
Der HTTP-Code 404 bezeichnet die häufigste Fehlermeldung des Internets. Ein Vertipper in der URL und schon kommt es zu dieser Meldung im Browser eurer Seitenbesucher. Der zeigt letztlich an, dass eine Seite, die aufgerufen werden sollte, nicht vorhanden ist.
Der dröge Standard: 404 – Seite nicht gefunden

Apache-Standardmeldung: Das verdienen eure Besucher nicht. (Screenshot: t3n)
Webserver liefern beim Auftreten eines 404 Standard-Seiten aus, die jedoch reichlich nichtssagend sind und dem Besucher vor allem nicht weiterhelfen. Es gehört daher zum guten Ton des Webdesign, sich gestalterisch auch mit der 404-Seite zu befassen.
Das ist im ureigensten Interesse eines jeden Seitenbetreibers, denn der Besucher wird sich in aller Regel keines Fehlers bewusst sein und die Meldung als Grund verwenden, die Seite auf dem schnellsten Weg zu verlassen. Verhindern lässt sich diese Fluchtreaktion mit einer ordentlich gestalteten 404-Seite, die den Besucher abholt und wieder auf den richtigen Weg führt.
Eigene 404-Seiten sind einfach angelegt
Rein technisch ist das nicht schwer. Bei unter dem Apache-Webserver laufenden Websites reicht es, eine Datei namens 404.php anzulegen. Die macht ihr dem Server dann konkret in der jeweiligen Htaccess-Datei mit dem Eintrag ErrorDocument 404 /404.php bekannt.
Bei Websites unter WordPress legt ihr die 404.php einfach in das Hauptverzeichnis des aktiven Themes. Eine Änderung der Htaccess ist nicht erforderlich.
Grundlagen der inhaltlichen Gestaltung
Abseits des optischen Designs solltet ihr bei der Gestaltung von 404-Seiten darauf achten, dass sie die Navigation der Website ansonsten aufgreifen und so als integraler Teil des Angebots begriffen werden. So kommt ein Besucher gar nicht erst auf die Idee, er wäre auf einer einsamen Insel gestrandet.

Pixar schickt eine Figur aus seinen legendären Animationsfilmen ins Nirvana. (Screenshot: pixar.com)
Zusätzlich solltet ihr an dieser Stelle eine Suchfunktion und, wenn möglich, sogar einen Hinweis auf die Fehlerursache, etwa einen Vertipper, geben. So kann der Besucher einordnen, warum er auf die Seite gelangt ist.
Da ihr zumeist nicht klar erkennen können werdet, wohin der Besucher eigentlich wollte, solltet ihr ihm einen Zugang zu einer Sitemap anbieten, die die verschiedenen Bereiche der Website erschließt. Für den Fall, dass der Fehler letztlich auf eurer Seite liegt, empfiehlt es sich, dem Besucher eine einfache Kontaktmöglichkeit zu nennen, an die er den von ihm festgestellten Fehler melden kann.
Die Optik der 404-Seite
Habt ihr den inhaltlichen Part ordentlich abgearbeitet, stellt sich die Frage nach der optischen Gestaltung der Fehlerseite. Hier ist es in den letzten 15 Jahren zu regelrechten Überbildungswettbewerben unter Seitenbetreibern gekommen. Wer hat die kreativste oder lustigste 404-Seite?
Das kann man positiv oder negativ sehen. Immerhin ist ein 404 kein witziges Ereignis, sondern eine seriöse Angelegenheit. Es schadet aber jedenfalls nicht, sich grafisch am Thema zu orientieren, also die Tatsache, dass etwas nicht gefunden werden konnte, auch designerisch zu reflektieren.
Für diesen Aspekt haben wir zwei frische Sammlungen mit Illustrationen für euch gefunden, die sich gut in moderne Designs integrieren lassen. Der Einsatz von Illustrationen, vor allem mit Menschen in Alltagsszenen, befindet sich ohnehin auf dem Vormarsch. Gut möglich also, dass die folgenden Dienste perfekt in euer Projekt passen.
404 Illustrations von Kapwing

404 Illustrations. (Screenshot: t3n)
20 Illustrationen für die 404-Seite hat das Grafik-Startup Kapwing im Angebot. Die thematisch sehr gut passenden Grafiken können als PNG in der Auflösung 1.600 x 1.600 Pixeln umstandslos aus dem Google Drive Kapwings heruntergeladen werden.

