

Sooo dynamisch muss es meist gar nicht sein. (Foto: Pixabay)
HTML5-Data-Attribute: Unsichtbar, aber nicht unnötig
Mit HTML5-Data-Attributen können wir beliebige Daten innerhalb eines validen Quellcodes unterbringen. Unter Verwendung von Data-Attributen ausgezeichnete Daten werden dem Betrachter nicht angezeigt und wirken sich nicht auf das Layout aus. Dennoch sind sie in der Seite enthalten und können einfach, beispielsweise unter Verwendung von JavaScript, weiterverarbeitet werden.
Dynamische Textschnipsel mit dynamo.js
dynamo.js ist ein recht einfaches, nahezu idiotensicheres JavaScript des Entwicklers Jordan Scales, der hauptberuflich für die Khan Academy tätig ist. Die Aufgabe von dynamo.js besteht darin, Textinhalte mit Animationen so auszustatten, dass Textteile dynamisch ausgewechselt werden können. Das klingt auf den ersten Blick reichlich unnötig, bietet bei näherem Hinsehen aber durchaus interessante Möglichkeiten.

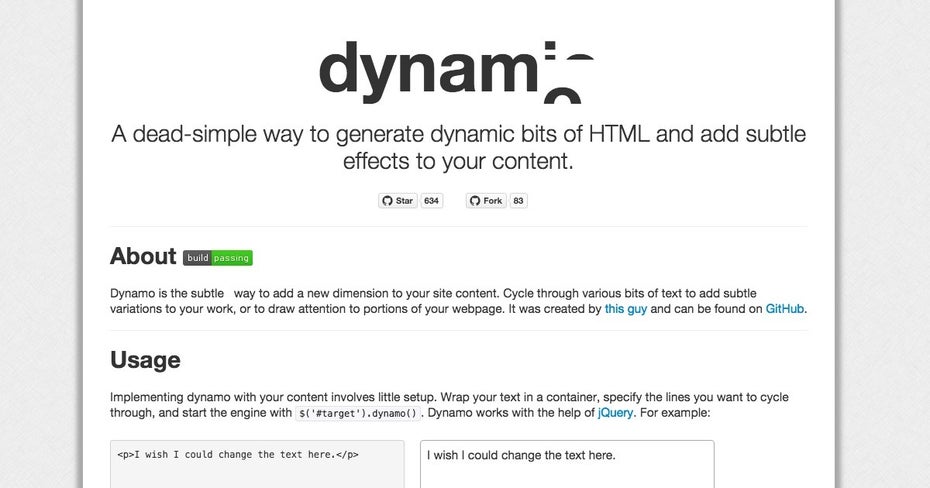
dynamo.js konzentriert sich auf das Auswechseln von Textteilen. (Screenshot: dynamo.js)
dynamo.js arbeitet mit HTML5-Data-Attributen und einer CSS-Klasse namens dynamo, auf die dann die Funktion .dynamo() losgelassen wird. Um beispielsweise den folgenden Satz
Ich wünschte, ich hätte Flügelmit völlig neuen Bedeutungen zu versehen, könntet ihr dynamo.js wie folgt verwenden:
Ich wünschte, ich hätte <span class="dynamo" data-lines="zehn Millionen Euro,immer Recht,Urlaub">Flügel</span> Nun würde dynamo.js die innerhalb des Data-Atributs data-lines stehenden Ausdrücke alle drei Sekunden durchwechseln. Heraus käme:
Ich wünschte, ich hätte Flügel
Ich wünschte, ich hätte zehn Millionen Euro
Ich wünschte, ich hätte immer Recht
Ich wünschte, ich hätte Urlaub
Dieser und andere Effekte sind auf der dynamo-Website zu betrachten. Anders, als ich das hier getan habe, solltet ihr Umlaute, Leer- und sonstige Sonderzeichen sicherheitshalber in ihren jeweiligen Entitäten schreiben. Dynamo.js nimmt es da bisweilen sehr genau.
Zusätzlich zur Angabe der rotierenden Inhalte steuert ihr über die Attribute data-speed und data-delay die Geschwindigkeit der Rotation. Das Attribut data-center zentriert die Textinhalte innerhalb des Span. Grundsätzlich könnt ihr.dynamo() auf jedes Element anwenden. Durch eine wilde Kombination innerhalb ein und desselben Textes kann man zu geradezu chaotischen inhaltlichen Verfremdungen gelangen.
Das Script steht auf GitHub zur kostenlosen Nutzung unter MIT-Lizenz bereit. Es setzt jQuery voraus.
Animationen mit skrollr

