Designtrend: Die vertikale Navigation als Alternative zum horizontalen Menü

Horizontal oder vertikal - Navigation ist hauptsächlich zum Ankommen da. (Foto: Shutterstock/welcomia)
Horizontale Navigation galt jahrelang als Best Practice. Solange man von einem Seitenverhältnis ausgehen durfte, bei dem die Breite des Browserfensters stets größer ist als dessen Höhe, war das nicht nur sinnvoll, sondern entbehrte im Grunde sogar alle Alternativen. Gekoppelt mit Drop-Down-Menüs, wie wir sie aus dem Design von Desktop-Software kennen, erschien vertikale Navigation lange als das Mittel der Wahl.
Der Hauptvorteil dabei war eben der, dass Position und Ausprägung keinen potenziellen Benutzer zum Nachdenken zwangen. Wer mit Windows, macOS oder Linux unterwegs war, kannte das horizontale Menü. Schon vor einem Jahrzehnt wurde auch mit anderen Positionierungen experimentiert. Linker oder rechter Seitenrand in vertikaler Anordnung oder unten horizontal, sticky oder nicht – der Kreativität setzt man nicht so leicht Grenzen.
Vor allem für die rechtsseitige vertikale und die untenliegende horizontale Navigation gab es gute Gründe. Der wichtigste Pro-Faktor war die leichtere Erreichbarkeit der einzelnen Menü-Elemente mit der Maus, zumindest solange es sich um Rechtshänder handelte. Schlussendlich stellte sich ein ums andere Mal heraus, dass der Mensch ein Gewohnheitstier ist, und die obere Horizontalposition nicht zu schlagen ist.
Smartphones kehren das Seitenverhältnis um
Nun aber ist die Situation eine andere. Gute zehn Jahre nutzen wir jetzt Smartphones. Deren Anteil an der Webnutzung steigt kontinuierlich. Und auf Geräten, deren Seitenverhältnis sich genau umgekehrt zu dem eines Desktopgerätes verhält, können naheliegenderweise auch andere Navigationskonzepte sinnvoll werden.

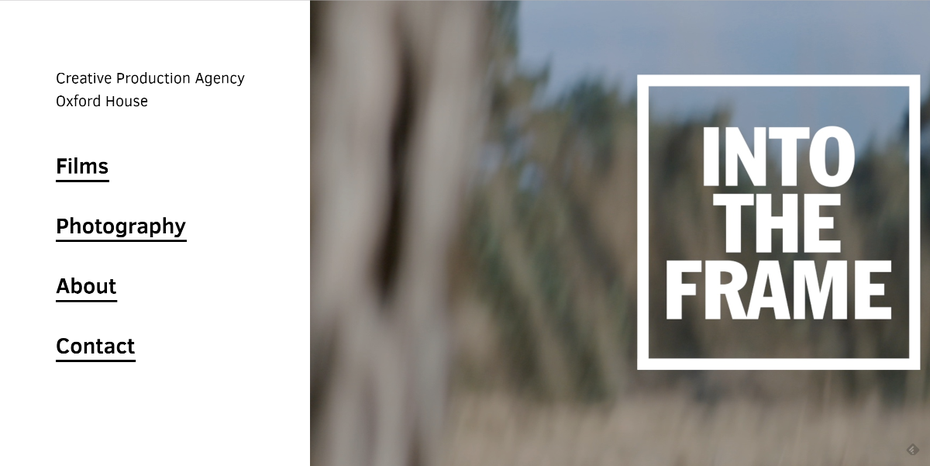
(Website: Oxford House / Screenshot: t3n)
Bislang gilt es als Best Practice, mit responsiven Designs bestehende Navigationskonzepte ab einer definierten Auflösung umzubrechen. Dabei setzte sich das sogenannte Hamburger-Icon durch. Bei t3n findest du diesen Artikel, der sich kritisch mit dem Element auseinandersetzt.
Wenn wir nun aber für mobile Geräte ohnehin gezwungen sind, horizontale Navigation in vertikale zu wandeln, wieso verwenden wir dann nicht durchgängig die vertikalen Varianten? Genau diese Frage stellt sich offenbar eine wachsende Zahl Kreativer. Umsetzungen dieses Designansatzes finden sich immer häufiger.
Dabei geht es gar nicht so sehr darum, dass Hamburger-Menü quasi zum Standard zu erheben, sondern eher alternativ dazu das vertikale Menü zum Standard zu definieren. In moderneren Desktop-Apps, etwa den Systemtools wie zum Beispiel Mail aus Windows 10, findet sich ebenfalls der vertikale Menüansatz – mindestens als Ergänzung zur horizontalen Menüleiste. Vielfach wird hier vertikal mit einer Piktogramm-Leiste gearbeitet, die entweder direkt Funktionen auslöst oder sich bei Klick auf das jeweilige Icon nach rechts öffnet.

