So geht Publishing heute: 13 kompakte CMS im Vergleich

WordPress leider immer unattraktiver
WordPress besitzt im Internet quasi ein Monopol bei den privaten Blogging-Plattformen – zurecht! Das System war früher erste Wahl beim Aufsetzen eines eigenen Blogs oder einer privaten oder geschäftlichen kleinen Webseite. Es war klein, kompakt, schick und wurde konsequent weiterentwickelt. Inzwischen allerdings ist WordPress zu einem relativ großen, komplexen und schwerfälligen CMS mit häufigen Sicherheitsproblemen verkommen, sodass es heute definitiv wieder mehr Raum für Alternativen gibt.
Im Trend: Flat-File-CMS und statische Generatoren
Neben klassischen CMS, die Inhalte in einer angeschlossenen Datenbank ablegen, haben gerade so genannte Flat-File-CMS in den letzten Jahren an Popularität gewonnen. Dabei werden die Inhalte als einfache Dateien abgelegt. Das macht die Installation für Laien einfacher, da kein Datenbanksystem auf dem Server benötigt wird und die Dateien direkt in einem Texteditor bearbeitet werden können. Aber auch statische Website-Generatoren finden in den letzten Jahren größere Verbreitung: Im Gegensatz zu einem CMS werden die Webseiten hier nicht dynamisch befüllt, sondern nach jeder Änderung neu generiert. Die so entstandenen statischen Seiten werden anschließend vom Webserver ausgespielt und sind besonders performant. Diese Generatoren sind eigentlich nichts für Laien, werden jedoch durch zusätzliche Dienste und Admin-Oberflächen immer einfacher zu bedienen und stellen eine spannende Alternative zu klassischen CMS dar. Wir stellen zwölf Kandidaten aus allen Kategorien vor, die allesamt tolle Alternativen für WordPress und Co. sein können.
Klassische CMS mit angeschlossener Datenbank

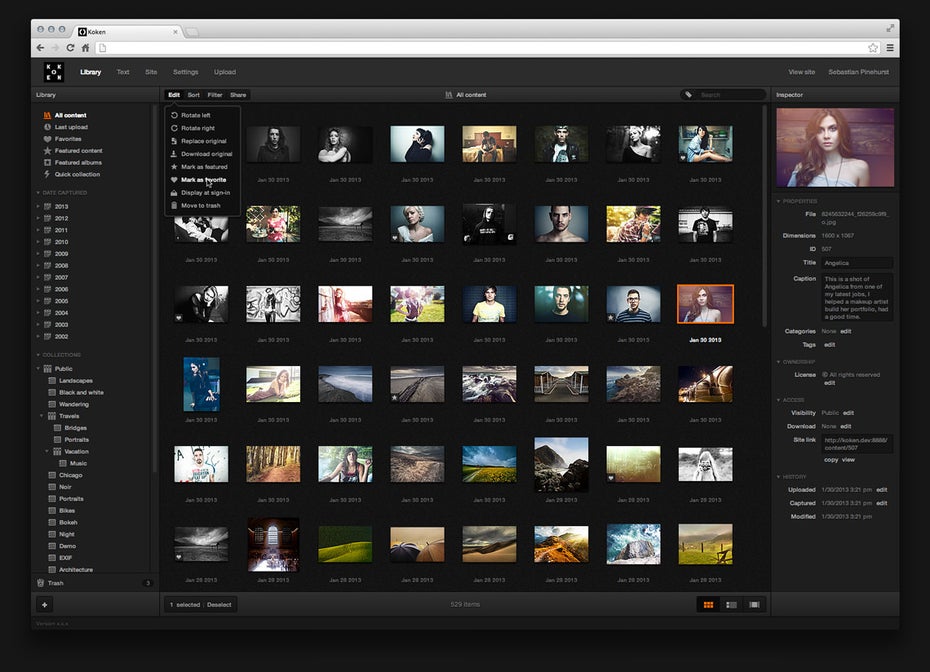
Koken richtet sich vor allem an Kreative und Fotografen, die ihre Werke zeigen möchten. (Quelle: koken.me)
Koken ist ein wunderschönes und kompaktes CMS, welches sich explizit an Kreative richtet. Vor allem Fotografen erhalten mit Koken ein maßgeschneidertes CMS zur Präsentation der eigenen Arbeiten, ohne dabei den Umweg über große und aufgeblähte Systeme gehen oder sich mit komplexen Gallery-Plugins herumschlagen zu müssen. Aber auch andere Kreativberufe können mit Koken auf einfache und schicke Art ihr digitales Portfolio präsentieren. Dank toller, minimalistischer Standard-Templates und einem wahnsinnig umfangreichen Backend kann jeder mit Koken sofort loslegen. 2015 wechselte das CMS seinen Eigentümer, einige Nutzer befürchteten schon das Ende von Koken. Aber auch seit diesem Wechsel veröffentlicht das neue Team regelmäßig neue Features und Bugfixes. Koken bietet inzwischen ein kleines, aber feines Ökosystem an Erweiterungen und Ratschlägen.
- Homepage & Download: Koken Homepage

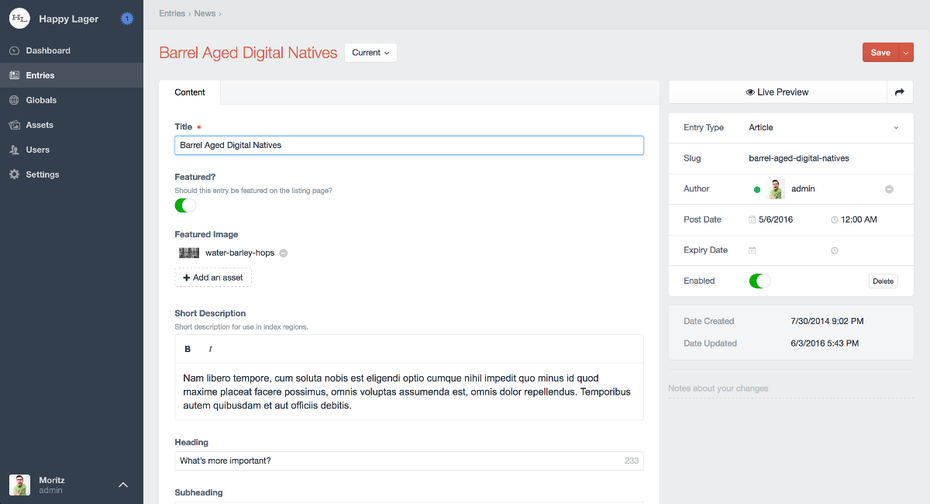
Das Craft CMS kann sowohl klein und kompakt als auch groß und umfangreich. (Screenshot: t3n)
Craft ist ein modernes CMS, das vor allem mit einem minimalistischen und aufgeräumten Interface sowie responsiven Fähigkeiten glänzt. Somit kommt es gerade für Anwender infrage, die auf der Suche nach einem modifizierbaren, erweiterbaren und kostengünstigen Content-Management-System sind. Craft ist ein traditionelles CMS, welches auf PHP basiert und eine SQL-Datenbank benötigt. Die amerikanischen Macher hinter dem CMS haben viel Erfahrung im CMS-Markt und haben vor Craft mit ExpressionEngine bereits ein sehr erfolgreiches CMS entwickelt. Beeindruckend ist die Aktivität der Entwickler – fast im Wochenrhythmus gibt es neue Updates. Auch Craft konnte seit dem Start eine sehr aktive Community aufbauen. Auf der zugehörigen Seite straightupcraft finden Interessierte inzwischen etliche Tutorials, Anleitungen, Plugins und Templates.
- Live-Demo: Craft Live-Demo
- Homepage & Download: Craft Homepage

