
Ich code, also wo bin ich? (Foto: Shutterstock)
Seit 2017 haben Open-Source-Projekte, etwa jene, die aus Googles regelmäßigen Summer-of-Code-Events hervorgehen, eine gemeinsame Heimat auf dem Portal „Google Open Source“. Das ist eine empfehlenswerte und umfangreiche Plattform für alle, die sich mit modernen Open-Source-Projekten beschäftigen wollen.
Suchfunktion behält die Übersicht über die Projekte
Um den Umgang mit dem überwältigenden Umfang an Code, der über die Plattform zugänglich ist, zu erleichtern, hat Google eine flexible Suchfunktion, nämlich die Code Search, als Klammer gesetzt.

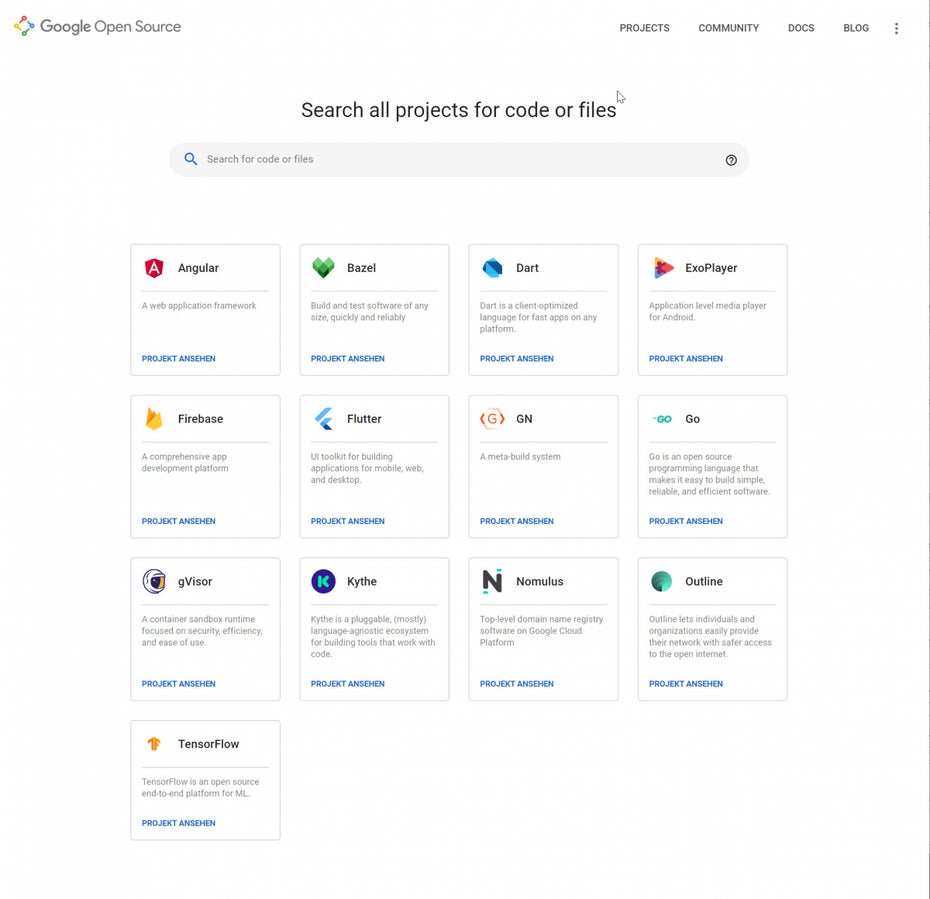
Die Startseite von Googles Code-Suche. (Screenshot: t3n)
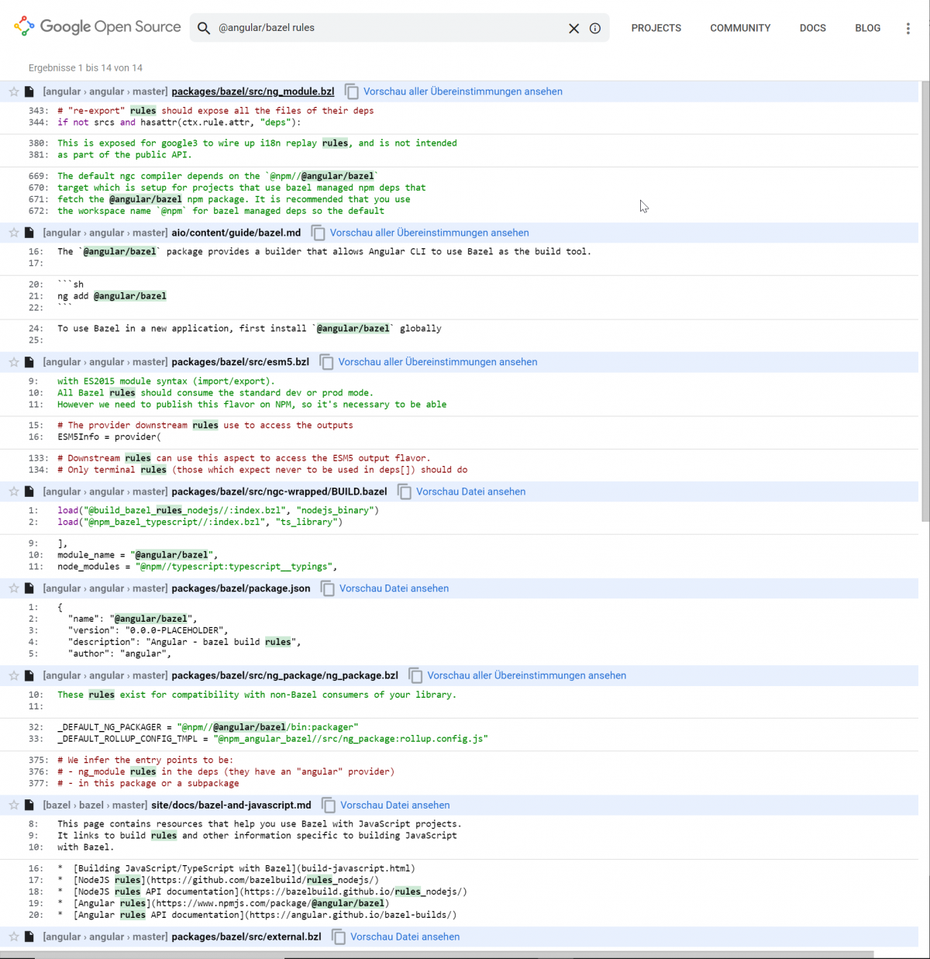
Die Code-Suche arbeitet im Volltext-Modus und fördert alle Schnipsel zutage, die dem von euch eingegebenen Snippet entsprechen oder nahekommen. Das sieht dann beispielsweise so aus:

