5 kostenlose jQuery-Bildergalerien für Responsive Webdesign

jQuery-Plugins für responsive Slideshows und Foto-Viewer
Bildergalerien sollten neben visuellen Effekten für z.B. Bildübergänge auch Responsive Webdesign Funktionalitäten beinhalten, indem Slideshows oder Thumbnail-Viewer sich an die Displaygrößen unterschiedlicher Endgeräte anpassen. Für diesen Zweck gibt es einige gute jQuery-Plugins, die sich ohne großen Aufwand konfigurieren und in die eigene responsive Website einbinden lassen. 5 davon hier im Überblick:
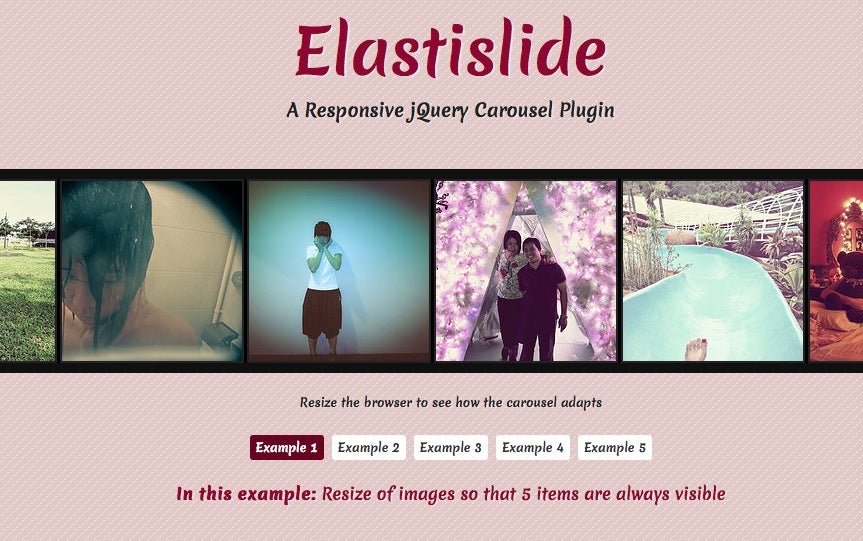
1 Elastislide
Elastislide von Tympanus.net ist ein Bilderkarussel als jQuery-Plugin, das seine Größe und sein Verhalten in einem Container mit fließender Breite an jede Displaygröße anpasst. Elastislide bietet 10 Default-Optionen für die Konfiguration der Bildanzeige und nutzt zusätzlich das jQuery Touchwipe Plugin für Wipe-Events auf iPhone, iPad und iPod Touch.
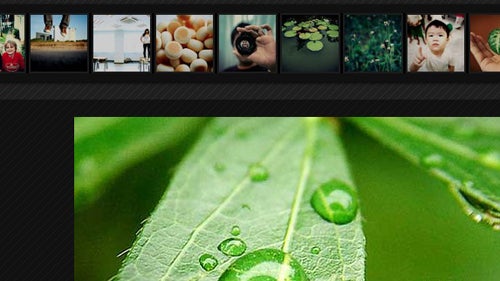
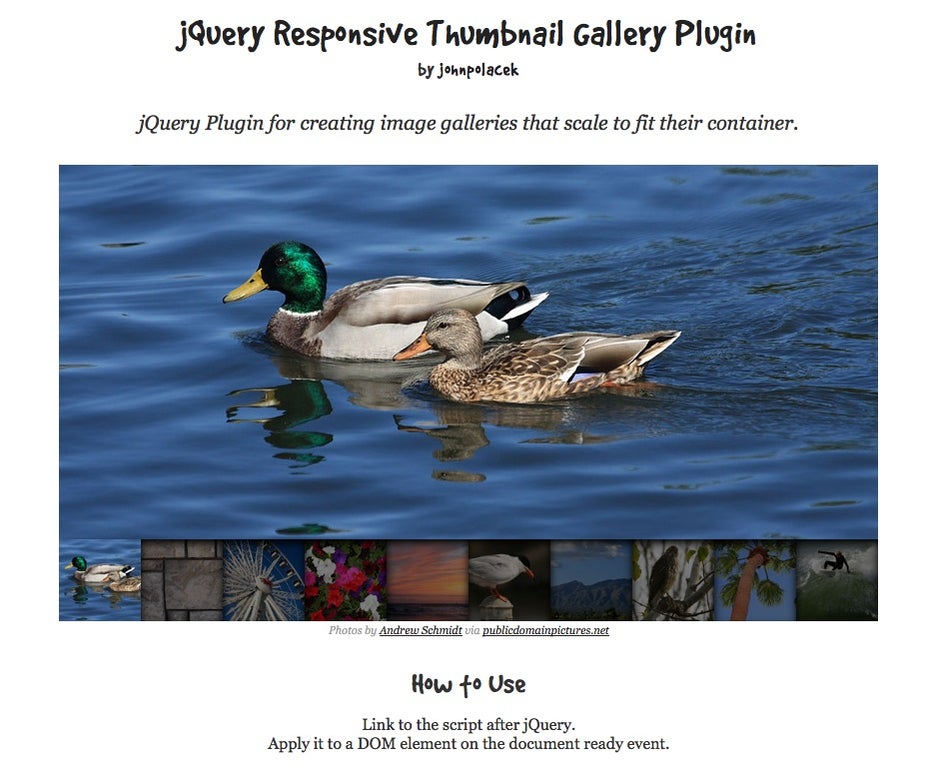
2 jQuery Responsive Thumbnail Gallery
jQuery Responsive Thumbnail Gallery von John Polacek ist ein jQuery-Plugin für Bildergalerien mit Vorschau, die sich ebenfalls an ihren Container anpassen. Über 8 Default-Parameter können z.B. Pfade zu unterschiedlich großen Biddateien, Breakpoints oder die anzuzeigende Bildanzahl eingestellt werden.