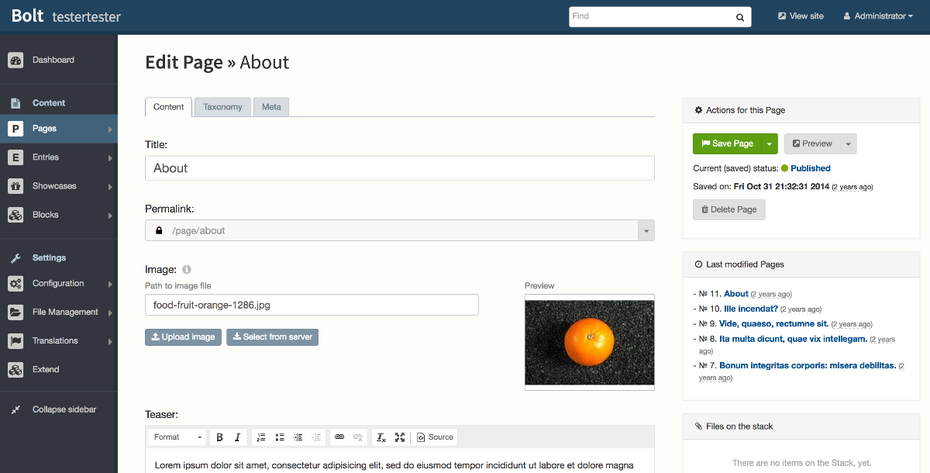
Das Bolt CMS ist sehr erwachsen und leistungsfähig und kann auch größere Webprojekte stemmen. (Screenshot:t3n)
Bolt ist ein ausgewachsene, klassisches CMS. So ausgewachsen, dass es viele vielleicht schon wieder zu sehr an WordPress erinnert. Es basiert auf PHP, verwendet eine SQL-Datenbank und der Funktionsumfang ist relativ groß. Mit Bolt lassen sich kleine Blogs, aber auch größere Webprojekte für Unternehmen mit vielen Zugangsberechtigten umsetzen. Bolt ist Open Source und damit auch kostenlos zu verwenden.
- Live-Demo: Bolt Live Demo mit Theme-Auswahl
- Homepage & Download: Bolt Homepage

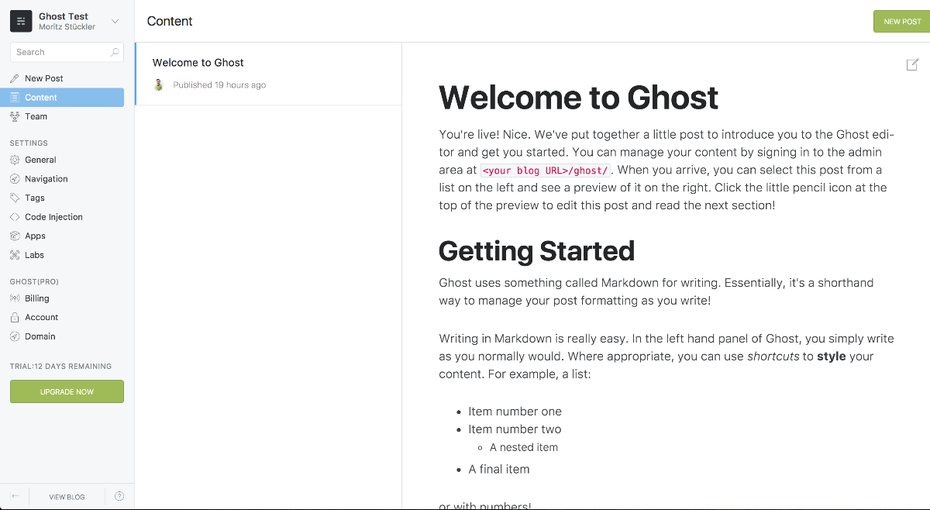
Das Ghost CMS basiert auf Node.js und richtet sich explizit an Blogger. (Screenshot: t3n)
Im Jahr 2013 startete Ghost mit einer sehr erfolgreichen Crowdfunding-Kampagne und Desktop-Anwendung zum Bloggen. Mit Ghost(Pro) bieten die Macher, ähnlich wie bei WordPress, auch eine fertige Hosting-Lösung an. Wer Ghost selber hosten möchte, kann das Open-Source-CMS kostenlos verwenden.
- Live-Demo: 14-tägiger Test-Account bei Ghost(Pro)
- Homepage & Download: Ghost Developer Homepage

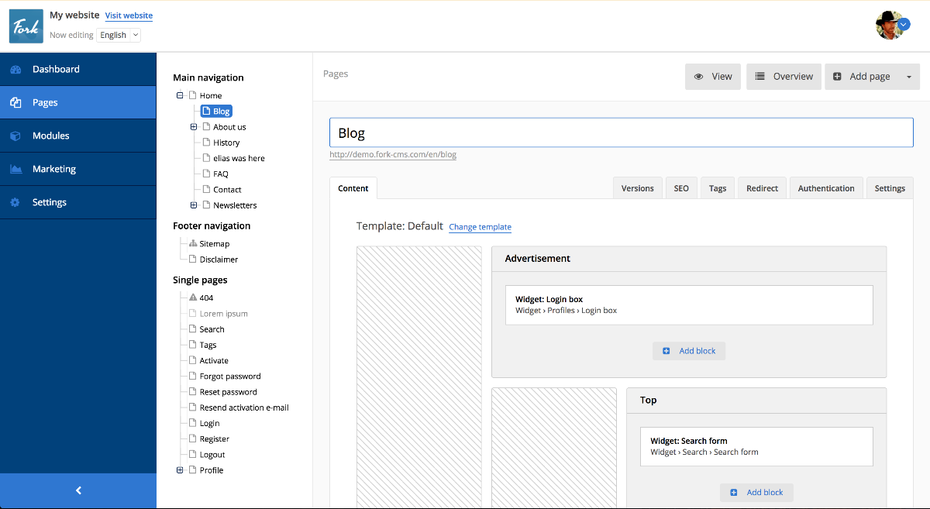
Das Fork CMS steht den großen Namen im CMS-Markt in Nichts nach: Es ist sehr leistungsfähig und bietet ein großes Ökosystem. (Screenshot: t3n)
Unter den hier vorgestellten Kandidaten in unserem CMS-Vergleich ist Fork schon eher ein Veteran. Das CMS gibt es bereits seit vielen Jahren. Durch konsequente Weiterentwicklung macht es aber weiterhin einen frischen Eindruck. Trotzdem verfügt es über eines der umfangreichsten Ökosysteme aller Kandidaten in diesem Vergleich. Es gibt etliche Plugins und Themes für das CMS. Prinzipiell handelt es sich um ein simples System auf PHP-Basis mit einer MySQL-Datenbank. Fork besticht durch seine tollen Template-Funktionen. Inhaltsblöcke können im Back-End einfach per Drag-&-Drop verschoben und positioniert werden.
- Live-Demo: Fork Live-Demo
- Homepage & Download: Fork Homepage

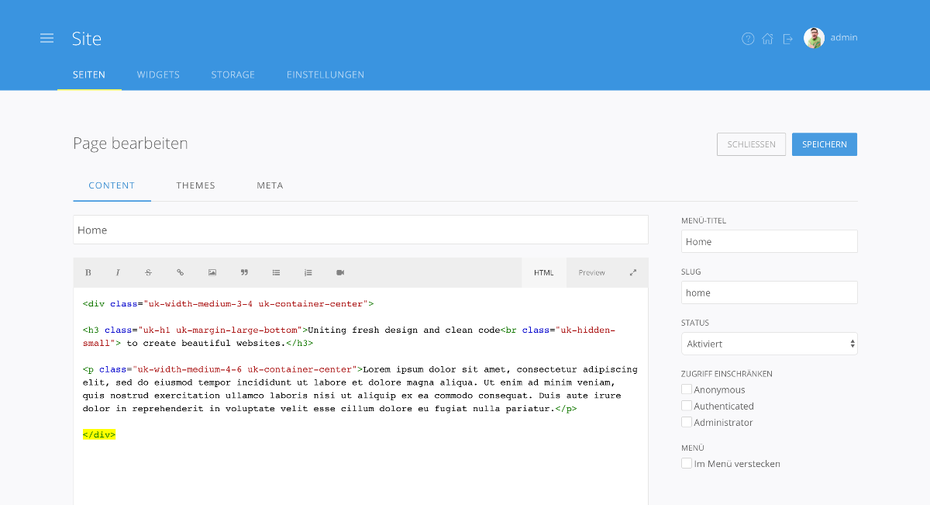
Pagekit bietet eine extrem schicke Admin-Oberfläche und einen eigenen Marktplatz. (Screenshot: t3n)
Pagekit ist ein relativ neues Open-Source-CMS und stammt von den deutschen Machern des beliebten Frontend-Frameworks Uikit. Das Pagekit-CMS ist kinderleicht zu installieren und glänzt durch sein extrem hübsches Admin-Interface. Es basiert auf PHP und kann wahlweise mit einer MySQL- oder SQLite-Installation betrieben werden. Im Gegensatz zur Konkurrenz glänzt Pagekit vor allem durch den integrierten Marktplatz, über den Nutzer schnell und einfach Erweiterungen und neue Themes installieren können.
- Homepage & Download: Pagekit Homepage
Flat-File-CMS: Keine Datenbank, keine Probleme

