Zu schön, um wahr zu sein? Vollbild-Sections mit nur einer Zeile CSS

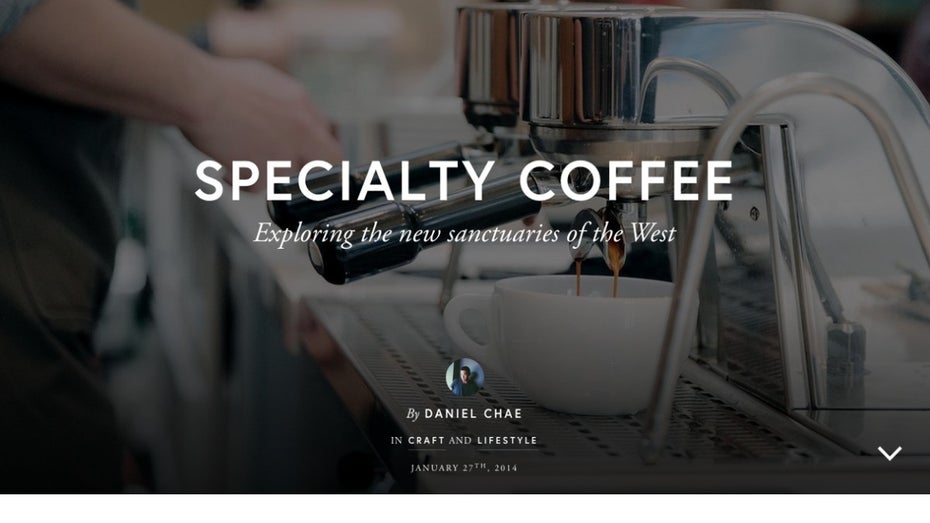
(Screenshot: Exposure)
Spotify, Nimber und Flickr: Vollbild per CSS
Viele angesagte Websites haben heute Vollbild-Sections auf ihrer Startseite. Wenn sie nicht bildschirmfüllend sind, nehmen sie mindestens 80 bis 90 Prozent der Fläche ein, und das kostet Entwicklerzeit und eine Menge JavaScript-Programmierung.
Um zu veranschaulichen, wovon ich rede, sind hier ein paar Beispiele von Websites, die dieses Layout verwenden:

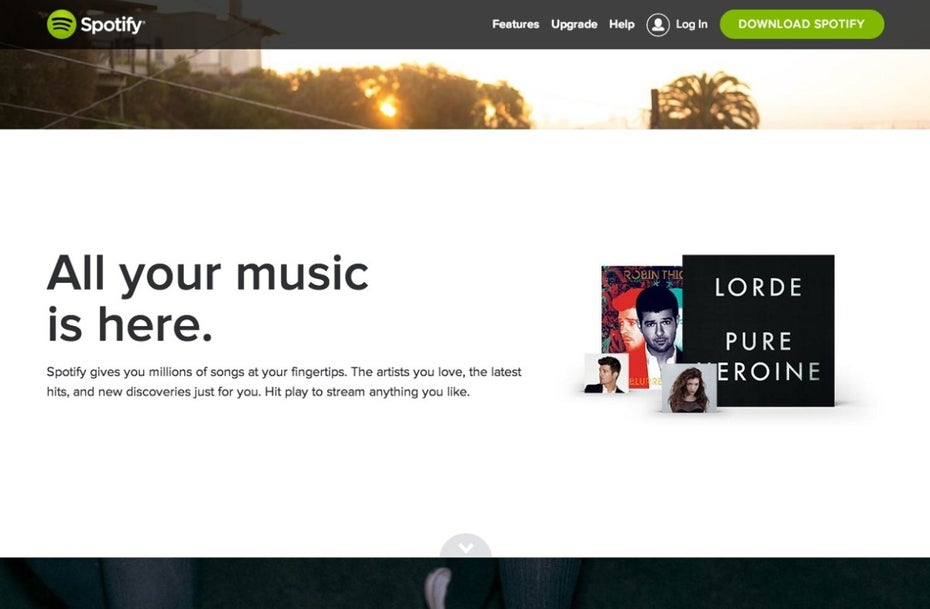
Vollbild-Sections per CSS, auch bei Spotify. (Screenshot: Spotify)
Spotify nutzt data-Attribute, um die Höhenproportionen zu speichern, wie etwa data-autosize="0.6" und legt dann die Höhe jeder Section mit JavaScript fest.

