
UI-Design: Digitale Ästhetik für Einsteiger
Okay, das Wichtigste zuerst: Diese Anleitung ist nicht für jeden gedacht, sondern richtet sich vor allem an:
- Entwickler, die in der Lage sein wollen, notfalls ihr eigenes gutaussehendes User-Interface zu entwerfen.
- UX-Designer, die wollen, dass ihr Portfolio besser aussieht als eine Pentagon-Powerpoint-Präsentation. Oder UX-Designer, die wissen, dass sie ein großartiges UX mit einer schönen Bedienoberfläche (UI) besser verkaufen können.
Wenn du zur Kunsthochschule gegangen bist oder dich selbst als Designer von Bedienoberflächen verstehst, wirst du diese Einführung vermutlich als eine Kombination aus a) langweilig, b) falsch und c) irritierend empfinden. Das ist in Ordnung. All deine Kritikpunkte sind berechtigt. Schließ den Tab und surf weiter.
Lass mich kurz erklären, was du in dieser Einführung findest. Anfangs war ich ein UX-Designer mit keinerlei Kenntnissen von Bedienoberflächen, aber ich habe schnell kapiert, dass es gute Gründe gibt, zu lernen, wie man eine Oberfläche schön gestaltet:
- Mein Portfolio sah grauenhaft aus und spiegelte nur sehr dürftig meine Arbeiten und Denkprozesse wider.
- Meine UX-Beratungs-Kunden würden lieber jemanden bezahlen, dessen Kompetenzen mehr umfassen, als nur Kästchen und Pfeile zu zeichnen.
- Ich will niemals bei einem jungen Startup arbeiten – lieber werde ich Straßenkehrer!
Ich hatte viele Entschuldigungen. Ich habe keine Ahnung von Ästhetik. Ich habe einen technischen Abschluss gemacht – da ist es fast Ehrensache, eine hässliche Oberfläche zu gestalten.
Schlussendlich lernte ich die Ästhetik von Apps auf die gleiche Art, wie ich jede andere kreative Sache gelernt habe: durch kühle, knallharte Analyse. Und schamloses Kopieren von allem, was funktioniert. Ich habe zehn Stunden an einer Bedienoberfläche gearbeitet und eine in Rechnung gestellt. Die anderen neun gingen für wildes Herumprobieren drauf, verzweifelt Google und Pinterest nach etwas Verwertbarem durchsuchend. Diese „Regeln“ sind die Lehren dieser Stunden.„Dieser Artikel ist keine Theorie. Er ist reine Verwertung.“
Ein Wort an die Nerds: Wenn ich jetzt nur halbwegs gut beim Gestalten von Bedienoberflächen bin, dann nur, weil ich die Dinge analysiert habe – nicht, weil ich mit einem intuitiven Gespür für Schönheit und Balance geboren bin.
Dieser Artikel ist keine Theorie. Er ist reine Verwertung. Du lernst hier nichts über den Goldenen Schnitt. Ich erwähne noch nicht mal die Farblehre. Nur das, was ich durch gewissenhaftes Üben gelernt habe.
Sieh es mal so: Judo hat sich aus Jahrhunderten japanischer Kampfkunst und philosophischen Traditionen entwickelt. Du nimmst Judo-Stunden, und neben den Kampftechniken erfährst du einiges über Energiefluss und Harmonie. Solche Sachen eben.
Krav Maga andererseits wurde von zähen Juden erfunden, die in den 1930er-Jahren in den Straßen der Tschechoslowakei gegen die Nazis kämpften. Es hat keinen künstlerischen Anspruch. In Krav-Maga-Stunden lernst du, wie du jemandem den Bleistift ins Auge stichst und abhaust.
Dies ist das Krav Maga der Bildschirme.
UI-Design: Die 7 goldenen Regeln
Hier sind sie:
- Licht kommt vom Himmel
- Schwarz-Weiß zuerst
- Verdopple deinen Weißraum
- Lerne, wie man Text auf Bilder legt
- Lass Text auf- und ab-poppen
- Verwende gute Schriftarten
- Alles nur geklaut
Also lass uns loslegen.
Regel 1: Licht kommt vom Himmel
Schatten geben dem menschlichen Gehirn unersetzliche Hinweise darauf, auf welche Interface-Elemente wir schauen.
Das ist vielleicht die wichtigste, nicht-offensichtliche Gesetzmäßigkeit, die man über UI-Design lernen kann: Licht kommt vom Himmel. Licht kommt so regelmäßig und beständig vom Himmel, dass es wirklich seltsam aussieht, wenn es mal von unten kommt.