Das Kirby CMS braucht keine Datenbank, ist sehr minimalistisch, flexibel und günstig in der Anschaffung. (Screenshot: t3n)
Kirby wird vom deutschen Entwickler Bastian Allgeier gepflegt und hat in den letzten Jahren schon einiges an Aufmerksamkeit abbekommen – zurecht! Das CMS ist dateibasiert, das heißt, es ist keine Datenbank auf dem Webserver notwendig. Alle Änderungen können über FTP-Zugriff, Netzlaufwerke oder sogar Dropbox vorgenommen werden. Zum Bearbeiten und Konfigurieren genügt ein Texteditor – Inhalte werden in Markdown verfasst. Optional bietet Kirby aber inzwischen auch ein ganz normales Webinterface an. Kirby verfügt inzwischen über eine stolze Community mit vielen Plugins, Themes und Anleitungen. Auch das Preismodell von Kirby ist sympathisch: Eine Lizenz gibt es bereits für 15 Euro.
- Beitrag im t3n Magazin: Kirby: CMS ohne Datenbank
- Homepage & Download: Kirby Homepage

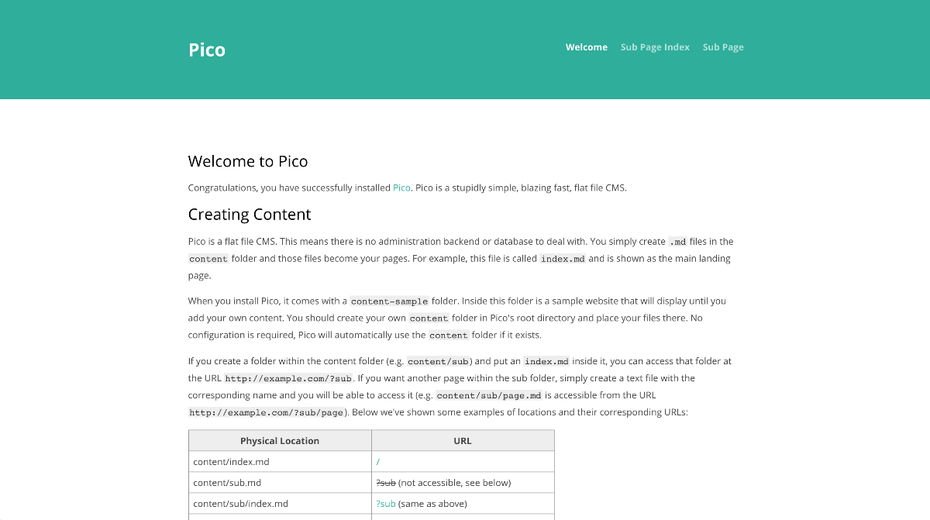
Pico ist ein schnelles und schickes CMS für Puristen: Ein grafisches Admin-Interface gibt es nicht. (Screenshot: t3n)
Sehr ähnlich wie Kirby funktioniert auch das Open-Source-CMS Pico. Im Gegensatz zu Kirby ist es komplett kostenlos, hat aber etwas weniger Features und eine etwas kleinere Community, da es noch nicht so lange existiert. Es handelt sich ebenfalls um ein Flat-File-CMS auf PHP-Basis. Auch Pico-Inhalte werden in Markdown verfasst. Im Gegensatz zu Kirby bietet Pico kein Admin-Interface. Alle Einstellungen und Inhalte müssen also mit einem beliebigen Texteditor in den jeweiligen Dateien vorgenommen werden.
- Homepage & Download: Pico Homepage

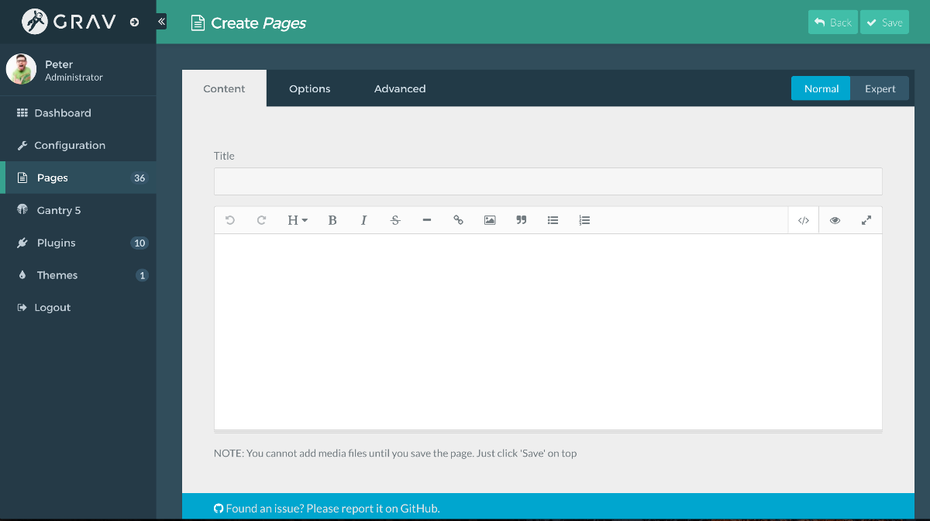
Grav ist ein extrem schickes und sauber konzipiertes Flat-File-CMS. (Screenshot: t3n)
Auf der Suche nach Flat-File-CMS wird jeder früher oder später auf „Grav“ stoßen. Das Projekt wird an vielen Orten sehr hoch gelobt. Auch Grav basiert ganz klassisch auf PHP und kommt ohne Datenbank aus. Es handelt sich um ein kostenloses Open-Source-Projekt und es gibt inzwischen eine große Community mit Support, Plugins und Themes. In Foren und Communities finden sich viele Vergleiche zwischen Grav und Kirby. Dabei wird Kirby meistens als minimalistischer und einfacher bezeichnet. Grav sieht dafür an einigen Stellen besser aus, hat aber relativ viele externe Abhängigkeiten (zum Beispiel die Template-Engine Twig und das Symfony-Framework), was für einige Nutzer unnötige Komplexität bedeutet.
- Live-Demo: Grav Live-Demo
- Homepage & Download: Grav Homepage

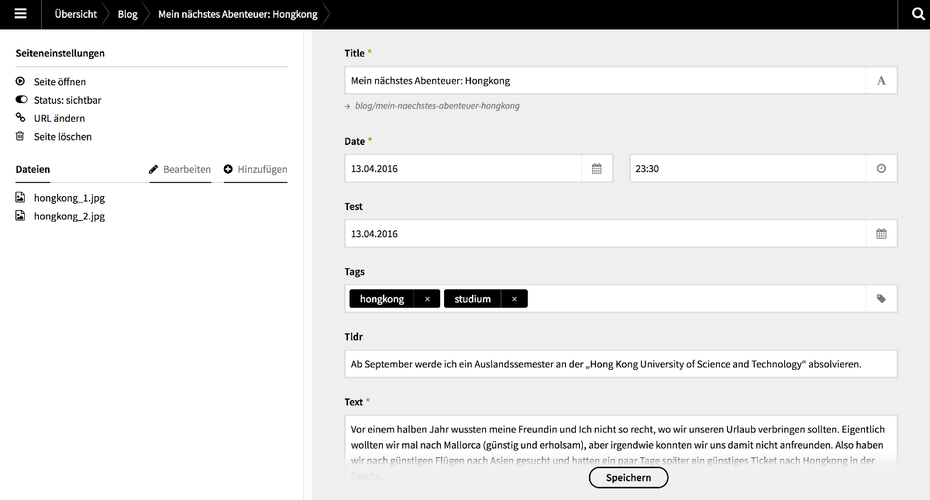
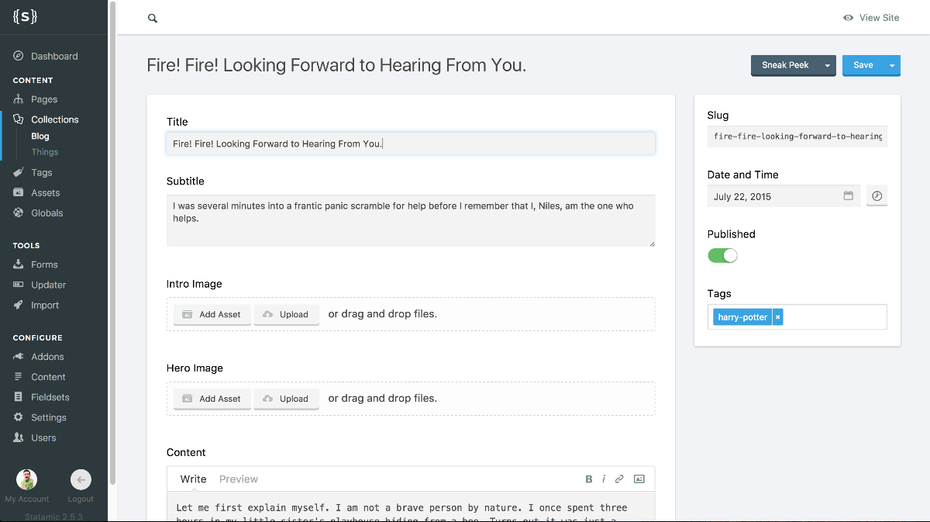
Statamic ist ein sehr schickes CMS, das mit 200 Dollar aber für viele Privatnutzer zu teuer sein könnte. (Screenshot: t3n)
Auch Statamic ist ein bekanntes Flat-File-CMS auf PHP-Basis und im Agenturgeschäft sehr beliebt. Im Gegensatz zu Grav, Pico und Kirby ist Statamic allerdings verhältnismäßig teuer. Eine Lizenz kostet 200 US-Dollar, was für kommerzielle Projekte sicherlich kein Problem, für einen privaten Blog aber schon grenzwertig sein kann. Statamic legt viel Wert auf Design und Optik und kommt mit einem sehr hübschen Admin-Panel daher. Für den relativ hohen Preis bekommt der Benutzer aber auch eine extrem ausführliche Dokumentation inklusive Video-Anleitungen und viel Support in der großen Community.
Admin-Oberflächen für statische Website-Generatoren