Ergebnisbeispiel. (Screenshot: t3n)
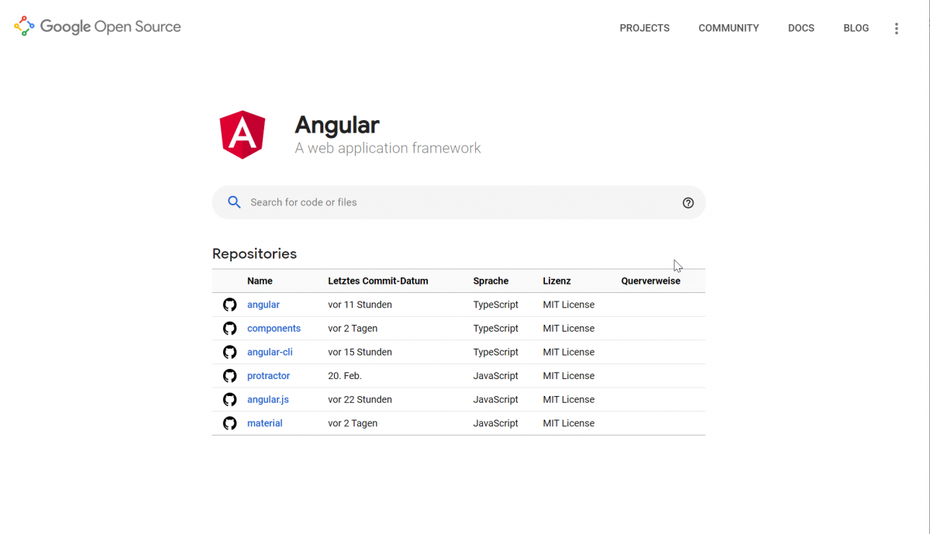
Zusätzlich zur übergreifenden Code-Suche über alle Projekte verfügt die Plattform über eine Projektunterteilung. Dabei erhält jedes Projekt eine eigene Startseite. Von dieser Startseite aus könnt ihr dann gezielt nach Code und Dateien in diesem einen Projekt suchen. So sieht die Startseite für das Angular-Projekt aus:

Code-Suche über ein einzelnes Projekt. (Screenshot: t3n)
Sourcegraph – unabhängige Code-Suchmaschine
Dennoch können wir die flexible Code-Suche aus dem Hause Google nicht wirklich als das „Google für Code“ bezeichnen, denn die Funktion ist limitiert, quasi kuratiert.
Wirklich offen hingegen ist die Code-Suchmaschine Sourcegraph, mit der sich Schnipsel zu nahezu jedem irgendwo findbaren Projekt aufspüren lassen sollen.

Sourcegraph: Unscheinbar, aber leistungsstark. (Screenshot: t3n)
Neben der Volltextsuche unterstützt Sourcegraph fortgeschrittene Such-Anfrage. So könnt ihr mit Regular Expressions suchen. Für ganz ausgefeilte Suchen stellt Sourcegraph einen Query-Builder zur Verfügung. Über den könnt ihr die Suche passgenau einschränken, wenn euch die Standardmethode zu viele Ergebnisse liefert.
Eines der beiden Tools sollte für jeden Anwendungsfall brauchbar sein. Legt sie am besten direkt in eurem Entwickler-Werkzeugkasten ab.
Passend dazu: Code-Editoren im Vergleich: Atom vs. Visual Studio Code


Der Code auf dem Titelfoto lässt sich nicht compilieren!