Hui-Buuuuuhhh!
Wenn Licht vom Himmel kommt, dann beleuchtet es die Oberseite der Dinge und wirft Schatten darunter. Die Oberseiten der Elemente sind heller, die Unterseiten dunkler.
Das untere Augenlid des Menschen sieht eigentlich nicht schattig aus, aber leuchte mal mit der Taschenlampe drauf, dann siehst du auf einmal Gespenster.
Das gleiche gilt für die Bedienoberfläche. Genauso wie es Schatten auf allen Unterseiten unserer Gesichtszüge gibt, so findet man sie auch auf den Unterseiten aller UI-Elemente, die es gibt. Unsere Bildschirme sind flach, aber wir haben eine Menge Mühe darauf verwendet, alles darauf dreidimensional wirken zu lassen.

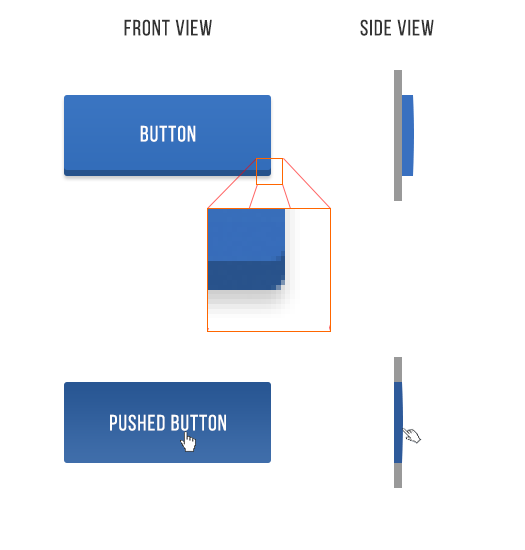
Meine Lieblingsstelle auf dieser Abbildung ist der Anstups-Finger unten rechts. (Grafik: Erik D. Kennedy)
Zum Beispiel Schaltflächen. Sogar bei diesen relativ „flachen“ Buttons findet man noch eine Handvoll lichtbezogene Details:
- Die nicht gedrückte Schaltfäche (oben) hat eine dunkle untere Ecke. Die Sonne scheint hier nicht hin.
- Die nicht gedrückte Schaltfläche ist oben ein wenig heller als unten. Das kommt daher, dass hier eine leicht gewölbte Oberfläche imitiert wird. Genauso wie du einen Spiegel, den du vor dir hältst, ankippen musst, um die Sonne darin zu sehen, reflektieren Oberflächen, die nach oben geneigt sind, ein bisschen mehr Sonnenlicht.
- Die nicht gedrückte Schaltfläche wirft einen leichten Schatten – vielleicht besser zu erkennen in der Vergrößerung.
- Die gedrückte Schaltfläche, die immer noch unten dunkler als oben ist, ist insgesamt dunkler – das kommt daher, dass sie sich auf einer Ebene mit dem Bildschirm befindet und die Sonne sie nicht so leicht treffen kann. Man könnte darüber streiten, ob alle gedrückten Knöpfe in der realen Welt auch dunkler sind, weil unsere Hände das Licht verdecken.
Das war nur eine Schaltfläche, und dennoch sind dort vier kleine Lichteffekte zu sehen. Das ist meine Lektion. Wir übertragen das jetzt auf alles andere.