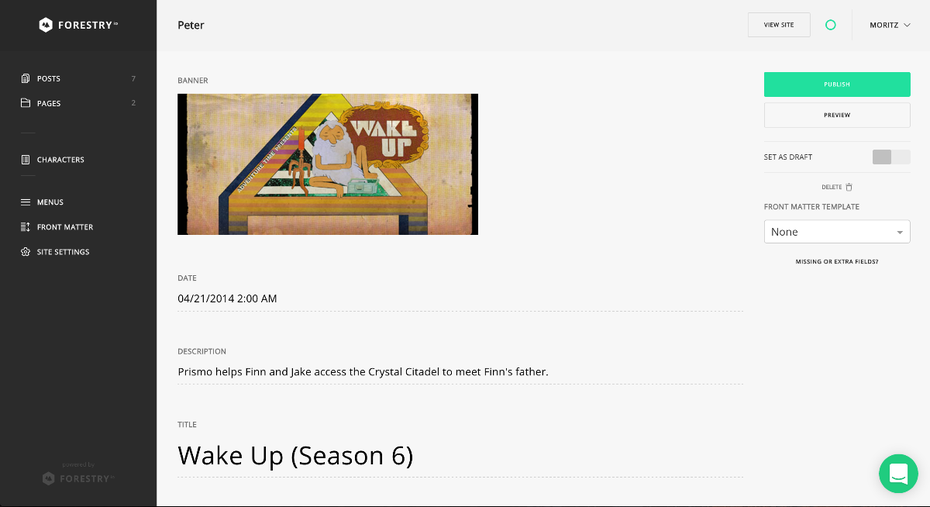
Forestry ist eigentlich kein CMS, sondern eine Bedienoberfläche für einen statischen Website-Generator. Trotzdem fühlt es sich wie ein modernes CMS an. (Screenshot: t3n)
Statische Website-Generatoren wie Jekyll oder Hugo sind bei technikaffinen Nutzern sehr beliebt. Sie sind ideal für Webseiten, die nur selten aktualisiert und nur von wenigen Nutzern editiert werden. Nach jeder Änderung generieren die Tools statische HTML-Dateien, die dann einfach von einem Webserver ausgeliefert werden. Allerdings sind alle bekannten Generatoren nur per Kommandozeile zu bedienen und Inhalte müssen manuell über einen Texteditor angepasst werden. Für viele Nutzer ist das abschreckend. Deswegen bietet Forestry.io ein schickes und elegantes Web-Interface für Hugo und Jekyll. Forestry ist ein Webservice, der nicht selbst gehostet werden kann. Nutzer loggen sich dort ein, können anschließend ihre Seite editieren und Forestry generiert dann die neue statische Seite und kann diese optional auch direkt via FTP, GitHub Pages oder S3 deployen.
- Beitrag auf t3n.de: Forestry.io: Einfaches Cloud-CMS für statische Jekyll-Webseiten
- Homepage: Forestry.io Homepage

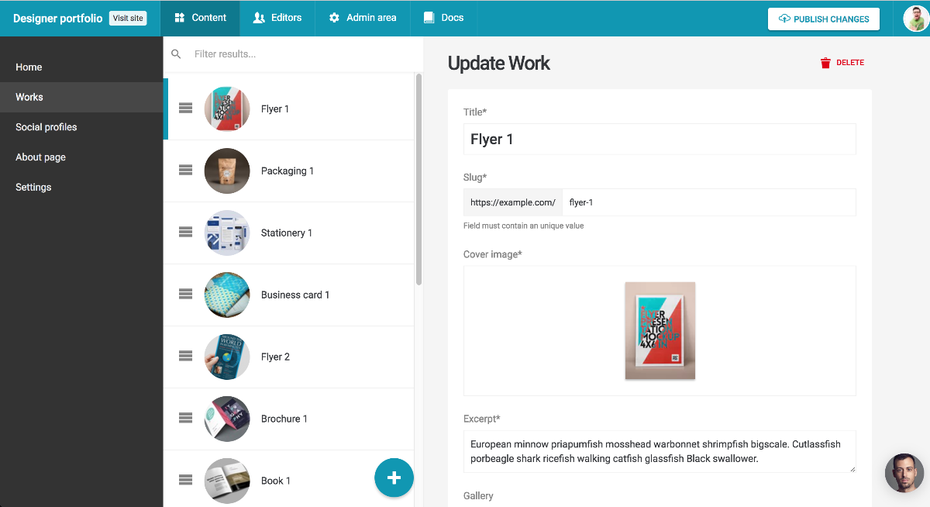
Dato CMS unterstützt viele Website-Generatoren wie Jekyll und Hugo und bietet eine schöne Benutzeroberfläche. (Screenshot: t3n)
Genau wie Forestry.io bietet DatoCMS ein schickes Interface für statische Website-Generatoren an. Der Nutzer hat dabei neben Jekyll und Hugo auch noch die Wahl zwischen den unbekannteren Varianten Metalsmith, Middleman, Gatsby oder Hexo. Auch DatoCMS ist eigentlich ein SaaS-Angebot (Software-as-a-Service), das heißt, das CMS wird nicht selbst gehostet, sondern liegt auf den Servern von DatoCMS. Dort lassen sich die Website-Inhalte sehr einfach bearbeiten. Zum Deployment der Seite setzt DatoCMS Git voraus (wahlweise via Github, Bitbucket oder Gitlab). Ein einfacher FTP-Upload ist nicht möglich. Dafür geschieht das Deployment mittels eines Continuos-Integration-Dienstes wie Travis oder Netlify, was für Einsteiger kompliziert sein kann.
- Homepage: DatoCMS Homepage

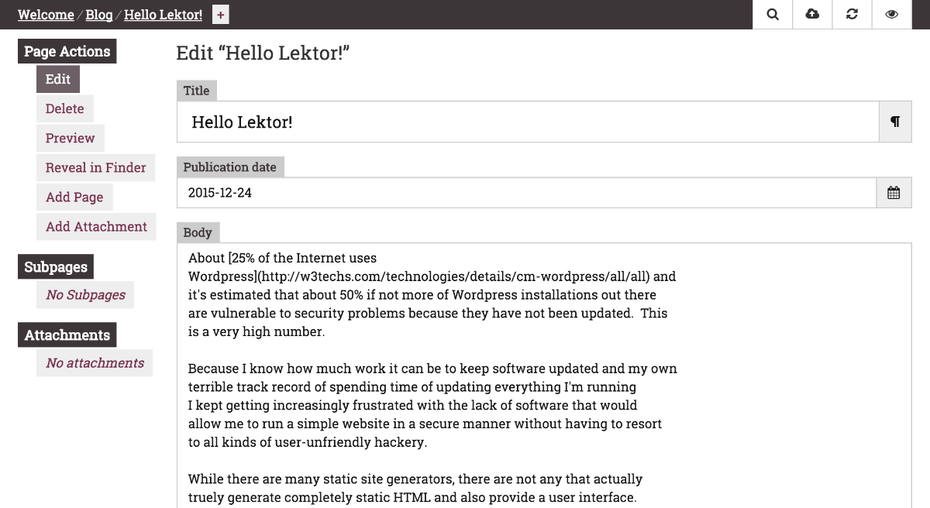
Lektor ist ein Website-Generator mit einer eigenen Admin-Oberfläche. Das Ergebnis fühlt sich wie ein klassisches CMS an, basiert aber auf statisch generierten Seiten. (Quelle: getlektor.com)
Lektor ist ein eigener Website-Generator wie Jekyll oder Hugo. Im Gegensatz zu diesen beiden Systemen kommt Lektor aber nicht nur mit einem Kommandozeilen-Interface, sondern auch mit einer grafischen Admin-Oberfläche daher und fühlt sich also wie ein normales CMS an. Lektor kann außerdem selber gehostet werden. Lektor ist Open Source, kostenlos verwendbar und verfügt über eine gute Dokumentation.
- Homepage: Lektor Homepage
Wir würden gerne von euch wissen, welches dieser Systeme euch am besten gefällt, und welchem ihr davon das größte Potenzial attestiert? Diskutiert mit!
Letztes Update des Artikels: 6. März 2017


