Tools, die jeder Web-Developer braucht: Wir optimieren euren Workflow

Die Möglichkeiten und Variationen von Webseiten haben in dem letzten Jahrzehnt stark zugelegt. Eine Webseite besteht schon lange nicht mehr nur aus HTML, sondern es erfordert deutlich mehr Technik und Grips, um eine moderne und aktuelle Webseite zu erstellen. Der Quellcode wird somit immer umfangreicher und wir müssen trotzdem weiterhin eine gewisse Ordnung schaffen. Wie uns das tagtäglich gelingt? Hier kommen jetzt unsere Tools für euren Workflow!
Was braucht der Web-Developer? Tools die euren Workflow verbessern
Ein neues Projekt beginnt oft mit der Erstellung von einem Git-Repository. Dies ermöglicht uns mit mehreren Leuten gleichzeitig an einem Projekte zu arbeiten und wir erhalten eine komfortable Code-Versionierung. Dies ist nicht nur wichtig, sondern ein Must-Have für jedes größere Projekt. Ein solches Git-Repository kann als Service gemietet werden, zum Beispiel bei Github, Bitbucket oder Gitlab, oder natürlich auch auf dem eigenen Server bereitgestellt werden (benötigt Git-Support).
Für die Verwaltung eignet sich zum Beispiel wunderbar Git-Tower, das erst vor kurzem in der Version 3.0 erschienen ist. Git-Tower ermöglicht es nicht nur lokale Git-Projekte zu organisieren, sondern auch externe Repositorys anzubinden. Ein sehr umfangreicher und guter Git-Client, der einem immer einen Überblick verschafft.
Sucht euch einen Editor, mit dem ihr gerne arbeitet!
Ist das Git-Repository erstellt und verknüpft beginnt die weitere Vorbereitung. Hierfür öffnet man jetzt seinen favorisierten Code-Editor. Wer gerne clean und simple arbeiten möchte und zudem einen hohen Grad an Individualisierbarkeit wünscht, ist mit Atom, Visual Studio Code oder Sublime-Text gut bedient. Wer hingegen lieber die Scham von einem WYSIWYG-Editor will, der sollte sich Coda oder Espresso anschauen. Hingegen der Fullstack-Entwickler doch lieber mit der Phpstorm-IDE arbeitet. Wer die Wahl hat, hat die Qual.
Ist der lieblings Editor geöffnet beginnt die Erstellung der Struktur. Ordner und Dateien werden angelegt, Packages und Bibliotheken werden hinzugefügt. Eine solche Struktur könnte folgendermaßen aussehen:
/assets/
-- /js/
-- /css/
-- /images/
-- /svg/
-- /icons/
-- /fonts/
/i18n/
/gateway/
/vendor/
index.html
In den Ordner assets kommen alle Materialien die für die Umsetzung benötigt werden. i18n ist für eine mögliche Mehrsprachigkeit, der Ordner gateway kann AJAX-Requests oder Schnittstellen bereitstellen und vendor beinhaltet Packages und Bibliotheken. Dies ist natürlich nur ein Beispiel für ein mögliches Web-Projekt. Egal wie ihr euer Projekt organisiert, ihr werden definitiv mit HTML, CSS und Javascript arbeiten und möglicherweise auch mit PHP.
Präprozessoren beschleunigen euren Workflow
Für HTML, CSS und Javascript gibt es eine Vielzahl an Präprozessoren, die eine Erstellung der jeweiligen Dateien deutlich vereinfacht und besser organisiert. Für HTML wäre da zum Beispiel Haml, Slim oder Pug, CSS bietet LESS, SCSS oder SASS an und für Javascript wäre Typescript eine gute Wahl. Durch diese Erweiterungen können wir HTML in einer sehr kurzen Version schreiben oder CSS mit Funktionen und Variablen ausstatten. Jeder, der noch ohne Präprozessoren arbeitet, sollte sich dies unbedingt anschauen #workflowboost.