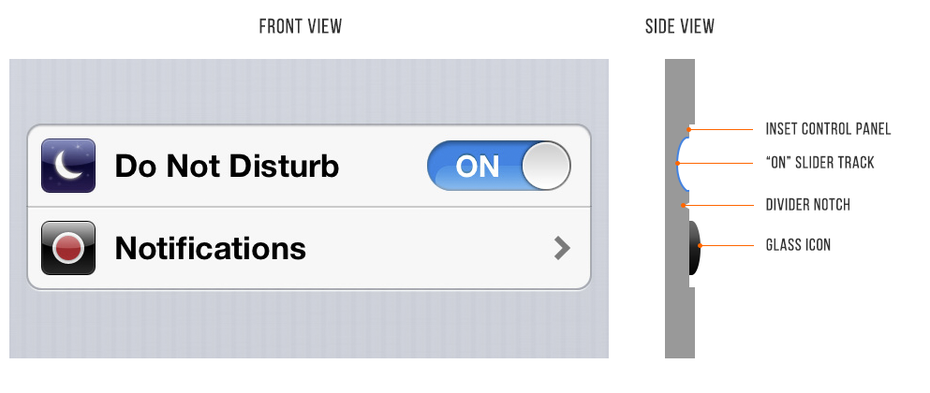
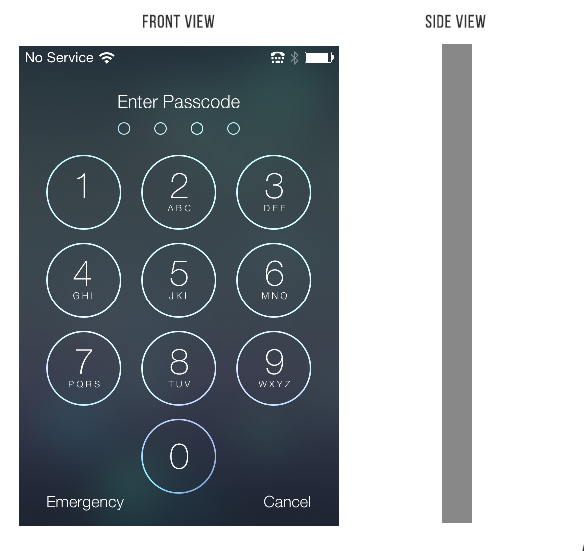
iOS6 ist ein bisschen aus der Mode gekommen, aber es ist ein gutes Studienobjekt in Sachen Licht. (Grafik: Erik D. Kennedy)
Hier sieht man ein paar iOS-Einstellungen – „Nicht stören“ und „Benachrichtigungen“. Keine große Sache, oder? Aber sieh mal, wie viele Lichteffekte es drumherum gibt.
- Der obere Rand des eingebauten Kontrollfeldes wirft einen leichten Schatten.
- Die Slider-Schiene ist ein bisschen vertieft.
- Die Slider-Schiene ist konkav und der Boden reflektiert mehr Licht
- Die Icons sind ein wenig erhaben. Siehst du den hellen Rand am oberen Ende? Er repräsentiert eine Oberfläche, die rechtwinklig zur Lichtquelle ist, und daher eine Menge Licht in deine Augen abstrahlt.
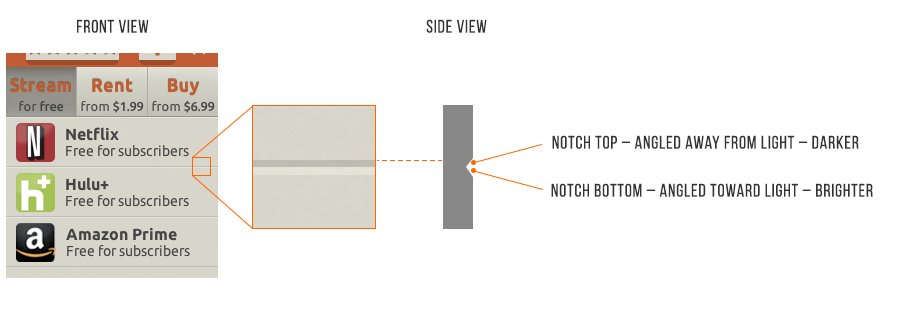
- Die Trennlinie ist schattiert, wo sie von der Sonne abgewendet ist, und umgekehrt.

Eine Vergrößerung der Trennlinie. Aus einem alten Hubster-Konzept von mir. (Grafik: Erik D. Kennedy)
Elemente, die immer vertieft sind:
- Texteingabefelder
- gedrückte Schaltflächen
- Slider-Schienen
- Radio-Buttons (nicht ausgewählt)
- Checkboxen
Elemente, die immer erhaben sind:
- Schaltflächen (ungedrückt)
- Slider-Knöpfe
- Dropdown-Schaltfächen
- Karten
- Der Knopf eines ausgewählten Radio-Buttons
- Popups
Jetzt, da du das weißt, wird es dir überall auffallen. Gern geschehen.
Warte mal, was ist mit Flat Design?
iOS7 verursachte mit seinem „Flat Design“ große Aufregung in der Entwickler-Community. Flat bedeutet hier, dass es buchstäblich flach ist. Es gibt keine vorgetäuschten Wölbungen oder Vertiefungen – nur Linien, Formen und Farbflächen.

