Webdesign-Trends 2014: Das erwartet Webworker im neuen Jahr

Wer zuletzt einen Blick auf den Kalender riskiert, sieht deutlich: Das Jahr 2013 neigt sich dem Ende zu. Es war ein bewegtes Jahr – auch im Sinne der Web-Technologien. Wir haben viele spannende Entwicklungen erleben dürfen und werden viele von ihnen auch im nächsten Jahr in ähnlicher, abgewandelter oder weiterentwickelter Form wiedersehen. Was das Web 2014 erwartet, haben wir hier für dich zusammengefasst.
1. Mobile Web, Mobile First, Mobile Everywhere

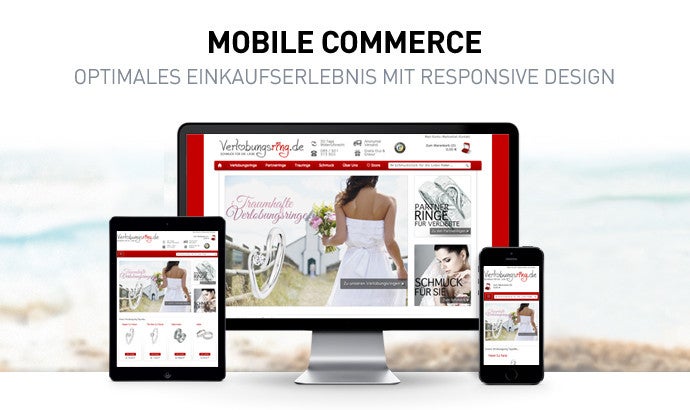
Responsive Design Template Shopware (Bild: Shopware)
Der Trend zur mobilen Nutzung des Internet ist offensichtlich. Ob in der U-Bahn, im Wartezimmer, im Stau, beim Weihnachtsessen mit den Schwiegereltern oder auf dem stillen Örtchen: Das Tablet oder Handy ist fast immer dabei und im Einsatz. Menschen mit Smartphone sieht man inzwischen häufiger als Zeitungsleser. So muss jede zukunftsfähige Webseite zwangsläufig dafür bereit sein, die kleinen Endgeräte – egal ob iPhone, Android, Surface oder iPad – zu bedienen.
Doch die Nutzung von mobilen Geräten beschränkt sich nicht nur auf kurzweilige Situationen wie das Warten an der Supermarktkasse oder auf den Bus. Es ist deshalb eine immense Herausforderung mit Responsive Webdesign und Ansätzen wie Mobile First die Bedürfnisse aller Nutzer zu befriedigen.
2. Mit Responsive Webdesign in die Zukunft
Die direkte Folge aus dem Mobile-Web-Trend ist, dass responsives Webdesign zum Quasi-Standard der Webentwicklung geworden ist und auch in Zukunft neben der Entwicklung spezieller Mobile-Only-Lösungen eine wichtige Rolle bei der Entwicklung von Web-Projekten spielen wird. Obwohl viele sich bereits jetzt als Responsive-Webdesign-Masterminds sehen, birgt dieses Thema noch viel Potential: Fast täglich kommen neue Tricks und Kniffe für die Entwicklung von responsiven Webseiten heraus, die unsere Fähigkeiten erweitern, bisher unüberwindbare Probleme lösen und neue Herausforderungen an Konzeption, Layout und Entwicklung stellen. Ein Trend, der sich auch im nächsten Jahr fortsetzen wird.
3. Mehr als nur ein Buzzword: Mobile First
Mobile First war das Buzzword des Jahres 2013 wenn es um die Arbeit mit responsivem Webdesign ging. Oft ausgesprochen, nur selten umgesetzt und dennoch ein wichtiger Ansatz für eine zukunftssichere und moderene Website. Für alle ,die noch Nachholbedarf haben: Unter Mobile First versteht man die technische Umsetzung einer responsiven Webseite mit dem Fokus auf mobile Geräte. Das „Grundgerüst“ der Webseite wird demnach zunächst nur in ihrer „mobilen Form“ ausgeliefert. Stellt man dann mit entsprechenden Techniken fest, dass es sich beim Client um ein Tablet oder Desktop-Gerät handelt, lädt man dynamisch die jeweiligen Ressourcen für das Endgerät nach. Was simpel klingt, entwickelt sich bei manchen Projekt zur großen Herausfoderung. Doch die Arbeit lohnt sich: Schließlich wollen wir unsere mobilen Benutzer nicht unnötig auf Ressourcen warten lassen, die sowieso nicht dargestellt werden. Auch hier können wir in 2014 spannende Lösungsansätze für Technik und Workflow erwarten.
4. Off-Canvas