Um ein solchen Wust an unterschiedlichen Präprozessoren zu managen, bieten sich Tools wie Prepros oder Codekit an. Diese bringen alle erforderlichen Präprozessoren mit und bieten noch weitaus mehr. Beispielsweise in wenigen Klicks einen lokalen Server zu erstellen, Daten beim Speichern auf einem FTP bereitzustellen oder das Debuggen von externen Devices. Diese beiden Tools vereinen viele nützliche Funktionen, die sonst mühsam einzeln auf dem System installiert werden müssten.
Die Verwaltung von Packages
Neben Präprozessoren braucht es auch eine ordentliche Package-Verwaltung. Nicht immer will man das Rad neu erfinden, oftmals werden eine Vielzahl an Bibliotheken, Scripte und Frameworks eingesetzt. Jedes Package hat eine eigene Version, muss händisch integriert und aktualisiert werden – Mit einem ordentlichen Package-Manager braucht ihr euch darum keine Sorgen mehr zu machen. Empfehlen kann man definitiv Npm, Yarn oder Bower. Diese Package-Manager ermöglichen es euch, eure Abhängigkeiten zentral zu installieren zu löschen oder zu aktualisieren. Da die Packages immer zentral organisiert werden, könntet ihr auch Automatismen entwickeln, die automatisch alle nötigen Packges installieren. Schluss mit langen Suchen nach der richtigen Quelle und händischem updaten.
Ist soweit das ganze Projekt vorbereitet geht es in Umsetzung: Wir erhalten ein Design und sollen dieses bestmöglich umsetzen. Da Designer oftmals sehr emotional mit ihrem Design sind, sollte die Umsetzung direkt zu Beginn sehr gut sein. Fängt ein Designer erstmal an Fehler zu suchen, wird es immer anstrengend für uns Web-Developer. Somit legen wir als Web-Developer großen Wert auf die genaue Umsetzung von dem Design und dafür gibt es natürlich auch wieder hilfreiche Tools.
Das Design genau umsetzen
Sketch oder Adobe-Xd machen schon vieles sehr gut. Designer haben die Möglichkeit sich auszutoben und zeitgleich werden nur Funktionen angeboten, die im Web auch umgesetzt werden können. Trotzdem sind natürlich diese Tools für den Designprozess optimiert und weniger für die Entwicklung. Somit fehlen Angaben, die umgewandelt werden müssen, oder Abstände noch nachträgliche abgemessen werden. Damit der Web-Developer direkt voll durchstarten kann und keine Fehler macht, kann ein solches Design auch in Avocode oder Zeplin bereitgestellt werden. Das Layout kann direkt von dem Designer hochgeladen werden und wir erhalten alle wichtige Angaben und müssen weder das Layout-Programm öffnen noch uns mühselig Werte einzeln extrahieren. Zudem wird durch die Benutzung automatisch eine Versionierung des Designs durchgeführt. Somit gibt es kein „final_final_v03.xd“ mehr, sondern wird von der Plattform versioniert. Bei Bedarf kann der Web-Developer auch noch Anmerkung hinterlegen und niemand braucht Layouts mehr ausdrucken.
Haben wir einen gewissen Meilenstein in der Umsetzung erreicht, müssen wir manchmal händisch die Daten auf einem externen Server bereitstellen. Dies funktioniert mit einem FTP-Programm sehr gut. Hier bietet sich Transmit oder auch Cyberduck an. Per Drag & Drop werden die Daten aus unserer lokalen Entwicklungsumgebung auf einen Server transportiert und zur Kundenansicht freigegeben.