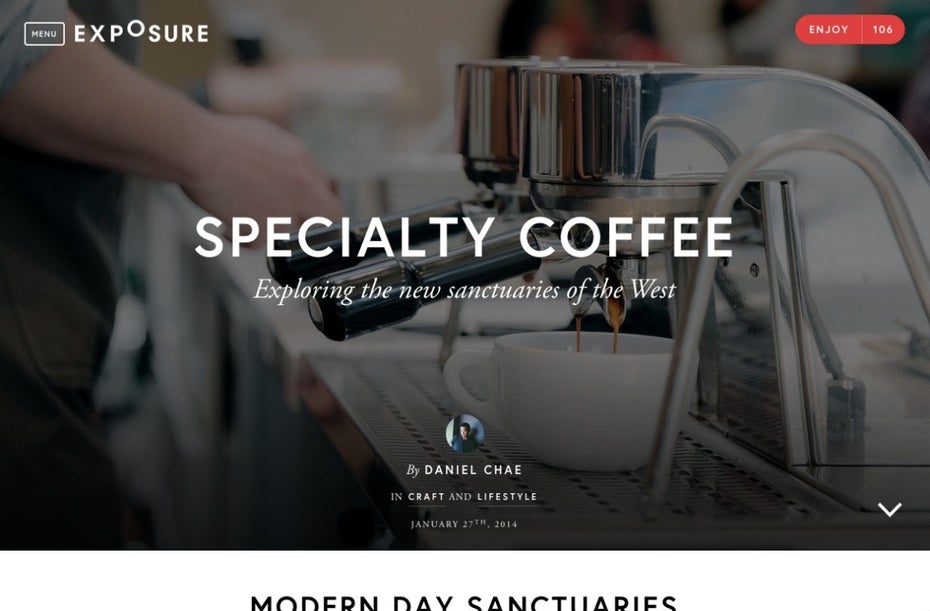
(Screenshot: Exposure)
Exposure legt eine fixe Höhe von 90 Prozent für die Header-Section fest und ändert sie beim Resize per JavaScript.

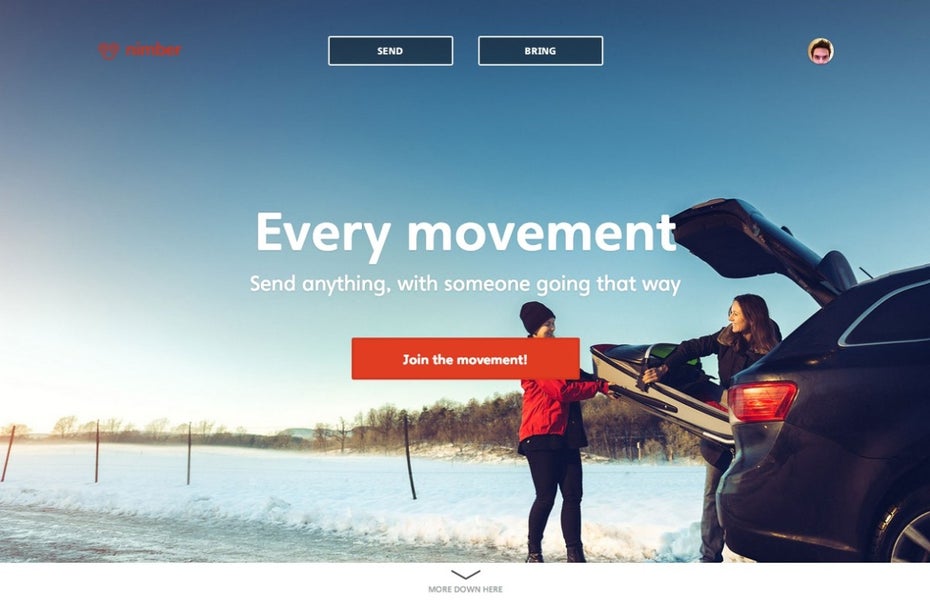
(Screenshot: Nimber)
Nimber verwendet eine ähnliche Technik wie Spotify. Die Höhe wird mit JavaScript auf 90 Prozent gesetzt, erhält aber auch eine Mindesthöhe min-height, die sicherstellt, dass Sections, die größer sind als der Viewport (typischerweise auf dem Handy), korrekt angezeigt werden.
Und natürlich …

