Sind die Farben deiner Seite barrierefrei? WebAIM bietet dir einen einfachen Check

Mangelnde Farb- und Helligkeitskontraste sind Barrieren im Netz. (Foto: © -art-siberia- - iStock.com)
Barrierefreiheit im Netz: Farbwahl und Kontraste sind entscheidend

Wie unser einfaches Beispiel zeigt, sind die richtigen Farb- und Helligkeitskontraste im Netz nicht nur für Menschen mit Sehschwäche wichtig.
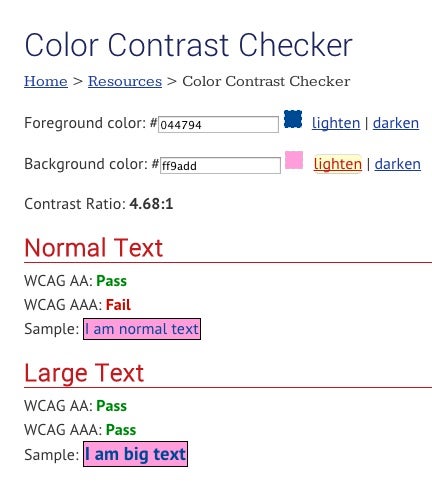
Auf der Seite WebAIM ist es ohne großen Aufwand möglich, Farb- und Helligkeitskontraste auf ihre Barrierefreiheit hin zu testen. Wer die Farbwerte für Vorder- und Hintergrundfarbe angibt, bekommt direkt ausgeworfen, wie hoch der Kontrast ist und welcher Stufe des WCAG-Standards er entspricht.
Mit den „Lighten-“ und „Darken-“ Buttons kann man per Klick einzelne Farbnuancen verändern, bis der erwünschte Kontrast erreicht ist –der entsprechende Farbcode wird gleich mit ausgegeben. Die Maske berücksichtigt dabei normale oder große Schrift.
Warum ein Farbkontrast nicht immer ausreichend ist

(Screenshot: Webaim.org)
Nicht immer reicht jedoch der richtige Farbkontrast aus. Menschen können Objekte digital auf zweierlei Arten voneinander abgrenzen: Entweder durch einen Farb- oder einen Helligkeitskontrast. Aufgrund von Sehbehinderungen, aber auch bei starkem Gegenlicht oder schlecht eingestellten Computerbildschirmen, kann es bei einer reinen Farbcodierung trotz ausreichendem Kontrast zu starkem Informationsverlust kommen.
Ein Beispiel: Wenn sich ein Button vom Hintergrund nur durch die Farbe unterscheidet, die beiden Farben jedoch eine ähnliche Sättigungs- beziehungsweise Helligkeitsstufe haben, wäre der Button in diesem Fall kaum noch erkennbar. Auch auf diese Weise können Barrieren bei der Wahrnehmung einer Webseite entstehen.
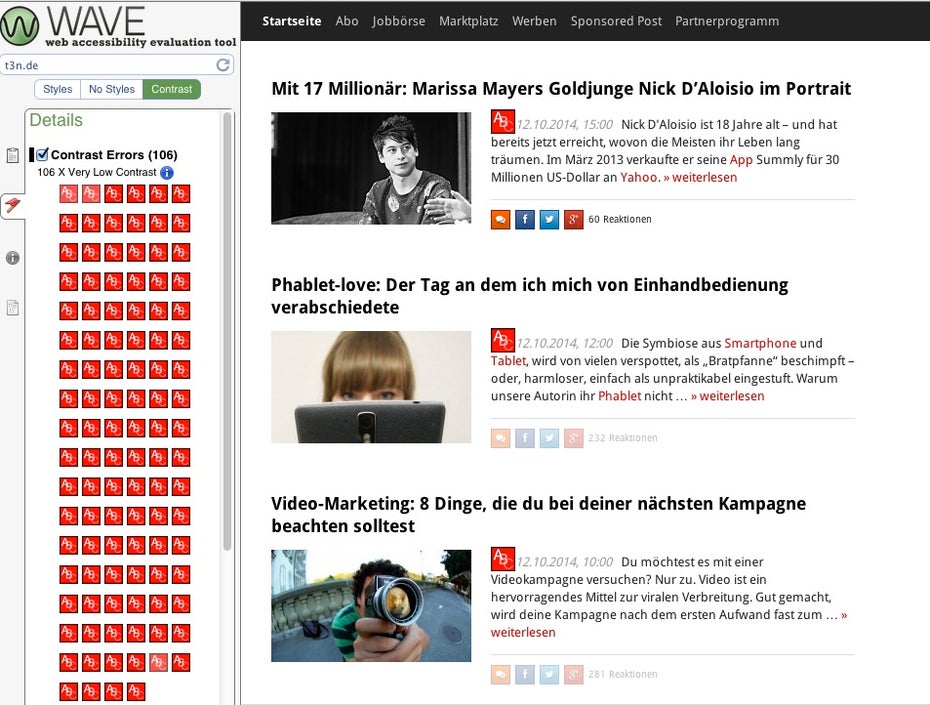
Die Organisation WebAIM empfiehlt daher zusätzlich das Tool ColorZilla für Firefox und das hauseigene WAVE: Mit ColorZilla könnt ihr die Farbwerte der einzelnen Seitenelemente einfach extrahieren. Und mit WAVE könnt ihr die Kontrastverhältnisse für alle Seitenelemente auf einmal analysieren. Aber auch sämtliche andere Kriterien, die für Barrierefreiheit wichtig sind, können überprüft werden.
Wie barrierefrei ist t3n.de? WebAIM im Test

Check an der eigenen Seite t3n.de. Die Datumsangaben sind nicht barrierefrei und bestehen den Test nicht. (Screenshot: Webaim.org)
Auch für t3n.de haben wir einen kleinen Check via WebAIM unternommen. Ergebnis: Zumindest unsere Datumsanzeigen haben in puncto Farb- und Helligkeitskontraste Luft nach oben.
Was ihr noch bei der Gestaltung barrierefreier Webseiten im Auge behalten solltet, erfahrt ihr auf der Homepage von WebAIM oder auf einfach-barrierefrei.net. Auch t3n.de hat gerade einen weiteren Schritt in Richtung Barrierefreiheit unternommen: Unsere Artikel kann man sich jetzt auch vorlesen lassen.

Sehr interessanter Artikel. Es ist wichtig sich an die Web Content Accessibility Guidelines (WCAG) zu halten.
Einen sehr interessanten Artikel zur digitalen Barrierefreiheit findet ihr auch hier: http://www.christophkleinschmidt.de/digitale-barrierefreiheit-einfach-fuer-alle-eine-initiative-der-aktion-mensch/