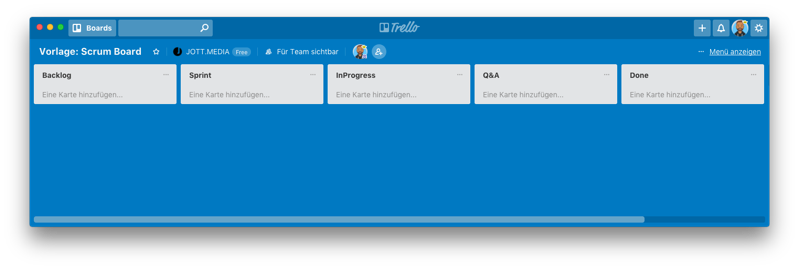
Den Workflow mit Scrum und Trello verbessern. (Screenshot: Trello App)
Damit ein solcher Meilenstein problemlos und geordnet erreicht werden kann, bietet sich in der allgemeinen Software-Entwicklung Scrum an. Verschiedene Aufgaben werden definiert, in einem festgelegten Zeitintervall (Sprint) werden diese Aufgaben von der zugewiesenen Personen erledigt und dann zur Kontrolle freigegeben. Funktioniert alles, ist der Task abgeschlossen, gibt es Probleme, wird der Task wieder zurückgewiesen. Um Scrum in einem Team zu nutzen, bietet sich beispielsweise Trello als Kanban-Board an. Aufgaben können geplant und organisiert werden und Scrum bietet einen sauberen Progress und der Projektmanager ist glücklich. Ein gutes Projektmanagement hält uns Web-Developer den Rücken frei und hilft späte Fehler zu vermeiden.
Eine Dokumentation ist immer wichtig
Während der Entwicklung ist es natürlich auch immer wichtig Prozesse darzustellen und zu dokumentieren. Dies funktioniert wunderbar mit Markdown und einer Mindmap. Markdown sollte für jeden Entwickler geläufig sein und ermöglicht es, schnell und einfach Dokumente zu erfassen oder zu erstellen. Eine zusätzliche Mindmap kann zudem Struktur und eine Übersicht über mögliche Komponenten liefern. Für die Erstellung der Dokumentation bietet sich der Markdown-Ia-Writer und der Scapple-Mindmap-Editor an. Eine sehr saubere Oberfläche, die wenig ablenkt und Fokus schafft.
Zu guter Letzt darf natürlich auch das Terminal nicht fehlen, das eine schnelle Ausführung von Befehlen ermöglicht. Das Terminal ist wohl die stärkste Waffe und sollte zeitgleich immer geöffnet sein. Egal ob wir fix einen Git-Push ausführen oder einen Preprocessor ansteuern wollen. Das Terminal ist und bleibt immer der schnellste Weg zum Ziel (, wenn man alle Befehle drauf hat). Besonders Hyper 2 macht aus dem langweiligen Terminal ein Hackable-Hipster-Tool. Definitiv ein Must-Have für jeden Web-Developer.
Zusammenfassung: Die Workflow-Tools
Die vorgestellten Tools sind reine Beispiele und Empfehlungen. Teilweise können diese Tools auch komplett von dem Terminal abgelöst werden. Trotzdem ist es praktisch und sinnvoll sich seinen Workflow aufzubauen, ohne jeden Befehl, zu Beginn, auswendig zu können. Ist man vertraut mit Preprocessoren könnte auch alternative ein Workflow mit Gulp als Task-Manager aufgebaut werden. Wichtig ist erstmal, dass man sich mit den neuen Möglichkeiten und Techniken vertraut macht und sich dann einen saubere Workflow erarbeitet.
Programme wie Imageoptim, Alfred, Browserstack, Bugherd, Paw oder MAMP sind nur ein kleiner Ausschnitt von weiteren Tools die den Workflow verbessern können. Primär muss jeder für sich selbst seinen optimalen Workflow entwickeln. Was feststeht, viel Monitor hilft viel!
Welche Tools oder Service benutzt ihr täglich, um eine gute Webseite zu entwickeln?


Obwohl Vistual Studio Code eher ein Newcomer im Bereich der Texteditoren ist, hat es seit der Veröffenltichung viel Aufmerksamket gewonnen. Die Gründe dafür liegen auf der Hand: sehr leistungsstark, flexibel und platformübergreifend. Das Extension-Management ist integriert + es sind bereits mehrere tausend Extension verfügbar!
Gut gesagt!
Schwierig wenn man 1999 mit Webentwicklung gestartet hat, muss man sich anpassen