Also mir persönlich gefällt CMSmadeSimple am besten.
Ychade das ihr das nicht mit im Vergleich habt.
Ich bin wirklich gespannt auf Ghost; Koken und Craft sehen für ein Blog aber auch sehr „sexy“ aus; ich bin neuen Systemen grundsätzlich offen – an WP hat man sich doch langsam satt gesehen und es gibt vieles am Konzept, dass man endlich besser machen könnte & das nicht besser wird. Ich denke auch, dass ein gutes, frisches System trotz der Übermacht von WP durchaus Chancen hat, denn WP ist mittlerweile doch ein recht dickes Monster geworden. Mit etwas Glück für den „Nachwuchs“ stehen wir an der gleichen Schwelle, wie damals, als WP das gute alte Movable Type vom Thron stürzte …
Sehr schöner Vergleich! :)
Ich fänds super, wenn ihr auch mal was über das extrem flexible Content Management System/Framework MODX (www.modx.com) berichten würdet..
Wenn ihr Fragen zum System habt – oder euch für einen Gastartikel interessiert – könnt ihr mir gerne eine eMail schreiben ;-)
Also Craft ist sehr interessant!
Und genau wie viele andere bin ich auf Ghost sehr gespannt!
Ihr habt ProcessWire gar nicht erwähnt ;)
Danke für eure weiteren Vorschläge! Ich werde sie notieren und für ein Update der Übersicht in der Hinterhand behalten. Keep em coming…
Ich vermisse concrete5 (http://concrete5.org)!
Schöner Artikel mit neuen Inspirationen!
Ich nehme ab und an das CMS Silverstripe, das fehlt auch in eurer Auflistung ;-)
Ich schließe mich der Empfehlung von Jens zu MODX – Version Evolution – an. Das ist für kleine Agenturen, für kleine Projekte hervorragend. Und für größere Projekte flexibel genug ausbaubar. Nutze ich seit 2005 für kleine wie große, auch mehrsprachige Projekte.
Auf jeden Fall fehlt Processwire – ein schlankes aber unglaublich flexibles System.
Auch ich vermisse MODX (Revolution) im Vergleich! :)
Vielleicht ist MODX einfach etwas zu mächtig für diesem Vergleich, aber es bleibt festzuhalten: MODX ist der Hammer! Schade, dass t3n so wenig darüber berichtet. Ich könnte da gerne „aushelfen“… ;-)
Wo ist Redaxo?
Gute Frage. Redaxo muss eigentlich mit rein!
Gute Zusammenstellung! Als Designer mit wenig programmierkenntnissen habe ich mich auch schon mit einigen cms-Systemem beschäftigt. Allerdings haben sie mich alle nicht wirklich überzeugt, da mir die Strukturen und templates zu komplex waren. Ich musste mir schon beim Layout Gedanken machen das ich es im cms umsetzen kann.
Vielleicht geht es anderen ja ähnlich, dann hätte ich einen kleinen Tipp: MODx wäre hier vielleicht auch eine Vorstellung Wert. Versteht sich wohl eher als cms-Framework, aber ich würde mal sagen jeder der html und CSS kann, kann damit schnell warm werden :)
Ach ja, eine Blog-Erweiterung gibt es auch. Hier kann ich nur noch nicht so viel zu sagen, da ich mich gerade erst einarbeite
Die Begeisterung für Leeflets scheint so groß zu sein, dass bei der Github URL einmal zuviel leeflets geschrieben wurde….. so wie jetzt verlinkt bekommt man nur einen 404….. so gehts ans Ziel (mit etwas mehr Ruhe ;-) ): https://github.com/Leeflets
P.S.: Bitte nicht betrübt sein weil der fehlerhafte Link erst jetzt gemeldet wird (was ja gleichbedeutend mit dem Fakt ist, dass bisher niemand außer mir durch Eure Begeisterung so neugierig wurde, auf den Github Link zu klicken). Die neue Woche wird trotzdem schön!
Auch ich kann mich nur für MODx aussprechen. Wir setzen es innerhalb der Agentur ebenfalls häufig ein. Man fängt zwar immer bei 0 an mit den Templates und den Daten aber man hat dafür eine hunderprozentige Kontrolle über die Ausgabe! Es ist extrem flexibel, im Bereich der Zugriffsrechte perfekt einstellbar und auch solche Sachen wie Mehrsprachigkeit lassen sich super umsetzen!
Bisher gab es auch noch kein Problem, dass sich nicht innerhalb kürzester Zeit über googlen lösen ließ.
Auch ich habe MODX Revolution seit ein paar Wochen im Test.
Und bisher kann ich nur Gutes berichten.
Es ist zwar keine one click Lösung, aber wie oben schon gesagt: 100% tige Kontrolle über die Ausgabe. Und zu der Aussage, immer wieder bei 0 anzufangen. Naja das ist ja relativ. Bei fast jedem CMS muss man sich seine Plugins installieren die man so braucht. Bei MODX ist halt der Vorteil, es ist fast komplett Nackt, aber schnell angepasst, an die Sachen die man braucht ohne die unnötigen Dinge zu haben, die man wieso nicht benötigt. Und man braucht nich für alle „Plugins“, man kann viele kleinere dinge schnell selber realisieren mit (chunk, TV und snippets).
Das was mir auch sehr gut gefällt, man hat im handumdrehen ein eigenes „Plugin“ erstellt.
En paar chunks, snippets und schon hat man eigene Sachen implementiert… sehr schön :-)
Blog, Multidomain, Frontend Memberbereich und verschiedene kleine funktionen habe ich schon getestet. Hat bisher alles Super funktioniert.
Noch ne Allgemeine Frage: oben im vergleich, wird öffters geschrieben: super für Responsive. Ich versteh nicht so ganz was dies mit den CMS zutun hat. In erster Linie ist das doch eine HTML CSS3 geschichte!? Klar, wenn ein CMS soo schlecht ist, das man sehr schwierig ein Template erstellen kann, dann hat man natürlich Probleme.
Aber dazu: siehe oben. MODX 100% Eingabe = 100% Ausgabe ;-)
Es ist immer interessant über andere oder neue CMS Lösungen zu lesen. Es ist für viele Web Designer schwierig zu entscheiden mit welchem man arbeiten soll, weil es immer ein Zeit – Invest bedeutet und wir alle wissen das wir immer wenig Zeit haben. Vor viele Jahren bin ich auf MODX gestoßen und danach musste ich mich nicht mehr fragen mit welchem System ich arbeiten soll. Mit MODX kann man schon kleine Webseiten bis riesige Webseiten super umsetzten. MODX erlaubt mich dieses Flexibilität – ich brauche dann nur einen System zu lernen! Wie geschrieben es ist kein „One Click“ System und man muss was schon lernen, aber wie das Templating Engine von MODX funktioniert ist einfach genial – und MODX wird immer besser!
Hm, das mit der OneClick-Installation stört mich nicht so wirklich. Habe mir einen Kleinen Installationsguide geschrieben (1 Seite mit den PlugIns, die ich auf jeden Fall benötige) und ein Standard Projekt mit allen Template-Elementen die ich häufig benötige. Damit bin ich übrigens immer noch schneller, als wenn ich joomla oder Word-Press Templates anpasse.
Wers mag, kann ja auch eine MODx Installation nehmen und clonen – müsste doch gehen, oder?
Sorry, wenn das hier wie Werbung klingt, aber ich bin wirklich wirklich begeistert von dem Teil :)
Also ich denke das dort nichts dagegen spricht ein Projekt zu Clonen.
Aber wie Du schon sagst: Die Standard Dinge hat man im Kopf oder sich notiert und dann geht das recht schnell.
Zu den Template Tags, so viele sind es ja nicht, wenn man 1-2 mal MODX aufgesetzt hat, schreibt man die aus dem Kopf, da nicht tausend Klammern, Bedingungen usw. benötigt werden, sondern nur: [[*mein Tag]] ..fertig :-)
Ich habe noch nie so schnell eine Template in ein System intergriert.
Wie ich schon schrieb, bin auch noch MODX Neuling, aber sehr begeistert.
Ich habe schon viele Systeme genutz und getestet… seit ca. 10 Jahren
Ich vermisse Indexhibith im Vergleich :)
Das war zu erwaten, dass hier eine Werbewelle für CMS entsteht. MODx als ›kompaktes CMS‹ in diesen Beitrag einzureihen ist falsch. Klar, es ist übersichtlich in der Logik und sehr empfehlenswert, aber nie nicht kompakt (was heißt eigentlich ›kompakt‹?).