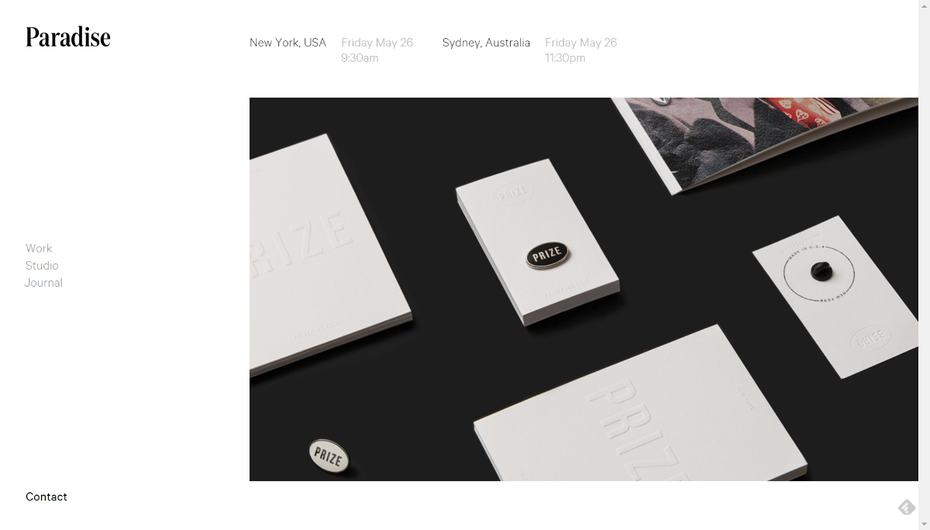
(Website: Studio Paradise / Screenshot: t3n)
Aber auch dauerhaft sichtbare Seitenmenüs sehen wir immer häufiger. Das passt gut zum Material-Design-Trend oder Microsofts Fluent-Ansatz. Kachelige Grids sehen eben mit Navigationskacheln durchaus besser aus. Sie erzeugen mehr Aufmerksamkeit als die eher unscheinbaren Horizontalmenüs der Nuller Jahre. Immerhin ist Aufmerksamkeit genau das, was Navigation braucht. Zumindest trifft das dann zu, wenn eure Website so angelegt ist, dass User sie über eure – möglichst durchdachten – Navigations-Patterns durchstreifen sollen.

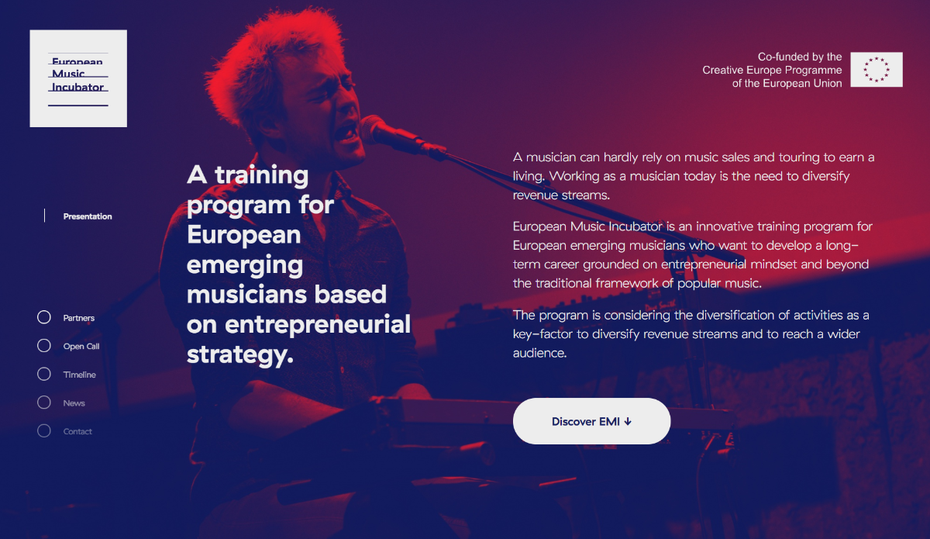
(Website: European Music Incubator / Screenshot: t3n)
Vertikale Menüs am linken Seitenrand verfügen noch über eine Reihe weiterer Vorteile. Der durchschnittliche Leser schaut zuerst über den Seitenanfang und scannt dann den linken Bereich. Das nennt sich F-Muster. Neben der Horizontalnavigation entsprechen vertikale Menüs ebenso diesem Muster. Insofern eignen sich vertikale Menüs jedenfalls nicht schlechter als horizontale.
Wenn das vertikale Menü nicht hinter einem Hamburger-Icon versteckt wird, bleibet es dauerhaft sichtbar und erfordert keinen gesonderten kognitiven Prozess seitens des Besuchers. Der bereits erwähnte Aspekt des Scannings erlaubt die schnelle Aufnahme der gegebenen Navigationsmöglichkeiten. Zudem kann ein vertikales Menü nahezu beliebig lang werden, während das horizontale durch die Fensterbreite begrenzt wird. Scrolling als Nutzungsschema setzt sich mehr und mehr durch. Wieso sollten wir das nicht für Navigationselemente nutzen? Zum Thema „Scrolling im Webdesign” gibt es an dieser Stelle einen ausführlichen t3n-Beitrag.
Natürlich ist die vertikale Navigation nicht ohne Nachteile. Der wesentliche ist die Beharrlichkeit der Nutzer, also der Grund, warum die vertikale Navigation sich nicht schon viel früher durchgesetzt hat. Hier stehen wir allerdings vor einem Paradigmenwechsel, der genau diese Argumentation auf den Kopf stellen könnte.
Textbasierte Navigation erweist sich überdies als schwierig, weil die Verwendung möglichst kurzer Wörter angezeigt ist, um nicht allzu viel Platz zu verschwenden. Hier ist zudem ein Kompromiss zwischen Lesbarkeit und Schriftgröße unumgänglich. Dieser Punkt spricht deutlich für ein Fly-Out-Menü, also eines, dass sich per Overlay von links nach rechts über den Bildschirm legt. Ein Kompromiss könnte eine dauerhaft sichtbare Iconleiste sein.
Der praktisch unbegrenzte Platz nach unten weg könnte Designer und deren Kunden dazu verleiten, sich nicht mehr klar zu fokussieren, sondern schlichtweg jedem noch so unwichtigen Punkt ein eigenes Navigations-Item zu spendieren. Damit wäre am Ende weder dem Kunden, noch dem potenziellen Benutzer gedient.
Unter dem gestalterischen Gesichtspunkt kommt es sehr darauf an, für welche Art von Website der Einsatz vertikaler Navigation in Erwägung gezogen wird. Onlinemagazine, wie unseres hier, werden von vertikaler Navigation nicht profitieren können. Da eignet sich der Sticky Header mit horizontaler Navigation weit besser. Portfolio-Websites hingegen oder generell Websites mit eher geringem inhaltlichen Volumen könnten hingegen vom Trend profitieren.