Lost in Space. (Screenshot: t3n)
Sie zeigen einen in der Schwerelosigkeit treibenden Astronauten, einen Vogel Strauß, der den Kopf in den Sand steckt, einen Touristen, der trotz Karte den Weg nicht findet, einen Hund, der eine Seite gefressen haben könnte und einiges mehr. Weitere Illustrationen sind bereits versprochen.
Nach Aussage der Betreiber sind die 404-Grafiken frei verwendbar. Ein Lizenzdokument haben sie allerdings nicht beigestellt.
404 Illustrations von Craftwork

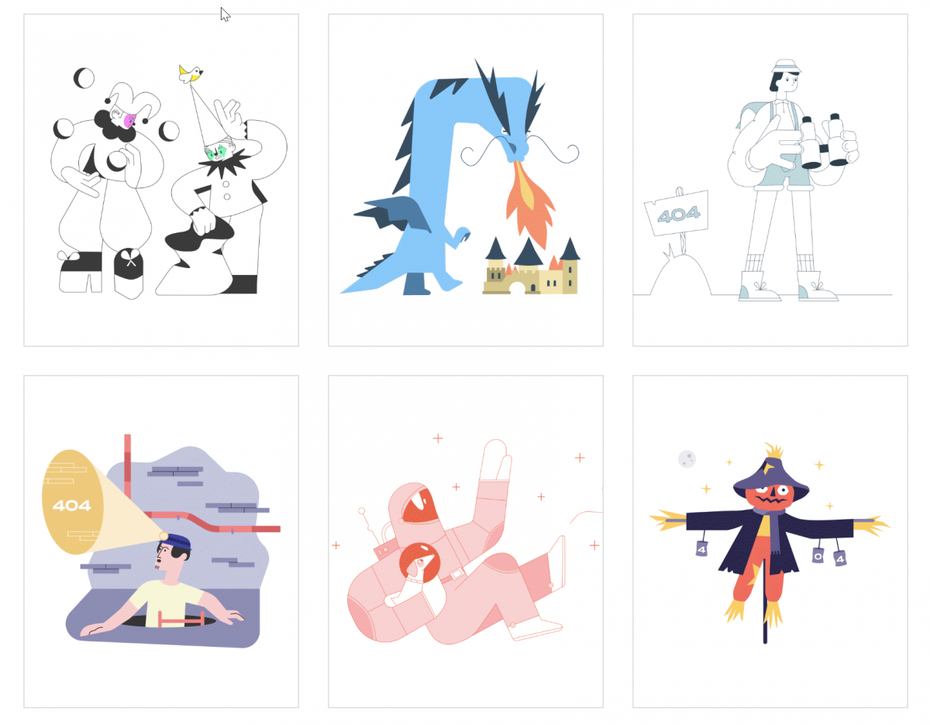
Auszug aus Craftworks 404-Portfolio. (Screenshot: t3n)
Mit derzeit 23 Illustrationen für die 404-Seite gehen die Grafik-Profis von Craftwork an den Start. Auch sie versprechen, das Angebot fortlaufend zu erweitern. Die Machart der Illustrationen ist dabei deutlich abstrakter als jene der Kapwing-Zeichnungen. Sie nehmen dabei recht teils recht deutliche Bezüge auf den Fehlercode selbst.

Sehr deutliche 404-Referenz. (Grafik: Craftwork)
Das kann man machen, wird aber unbedarften Seitenbesuchern allein nicht weiterhelfen. Hier gilt es besonders, die Tipps rund um die inhaltliche Gestaltung der 404-Seite zu beachten.
Auch Craftworks’ Grafiken sind kostenlos nutzbar. In ihrem Lizenzdokument stellen sie ausdrücklich klar, dass auch die kommerzielle Nutzung zugelassen ist. Die Abwicklung des Sammeldownloads aller Illustrationen erfolgt über den Onlineshop Gumroad.
Hier gebt ihr einen Betrag von 0 US-Dollar sowie eine E-Mail-Adresse ein und erhaltet unmittelbaren Zugriff auf das rund neun Megabyte große Downloadarchiv im Zip-Format. Alle Grafiken stehen als hochauflösende PNG und SVG, sowie als Dateien für Figma und Sketch zur Verfügung.
Passend dazu: Webdesign-Trend: Diese 15 Dienste bieten dir moderne Character-Illustrationen, ohne dass du selbst zeichnen musst