Mir fehlt das CMS GetSimple http://get-simple.info/ in diesem Beitrag. Es braucht ebenfalls keine Datenbanknutzung, was für mich Grundeigenschaft einer kompakten Installation darstellt. Ok, die genannten CMS werden jetzt mal näher gecheckt.
Ich habe ich sehr über die Liste gefreut, da ich schon länger auf der Suche nach einem kleinen und übersichtlichen CMS für ein neues Projekt bin. Leider gibt es zu leeflet nichts mehr an Informationen und auch eine beta kann nicht mehr eingesehen werden!
Danke für die WordPress Alternativen. Ich mache schon länger einen großen Bogen um WordPress… Für kleine bis mittelgroße Projekte nehme ich silverstripe. sollte aus einer kleinen webseite doch mal eine große werden, ist man dank dem silverstripe framework immer schön flexibel. einen Blog in Reinform hat man schnell selbst gecodet oder man installiert einfach das Blog Modul.
Hier reden bzw. sind viele von ModX begeistert. Ist damit ModX Rev. oder Ev. gemeint? Und wo liegt der grobe unterschied zwischen beiden versionen?
Was mir neuerdings sehr gut gefällt: CMSimple.
Evolution ist die alte Version und Revolution die neue. Wobei Evolution wohl auch noch weiter entwickelt wird. So hab ich’s zumindest verstanden. Angeschaut habe ich mir nur revolution
obiwan.jakobi: Die meisten hier beziehen sich auf MODX Revolution (aka MODX 2.x), den Nachfolger von MODX Evolution (aka MODX 1.x).
Und @ConnyLo hat natürlich abolut recht: MODX ist in keiner der beiden Version „kompakt“, im Sinne von „für Laien bedienbar“. MODX ist Profikram, aber dabei sehr leicht zu lernen und extrem vielfälltig: von der Web-Visitenkarte, über’n Blog, bis hin zur internationalen Firmenseite macht man alles mit einem einzigen CMS. Das könnte man dann allerdings schon wieder als „kompakt“ bezeichnen.
MODX ist CMS und CMF (CM Framework) in einem: Für Web-Designer mit Frontend-Skills ist MODX auch ohne PHP-Kenntnisse ein Traum – und PHP-Developer können sich an der API austoben.
Der größte Vorteil von MODX ist aber der: MODX steht Dir nicht im Weg. Es gibt keinen „Kampf gegen das CMS“. MODX kümmert sich um den Content. MODX ist Backend, DU bist Frontend! Nimm Dir ein beliebiges Stück JavaScript und MODX generiert das passende Markup exakt nach Deinem Vorgaben – und NUR nach Deinen Vorgaben. MODX ist daher jetzt schon fit für HTML7 ;-).
Das hier ist z.B. alles MODX:
http://www.trustedshops.de/
http://www.complex.com/
http://pearldrum.com/
OK, vielleicht ist MODX doch nicht wirklich „kompakt“ – aber geil!
Leute, das fällt ja mal gar nicht auf, dass ihr hier alle Werbung für MODx macht ;)
Ohne MODx näher gesehen zu haben (ich habs vor ein paar Jahren mal installiert) missfällt mir bereits, dass hier jemand schrieb man fängt quasi nackt an und muss sich seine Module selbst zusammensuchen. Genau die gleiche Heransgehensweise findet nämlich auch bei drupal statt, das kommt auch quasi nackt und man muss für jeden Furz ein Modul installieren. Das Problem daran ist, dass man erst mal stundenlang googlen muss um die grundlegenden Module (die die man quasi auch direkt im CMS einbauen könnten, weil man sie eigentlich IMMER installiert) zu finden. Und, man muss dann nicht nur ständig den Core aktuell halten sondern auch die Module und ist darauf angewiesen, dass die Modulentwickler auch nach Jahren noch Lust haben, ihre Module weiter zu entwickeln …
Für mich muss ein CMS die naheliegensten Funktionalitäten bereits mitbringen. Dazu gehört eine ordentlich Dateiverwaltung (vor allem: WANN GIBTS ENDLICH EINE MINIBILDBEARBEITUNG damit die DAUs ihre 5 MB Digitalfotos online runterrechnen können), eine einfache hierarchische Seitenverwaltung und ein guter Editor, der auch die ganzen neuen Features zB von jQuery unterstützt.
Leider habe ich so ein CMS noch nicht gefunden (zumindest kein Open Source).
Ein kompaktes System was in diese Liste passt und was schon viel nützliches direkt an Board hat (wenn es auch seit einiger Zeit so aussieht als würde es nicht weiterentwickelt, was ich nicht hoffen will) ist Websitebaker (bzw. der Ableger Lepton).
Also ich meinte Revolution.
Unterschied kann ich leider nicht sagen, wie gesagt: bin auch erst seit 3 Wochen MODX Revo am testen.
Werbung: Naja, ich gebe nur meine Erfahrung weiter, dass ich schon sehr viele Systeme über die Jahre getestet habe und noch nie „für mich“ so ein gutes System gefunden hab.
Module: Man braucht nicht für alles Plugins, man kann für viele Dinge einfach in kurzer zeit dynamisch einfügen. Beispiel: jquery slider. Da nimmst Du dir einfach einen bekannten kostenlosen slider, der von den jenigen auch unabhängig vom CMS weiter entwickelt wird. Und fügst den mit wenig aufwand über TV, chunks und snippets ein. ..hoffe ist verständlich was ich damit sagen wollte.
@JenZzzz: Wie schon gesagt, hat MODX hier in dieser Liste eigentlich garnichts zu suchen, weil es eben nicht die landläufigen Kriterien von „kompakt“ erfüllt. Die meisten Posts zu MODX wollen wohl einfach nur eine tiefe Freude über die Entdeckung von MODX ausdrücken, die jeder der Schreiber für sich „persönlich“ gemacht hat. Es kommt hier allerdings wirklich etwas „geballt“. ;-)
Backend-Erweiterungen für MODX (Revolution) werden über den internen Paket-Manager installiert. Da musste nix Googeln. Und Frontend-Erweiterungen haben NICHTS mit einem CMS zu tun. Das ist Jobs des Webdesigner bzw. FE-Developers. Wichtige Erweiterungen werden von der Community permanent gepflegt, sodass auch ein Ausfall keine große Sache ist.
Bilder kleinrechnen kannst Du prima mit „phpThumbOf“ automatisieren. Die Ergebnisse landen im Cache.
So, ich halte mich jetzt aus der MODX Diskussion raus. Jeder muss „sein“ CMS finden, das zu ihm passt, gemessen an Einsatzzweck, Arbeitsweise, eigene Fähigkeiten usw. Das perfekte CMS für alles und jedermann gibt’s nicht. Es lebe die Vielfalt!
@ Moritz Stückler: Danke für diesen Artikel!
Also ich kann als kompaktes CMS nur Onedit (http://www.onedit.de) empfehlen. Meine Kunden möchten oftmals nur einen kleinen Bereich Ihrer Webseite bearbeiten und mit Onedit kann ich dies so einfach und schnell ohne eigene Datenbank realisieren.
Für eigene Sachen nutze ich kirby, was aber für Kundenprojekte doch zu aufwendig ist.
Ok, vielleicht bin ich ja ein wenig verstaubt, aber auf der einen Seite heißt die Überschrift hier „9 kompakte CMS im Vergleich“ und auf der anderen Seite wird hier auch auf Blog systeme verwiesen.
Für mich ist WordPress kein reines Blog System mehr, sondern ein Mischmasch aus vielen und das ist jetzt nicht böse gemeint.
Auf der einen Seite wird geschrieben das es Alternativen zu WordPress geben wird, als was denn. Als CMS oder als Blogsystem.
Aus meiner Sicht gibt es bereits im Blogsystem Bereich schon viele interessante Alternativen, die sich auf das bloggen konzentrieren.
Ich selber arbeite z.B. mit der Blogsoftware Dotclear und bin mehr als zufrieden damit.
Interessante Zusammenstellung. Mir fehlr der vollständigkeit halber noch ein .NET basierendes System wie z.B. DotNetNuke.
Für Leute die keine Lust haben eine Corporate Website mittels Blog-Software hinzubiegen, empfehle ich die Contrexx aus der Schweiz.
Contrexx ist eine zentrale und branchenunabhängige Website Management und E-Commerce Lösung für Unternehmen und Plattformen jeglicher Grösse. Das System vereint Web Content Management, CRM, Online Shop, Media Asset und E-Mail-Marketing in einer einzigen Software.
http://www.contrexx.com/de/ (auch als kostenlose Open Source Version)
