
Diese Google-Fonts-Kombinationen versprechen ein schickeres Webprojekt
Designer verbringen viel Zeit damit, die Schriftarten von Überschriften und Fließtexten gegenüberzustellen. Herzlich willkommen sind insofern Tipps von Kollegen, die bereits einige spannende Kombinationen gefunden haben. Speziell für Google Fonts hat das Team von Milo Themes jetzt einige Ideen in Form von Mockups kuratiert, die auch deinem Webprojekt gut stehen könnten.
Insgesamt ist die Rede von 15 Mockups. Gegenübergestellt und für gut befunden sind beispielsweise Playfair Display und Fauna One, Open Sans und Prata sowie Nixie One und Libre Baskerville. In den Mockups hat die Agentur echte Texte von Humans of New York eingesetzt, um ein reales Abbild darzustellen. Zudem haben die Verantwortlichen wichtige Attribute wie Font Size, Line Height und Letter Spacing verraten.
Als Inspirationsquelle sind die Mockups wirklich interessant. Durch die geteilten Download-Links und Formatierungen sind Anwender in der Lage, die Beispiele schnell und ohne große Mühe zu übernehmen. Insofern haben wir euch die Design-Vorlagen als Liste eingefügt. Die Quellen sind darunter verlinkt und die Grafiken lassen sich per Klick vergrößern.
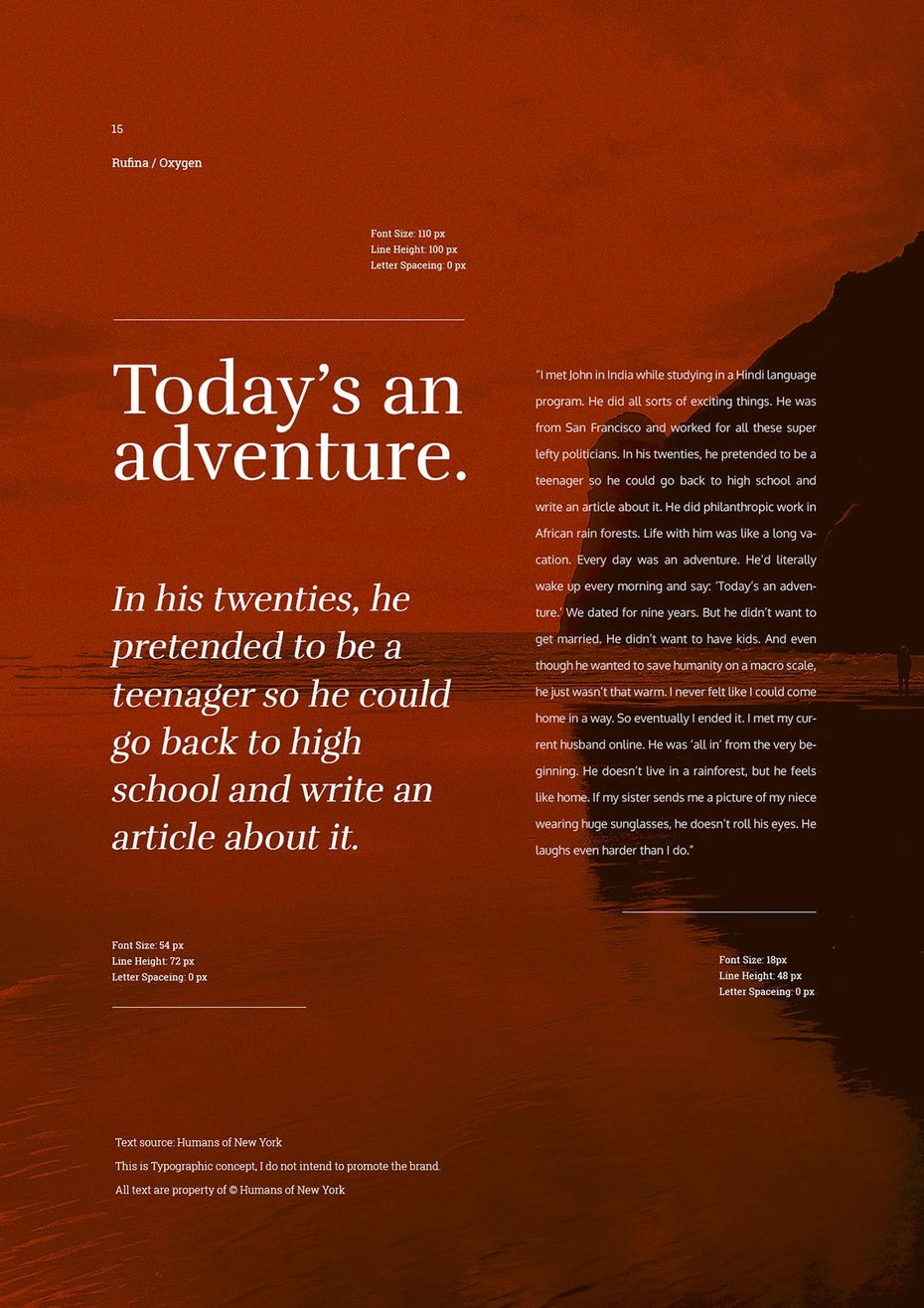
1. Rufina / Oxygen
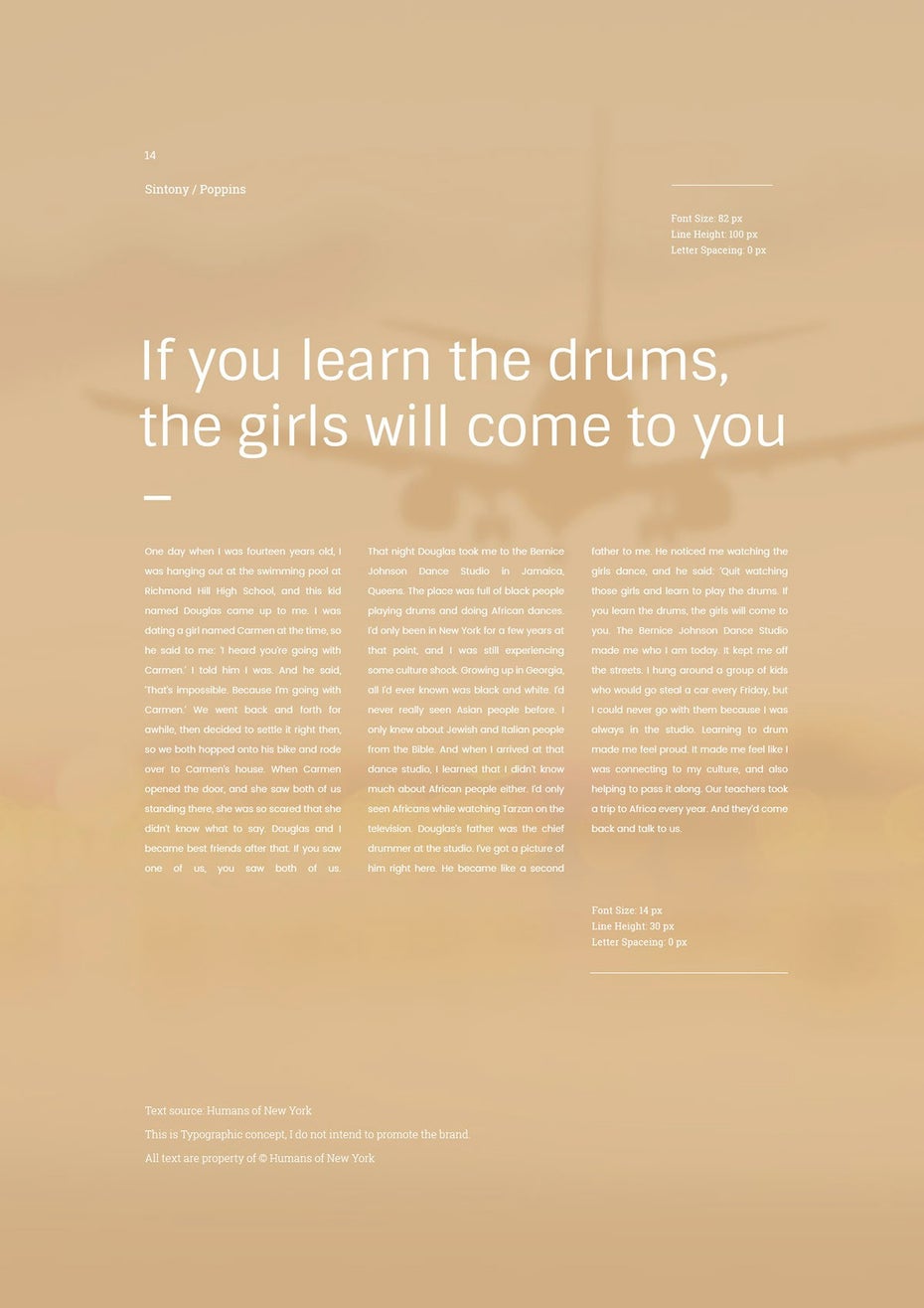
2. Sintony / Poppins
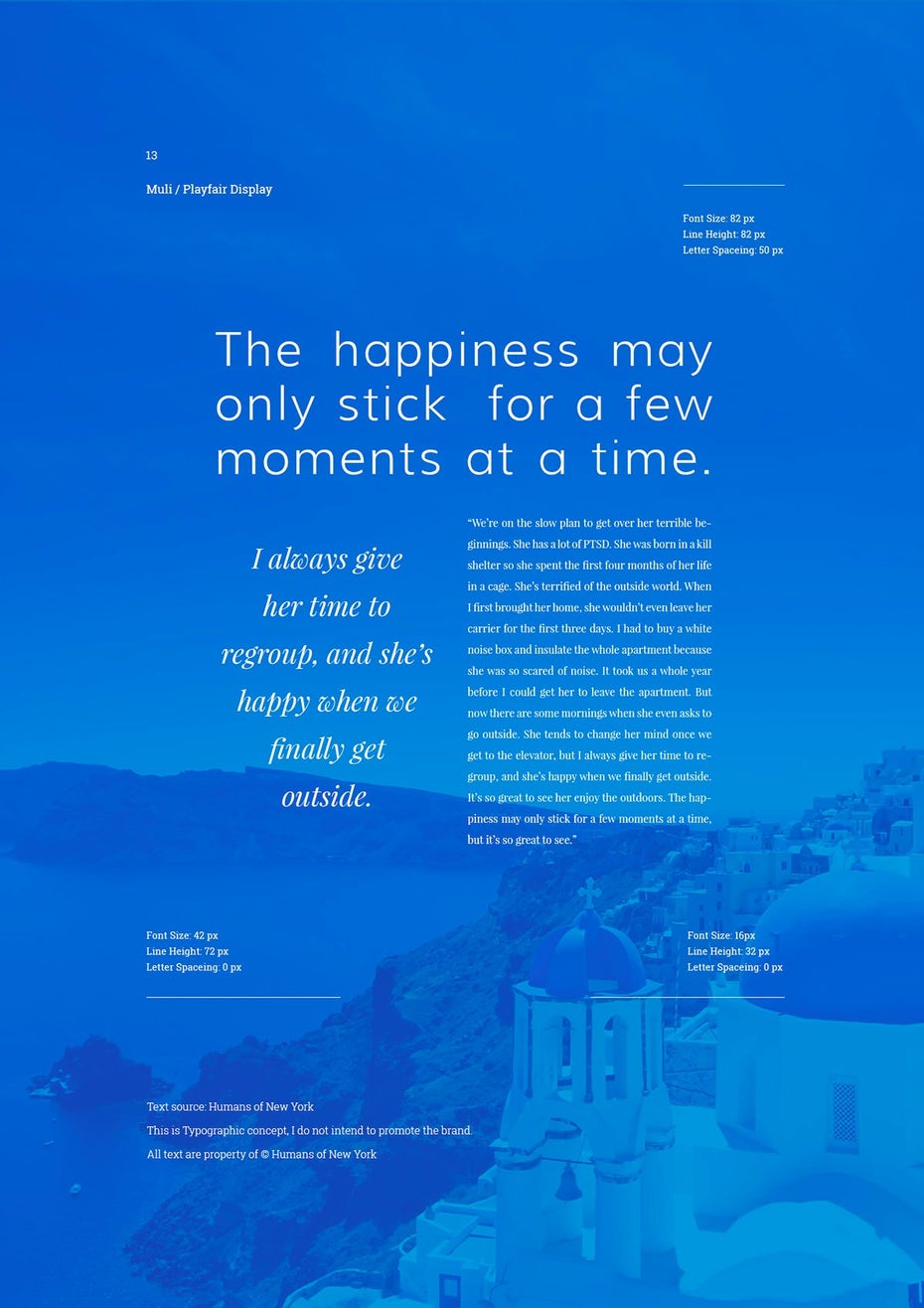
3. Muli / Playfair Display

Google-Fonts-Kombinationen: Muli / Playfair Display.
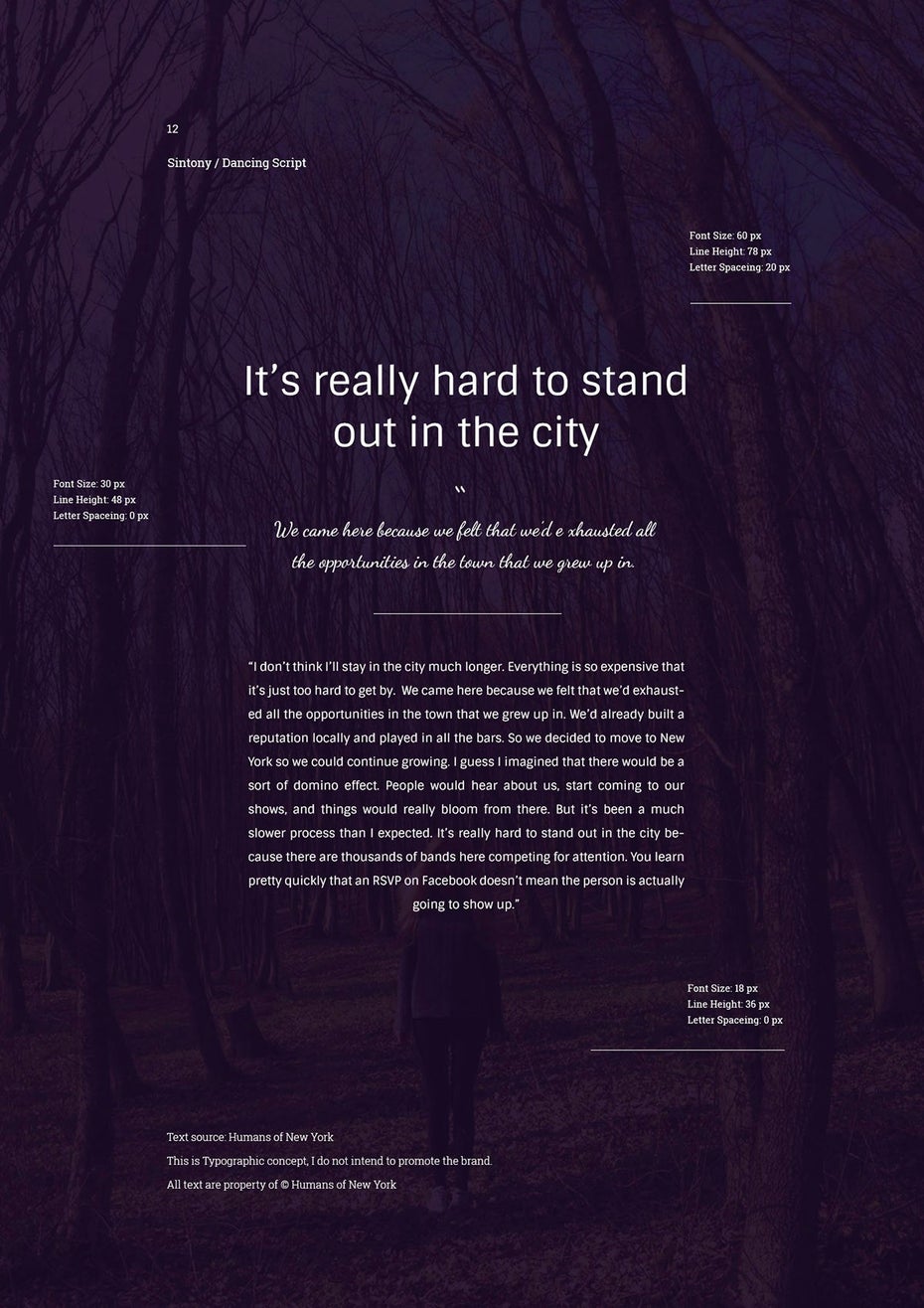
4. Sintony / Dancing Script

Google-Fonts-Kombinationen: Sintony / Dancing Script.