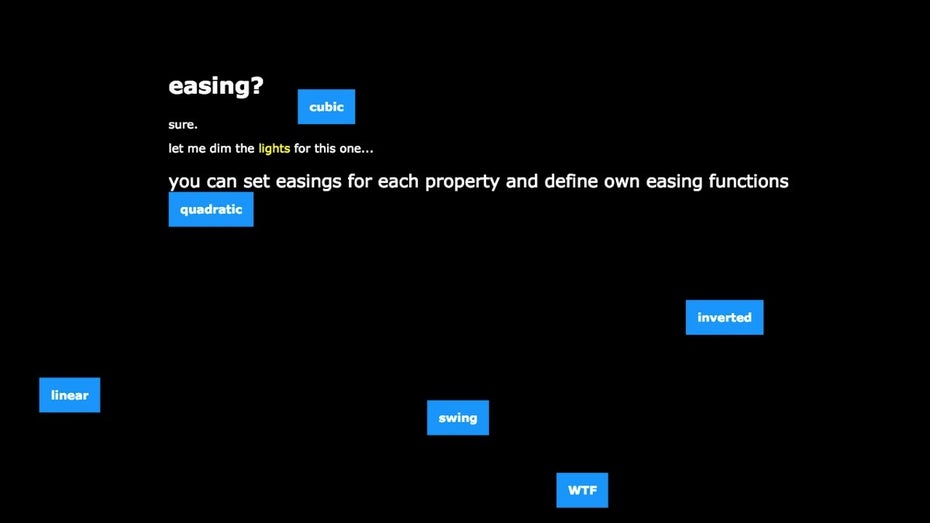
Die Demos zu skrollr zeigen, was geht, sind aber keine Augenweide. (Screenshot: skrollr)
skrollr erlaubt die Animation jedweder CSS-Eigenschaft eines Elements in Abhängigkeit zur Position des horizontalen Scrollbalkens. Klingt kompliziert, ist es aber gar nicht. Die Animation wird über Data-Attribute gesteuert. Der folgende (vergleichsweise einfache) Codeschnipsel führt etwa zu einer Änderung der Hintergrundfarbe der Website während des Scrollvorganges.
<body data-0="background:hsl(0, 50%, 70%);" data-end="background:hsl(360, 50%, 70%);"></body>Das Attribut data-0 bezeichnet dabei den Ausgangszustand, das korrespondierende data-end den Endzustand. Die Zwischenzustände berechnet skrollr automatisch.
Die Steuerung erfolgt über Keyframes aus dem DOM und kann daher sehr fein werden. So lassen sich äußerst komplexe Animationen erstellen, wie sie etwa auf der Beispiel-Website Verwendung finden.
Kenntnisse in JavaScript sind für die Verwendung der skrollr-Funktionalität nicht erforderlich, in CSS sollte man sich allerdings auskennen.
Da innerhalb der Data-Attribute mit CSS gearbeitet wird, sind den Möglichkeiten kaum Grenzen gesetzt. Das leidige Vendor-Prefixing erledigt skrollr automatisch, da ein manuelles Prefixing innerhalb der skrollr-Syntax gar nicht möglich wäre.
skrollr benötigt keine sonstige Unterstützung in Form von etwa jQuery oder anderen Bibliotheken und bringt schlanke 12 Kilobyte auf die Waage. Die kleine Animations-Bibliothek wird maßgeblich von Alexander Prinzhorn entwickelt und steht auf GitHub unter der MIT-Lizenz zur kostenlosen Nutzung bereit.
Zu beachten ist, und darauf weist Alexander dankenswerterweise selber hin, dass skrollr seit einem Jahr, also seit September 2014, nicht mehr aktiv weiterentwickelt wird. Das kann bei der Verwendung in modernen Browsern, vornehmlich mobilen Vertretern ihrer Zunft, irgendwann zum Problem werden.
Andererseits arbeitet skrollr auf Mobilgeräten ohnehin anders als auf dem Desktop. Die Bibliothek erkennt den mobilen Zugriff und schaltet das native Scrolling ab. Das vorgetäuschte Scrolling erfolgt dann mit CSS Transforms auf Basis von Touch-Events. Nach meinem Verständnis sollte das Konzept durchaus noch eine Weile halten.

