ – mit der .slider-Klasse – nach links. Um die Leserlichkeit zu erhöhen, wird der Hintergrund abgedunkelt – soviel zur Theorie.
Twitter-Animation: Die Umsetzung

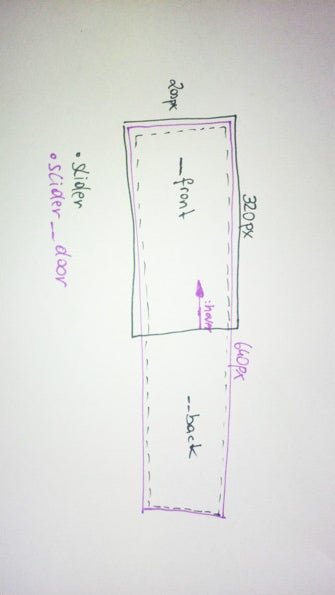
Skizzen und Prototypen helfen eigentlich immer. (Screenshot: t3n)
Die oben beschriebene Theorie sieht in HTML ausgedrückt wie folgt aus. Dabei habe ich mich der BEM-Methode bedient:
<div class="slider">
<div class="slider__door">
<div class="slider__door-front">
<img src="./img/avatar.png" alt="" class="avatar__img-small">
<p>t3n Magazin</p>
</div>
<div class="slider__door-back">
<p>Lorem ipsum dolor sit amet. Vel, numquam voluptatibus enim non mollitia ab dolore nihil rerum impedit possimus.
</p>
</div>
</div>
</div>Um das Verhalten besser zu verstehen, könnt ihr euch mit Skizzen behelfen. Um das Verhalten so umsetzen zu können, benötigen wir zuerst einen „Viewport“. Beginnen wir also zuerst das Fenster zu bauen. Mehr zum Thema Prototyping findet ihr übrigens auch hier auf t3n.
.slider{
margin:0 auto;
margin-top:5%;
width:320px;
height:200px;
position:relative;
overflow:hidden;
background: #333 url('../img/background.png') no-repeat;
background-size: cover;
}In diesem Code-Block befinden sich auch rudimentäre Formatierungen, das Wichtigste ist aber die Eigenschaft overflow:hidden – damit blendet ihr den überstehenden Inhalt aus.
.slider__door{
width:640px;
height: 200px;
left:0;
position:relative;
-webkit-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}Die Schiebetür selbst hat die doppelte Breite der .slider-Klasse. Die transition sorgt dafür, dass sich die Schiebetür auch bewegt und nicht einfach nur sprunghaft zwischen den beiden Ansichten gewechselt wird.
.slider__door:hover{
left:-320px;
box-shadow:inset 320px 0 350px #333;
}Die eigentliche Animation passiert hier. Bei Auftreten eines :hover-Events wird die Position der Schiebetür auf left:-320px festgelegt. Dadurch wird die zweite Hälfte in den „Viewport“ gezogen. Das Abdunkeln während der Animation passiert übrigens durch den Einsatz des box-shadow-Property.
Die restlichen Klassen wie .slider__door-front und .slider__door-back dienen nur zur Formatierung des Inhalts und haben für die Animation selbst keine weitere Bedeutung.
Fazit
Wie bereits angesprochen finde ich die Lösung genial, begründet vor allem in ihrer Einfachheit. Es ist nicht neu, einen „Slider“ oder ähnliches zu verwenden, aber abseits der klassischen Verwendung – einfach nur Bilder anzeigen zu lassen – sehe ich diese Möglichkeit in Verbindung mit wenig Raum als ideal an. KISS.
Ihr könnt euch das gesamte Projekt hier herunterladen. Viel Spaß damit!


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Hallo,
ihr empfehlt für ein mobile pattern eine Technik, die auf ein hover-Event ausgelegt ist? Das ist mutig…
Hallo Markus, um deine Frage zu beantworten: Nein.
Hallo,
Die Lösung für den Slider finde ich doch sehr genial. Ich hab mir die Lösung dafür doch irgendwie schwieriger vor gestellt. Wie seid ihr denn darauf gekommen wenn ich fragen darf?