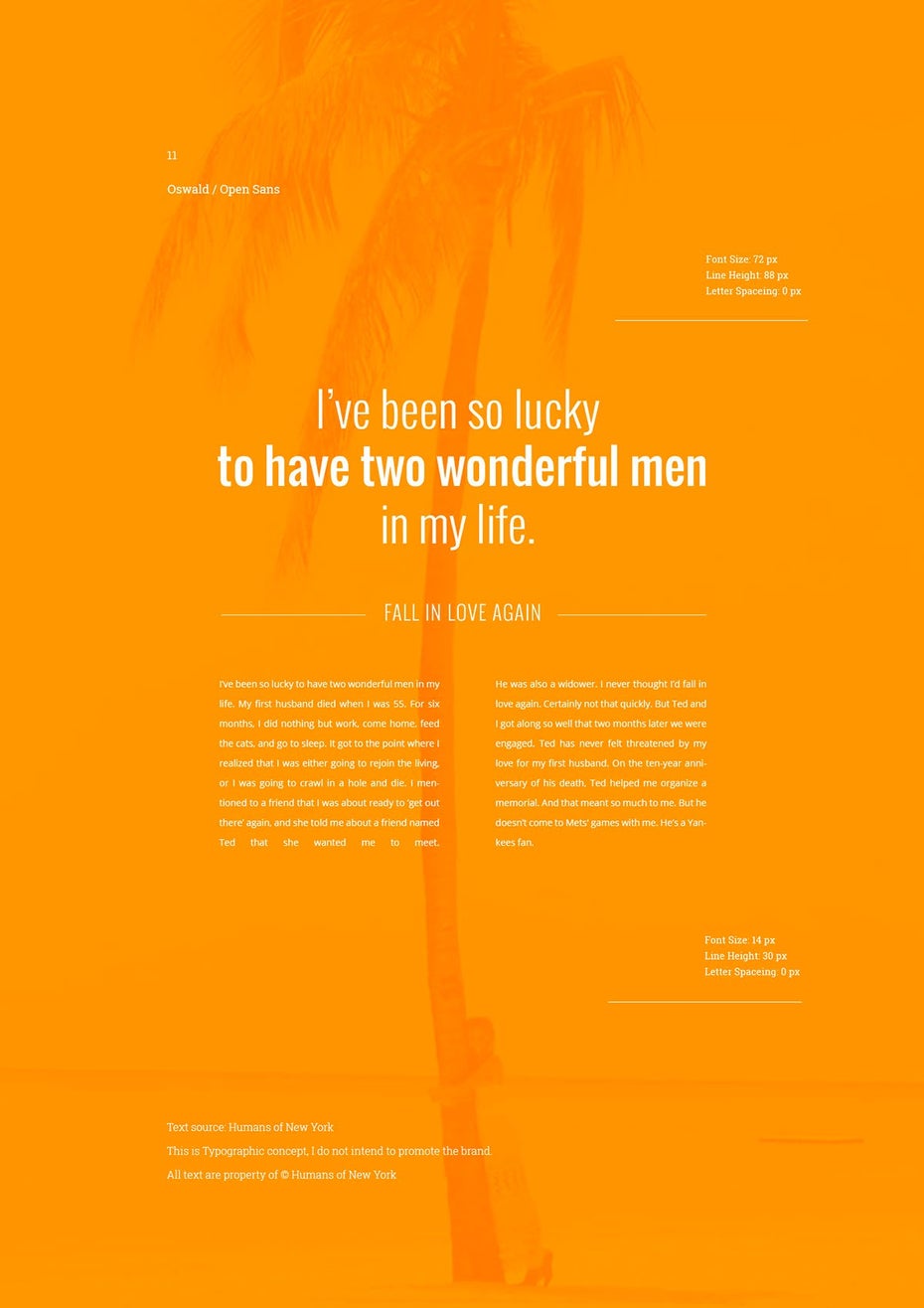
5. Oswald / Open Sans
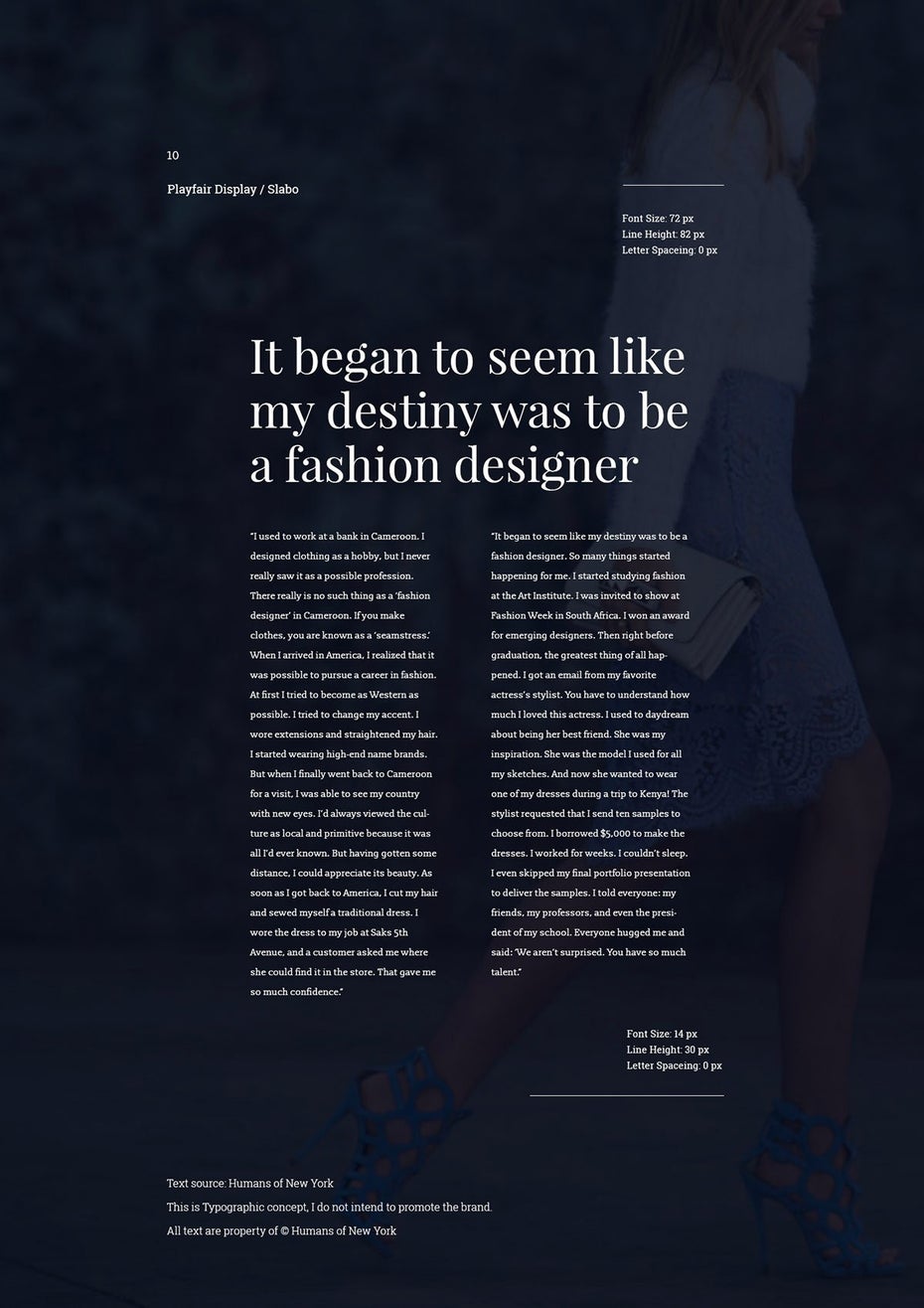
6. Playfair Display / Slabo

Google-Fonts-Kombinationen: Playfair Display / Slabo.