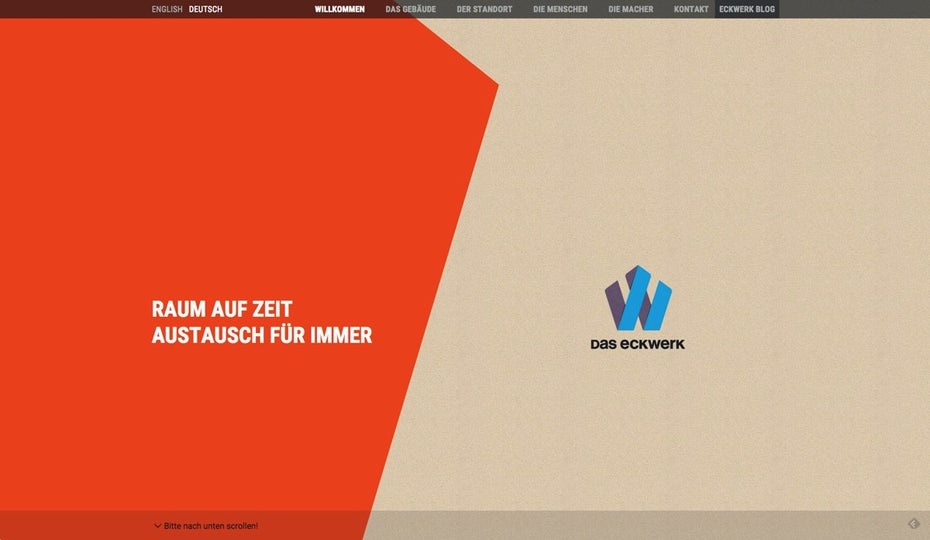
Eckwerk zeigt, dass man mit skrollr richtig schicke und dynamische Designs bauen kann. (Screenshot: Eckwerk)
Auf dieser Seite stellt der Entwickler eine recht lange Liste von Verwendern der Bibliothek zusammen. Mir persönlich gefällt die Seite des Eckwerk sehr gut. Anders als in der doch recht theoretischen, zumindest aber trockenen Präsentation der Bibliothek, auf der eigens dafür erstellten Demoseite, zeigt das Eckwerk was skrollr kann, wenn es auf interessante Inhalte mit einer lebendigen Gestaltung losgelassen wird.
Was nutzt ihr, wenn es mal dynamischer zugehen soll?


Skrollr ist ein grossartiges kleines Tool. Aber wie gross ist die Librarie nun ? Im org. Artikel auf Dr.Web stand noch 2kb. Sind eigtl. Alternativen bekannt die ähnlich gut funkt. ? Schade auch, dass er es nicht weiterentwickelt wird.
Richtig sind 12 kb. Zur damaligen Zeit war 2kb richtig.
Danke für die Antwort. Und zwecks Alternativen? Ich sehe da grad nur ScrollMagic… Sind Dir da noch andere Libraries bekannt die auch mobil unterstützen ?
Scrollorama und Superscrollorama?