
(Foto: Shutterstock)
Schon seit einigen Jahren hat die Ladegeschwindigkeit von Websites Einfluss darauf, welche Position sie in den Google-Suchergebnissen erhält. Darüber hinaus sind aber auch Nutzerinnen und Nutzer tendenziell schnell genervt von langsamen Websites. So zeigten Studien in der Vergangenheit immer wieder, dass kürzere Ladezeiten einen positiven Effekt auf die Konversionsrate haben können. Bevor ihr aber versucht, die Ladezeiten eurer Website zu verringern, solltet ihr zunächst anschauen, wie schnell sie jetzt lädt und wie ihr damit im Vergleich zu eurer Konkurrenz dasteht. Dazu stellen wir euch im Folgenden fünf kostenlose Tools vor, mit denen ihr die Geschwindigkeit von Websites messen könnt.
Website-Geschwindigkeit messen: 5 kostenlose Tools im Überblick
Pagespeed Insights

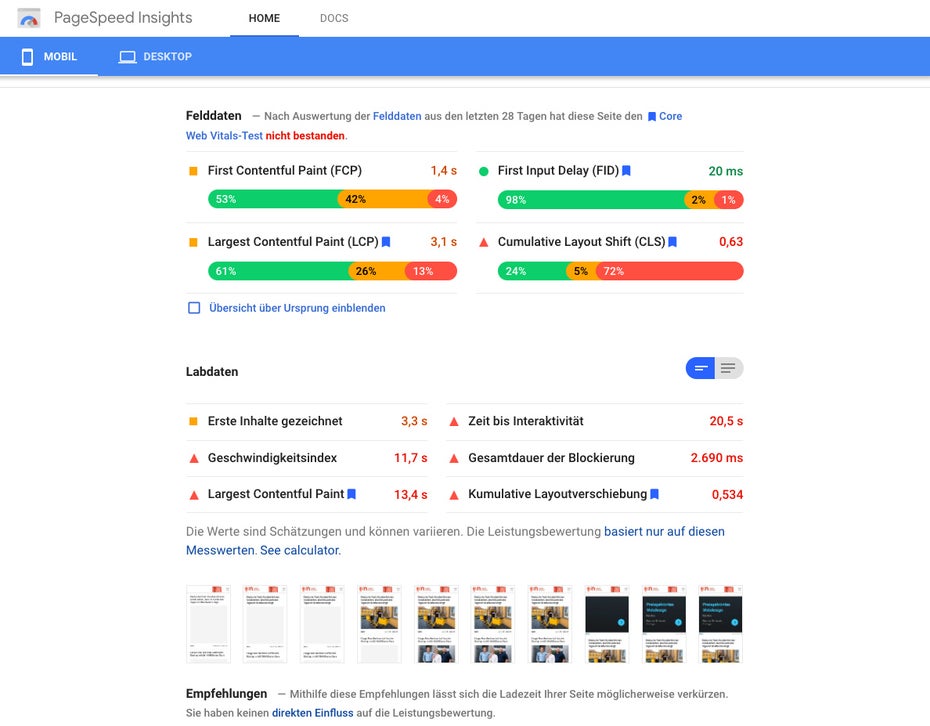
Kostenlose Geschwindigkeitsmessung: Googles Pagespeed Insights zeigen euch jetzt die Bewertung nach den Web-Vitals-Kennzahlen an. (Screenshot: developers.google.com)
Ab 2021 sollen die von Google im Mai 2020 eingeführten Web-Vitals-Kennzahlen Einfluss auf das Ranking haben. Die Web-Vitals-Kennzahlen bestehen aus drei Einzelmetriken und messen die Renderzeit des größten Elements innerhalb des sichtbaren Seitenbereichs, die Zeit, die zwischen Nutzerinteraktion und Reaktion des Browsers vergeht, und die visuelle Stabilität einer Website. Google hat dementsprechend auch das Tool zur Geschwindigkeitsmessung, Pagespeed Insights, überarbeitet. Das Tool zeigt euch jetzt die Werte der Einzelmetriken sowie den daraus errechneten Gesamtwert. Außerdem gibt euch das Tool Ratschläge, wie ihr bessere Werte erreichen könnt.