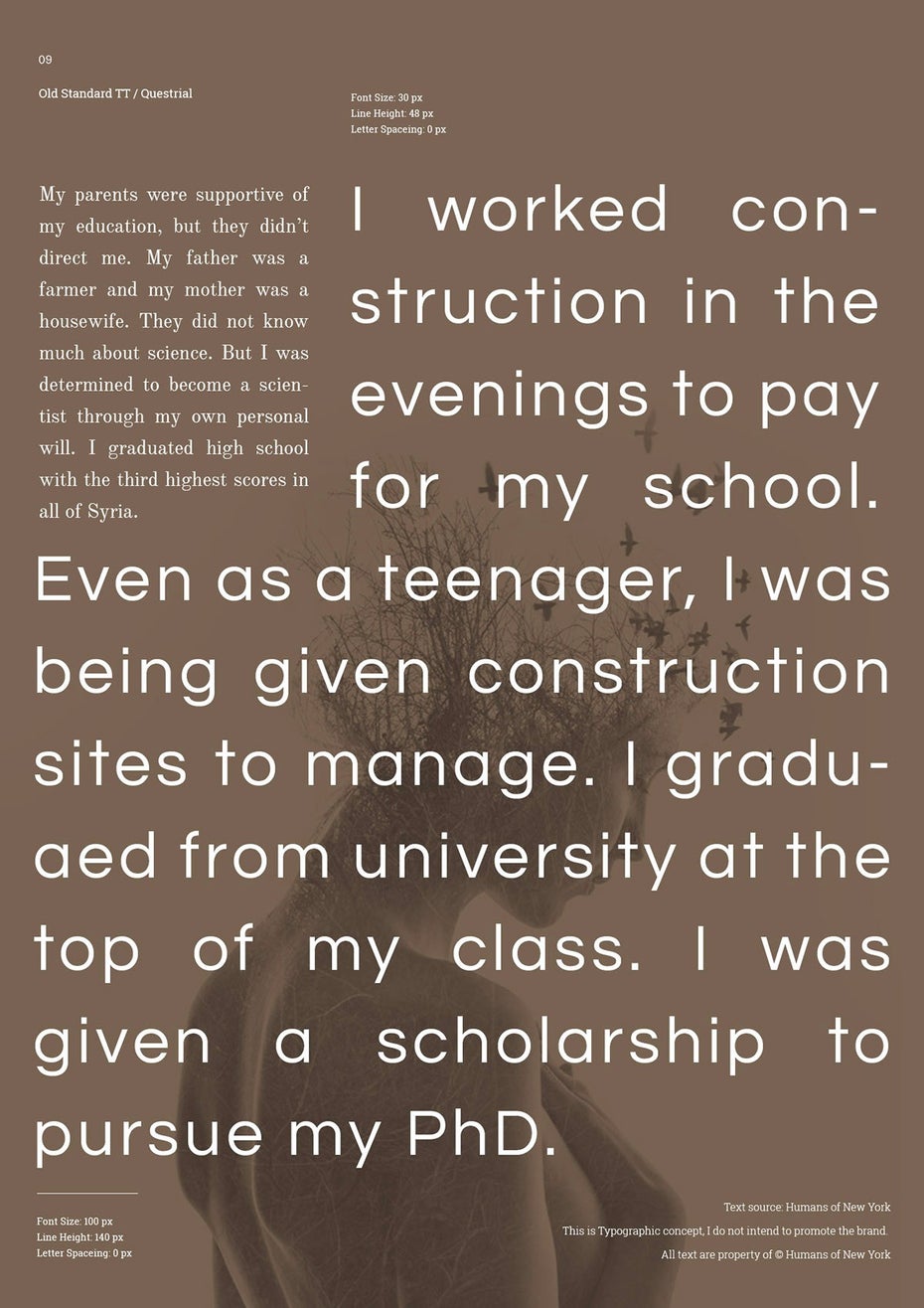
7. Old Standard TT / Questrial

Google-Fonts-Kombinationen: Old Standard TT / Questrial.