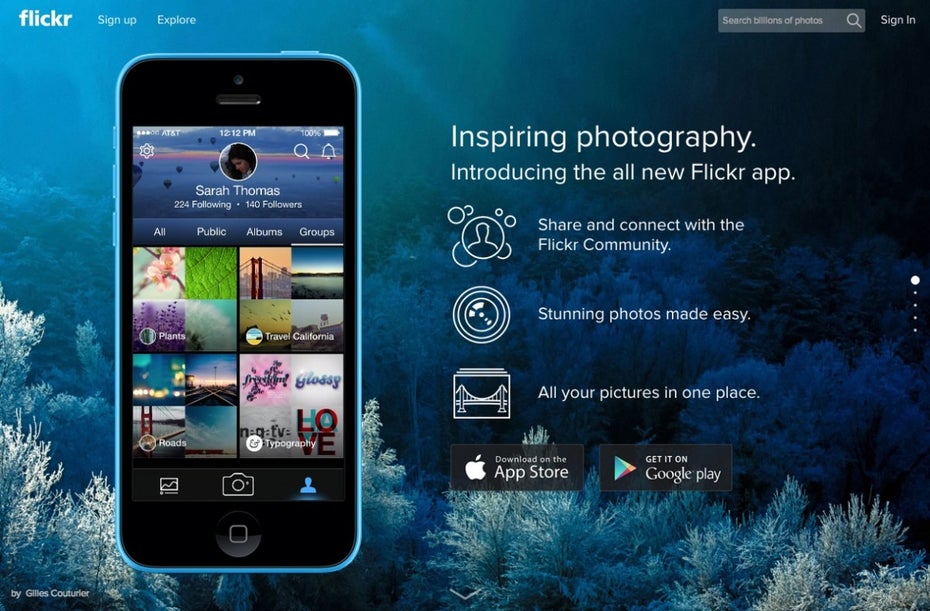
(Screenshot: Flickr)
Yahoo brachte Anfang des Jahres eine Vollbild-Version von Flickr heraus, die jeder Section eine Höhe von 100 Prozent gibt, und sie ersetzten auch das Scrollen durch eine eigene Technik. In diesem Artikel steht, wie sie das angestellt haben.
Vollbild-Sections nur mit CSS – ohne JavaScript
Alle bisherigen Beispiele nutzen JavaScript, um dieses Layout hinzukriegen, aber wie wäre es, wenn wir es mit reinem CSS umsetzen könnten, dass auch noch von einer großen Reihe moderner Browser unterstützt wird?
Was wäre, wenn wir das mit nur einer Zeile CSS machen könnten …
.section { height: 100vh; }
Richtig, das ist die Viewport-Höhe, 1 vh = 1 Prozent der Browser-Höhe.
Ohne jeden Programmieraufwand kennt viewport height jederzeit die Höhe des Browserfensters und kann die Section passend dazu setzen. Ich habe ein CodePen-Demo gemacht, das diese Methode nutzt, und es scheint auch nach mehreren Browser-Resizes perfekt zu funktionieren.