Core Web Vitals: Googles Kennzahlen zur Bewertung der User-Experience erklärt
GT-Metrix

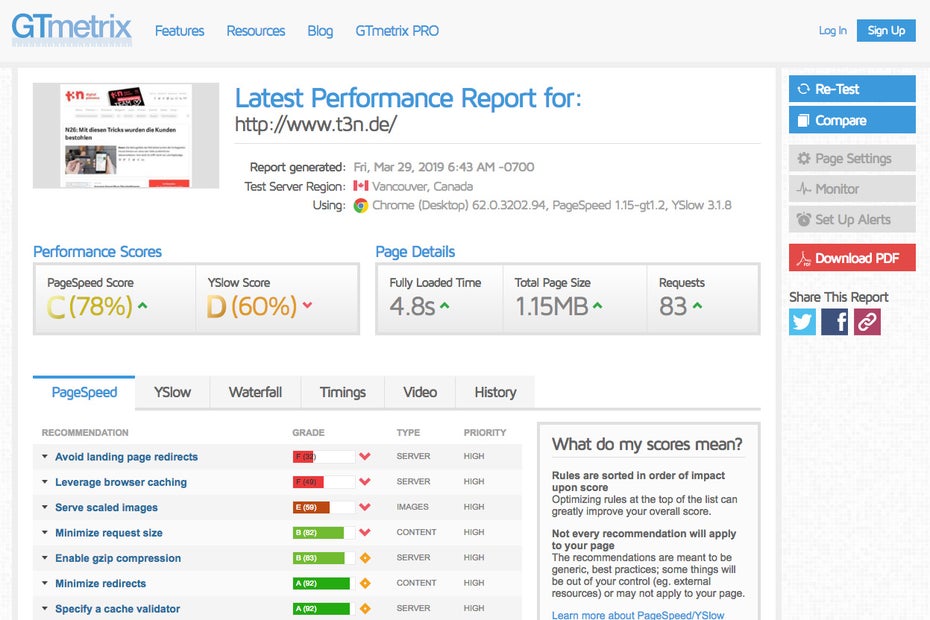
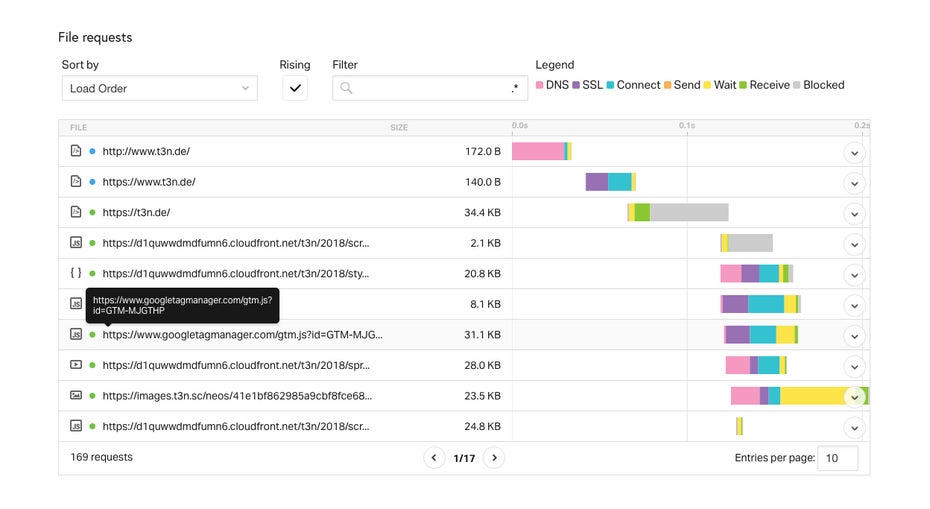
GT-Metrix vereint verschiedene Bewertungssysteme für die Geschwindigkeit von Websites und verfügt über ein mächtiges Filterwerkzeug. (Screenshot: GT-Metrix / t3n)
Seit dem neusten Update zeigt euch GT-Metrix auch die SSL-Verbindungszeiten in einem Wasserfalldiagramm an. Wer will, kann mit dem Tool auch umfassende Filter auf Basis regulärer Ausdrücke erstellen und so noch genauer in die Ergebnisse eintauchen.