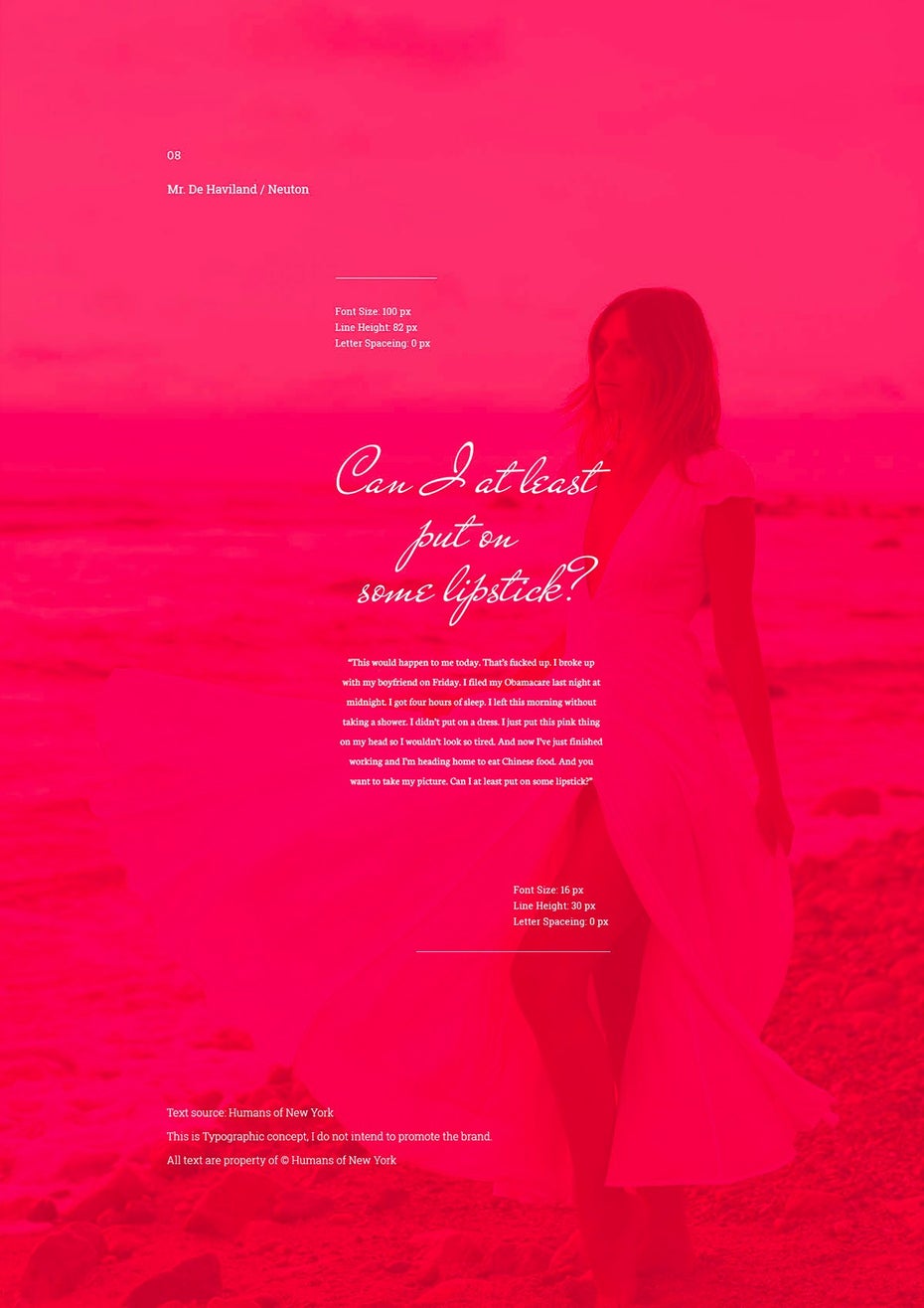
8. Mr. De Haviland / Neuton

Google-Fonts-Kombinationen: Mr. D Haviland / Neuton.
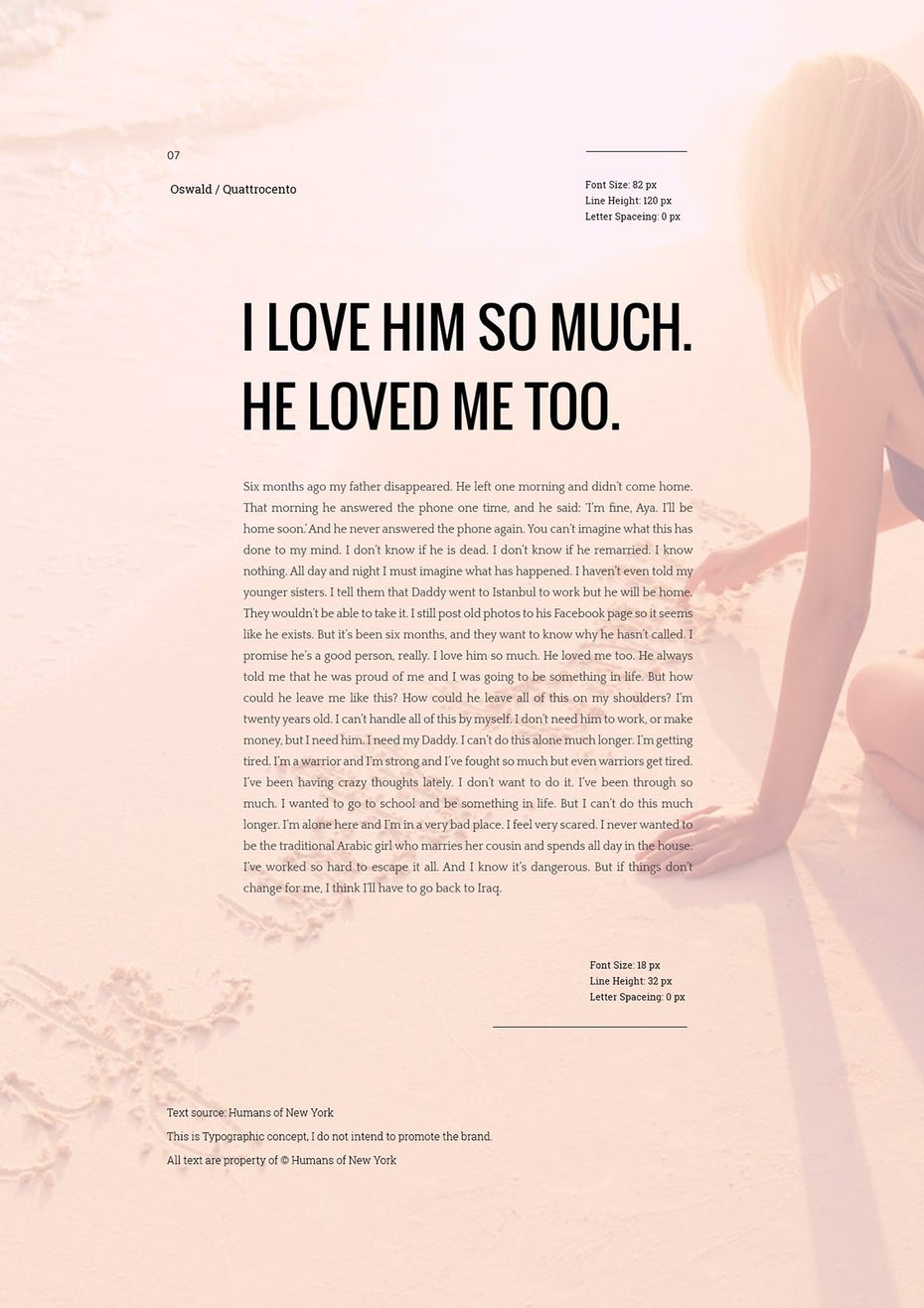
9. Oswald / Quattrocento

Google-Fonts-Kombinationen: Oswald / Quattrocento.
