Mit diesen Webdesign-Trends können wir 2017 rechnen

(Grafik: Shutterstock.com)
Das Jahr 2016 war von vielen neuen User-Interface-Elementen (UI) geprägt. Die einen haben sich stärker, die anderen weniger durchgesetzt. Bevor wir ins neue Jahr blicken, lassen wir kurz die Trends aus diesem Jahr Revue passieren:
Was bisher geschah:
Geprägt war das Jahr 2016 von vielen Trends, besonders im Bereich UI-Pattern, Animationen, Interaktionen und Responsive-Design. Die Highlights im Überblick:
- Hamburger-Menü: Lange haben sich Experten über das moderne UI-Element gestritten. Das Menü ist nicht eindeutig erkennbar, zu modern, zu aufwändig. Doch am Ende hat es sich durchgesetzt und wurde vom Fremdelement zu einem der einprägsamsten Icons.
- Hero-Images: Große Bilder dominieren das Web. Der Header bietet durch das minimierte Menü mehr Platz und generell sind viele Websites minimalistischer und strukturierter geworden. Aber auch die Technik hat sich weiter entwickelt – lange Ladezeiten sind von gestern. Die perfekten Voraussetzungen für Hero-Images im gesamten Sichtbereich.
- Card-Design: Eingeführt von Pinterest, sind Cards heute überall im Web zu finden, da sie Informationen in kleinen Häppchen aufbereiten, die sich leicht scannen lassen. Jede Card steht für ein einheitliches Konzept. Ihre rechteckige Form macht es einfach, sie auf verschiedenen Breakpoints anzuordnen.
- Material-Design: Die reichhaltige Alternative zum Flat-Design. Die Designsprache Material-Design wurde von Google veröffentlicht und nutzt Schatteneffekte sowie die Konzepte von Bewegung und Tiefe. Damit schafft es das Design, auf den Nutzer realistischer zu wirken.
Viele weitere Trends haben das Jahr geprägt. Welche das noch waren, kannst du in unserem Webdesign-Trends für 2016 Artikel nachlesen.
Webdesign-Trends 2017
Die Trends aus diesem Jahr werden uns auch 2017 erhalten bleiben. Wir können damit rechnen, dass sie weiter optimiert werden, um darauf aufbauen zu können.
Flat 2.0

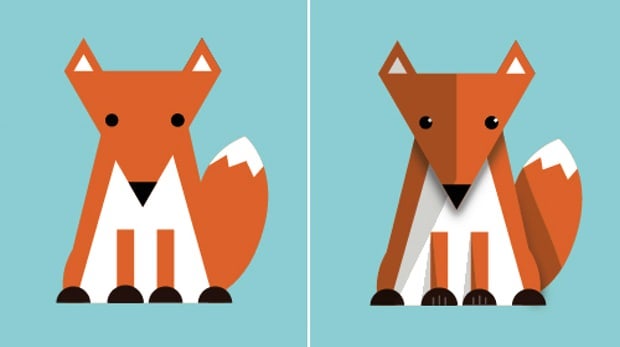
(Grafik: www.thundertech.com)
Man kann es Flat 2.0 nennen oder aber auch die Rückkehr zu Skeumorphism. Bereits in diesem Jahr wurde mit Googles-Material-Design ein Schritt in Richtung Skeumorphism gewagt – mit Erfolg. Das Interesse an mehr realistischen Elementen ist also da. Wir können davon ausgehen, dass wir im Jahr 2017 wieder mehr Tiefe im Webdesign zu sehen bekommen.
Videos

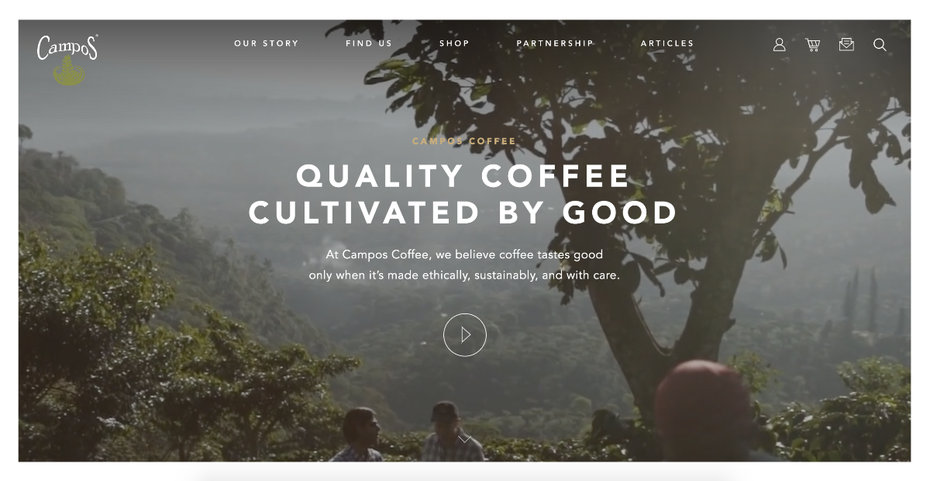
(Screenshot: camposcoffee.com)
Bisher punkten Websites mit großen Bildern, diese werden weiter optimiert. Allerdings können die sich jetzt erstmal zurücklehnen, denn die Videos kommen – technisch besser und schneller als bisher, mit mehr Dynamik. Videos ergreifen die Aufmerksamkeit der Benutzer schneller und helfen, Kernbotschaften der Unternehmen besser zu transportieren. Sie werden ein wichtiges Element zur Content-Übertragung. Bereits jetzt bieten mehr und mehr Social-Media-Plattformen kurze Video- und Live-Streaming-Services.
Storytelling