pingdom.com

Website-Geschwindigkeitsoptimierung: Pingdom arbeitet recht flott. (Screenshot: Pingdom / t3n)
Das Tool Pingdom arbeitet schnell und liefert euch die Ergebnisse in Form verschiedener Statistiken. So gibt es beispielsweise ein Wasserfalldiagramm, mit dem ihr recht einfach sehen könnt, welche Elemente am längsten zum Laden benötigen. Die Liste lässt sich auch nach unterschiedlichen Kriterien sortieren. Außerdem könnt ihr bei Pingdom festlegen, von welchem Kontinent aus die Geschwindigkeitsprüfung durchgeführt werden soll.
webpagetest.org

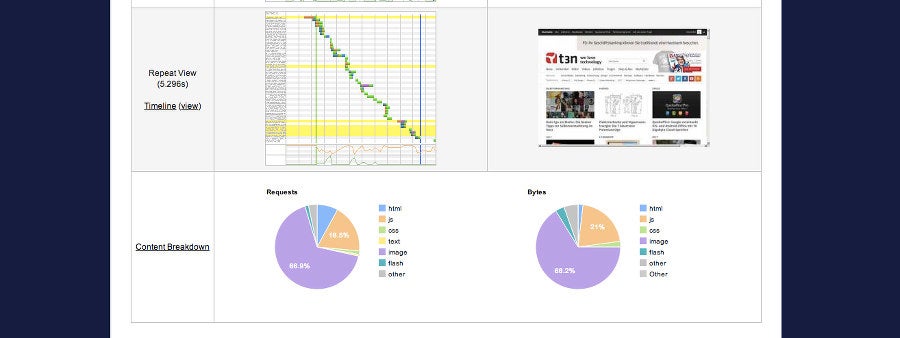
webpagetest.org: Vermutlich eines der mächtigsten Tools auf dieser Liste. (Screenshot: webpagetest.org / t3n)
Auf webpagetest.org wählt ihr nicht nur eure URL, sondern bestimmt auch gleich, mit welchem Browser und von welchem Ort aus der Test durchgeführt werden soll. So könnt ihr beispielsweise testen, wie schnell sich die Seite für etwaige Kunden aus Übersee aufbaut oder aber wie schnell eure Seite tatsächlich für deutsche Besucher ist.
Site Speed Test

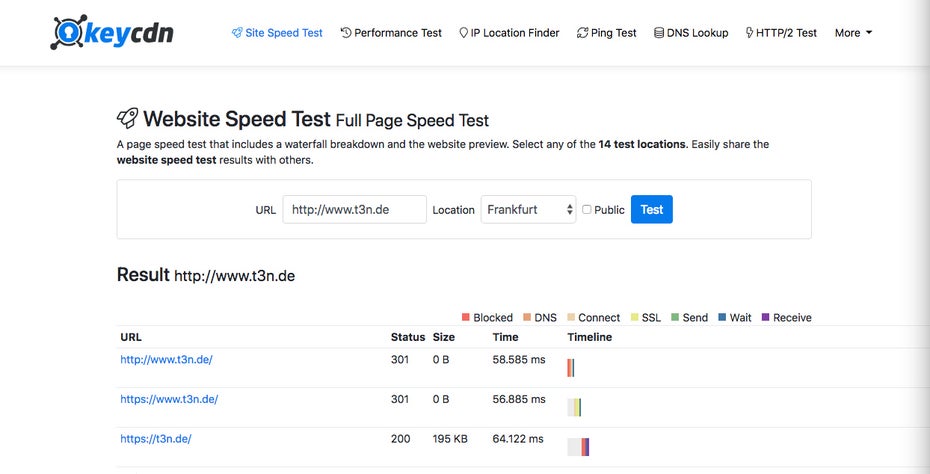
Der Site Speed Test von Keycdn ist eine weitere Möglichkeit, um die Geschwindigkeit eurer Website zu messen. (Screenshot: Keycdn / t3n)
Auch beim Site Speed Test von Keycdn könnt ihr festlegen, von welcher Region aus eure Website getestet werden soll. Das Ergebnis wird als Wasserfalldiagramm dargestellt. Eine Unterscheidung nach Mobile und Desktop gibt es allerdings nicht.
Dieser Artikel wird regelmäßig überarbeitet. Das letzte Update stammt vom 4. August 2020.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Nutzen bisher die Seite von GTmetrix. Gerade wegen der Übersichtlichkeit.
Hier noch ein Tool, mit dem Ihr die Ladezeit Eurer Webseite gratis von weltweiten Standorten aus messen könnt.