Code anschauen | Demo anschauen
Diese Methode ist sehr mächtig, weil damit unendliche Kombinationen von Layouts machbar sind. Nehmen wir mal an, du willst, dass alle Sections eine Höhe von 100 Prozent besitzen, nur die erste soll 90 Prozent hoch sein, um dem Benutzer das Gefühl von Kontinuität zu vermitteln – kein Problem. Alles, was du dazu brauchst, ist eine zusätzliche Zeile:
.section { height: 100vh;}
.section-first { height: 90vh; }
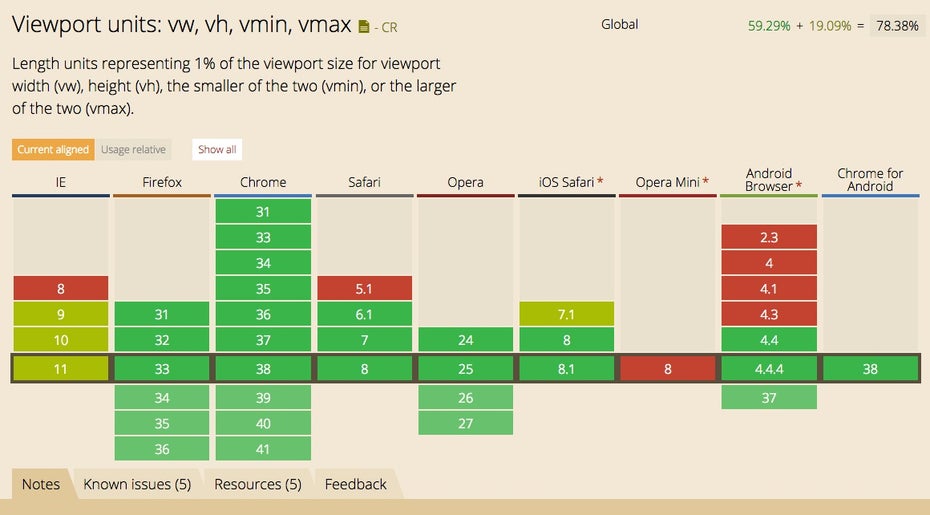
Die Browser-Unterstützung ist sehr gut und liegt laut caniuse.com bei 78,38 Prozent, inklusive Support von IE9+ – schau selbst:

Das sieht fast zu schön aus, um wahr zu sein – ohne ausgiebiges Testing kann ich allerdings noch nicht sagen, wie es um die Nachteile dieser Technik steht und ob man sie einsetzen sollte oder nicht. Aber du kannst sie ausprobieren und herausfinden, ob sie für deine Anforderungen passt. Fehlerproduzierende Browser kannst du mit ein paar Zeilen JavaScript abfangen, oder du suchst dir ein Polyfill, dass das für dich erledigt.
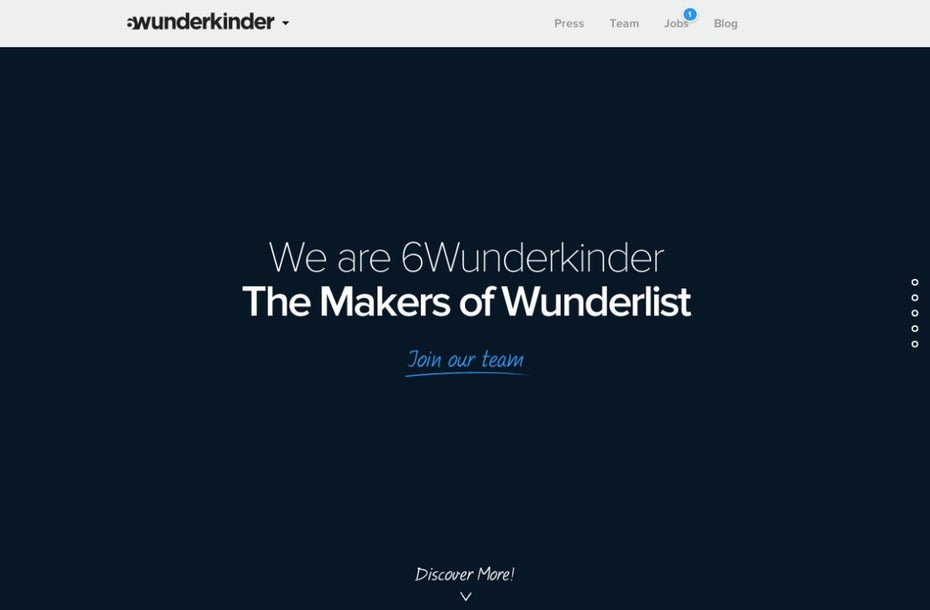
Zu guter Letzt muss ich noch ein letztes Beispiel erwähnen, das Sections sehr geschickt, nur mit CSS, einsetzt und dabei einen etwas anderen Ansatz verfolgt: 6wunderkinder.com. Die Leute von Wunderlist nutzen einen fest positionierten Header, der die Möglichkeit bietet, die Höhe der Sections exakt auf height: 100% festzulegen. Das ist ein etwas anderes Vorgehen, mit einigen Vor- und Nachteilen, aber ein tolles Beispiel, das ganz ohne JavaScript auskommt.

