Web für alle: Diese Sammlung mit über 200 Einträgen macht dich zum besseren Designer

Hannah Milan arbeitet als Designerin für ein Telekommunikationsunternehmen des Inselstaats Bahrain. Eines ihrer Side-Projekte führte sie kürzlich an Fragen der Zugänglichkeit heran, als sie ein Design für Nutzer aus dem autistischen Spektrum erstellen sollte.
Allgemeine Designskills reichen nicht für zugängliches Design
Trotz eines handfesten Skillsets im Design für nicht eingeschränkte Personen, sah sich Hannah nicht ohne Weiteres in der Lage, die wesentlichen Designgrundsätze auf den speziellen Anwendungsfall zu übersetzen. Ein massiver Lernprozess war die Folge.
Als Ausfluss dieses Lernprozesses und in Anbetracht der schieren Menge an Lern-Ressourcen, die Hannah für sich erschließen musste, sah sie sich veranlasst, diese Sammlung auch anderen zur Verfügung zu stellen. Das galt umso mehr als sie im Laufe des Projekts selbst immer deutlicher den Wert inklusiven Designs erkannte.
So ist die Sammlung Accessibility Resources zweierlei. Sie ist zum einen eine Zusammenstellung von über 200 Themen und Tools aus dem Zugänglichkeitsspektrum. Zum anderen ist sie ein Appell an alle Designenden, sich nun endlich intensiver mit Zugänglichkeit zu beschäftigen.

Accessibility Resources. (Screenshot: t3n)
Sammlung kombiniert Theorie und Praxis
Und dafür ist die Ressourcensammlung in besonderer Weise geeignet, ohne sich dadurch als Sammlung, die auch für Fortgeschrittene geeignet bleibt, zu disqualifizieren. In rund 30 Kategorien bringt Hannah nicht nur einen Haufen Tools zusammen, sondern liefert auch weitere Informationsangebote, darunter Bücher, Blogs, Beiträge, Foren, Fallstudien, weitere Sammlungen, Newsletter, Podcasts und Videos und Experten, denen ihr folgen könnt.
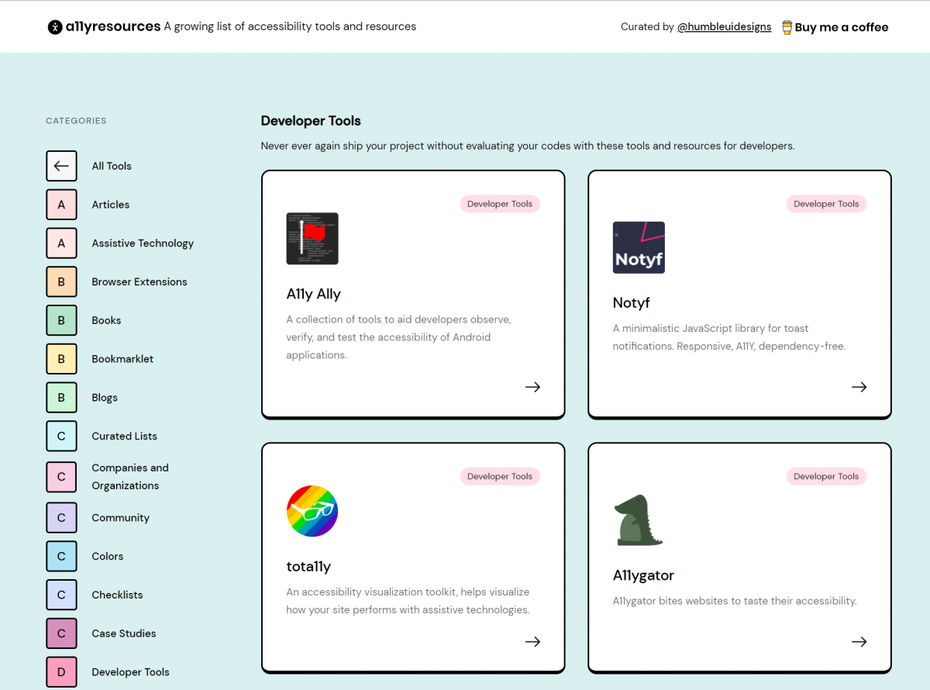
Natürlich kommt auch das Konkrete nicht zu kurz. So erhaltet ihr Links zu Tools wie Tota11y, das euch hilft, eure Designprojekte mit den Augen beeinträchtigter Personenkreise zu sehen, um zu zeigen, wo weitere Arbeit investiert werden muss, oder Van11y als Javascript-Sammlung für User-Interfaces, die sich progressiv anpassen. Es lohnt sich, durch die Kategorien zu stöbern.

Auszug aus der Tool-Kategorie. (Screenshot: t3n)
Der Zugang zu den Zugänglichkeitshelfern der Sammlung stellt sich einfach dar. Hannah listet ihre Empfehlungen im Kartenstil mit ihrer Bezeichnung, einer kurzen Beschreibung und einem eventuell vorhandenen Logo. Ein Klick irgendwo auf die Karte führt dazu, dass sich ein neuer Browser-Tab mit dem jeweiligen Link als Inhalt öffnet.
Weitere Tools gesucht
Hannah freut sich übrigens über weitere Tools und Empfehlungen. Die können über den Button „Suggest a Product” ganz am Ende der Kategorieliste eingereicht werden.
Wolltet ihr euch eigentlich schon immer mal und jetzt aber ganz bald, klar, weil es wichtig ist, mit Zugänglichkeit beschäftigen, dann ist Hannahs Sammlung genau der richtige Startpunkt.
Passend dazu: Untools ist eine Werkzeugsammlung für kreatives und strukturiertes Denken