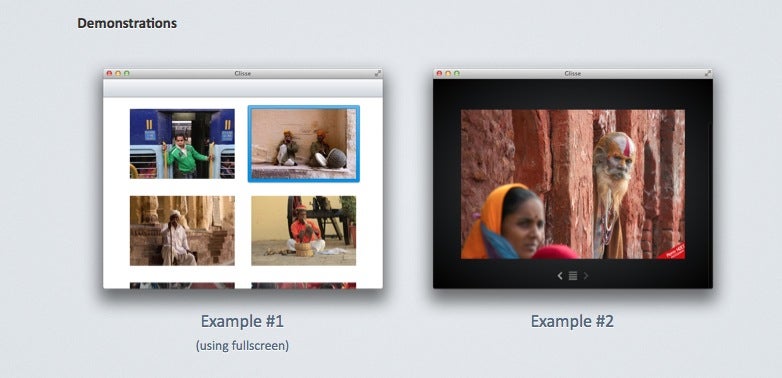
3 Glisse.js
Glisse.js von Victor Coulon ist ein einfacher aber funktionsreicher jQuery Foto-Viewer mit CSS3. Features von Glisse.js sind Navigation über Tastatur, CSS3-Keyframe-Animation, 7 verschiedene Transition-Effekte, Viewportskalierung und Vollbild-Unterstützung. Fallback-Lösungen für ältere Browser, die CSS3 noch nicht unterstützen, sind in Arbeit.
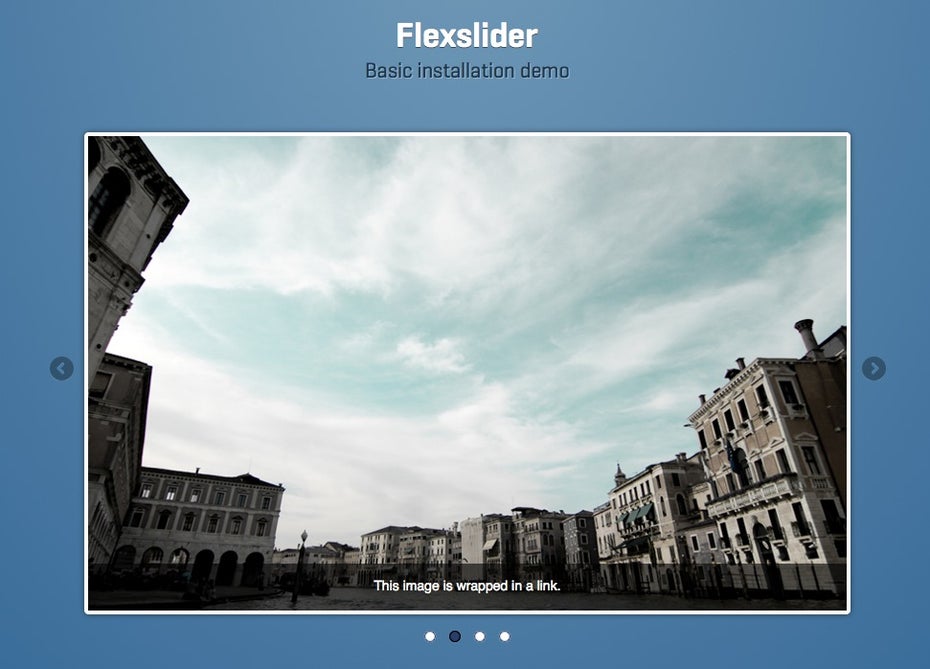
4 FlexSlider
FlexSlider von WooThemes ist ein responsives jQuery-Slideshow-Plugin mit einfachem FlexSlider-Markup und einigen Konfigurationsmöglichkeiten. An Funktionen bietet FlexSlider z.B. horizontale/vertikale Slide- und Fade-Animationen, hardwareunterstützte Swipe-Events für Touch-Geräte und anpassbare Navigationsoptionen.