Dieser Menüstil war in den Neunzigern schon mal in. (Website: Artifact Property / Screenshot: t3n)
Was der Trend eigentlich zeigt, neben der fast schon logischen Repositionierung aufgrund geänderter Seitenverhältnisse, ist, dass Navigation generell nicht gern versteckt wird. Konzepte wie das Hamburger-Menü stellen lediglich Kompromisse dar, die so lange gültig sind, wie es keine vernünftigen Alternativen zu geben scheint. Schon der Sticky Header in der Horizontalnavigation zeigt ja, dass auch der Besucher verfügbare Optionen gerne stets im Blick hat. Statt den Header zu verstecken hat sich in den letzten Jahres das genaue Gegenteil durchgesetzt, nämlich das dauerhaft sichtbare Mitführen der Navigation am oberen Bildschirmrand.
Zwar war die bisherige Best Practice mit Horizontalmenü am Desktop und Vertikalmenü per Hamburger mobil durchaus eine gangbare Lösung. Designer reinen Wassers werden jedoch stets konsistente Lösungen vorziehen, wenn es möglich ist. Dass diese Konsistenz stets auf der Basis des kleinsten gemeinsamen Nenners erzielt werden sollte, ist klar. Eben dieser kleinste gemeinsame Nenner wandelt sich zusehends.
Wenn wir dafür noch Beweise brauchen, schauen wir schlicht auf die aktuellen Smartphone-Flaggschiffe 2017, das Samsung Galaxy S8 und das LG G6. Beide Geräte bieten mehr Bildschirmfläche ausschließlich dadurch, dass sie die Bildschirmhöhe vergrößern und die Breite weitestgehend identisch halten.
Wie steht ihr zur Frage der Navigations-Positionierung? Links, rechts, oben, unten – welche Position ist die beste?

Ich bin solange mit dabei, dass ich die horizontale Navigation immer noch als „die Neue“ ansehe. Es macht ja auch nur Sinn vertikale Menüs zu verwenden, denn horizontal hört der Platz irgendwann auf.
Nutzen bei uns schon seit Januar vertikale Navigation für holistisch optimierte Seiten: https://delucks.com/. Bei den Hauptmenü-Punkten haben wir ein statisches Menü im Einsatz, bei Blogbeiträgen wird die Navigation automatisch durch die Erkennung von H2-Überschriften generiert. Durch die vereinfachte Navigation sind zwar Verweildauer und Click Through Rate runter gegangen (haben hauptsächlich die Menüführung geändert), die Conversions nehmen aber zu. Könnte durch die verbesserte User Experience kommen, testen das aber noch mit weiteren Seiten…
Ich finde das Hamburger-Menü für Mobil und Desktop sehr gut. Egal ob links oder rechts. Hauptsache immer schnell erreichbar auch nach scrollen.
Zu Zeiten vom Framesets war die normal.
Da hat man dann kurz vor Ende noch philosophiert ob es nicht besser sei die Navigation rechts zu haben statt links.
So wirklich revolutionär ist der Ansatz also nicht.
Mich würde eher interessieren wieso man dann damals davon abgewichen ist wenn die doch so toll sein soll.