16 handgeschriebene Fonts für Webdesigner

Handgeschriebene Fonts für Webdesigner
Die Website „Smashing Apps“ hat eine Auswahl von 16 handgeschriebenen Fonts zusammengestellt, die Webdesigner für ihre Projekte einsetzen können. In der Auswahl finden sich verschiedenste Schriften: Von solchen Fonts, die aussehen, als wären sie von Schülern geschrieben bis hin zu Comic-ähnlichen Schriften. Durchaus Sinn macht der Einsatz der Schriften beispielsweise in Signaturen – aber auch andere Bereiche der Website profitieren von den markanten Fonts. Im Folgenden eine kleine Auswahl der Sammlung:

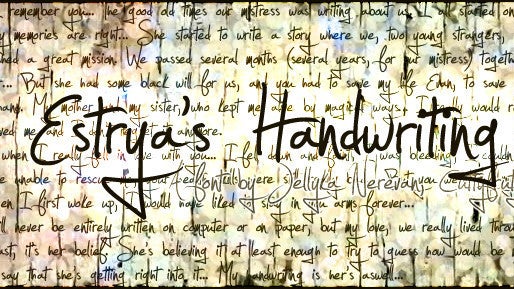
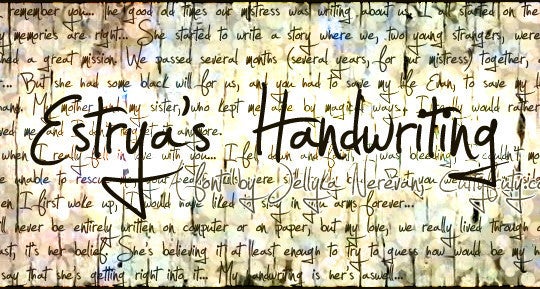
Fonts für Webdesigner: Estray's Handwriting

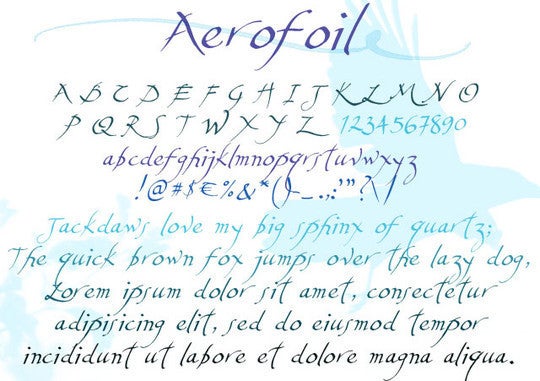
Fonts für Webdesigner: Aerofoil

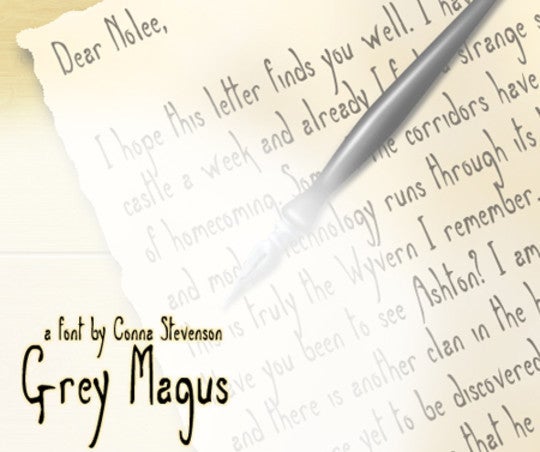
Die Schrift Grey Magus wirkt recht edel

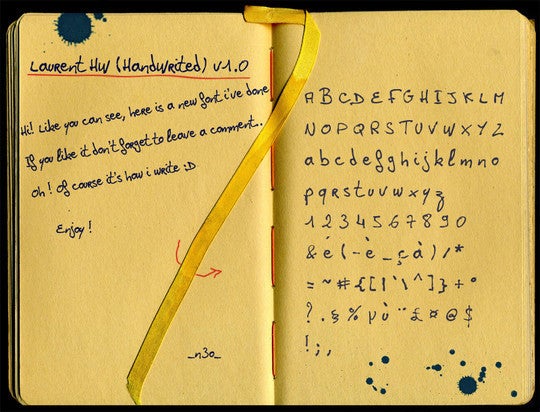
Laurent HW wirkt wie von einem Schüler geschrieben

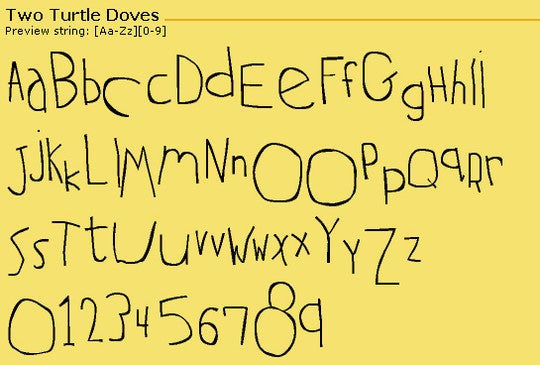
Two Turtle Doves: Eine Kinderschrift


Vielen Dank für den Tipp, werde ich gleich mal ausprobieren.