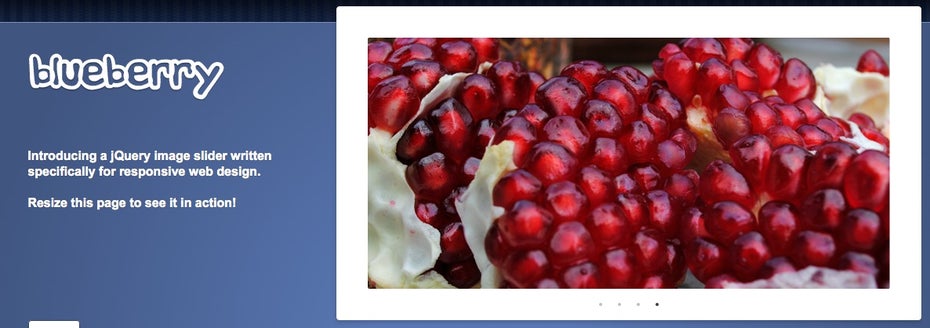
5 Blueberry
Blueberry von Mark Tyrrell ist eine experimentelle Open-Source Slideshow als jQuery-Plugin, die speziell für die Arbeit mit Fluid- oder Responsive Weblayouts entwickelt wurde. Blueberry ist zurzeit in Version 0.4 noch im Beta-Stadium.
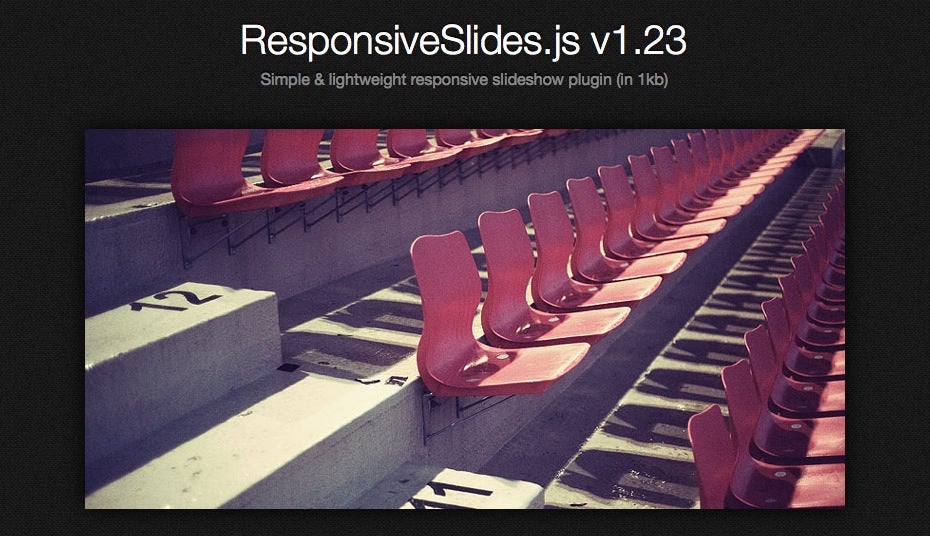
Weitere kostenlose jQuery-Plugins für Bildergalerien für Websites mit Responsive Webdesign sind z.B. ResponsiveSlides.js oder wmuSlider.
Kennt ihr noch andere gute jQuery-Plugins für responsive Slideshows und Bild-Viewer?
Weiterführende Links:








Ich habe hier noch einen weiteren Tipp: Responsive CSS3 Slider und kommt ohne Javascript aus – von Ian Hansson. Funktioniert auf allen modernen Browsern. http://csscience.com/responsiveslidercss3/
Hallo,
Sie können vielleicht auch unsere website besuchen: http://www.loxiastudio.com/en
Da finden sie 15 kostenlose Flash/jQuery foto animationen, die einfach zu ihre website Hinzufügen sind.
Wenn Sie die Animation erstellt haben, müssen Sie nur den Code kopieren und in Ihre Seite einfüge.
Falls Sie irgendwelche Fragen haben gibt es zahlreiche Tutorials und gute Erklärungen.
Lassen Sie uns wissen was Sie denken!