Klein, aber oho! Was sind eigentlich Child-Themes in WordPress?

Holt alles aus WordPress raus, mit Child-Themes. (Bild: inbj – iStockphoto.com)
WordPress-Themes sind bei Webdesignern, Frontend-Entwicklern und auch bei Laien sehr beliebt. Häufig nutzen sie freie oder kommerzielle Themes für ihre Projekte und modifizieren sie dann nach eigenen oder den Vorlieben des Kunden. Zwar werden immer mehr Themes mit unterschiedlichen Optionen ausgestattet – etwa Responsive Design –, selten genügen diese jedoch für eigene Anforderungen.
Seitdem mit der Version 3.0 auch die WordPress-Child-Themes eingeführt wurden, können Website-Betreiber ihrer Individualität nun individuellen Ausdruck verleihen, ohne zu befürchten, dass ihre Anpassungen am Theme durch Updates verloren gehen.
WordPress: Was sind Child-Themes?
Das WordPress-Child-Theme ist ein Theme, das die Funktionen eines anderen übergeordneten Themes erbt, des sogenannten Parent-Themes (Eltern- oder auch Mutter-Theme). Ein Child-Theme ist der sicherste und bisher eleganteste Weg, individuelle Änderungen am Parent-Theme vorzunehmen. Denn anstelle von direkten Änderung der Theme-Dateien am eigentlichen Theme kannst du ein Child-Theme erstellen und darin die gewünschten Änderungen vornehmen. Daraus ergeben sich folgende Vorteile:
- Wenn du ein bestehendes Theme modifizierst und dieses aktualisiert wird, werden deine Änderungen verloren gehen. Mit einem Child-Theme kannst du das übergeordnete Theme aktualisieren, wobei deine Änderungen erhalten bleiben.
- Child-Themes können die Entwicklungsphase beschleunigen.
- Child-Themes können das Parent-Theme als Framework nutzen.
- Anfänger können sich an Theme-Entwicklung ausprobieren, ohne Gefahr zu laufen, Schäden am eigentlichen Theme zu verursachen.
So erstellst du WordPress-Child-Themes
In nur zwei sehr einfachen Schritten kannst du dein eigenes Child-Theme erstellen:
- Erstell einen Ordner im Themes-Verzeichnis deiner WordPress-Installation. Der Pfad des Themes-Verzeichnisses lautet
dein-wordpress/wp-content/themes. Vergib eine sinnvolle Ordnerbezeichnung ohne Leerzeichen. Üblicherweise solltest du die Bezeichnung des Ordners vom Parent-Theme verwenden und mit „-child“ ergänzen, wie zum Beispiel „twentyfourteen-child“. - Erstell jetzt eine CSS-Datei namens
style.cssund leg sie in das Verzeichnis des Child-Themes unterwp-content/themes/twentyfourteen-childab. Diese CSS-Datei – mit einigen Strings in einem Kommentar – ist die einzige Datei, die für die Erstellung eines Child-Themes erforderlich ist. Innerhalb der CSS-Datei sieht der benötigte Code wie folgt aus:
/*
Theme Name: Twenty Fourteen Child
Theme URI: https://t3n.de/news/wordpress-child-theme-erstellen
Description: Twenty Fourteen Child-Theme
Author: Jonathan Torke
Author URI: http://pixeltuner.de
Template: twentyfourteen
Version: 1.0.0
Tags: light, dark, right-sidebar, responsive-layout
Text Domain: twenty-fourteen-child
*/
@import url("../twentyfourteen/style.css");
/* Theme Anpassungen beginnen hier */
.site-title
{
font-size: 26px;
}
/* Theme Anpassung enden hier */Die einzigen erforderlichen Zeilen sind „Theme Name“ und „Template“. Jede weitere Zeile kannst du nach Belieben anpassen oder auch entfernen.
- Vergib für „
Theme Name“ (Zeile 2) eine sinnvolle Bezeichnung wie zum BeispielTwenty Fourteen Child. - Die Template-Bezeichnung (Zeile 7) benötigt als Zuweisung die Ordnerbezeichnung des Parent-Themes. In diesem Beispiel liegt das Parent-Theme im Ordner „
twentyfourteen“. Also würdest duTemplate: twentyfourteenverwenden. - Jetzt können Änderungswünsche am Design durch CSS vorgenommen werden. In diesem Beispiel habe ich die Schriftgröße des Blogtitels auf 26 Pixel geändert (Zeile 16-19).
- Außerdem kann der Aufruf
@import url('../twentyfourteen/style.css');(Zeile 13) entfallen, vorausgesetzt, du willst dir eine komplett eigene CSS-Struktur aufbauen.
Bevor du das Child-Theme aktivierst, erstell noch schnell eine Screenshot-Grafik (880 x 660 Pixel) für das Child-Theme, die als Vorschaubild der verfügbaren Themes im Adminbereich dient. Speicher diese Grafik als screenshot.png unter wp-content/themes/twentyfourteen-child ab.
WordPress: Child-Themes aktivieren
Jetzt kannst du das Child-Theme aktivieren.
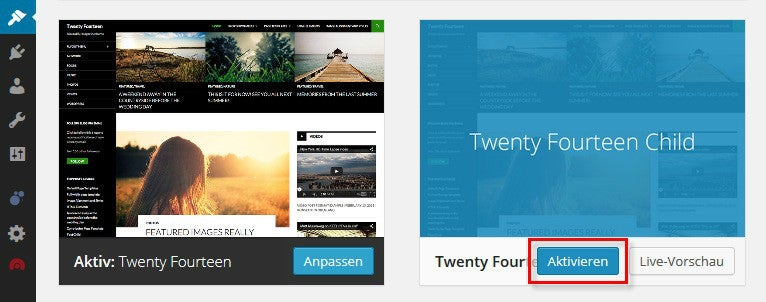
- Logg Dich dazu in den Admin-Bereich deiner WordPress-Instanz ein und navigier dich über die linke Admin-Navigation zu Design > Themes. Hier siehst du jetzt dein Child-Theme mit den anderen verfügbaren Themes aufgelistet.
- Klick auf „Aktivieren“.