Facebook verwendet das Off-Canvas-Pattern. (Bild: placeit.net)
Off-Canvas ist eine besondere Art des Responsive Design. Hat man früher bei einer geringen Bildschirmgröße die Inhalte unterainander in einer Spalte angeordnet und somit eine lange scrollbare Seite generiert, kann mit Off-Canvas gezielt die nicht sichtbare Fläche des Viewports augenutzt werden. So wird immer nur ein Ausschnitt der kompletten Website gezeigt, nebensächliche Elemente wie Navigation oder Sidebar werden an den Seiten angeordnet und nur bei Bedarf eingeblendet. Eine sehr elegante Lösung, um alle Inhalte auch auf kleinen Bildschirmen zur Verfügung zu stellen.
Doch auch für andere Endgeräte ist dieser Ansatz denkbar, etwa stark reduzierte Websites mit viel Freiraum, die wichtige Elemente „off canvas“ abbilden. Das Resultat: Grafische Elemente und Typografie werden wichtiger und durch die zusätzliche Interaktivität, die durch die einfahrbaren Elemente entsteht, erzielen Webdesigner eine moderne Wirkung.
5. Responsive Images
Responsive Images sind ein schwieriges Thema. Es gibt zahlreiche Lösungen für das Ausliefern der „richtigen“ Bilder für das jeweilige Endgerät. Doch die eine Lösung, die den Spagat zwischen einfacher Implementierung und benötigtem Funktionsumfang schafft, gibt es leider nicht. Doch auch hier steht die Welt nicht still. Die Hoffnung auf eine gute Rundumlösung für responsive Images im Jahr 2014 ist also nicht unberechtigt.
6. Minimalismus ganz groß

(Screenshot: SAP Mobile Consumer Trends)
Die Welt wird wieder flach. Die Reduktion von Inhalten ist im letzten Jahr zu einer regelrechten Epedemie geworden. Windows-8-UI, iOS7 und zahlreiche Web-Projekte machen vor, wie schön Minimalismus sein kann. Statt Elemente skeuomorphistisch – also möglichst realitätsnah – darzustellen, wird hier vermehrt auf „flache“, meist einfarbige Farbflächen gesetzt und besonders großer Wert auf Proportionen, Typografie und Lesbarkeit gelegt. „Form follows function“ ist hier die Devise. Mit Flat Design hat das Phänomen dann auch einen Namen und wird für Webdesigner in Zukunft hoffentlich ein fester Begleiter bei der täglichen Arbeit im Web.
7. Großer Auftritt für Typografie