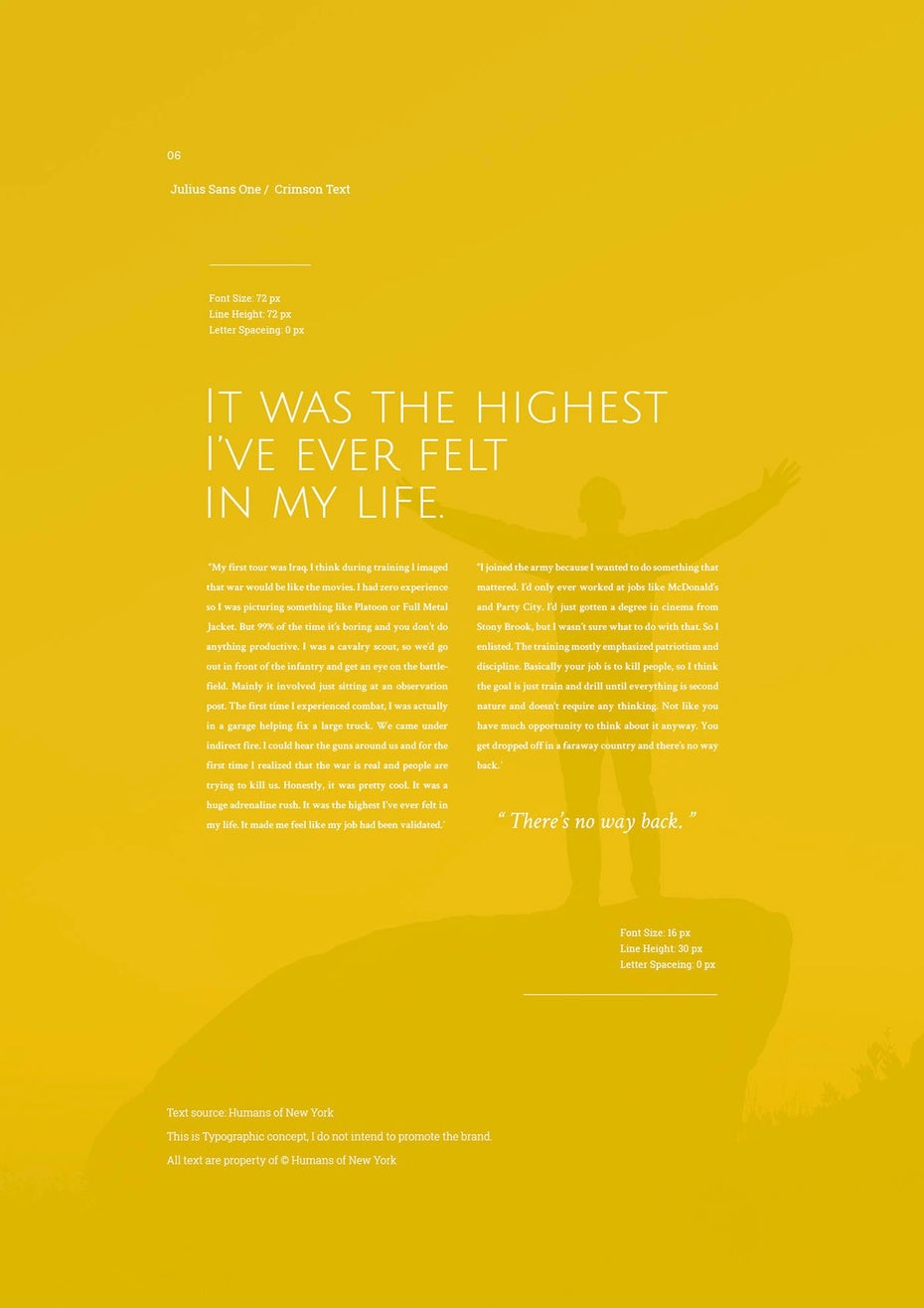
10. Julius Sans One / Crimson Text

Google-Fonts-Kombinationen: Julius Sans One / Crimson Text.
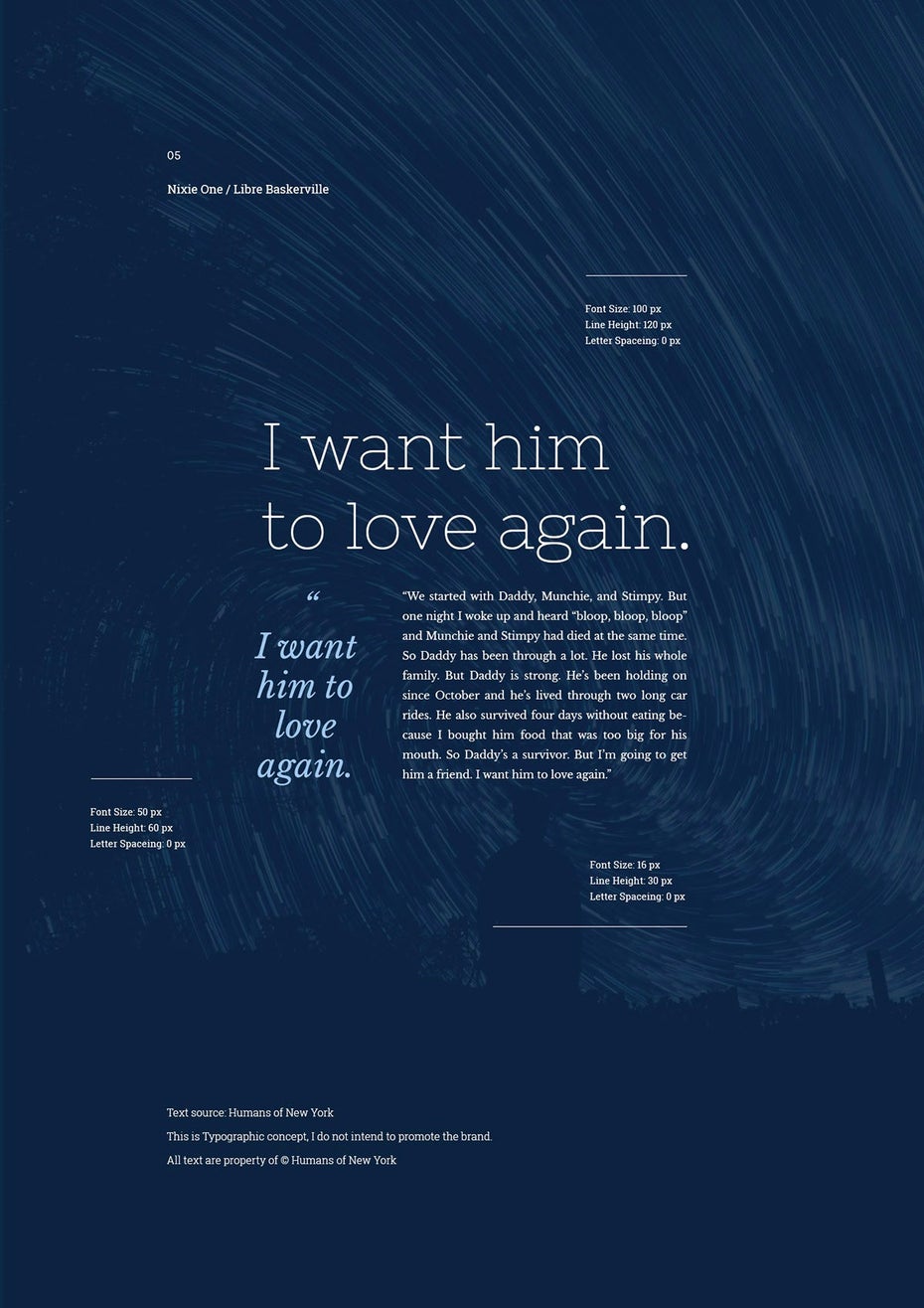
11. Nixie One / Libre Baskerville

Google-Fonts-Kombinationen: Nixie One / Libre Baskerville.