Hier könnt ihr WordPress-Child-Themes aktivieren. (Screenshot: WordPress)
Das war’s schon. Jetzt ist dein Child-Theme aktiv und alle Stylesheet-Änderungen in twentyfourteen-child/style.css überschreiben die betroffenen Stylesheets des Parent-Themes.
Anpassungen weiterer Theme-Dateien
Neben der CSS-Datei kannst du zusätzlich weitere Parent-Theme-Dateien wie Code der index.php-, header.php– oder footer.php-Datei durch das Child-Theme überschreiben. Falls du also mehr als nur die style.css-Datei anpassen willst, kann dein Child-Theme jede Datei des Parent-Themes überschreiben, sogar Dateien, die nicht im Parent-Theme vorhanden sind.
Ein Beispiel: Sollte das Parent-Theme keine home.php-Datei beinhalten, kannst du sie trotzdem in dein Child-Theme hinzufügen. WordPress wird sie erkennen und laden, da es immer zuerst nach einem Child-Theme und einer darin angeforderten Datei sucht. Erst im weiteren Schritt bedient sich WordPress des Parent-Themes und sucht da nach der benötigten Theme-Datei. Um zu verstehen, welches Template WordPress entscheidet zu laden, empfehle ich, einen Blick auf die Template-Hierarchie zu werfen.
Zusätzliche Funktionen über functions.php
Der sicherste Weg, zusätzliche PHP-Funktionen zum Theme hinzuzufügen, ist das Erstellen einer functions.php-Datei, die mit den gewünschten Funktionen auch im Verzeichnis des Child-Themes abgespeichert wird. Die Struktur der functions.php ist einfach: Ein öffnendes PHP-Tag am Anfang, ein schließendes PHP-Tag am Ende der Datei – und dazwischen die zusätzlichen Funktionen.
Das folgende Beispiel zeigt eine elementare functions.php-Datei, die eine einfache Sache macht: Sie führt PHP-Code in einem Widget aus.
<?php // Öffnendes PHP-Tag
function execute_php($html){ //Ausführen von PHP in einem Widget
if(strpos($html,"<"."?php")!==false){
ob_start();
eval("?".">".$html);
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter('widget_text','execute_php',100);Diese Funktion wird jetzt vor den Inhalten der functions.php-Datei des Parent-Themes ausgeführt. Auf diese Weise ermöglicht dir das Child-Theme, den Funktionsumfang eines Themes zu erweitern.
Beachte: Wenn du eine eigene functions.php-Datei in deinem Child-Theme ablegst, werden dadurch nicht die Funktionen der functions.php-Datei des eigentlichen Parent-Themes ersetzt – sie werden nur ergänzt! Die Funktionen des Eltern-Themes musst du via Hooks deaktivieren.
Fazit zu Child-Themes
Mit Child-Themes können Website-Betreiber ihrer Individualität den gewünschten Ausdruck verleihen, ohne befürchten zu müssen, dass mühsame Anpassungen durch Updates am eigentlichen Theme verloren gehen. Auch Entwickler sehen eine Menge Vorteile in Child-Themes, da das Parent-Theme als Framework flexibel genutzt werden kann, um eigene Ideen in kürzerer Zeit und mit mehr Profit umzusetzen.
Generell bin ich von umfangreichen kommerziellen Framework-Themes begeistert, da sie es Webdesignern im Idealfall ermöglichen, auch komplexere WordPress-Projekte umzusetzen, ohne dabei auf umfassende Programmierkenntnisse angewiesen zu sein. Einen gewissen Nachteil sehe ich dennoch in diesen funktionsreichen Themes, da sie durch ihren kaum überschaubaren Anpassungsmöglichkeiten den Einsatz von Child-Themes erschweren könnten. Grundsätzlich können Child-Themes jedoch für jedes WordPress-Theme unabhängig angewendet werden.
Auch wenn eine Menge Leute bei gegebenen Anlass beinahe schon euphorisch dazu raten, ein Child-Theme einzusetzen, sollte man sich stets darüber im Klaren sein, für den professionellen Einsatz ausreichendes Verständnis für WordPress mitzubringen. Zwar ist das Erstellen eines eigenen Stylesheets und einer Screenshot-Datei noch sehr einfach; wie zuverlässig ein Child-Theme dann aber tatsächlich läuft, liegt letzten Endes am Können des Entwicklers. Hier findest du das im Artikel beschriebene „Twenty-Fourteen“-Child-Theme zum Download bereit, mehr zum Thema WordPress-Child-Themes erfährst du auch auf wordpress.org.
Setzt ihr Child-Themes bei euren WordPress-Projekten ein? Welche Erfahrungen habt ihr damit gemacht?

Hallo liebes T3N Team – ja also seitdem wir als Agentur seit ca 4 Jahren mit Child Themes arbeiten, hat sich in unserem Qualitätsprozess einiges verbessert. Allerdings fiel es uns immer schwer, dem Kunden es verständlich zu transportieren, warum wieso weshalb nun ein Theme sinnvoll ist. Daher haben wir dann mal die Vorteile eines Child Themes erarbeitet und haben hierzu einen Blogbeitrag verfasst, den ich euch hier nicht vorenthalten möchte https://onma.de/die-vorteile-eines-child-themes/