Ich weiss nicht, ob’s nur mir so geht, aber irgendwie wird heutzutage Content-Management gleichgesetzt mit Webseiten-Publishing. Mich würde mal interessieren ob es ein CMS gibt, welches mich auf einfache Weise meine Dateien verwalten lässt (inkl. Kategorisierung und/oder Ordner-Hierarchie) und Texte anlegen/verwalten lässt und mir eine API zur Verfügung stellt, dass ich die Daten dann auch wieder einfach herausbekomme. Das Ganze mit einem schicken UI, welches man auch seinen Kunden zumuten kann und schon wäre die Sache perfekt.
MODX hab ich mir angeschaut. Prima finde ich, dass der Output schön clean ist. Allerdings ist die Bedienung des Systems katastrophal! Intuitiv geht anders… Sowas könnte ich nicht auf meine Kunden loslassen.
Irgendjemand Ideen?
schau dir http://www.processwire.com an. Zusammen mit dem GraphQL oder ServicePages Plugin ist das genau was du suchst.
Hast Du MODX Revolution ab Version 2.3+ angeschaut? Meine Kunden lieben den neuen Manager. Ausserdem kannst Du viele Optionen und Komponenten für den Kunden ausblenden.
wir wärs mit Neos? http://www.neos.io
Danke für diese super CMS Übersicht! http://www.admiralcx.com Ich interessiere mich seit kurzem sehr für das Thema CMS und finde es immer interessant, mehr über die Vor- und Nachteile von jedem Content Management System zu finden.
Also ich finde WordPress toll. Und es ist ja mehr als nur ein Bloggingsystem. Durch die Custom-Post-Types kann man damit mittlerweilse so gut wie alles umsetzen.
Wer es wirklich minimalistisch mag, kann auch mal ein Auge auf mobiki werfen, responsive, wiki-Ansatz, 500 Zeilen PHP: http;//mobiki.datenbrei.de
If Drupal had only one content type „Post“ like WordPress or Joomla there would be no issue with the Backend… But Drupal is really a framework or an advanced CMS or something between them that it depends on the project. Druapl for me is a Smart CMS http://goo.gl/XiYWqJ
PageKit, das gewählte, beste neue CMS fehlt hier auch in der Übersicht.
Hallo mario,
danke für die Anregung. Pagekit passt tatsächlich sehr gut in diese Übersicht. Ich habe es noch mit aufgenommen.
Daumen hoch für Pagekit.
Mit https://gitter.im/pagekit/pagekit und https://pagekit-forum.org gibt es eine fast schon persönliche Betreuung.
Mir gefiel Pagekit auch. Bis zu dem Zeitpunkt, als durch ein Update auf 1.0.13 der Blogbereich nicht mehr funktionierte. Die Blogfunktionalität ist ja sowieso nicht im Core enthalten, sondern man muss sie als Erweiterung hinzunehmen. Jedenfalls war’s das dann für mich.
Hi Torsten,
echt? Ich habe solche Probleme nicht feststellen können. Gab es denn Fehler? Hast Du die ggf. irgendwo einmal angesprochen?
Probleme kann es natürlich in jedem CMS geben – die Frage ist ja, wie man damit umgeht, bzw. ob einem geholfen werden kann.
Ich selbst betreibe mittlerweile 5 Pagekit-basierende Webseiten und hatte bisher auf keinem System Probleme mit den Updates.
Dass der Blog ausgelagert ist, finde ich sogar gut. Wenn ich ihn nicht brauche, kann ich ihn deinstallieren. Gepflegt wird die Blog-Erweiterung ja vom Pagekit-Team. Somit ist auch die Weiterentwicklung gesichert.
@RomanL:
Normalerweise gehe ich tatsächlich so mit Problemen um, wie du es ansprichst: In Foren das Problem darstellen und um Hilfe bitten, ggf. die Entwickler anschreiben oder Bug-Berichte auf github schreiben etc. Manchmal kommt man durch Experimentieren auch selbst schon der Lösung ein Stück näher. Aber diesmal musste es schnell gehen, und so habe ich kurzerhand auf ein CMS umgestellt, mit dem ich mich besser als mit Pagekit auskenne, nämlich Bludit (https://www.bludit.com/).
Ich habe in den letzten Jahren sehr viele CMS ausprobiert, weit über hundert (ungelogen, aber da waren natürlich auch ziemlich abstruse Exoten dabei), und inzwischen haben sich drei Systeme herauskristallisiert, mit denen ich regelmäßig arbeite und sie Kunden anbiete und mit denen es nach meinen Erfahrungen nur wenige Probleme gibt, und das sind Bludit, concrete5 und (ich schäme mich fast, es zu sagen:) WordPress.
Bei Pagekit hat mir das aufgeräumte Backend sehr gut gefallen, und vielleicht gebe ich ihm noch mal eine zweite Chance, aber da muss ich dann mal Zeit und Ruhe für haben. Jetzt muss ich mich für einen Kunden erst mal in Joomla! tiefer einarbeiten (mmmpf… ich habe dieses Ding immer schon gehasst).
So lernt man nie aus. Bludit war mir bisher kein Begriff. Na, dann wünsche ich einmal viel Freude bei der Einarbeitung in Joomla! Ich habe vor Jahren unter Joomla! programmiert und bin dann irgendwann frustriert gewesen. Der Code ist zwar besser „sortiert“ als der von WordPress, aber er ist auch schon etwas gealtert. Ob sich das ab 3.5 geändert hat kann ich gar nicht mehr beurteilen, da ich zu dem Zeitpunkt schon hauptsächlich Entwicklung unter Pagekit gemacht habe.
Ich schaue mir nun Bludit einmal an – solltest Du noch einmal zu Pagekit zurück kehren, freue ich mich, Dich vlt. im Forum oder auf Gitter begrüßen zu können :)
Artbutler Websites, das CMS für den Kunstmarkt fehlt auch noch in der Übersicht.
„Teste, die neuesten Web-Design und Website-Builder-Tools hier TemplateToaster jetzt! “ http://templatetoaster.com/de
Ich sehe der Artikel wird weiter gepflegt (zuletzt gestern). Vielen Dank dafür.
Im Bekanntenkreis ist das Interesse geweckt »etwas anderes als Facebook« zu machen, da dort »die Bilder immer gleich weg sind«. Die Lösung: Ans Thema CMS heranführen ohne gleich mit der WordPress-Keule draufzuschlagen. Ich gebe daher den Link zu dieser Seite gerne weiter.
Kleiner Kommentar am Rande: Vor rund 17 Jahren war bei meinem Webspaceprovider PHP (aus meiner Sicht) nur unverhältnismäßig teuer als Zusatzpaket zu buchen. Das wollte ich nicht ausgeben. Also habe ich mir mit PHP die Website auf die eigene Platte schreiben lassen und dann per FTP hochgeschoben.
Die »statischen Generatoren« waren also auch schon früher beliebt – nur nicht freiwillig. ;)
Für mich ist WordPress – grade aufgrund des großen Funktionsumfangs und der enormen Plugin-Vielfalt – weiterhin die erste Wahl.
Die Plugins für WordPress finde ich teilweise überflüssig, da man vieles auch über die Datei functions.php im Theme-Ordner regeln kann. Im Übrigen scheint niemand die unzähligen Plugins vor Veröffentlichung zu prüfen, und so sind sie oft genug aufgrund von Sicherheitslücken ein beliebtes Einfallstor für Cracker. Mit nur wenigen Plugins, zusätzlichem Schutz per .htaccess gegen unberechtigte Datei-Uploads oder Logins etc. hat man aber ein sehr gutes Blogsystem.
Das Erstellen von Themes ist in vielen CMS einfacher zu bewerkstelligen – doch hat man sich erst einmal eingearbeitet und die ziemlich verzweigte Systematik verstanden (Bücher darüber gibt es ja genug), kann man (als Webdesigner jedenfalls) ganz gut eigene Themes bauen.
Für den reinen Anwender ist das Bloggen mit WordPress wirklich ein Klacks, das Backend ist ja sehr intuitiv bedienbar. Und an Funktionalität hat WordPress alles, was man braucht: Schlagwörter, Kategorien mit Unterkategorien, RSS- und Atom-Feed, Kommentarfunktion und anderes.
Perch (www.grabaperch.com) fehlt bei den klassischen CMS. Das ist sicherlich eine der besten Alternativen zu WordPress.
Ich kann auch CouchCMS empfehlen.
https://www.couchcms.com
Bei den einfachen und schnellen CMS ohne Datenbank fehlt in der Übersicht:
https://bludit.com
Bludit ist übrigens vollständig auf Deutsch übersetzt.