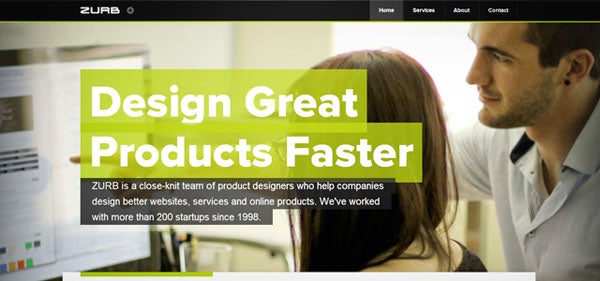
Design-Trend „übergroße Typografie“. (Screenshot: ZURB)
Die Typografie passt sich den Entwicklungen der Flat-Design-Szene an. Größere Schriften finden sich in immer mehr Projekten und dank Webfonts erstrahlen Websites immer öfter mit spannenden Typografie-Mischungen, die aus dem üblichen „Arial-Helvetica-Schema“ ausbrechen. Im Idealfall bietet die einzigartige Typografie neben einer besseren Usability auch einen individuellen Erkennungswert und trägt so zu einer angenehmen Vielfalt kommender Projekte bei.
8.One-Page-Design
One-Pager sind unter Webdesignern derzeit sehr beliebt. Alle Inhalte einer Website werden hierbei auf einer in sich navigierbaren Internetseite untergebracht. Besonders für Projekte, bei denen eine klassische Aufteilung zu kurzen Unterseiten führen würde, ist das eine gute Alternative. One-Pager bieten eine gute Möglichkeit für Storytelling und können in Kombination mit Parallax-Scrolling zu interaktiven Web-Highlights werden.
9. Parallax Scrolling

Eine interaktive Infografik der besonderen Art. (Screenshot: NHS)
Entweder man liebt es oder man hasst es: Parallax Scrolling. Die Technik stammt ursprünglich aus dem Videospiel-Design und dient dazu, die Scroll-Geschwindigkeit verschiedener Objekte auf mehrere Ebenen zu verteilen. Dadurch entstehen spannende Effekte, deren Vielfalt im Prinzip grenzenlos ist. Von einfachen Bildübergängen bis zu interaktiven Geschichten ist mit dieser Technik fast alles möglich. Wir sind gespannt auf die Parallax-Scrolling-Projekte, die das Jahr 2014 für uns bereithält.
10. Storytelling
Storytelling ist ein mächtiges Kommunikationswerkzeug. Wenn es Unternehmen gelingt, ihre Kunden mit einer Kernidee beziehungsweise Geschichte zu faszinieren, erzielen sie eine viel höhere Teilnahme und Authentizität, die für Kunden im Idealfall in positiven Emotionen, Interaktionen und einer allgemeinen Zufriedenheit resultieren.
Klassische informationsseiten werden stärker in den Hintergrund geraten. Das „altbackene“ “Lesen-Sie-Das-Auf-Unserer-Website-Konzept“ wird deshalb eine zweitrangige Rolle spielen. Storytelling ist ein effizienter und spannender Weg, um neue Zielgruppen zu erschließen und bestehende Zielgruppen noch tiefer mit dem eigenen Unternehmen zu verbinden, auch im neuen Jahr.
11. Full-Screen-Design
Was früher nur mit Flash möglich war, ist mit modernen Webtechnologien jetzt für jedes Endgerät Realität geworden. Websites mit festen Größen gehören der Vergangenheit an und werden mit beeindruckenden Fotos, Videos und Design-Elementen von Vollbild-Websites abgelöst. Natürlich wird die „klassische Webseite“ damit nicht in Rente geschickt. Fürs Storytelling und eine beeindruckende, interaktive Präsentation und Benutzerführung sind Vollbildseiten das Werkzeug der Wahl. Wie heißt es so schön? „Bilder sagen mehr als tausend Worte.“ Sind diese dann auch auf den Text und das restliche Design abgestimmt, ist die Aufmerksamkeit der Benutzer fast schon garantiert.
12. Photographic Web
Mit dem Full-Screen-Design wird auch der Begriff Photographic Web in Verbindung gebracht. Man sieht es immer wieder: Hochaufgelöste Bilder und Videos nehmen in vielen Webprojekten viel Platz ein, zurecht. Schließlich geht es in der Webentwicklung schon lange nicht mehr um die Erstellung von reinen Informationsseiten mit hohem Textanteil. Besonders in der Mode- und Designbranche werden vermehrt großflächige und hochauflösende Bilder verwendet. Es würde uns wundern, wenn sich dieser Trend im kommenden Jahr nicht fortsetzen würde.
13. Video-Hintergründe