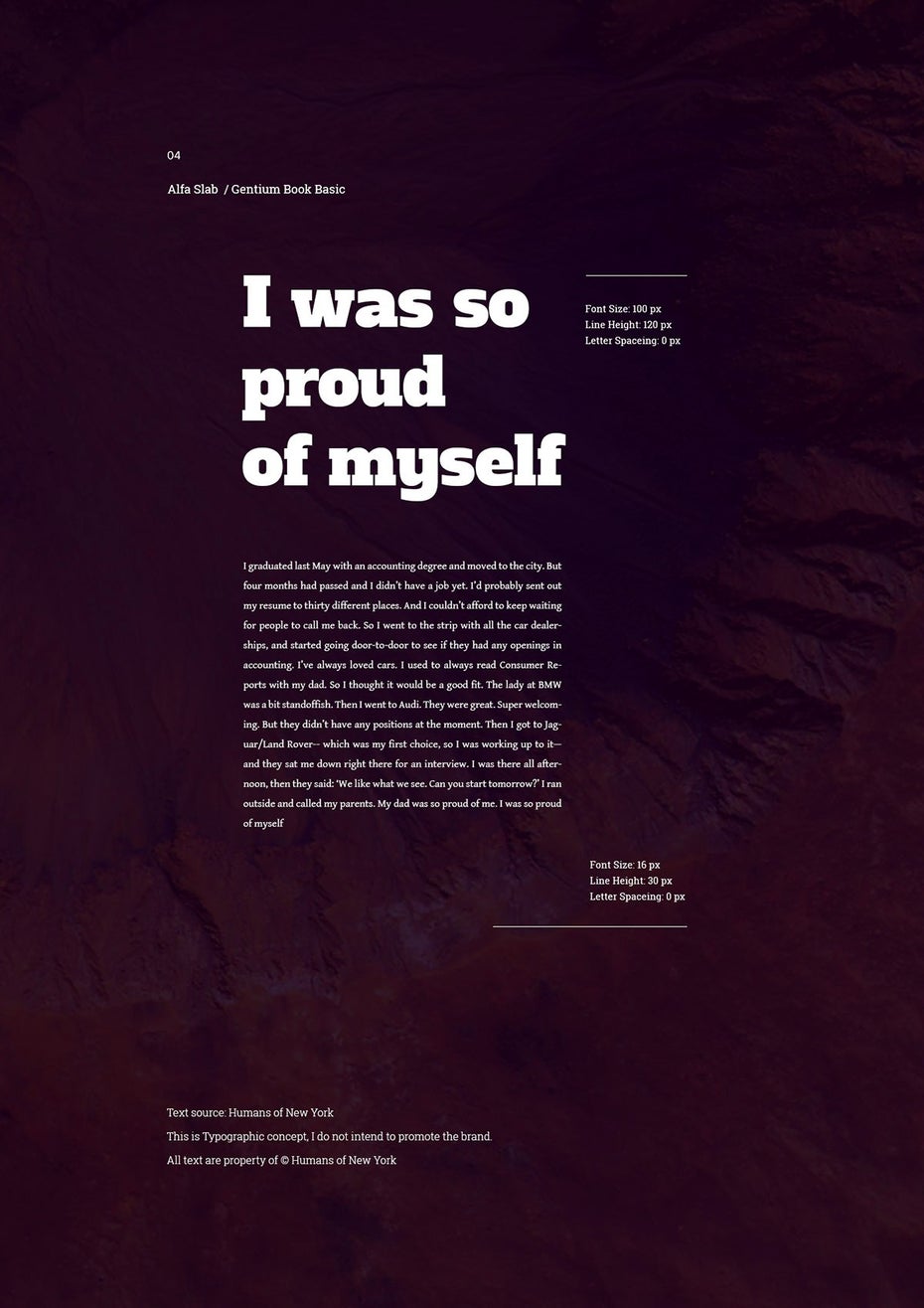
12. Alta Slab / Gentium Book Basic

Google-Fonts-Kombinationen: Alfa Slab One / Gentium Book Basic.
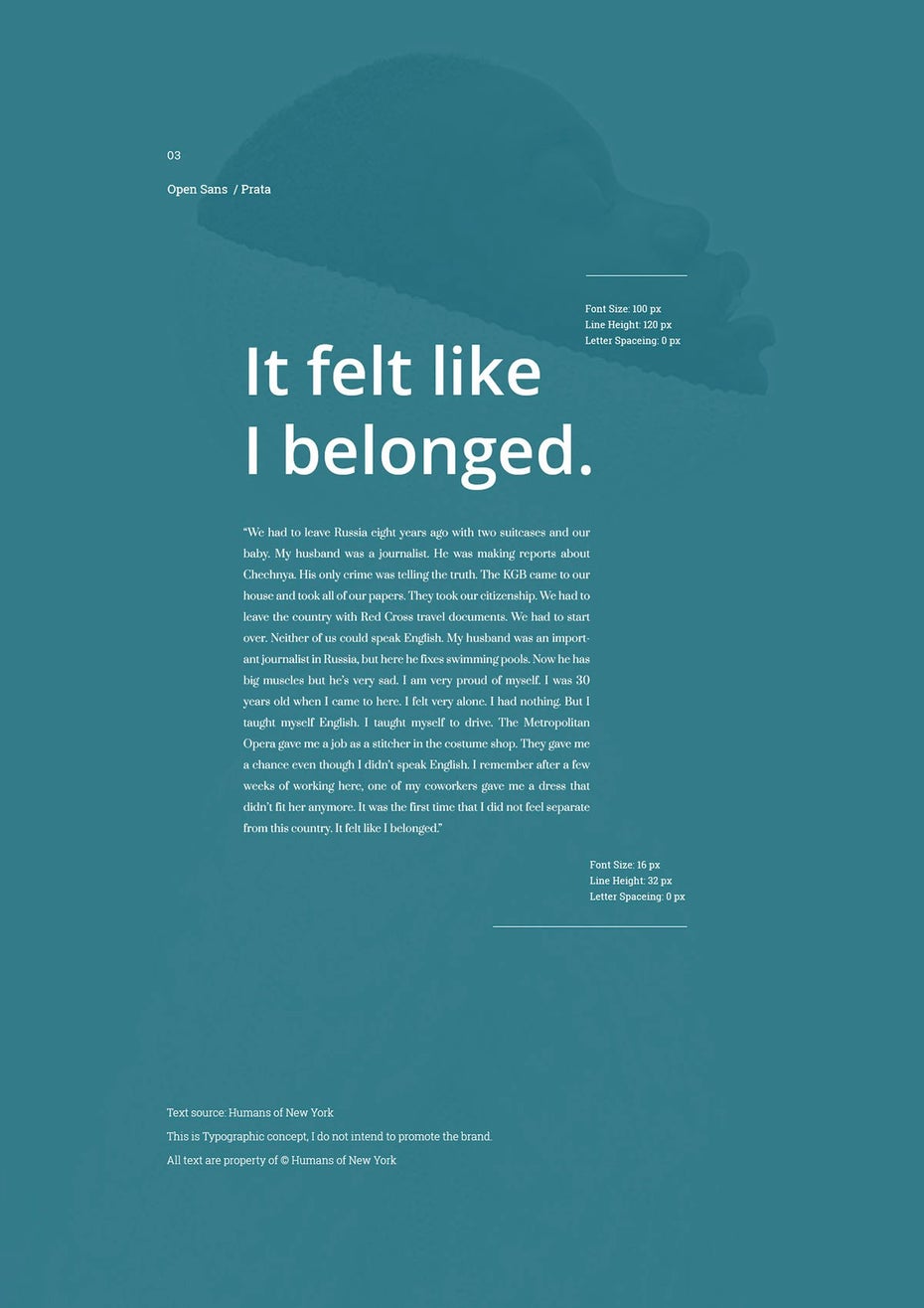
13. Open Sans / Prata
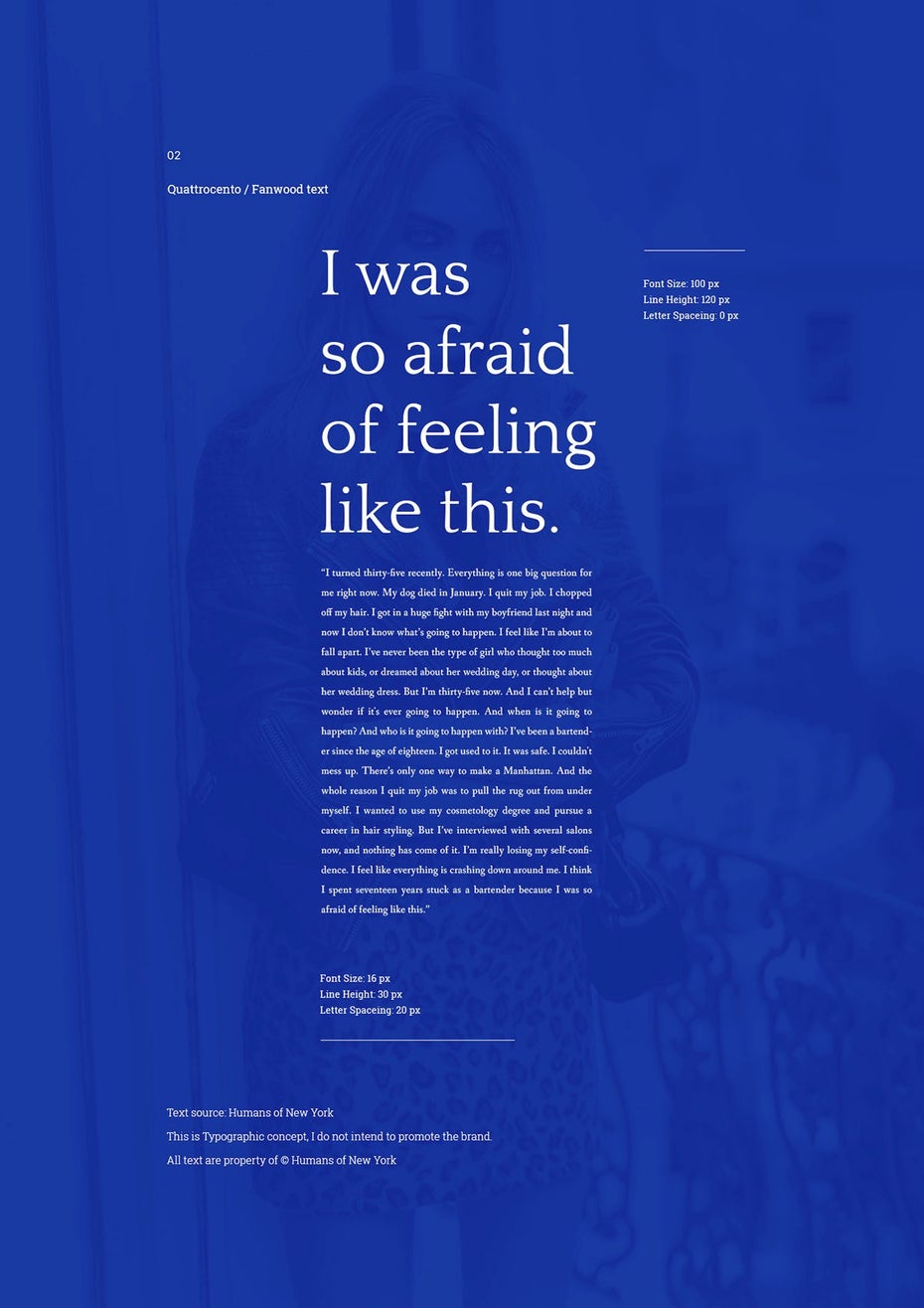
14. Quattrocento / Fanwood Text

Google-Fonts-Kombinationen: Quattrocento / Fanwood Text.
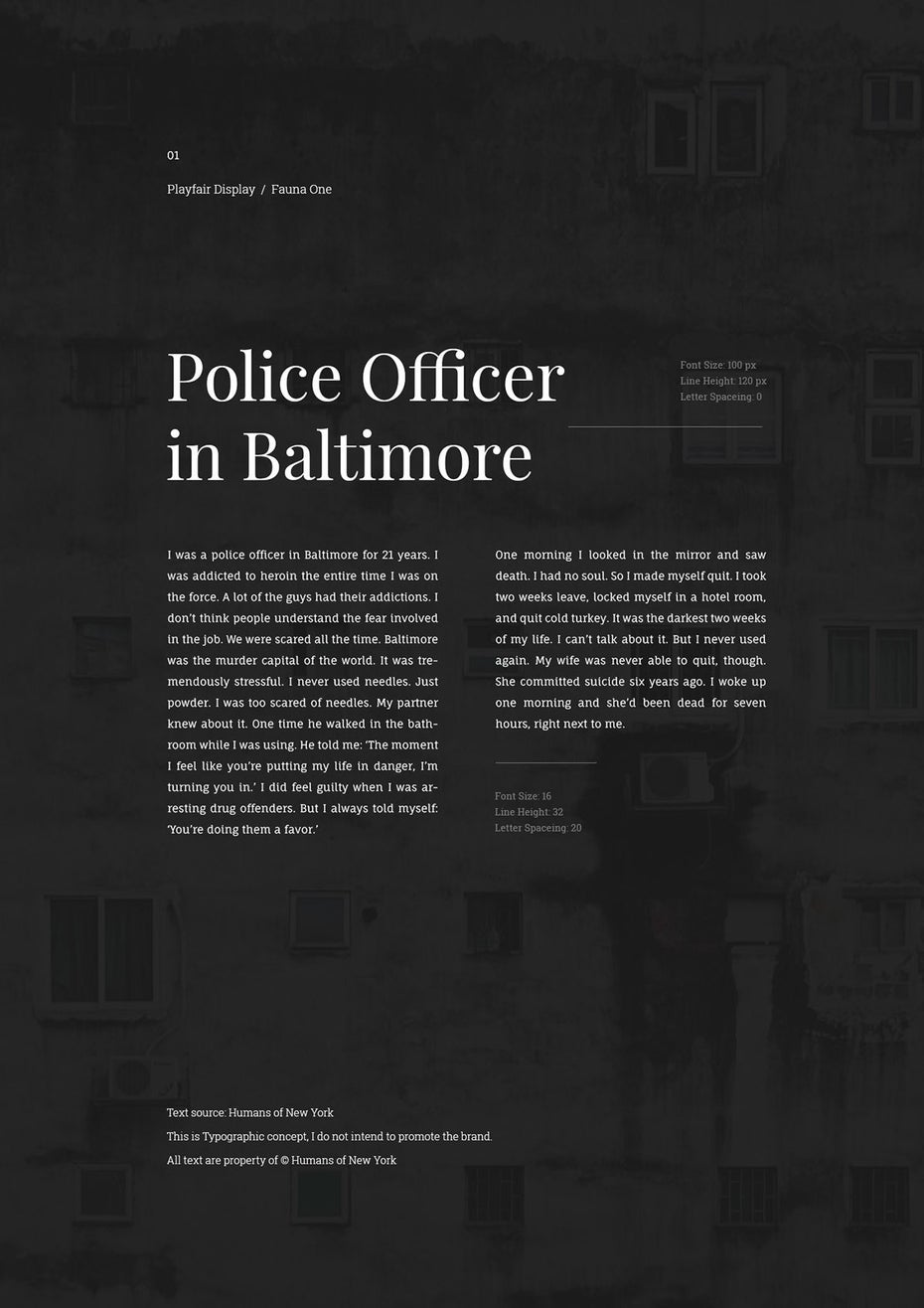
15. Playfair Display / Fauna One

Google-Fonts-Kombinationen: Playfair Display / Fauna One.
Übrigens kannst du mit dem Font-Flame-Tool auch selber eigene Kombinationen aus der Google-Font-Library zusammenstellen und gegeneinander antreten lassen. Das Tool ermöglicht es, alle Favoriten abzulegen. Schaut auch in den Beitrag: Schriftarten vergleichen: Mit dem Font-Flame-Tool geht das jetzt super schnell






Sehr cool, vielen Dank! Sind einige sehr schöne Fonts mit dabei, die ich noch gar nicht auf dem Schirm hatte.
Designer, die Oswald nutzen, haben keinerlei Ahnung und Gespür für Typografie.
Wo kann man denn die Mockups ansehen?