Absolut brauchbar, dieses Bludit. Es eignet sich sowohl als CMS als auch als Blog-Management-System (oder beides gemischt). Durch das Fehlen einer Datenbank ist es sehr schnell installiert, und die Datensicherung ist unkompliziert –
einfach den Inhaltsordner, das Theme und die Konfiguration von Zeit zu Zeit per FTP auf den lokalen PC kopieren. Sehr gut finde ich auch das rege Forum (spanisch, englisch und deutsch).
Für mich ist rexo (htt://rexo.ch) – gerade aufgrund des schlanken und performanten Codes – weiterhin die erste Wahl. WordPress ist einfach zu langsam und schwerfällig geworden.
Um das beste CMS für Ihr Projekt zu finden und von seinen Vorteilen zu profitieren, ist ein klares Verständnis von Inhalt und Ziel Ihres Webprojekts notwendig.
Gute Zusammenstellung! Als Designer mit wenig programmierkenntnissen habe ich mich auch schon mit einigen cms-Systemem beschäftigt. Allerdings haben sie mich alle nicht wirklich überzeugt, da mir die Strukturen und templates zu komplex waren. Ich musste mir schon beim Layout Gedanken machen das ich es im cms umsetzen kann.
Vielleicht geht es anderen ja ähnlich, dann hätte ich einen kleinen Tipp: MODx wäre hier vielleicht auch eine Vorstellung Wert. Versteht sich wohl eher als cms-Framework, aber ich würde mal sagen jeder der html und CSS kann, kann damit schnell warm werden :)
Ach ja, eine Blog-Erweiterung gibt es auch. Hier kann ich nur noch nicht so viel zu sagen, da ich mich gerade erst einarbeite
http://www.best-agaric.net/
Ein weiteres sehr schlankes CMS ist minim. Es richtet sich wie Ghost speziell an Blogger, ist aber deutlich einfacher einzurichten und anzupassen.
Dadurch, dass es dateibasiert ist, ergeben sich viele Möglichkeiten für Blog Einträge, bis hin zur Automatisierung – inklusive RSS Feed.
Seit wann gibt es das denn eigentlich? Ich hatte vorher noch nie davon gehört, und der Website ist auch nichts Näheres zu entnehmen. Und der Entwickler schreibt noch nicht einmal ein bisschen was über sich.
Jedenfalls habe ich minim installiert und ausprobiert – und ja, für sehr kleine Vorhaben eignet es sich sehr gut, da es extrem schnell aufgesetzt ist. Eigene Themes sind schnell erstellt, weil man sich in keine Template-Sprache einarbeiten muss. Wer sich mit Markdown auskennt (HTML geht natürlich auch), kann sofort loslegen zu bloggen.
Was mir fehlt, ist wenigstens eine Suche nach Blogartikeln – ohne Datenbankanbindung wird so etwas allerdings wohl schwierig umzusetzen sein; vielleicht lässt sich so was über XML-Dateien lösen. Auch eine Kategorisierung oder Verschlagwortung wäre schön. Durch die fehlende Kommentarfunktion wird es wohl schwierig werden, sich mit anderen Bloggern zu vernetzen.
Für ein Tagebuch auf dem lokalen Rechner (vorausgesetzt, ein Webserver und PHP sind installiert) oder eben ein sehr »minim«-alistisches Blog ist die Software aber aufgrund der Schlankheit und Einfachheit in der Handhabung sehr gut geeignet. Man müsste nur mal testen, ob es als datenbankloses System nicht bei tausend Blogartikeln oder so langsam in die Knie geht …
Noch nicht sehr lange, minim habe ich erst vor einigen Monaten ins Leben gerufen. Danke für das Feedback :-)
In der Zwischenzeit gibt es neben anderen Meta Daten auch die Möglichkeit Tags (Verschlagwortung) zu setzen, um das „Suchen“ und verlinken von Blogartikeln zu erleichtern.
Eine Kommentar- oder Suchfunktion ist nicht angedacht, was auch dem minimalistischen Grundgedanken dieses simplen Blog Management Systems widersprechen würde.
Performance-Einbußen musst du nicht befürchten (auch nicht bei tausend Blogartikeln).
Fork wirkt, wie ich finde, schon sehr altbacken. Keine Themes, langweiliges Layout, überhaupt wirkt die Webseite der Entwickler und die optische Darstellung schwer aus der Mode gekommen.
Scheint mir ein CMS für Menschen die über keinerlei ästhetisches Geschmacksempfinden verfügen und langweilige Webseiten für langweilige Menschen entwickeln.
Sehr sexy dafür Ghost. Schöne Themes, schöne Seitenkonzeption, insgesamt sehr stimmig das Ganze.
Bolt dagegen erinnert mich schwer an Concrete5, auch ein CMS zu dem ich nicht unbedingt raten kann. Damals krankte das Projekt an fehlenden oder überteuerten Plugins, DB Fehlern und anderen Kinderkrankheiten.
Habe mich deshalb seinerzeit für die größere Lösung entschieden und mich mit Drupal vertraut gemacht. Für kleinere Projekte aber definitiv etwas überproportioniert.
Ich denke, ich werde erstmal mit Ghost ein wenig spielen. Die Tipps weiter unten im Vergleich sehe ich mir aber auch noch an.
Ich möchte an dieser Stelle auf ein neues CMS zum Erstellen von Bezahllinks, One-Page-Shops und Bezahlterminals aufmerksam machen. Das Payrexx CMS gibt es als kostenlose SaaS-Lösung und eignet sich für Privatpersonen, Vereine und Unternehmen, die schnell und einfach eine Verkaufsseite anlegen möchten.
https://www.payrexx.com/
Spannend.
Fast keines, oder ehrlich gesagt keines dieser CMS war mir wirklich bekannt. Hier scheint es sich wirklich um Nischenplayer zu handeln, welche eine gute Leistung erbringen.
Hier auch ein paar CMS. Aber diese gehoeren eher zu den bekannten: http://www.yuhiro.de/cms-systeme/
Besonders Koken und Ghost muss ich mir mal näher anschauen.
Danke für Eure Übersicht.
@yuhiro.de
Der Artikel hier ist schon alt und dein Link wahrscheinlich noch älter.
Seit einiger Zeit ist es sogar Mode auf CMS mit DB zu verzichten. Dafür stehen dann Systeme (Flat-Files) wie Pico oder Kirby oder GRAV an der Spitze.
Persönlich würde ich – wegen der Freiheit zur Spende und ohne Kaufzwänge, welche wegen der mangelnden Spendenbereitschaft ja scheinbar zur Pflicht werden (siehe Kirby-Themes) – Pico den Vorzug geben. Allerdings ist auch GRAV äußerst interessant. Äußerst modern aufgezogen, wobei solche Spielereien nicht Jedermanns Sache ist.
Von WP kann oder muss man eigentlich nur noch abraten: zu fett, zu anfällig, zu überzogen. Auch wenn ich deren Community sehr geschätzt hatte. Es gibt da aber noch weitere Systeme – Flatfiles – welche hier nicht genannt wurden. Einfach mal nach Flatfiles in deiner SM schauen.
Pixel & Tonic, die Hersteller von CraftCMS haben keineswegs ExpressionEngine entwickelt, sondern lediglich Plugins (Playa, Matrix) für eben jenes CMS.
WordPress hat doch sehr viele Vorteile und damit haben wir schon über 300 Projekte erstellt. Vom Online Shop in Verbindung mit WooCommerce bis zu 400 Unterseiten starken Webseiten für KMU´s und Konzernen
Die Plugins muss man natürlich schon vorher prüfen und bisher wurden kaum Projekte gehackt.
Ist also auch ne Frage wie geht man mit diesem System um und was wird noch vorher getan, um es einem Hacker so schwer wie möglich zu machen ins System zu kommen.
Fork CMS soll light wight sein? Über 50mb?
Mir fehlen eindeutig Typesetter (https://github.com/Typesetter/Typesetter ) und Cmsimple XH (https://github.com/cmsimple-xh/cmsimple-xh) , das es auch in einer url-cleanen Version gibt (https://github.com/g7sim/cmsimple-XH-CL).
Auf github ist jetzt die Typesetter-Version für php8 …https://github.com/gtbu/
Eine weiteres CMS für Fotografen ist PortfolioSiteLab.com. Das Frontend wird auf dem eigenen Webspace installiert und das Backend als SaaS angeboten. Die Übernahme von Daten und Fotos aus bestehenden Koken Installationen ist automatisch möglich.
Es fehlt klar das Flat-File-Cms Typesettercms – ein aktueller Fork für php8.x ist auf https://github.com/gtbu/