Mit Wasserfall Grafik und Daten bis auf das einzelne Element. Damit lassen sich sehr leicht Probleme bei der Seiten Auslieferung erkennen.
Einfach URL und Standort auswählen
LINK: https://www.uptrends.com/de/tools/website-ladezeit-check
Bei so vielen Tools kann ja nichts mehr schief gehen ;)
Danke für die ganzen Tools!
Gibt es ein solches Tool, was so schlau ist und bspw. Google Adsense Werbung und Google Fonts ausnimmt oder zumindest gesondert behandelt?
Google legt zwar viel Wert auf Geschwindigkeit, ist bei seinen eigenen Tools aber die größte »Sau« in diesen Dingen und berücksichtig selbst einfachste Dinge nicht. Da man darauf nun mal keinen Einfluss hat, ist es schade, wenn man dann beim Test viel rot sieht und bei genauerer Betrachtung wieder mal Google selbst dran Schuld hat.
PageSpeed Insights und Pindom sind perfekt.
bei Pingdom muss man darauf achten, dass man den Stockholm Server auswählt.
Bei einigen der anderen Tests kann man auch einen Server auswählen, der nicht auf einem anderen Kontinent liegt.
Ich verwende für das Optimieren von Webseiten sehr gerne das Tool von Google: PageSpeed Insights
Aber auch pingdom.com liefert sehr detaillierte Infos.
Und wenn man keine Lust / Zeit / das Know How hat, das selbst zu machen, helfen wir von upspeed.me das Ganze zu optimieren :)
Bin gerade auf euren Artikel gestoßen und habe mir ein paar von den Tool angesehen Page Speed und GT Metrix kannte ich bereits. Bei webpagetest.org und pingdom habe ich eine Kundenseite mal durchlaufen lassen, wenn ich jetzt noch Pagespeed insights und GT dazunehme habe ich, wie das so oft im Leben ist bei 4 Tools auch 4 verschiedene Aussagen. Ein bisschen ist es also so wie überall, man muss mehrere Dinge vergleichen und abwegen welches für einen selbest das beste ist, ob nach Übersichtlichkeit, technischen Aufbau, wie auch immer. Für den Kunden, sofern er sich auskennt ist wohl das Hauseigene Instrument von Google der Maßstab dafür, bzw. das mit der größten reputation, trotzdem interessanter Artikel und Vorschläge, ich bin immer ein Fan von der Vorstellung verschiedener Tools. Macht weiter so.
Vielleicht muss man noch anmerken das man bei den verschiedenen Tool auch den Cache vorher leeren sollte gerade wenn Pagespeed Erweiterungen im Einsatz sind um seine Ergebnisse nicht zu verfälschen, wobei der Pagespeed je nach Serverumgebung auch oft mehr Pi mal Daumen eine Momentaufnahme ist.
Gruß Tim
Schöne Auflistung. Die Tools GTmetrix und webpagetest nutze ich bei der Pagespeed Analyse auch. Unter https://www.khoa-nguyen.de/seo/page-speed-kpis-relevanz-onlinemarketing/ habe ich noch das Tool experte.de/pagespeed erwähnt, weil es mehrere Seiten auf einmal testen kann. Bei den kostenlosen Versionen kann man immer nur eine Seite prüfen. Oder man schaut auch mal die Page Speed Möglichkeiten in Analytics an.
Danke für diesen Überblick. Aus meiner Sicht sinnvoll die Tools nutzen, die von den Suchmaschinen selbst genutzt und anerkannt werden.
Ich habe früher Pindom verwendet, habe aber gute Erfahrungen damit gemacht im vorhinein auf das Theme zu achten.
Wer WordPress nutzt und Schwierigkeiten mit dem Pagespeed hat, dem kann ich nur Wprocket empfehlen. Innerhalb von nur paar Klicks ist die Website wirklich schnell!
Ich nutze ebenfalls Pagespeed und WP Rocket. Super Artikel!
Also SEO Freelancer können wir hier auch gerne unterstützen https://www.kopilot-media.de/seo-freelancer/
Wir haben auch einen kostenlosen Website Speed Test unter https://www.onlinesolutionsgroup.de/kostenloser-website-speed-test/. Bei technischen Fragen helfen wir auch gerne weiter. Da sind die jeweiligen Punkte zur Optimierung auch ausführlich dargestellt.