(Screenshot: 6Wunderkinder)
Für mich war das ein Aha-Erlebnis in CSS, und ich bin sehr gespannt zu lesen, was du von dieser Methode hältst. Lass einen Kommentar hier oder schick mir einen Tweet an @ckor.
Der Beitrag „Make full screen sections with 1 line of CSS“ erschien zuerst auf medium.com.
Vielleicht auch interessant: Ihr wollt Dropdown-Menüs mit CSS erstellen?? Hier findet ihr Tutorials und Demos, die euch weiterhelfen.


Ich hatte mit dem ‚vh‘ Property eine zeitlang Probleme in Safari für iOS7, sodass ich die Seite erst neuladen musste bis diese Eigenschaft korrekt umgesetzt wurde. Ansonsten ist es echt ein cooles Feature..
Wenn man irgendwelche Höhen von Sections ‚berechnen‘ muss, bietet sich auch ‚calc()‘ an – der Support ist imho vollkommen in Ordnung (http://caniuse.com/#search=calc) und man kann interessante Dinge mit machen :)
Wer Höhen berechnen muss hat CSS glaube nicht richtig verstanden…
Nunja..ich erläuter mal kurz ein kleines Beispiel, bei welchem ich das calc() bisher benötigt habe:
Du willst eine Section-Fullscreen darstellen, aber hast oben ein 100px hohes Menü, static! Klar, dank Flexbox lässt sich das inzwischen gut regeln, aber ein kleines calc(100% – 100px) ist da wesentlich entspannter als bspw. die Flexbox-Variante mit dutzenden vendor prexfixes.
Gibt, wie für beinahe alles, natürlich irgendwelche works arounds aber in manchen Situation hat calc() schon Vorteile. Es ist sicher keine Funktion, welche tag täglich zum Einsatz kommt, aber nunja..
Interface is for users.
Und es muss irgendwie funktionieren. Mit calc haben wir mehr Support als mit anderen pure CSS Funktionen, wobei der Viewpoint-Ansatz natürlich um ein vielfaches schöner ist.
Ich bin mir relativ sicher das vw/vh schon seit über drei Jahren in einigen Browsern funktionieren, sprich mindestens 2011. Wäre schön gewesen auf das Renderverhalten und die Bugs einzugehen.
Leider ist es wirklich zu schön, um wahr zu sein. Auf Android 4.4.2 getestet, drei Browser, (immerhin nur) zwei unterschiedliche Verhalten. Zum Testaufbau: vier divs, als inline-block in zwei Spalten und zwei Reihen dargestellt, position absolute, width und height entsprechend angepasst.
Android Internet Browser: worst-case, stapelt alle divs übereinander, beachtet nicht die angegebenen Größen.
Firefox und Chrome: Verhalten wie erwartet/erhofft, alle vier divs werden genau richtig positioniert.
Neuer Testversuch unter Android Internet Browser: Alle divs bis auf den einen raus, Breite wie Höhe auf 100 (vw/vh). Keine Besserung, sowohl die Breite als auch die Höhe werden mißachtet (beides sowohl mit 100 als auch mit anderen Werten getestet).
Fazit: Wenn das Wörtchen „wenn“ nicht wäre … wäre die Lösung wirklich schön
@Lydia vh/vw funktioniert unter Android erst ab 4.4, Generell gibt es auch noch ein paar iOS Bugs.
Also funktioniert es prinzipiell unter Android gar nicht….
Naja wenn man sich die Benutzerstats für Android in Deutschland und Weltweit anschaut sollte man zumindestens ein Fallback einbauen oder halt mit dem Produktiveinsatz warten. Da sich >4.4 und <4.4 bei Android die Waage hält.
Testet doch mal:
html,body,body>header{height:100%}
Tut doch auch, oder?
Nervig wird es erst, wenn man in eine Sektion nen Bild mit 100% Breite haben möchte… ;)
Wobei ich das mit vh mal ausprobieren muss, das wäre natürlich cool, wenn das klappt…
section {
display: block;
}
done.
Wieso das? Wir haben doch ‚cover‘.