Eine Spotify Kampagnenseite setzt auf Video Hintergründe. (Screenshot: Spotify)
Man könnte meinen, Videohintergründe wären zu selten vertreten, um sie als klassischen Trend zu bezeichnen. Dennoch gibt es kein Medium, das Emotionen so stark transportieren kann wie Videos. Mit HTML5 wurde uns der Weg geebnet, dieses Werkzeug besser in unsere Projekte zu integrieren und eröffnet uns neue Wege, um interaktive und spannende Websites zu erstellen. Ein Video-Hintergrund ändert die komplette User-Experience einer Website und gibt Projekten eine neue visuelle und emotionale Tiefe. Für Seiten, die eine Geschichte erzählen, ein unabdingbares Werkzeug.
14. Content-Centric-Design
Beim Content-Centric Design liegt der Fokus auf dem Besucher. Die Navigationselemente der Seite bleiben im Hintergrund, die Inhalte rücken dafür in den Mittelpunkt. Emotionalisierung ist hier der Schlüssel zum Erfolg. Bilder, Videos und starke Typografie setzen den Content in Szene und lassen uns den Fokus gekonnt auf die Produkte setzen.
15. Gestensteuerung

Leap Motion – kleines Kästchen, große Wirkung. (Foto: Leap Motion)
Die Gestensteuerung wird im kommenden Jahr eines großes Thema werden. Microsoft und Intel treiben einen Trend unter dem Namen „Perceptual Computing“ voran und werden uns in Zukunft neue Möglichkeiten zur Interaktion mit Webprojekten bieten. Windows 8.2 erhält im nächsten Jahr beispielsweise eine Gesten-, Sprach- und Augensteuerung. Doch auch andere Projekte, wie beispielsweise LeapMotion, lassen auf eine spannende Zukunft hoffen.
Fazit: Ein vager Ausblick auf 2014
Es gibt viele Trends und Entwicklungen, die das Internet aktuell zu einem so spannenden Spielfeld machen. Wie immer werden sich einige dieser Trends behaupten, während andere still und leisel verschwinden. Niemand kann die Zukunft voraussagen und schon jetzt wissen, was sie bringen wird. Dennoch: Die Welt steht nicht still. Jeden Tag erleben wir neue Möglichkeiten, das Internet noch etwas spannender und interaktiver zu gestalten.
In diesem Sinne: Auf ein spannendes und ereignisreiches Jahr 2014.

Ich kann sehr gut mit den Punkten 1 bis 6 leben. Aber schon bei Punkt 8 bekomme ich Magenkrämpfe, wenn es heißt „One-Pager sind unter Webdesignern derzeit sehr beliebt.“. Webdesigner sollten sich – wie auch bei Punkt 9 – lieber darauf besinnen, was für den User gut ist und nicht welches Spielzeug sie ausprobieren wollen.
1-8 sind mittlerweile eher Standard statt Trend.
nicht zu vergessen Cryptocurrencies wie Bitcoin oder Dogecoin !
Nun ja, Responsive Design als Trend für 2014 zu setzen ist ja wohl nicht so ganz richtig. Ich meine das es auch kein Trend ist sondern als Must-Have zu sehen ist. Was mir persönlich nicht gefällt ist, das Seiten jetzt nur mit überdimensionalen Bilder bestückt werden soll. Das Wichtigste bei einer Website bleibt, dass die Besucher sich sofort zurecht finden und schnellstens an die Informationen kommen nach denen Sie suchen.
Danke! Tolle Zusammenfassung … Mobile first!
Na dann bin ich ja mal gespannt ob mein foodblog weitgehend den oben genannten standards bzw trends Paroli bieten kann ;-)
Eigentlich das gleiche wie 2013… und das gefällt uns.
Schöner Überblick.
Sehr guter Beitrag, wenngleich auch in eineigen Teilen wie Punkt 8 kritisch zu sehen . . .
Hab den Artikel hier jetzt erst gefunden, werde das mal meinen Webdesign-Kollegen zeigen, damit sie viele schöne Vorlagen erstellen können :-)