(Screenshot: graphicnovel-hybrid4.peugeot.com)
Parallax-Webdesign ist nicht neu und bereits oft in der Praxis zu sehen. In der Theorie ist es ein absolut benutzerfreundliches Handling, denn durch Apps sind wir langes Scrollen gewöhnt und müssen keine Seite verlassen, um zu gewünschten Informationen zu gelangen. Dennoch lässt sich dieser Trend nicht bei jedem Projekt umsetzen. Nichtsdestotrotz können wir im neuen Jahr vermehrt mit solch einem Design rechnen. Vielleicht nicht auf jeder Seite, aber einzelne Seiten könnten als One-Pager ausgegeben werden. Die gängigen Grid-Systeme werden gebrochen und ermöglichen so einzigartige Parallax-Ergebnisse. Content wird auf eine andere Art ausgegeben.
Illustrationen

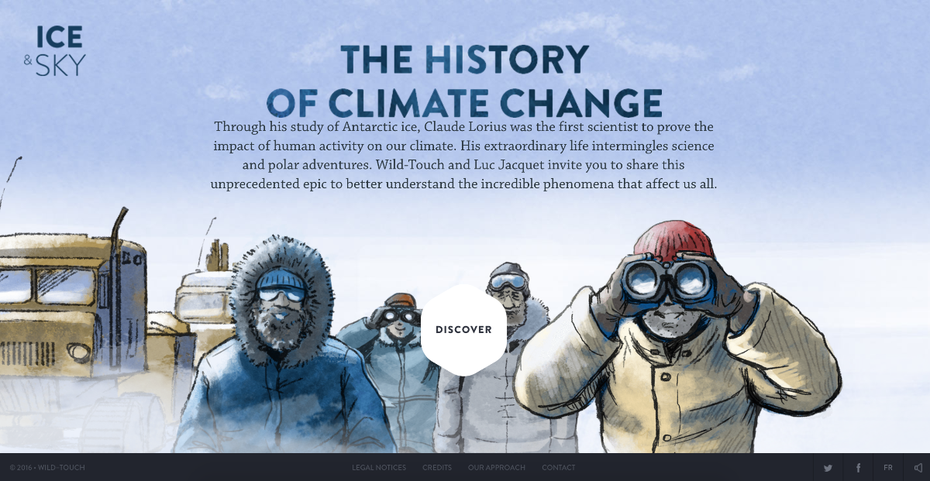
(Screenshot: education.iceandsky.com)
Bisher ist das Web voll mit Hero-Images, leider allzu oft mit schlechten Stock-Images. In Zukunft können wir mit deutlich weniger Bildern dieser Sorte rechnen. Den Unternehmen wird bewusst, dass es um ein einzigartiges Benutzererlebnis geht und das lassen sie sich gerne etwas kosten. Ob gute Fotografien von namenhaften Fotografen oder handgefertigte, kundenspezifische Illustrationen. Illustrationen bieten ein Gefühl von Persönlichkeit und Authentizität, was mit Fotografien nur schwer zu erzeugen ist.
Mehr Interaktionen

(Gif: emojipeida.com)
Interaktionen, vor allem die Mikro-Interaktionen, spielen heute eine wichtige Rolle im UI- und UX-Design. Diese Interaktionen sind nicht nur klein und unterhaltsam, sondern sie visualisieren dem Benutzer viel mehr ein Feedback. Mikro-Interaktionen informieren den Benutzer darüber, was gerade passiert, was passiert ist und was passieren wird – auf unterhaltsame und anschauliche Art und Weise. Ein gutes Beispiel dafür sind die neuen Emojis bei Facebook.
Fazit
Wie mit allen Trends gibt es immer welche, die kommen, andere, die gehen, und wieder andere, die sich als Fundamental-Elemte durchsetzten. Nicht jeder der aufgelisteten Trends, wird sich demnach in jedem deiner Projekte wiederfinden können.
Du kennst weitere Trends, die sich deiner Meinung nach durchsetzen werden? Dann schreibe es in die Kommentare.

Also exakt die 2016er Liste
Wohin der Trend geht habt ihr doch selber gezeigt. Konformität, Einfallslosigkeit und Austauschbarkeit ist das Motto der meisten Newsseiten. Ich kann wenn man den Header wegscrollt kaum noch sagen auf welchen der großen Nachrichtenportale ich mich befinde und ihr habt das kopiert.
Aber hey, wenn Google irgendwann verlautbaren lässt das Farben die User verwirren könnten und das man ohne besser rankt werden alle instant in Einheitsgrau getunkt.
Die Branche ist mittlerweile ein kleines Hündchen das sofort springt wenn Google ein Stöckchen wirft. Erbärmlich
Leider sehr wahr :(
Hey Leute … habt ihr gehört, dass Farben jetzt ein Rankingfaktor sind!! Google sagt schwarz, weiß und grau verwirren die User weniger.
:D
Also der trend für 2017 ist es gibt keinen Trend mehr, sehr gut!
Solche Artikel leben von der Inspiration die in den Hyperlinks steckt. Die Seiten sollten daher direkt verlinkt sein. Links manuell kopieren ist hoffentlich kein Trend 2017! ;)
*namhaft nicht namenhaft :)
Mit diesen UI-Trends können wir 2017 rechnen | http://blog.templatetoaster.com/ui-trends-2017