Das Interface im Flat-Design hat keinerlei 3D-Anmutungen – nur Linien, Formen und Farbflächen. (Grafik: Erik D. Kennedy)
Wie wir alle mag ich es clean und simpel, aber ich glaube nicht, dass das ein langanhaltender Trend ist. Die subtile 3D-Simulation in unseren Bedienelementen wirkt zu natürlich, als dass man sie völlig aufgeben sollte.
Wahrscheinlicher ist es, dass wir in Zukunft semi-flache Bedienoberflächen haben werden (ich rate dir, dich im Design nach diesem Prinzip fit zu machen). Ich werde mal vorausgehen und es „Flatty Design“ nennen. Immer noch clean, immer noch simpel, aber es wird ein paar Schatten und Hinweise darauf geben, wo man tippen/schieben oder klicken kann.

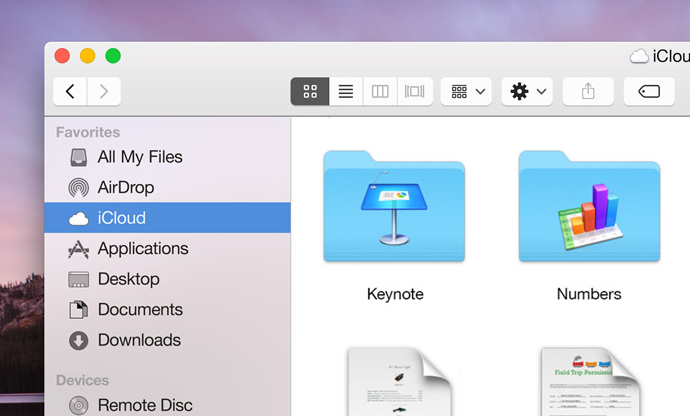
OS X Yosemite – Flatty, nicht Flat. (Screenshot: Erik D. Kennedy)
Während ich das hier schreibe, verpasst Google seinen Produkten gerade eine „Material Design“-Sprache. Es ist eine einheitliche visuelle Sprache, die – in ihrem Grundanspruch – versucht, die reale Welt zu imitieren.

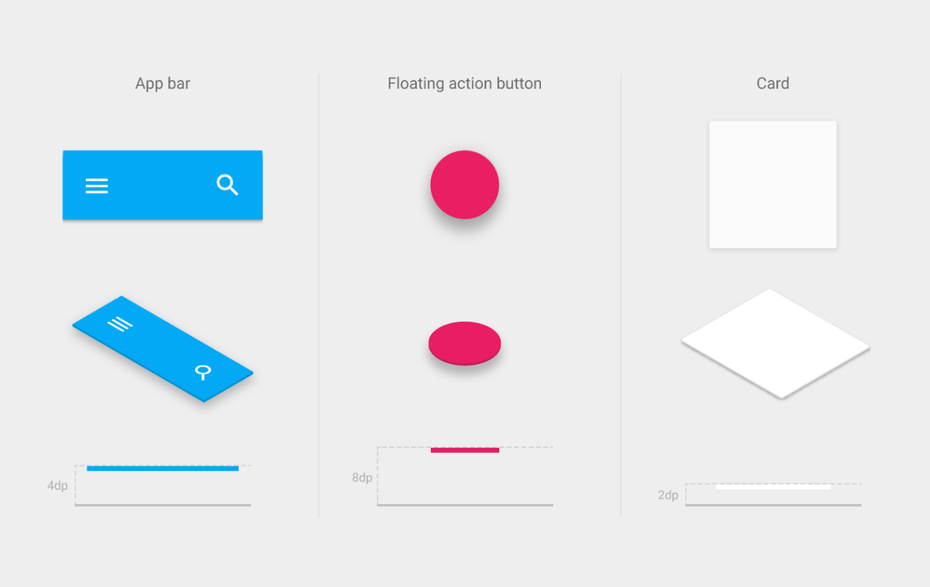
Googles Material-Design-Guide illustriert für jedes Element, wie sich mit wenig Aufwand räumliche Tiefe vortäuschen lässt. (Grafik: Google)
Eine Illustration aus dem Material-Design-Guide zeigt, wie man verschiedene Tiefen mit verschiedenen Schattierungen erzeugt. Das ist der Trend, den ich kommen sehe: subtile Reale-Welt-Andeutungen zur Übermittlung von Informationen. Stichwort: Subtil.
Natürlich imitiert es die reale Welt, aber es ist auch nicht das Web von 2006. Es gibt keine Texturen, keine Verläufe, keine Reflexe. Flatty ist meiner Meinung nach die Zukunft. Flat? Pfft, das war gestern.

Dieses Flat-Design sieht aus heutiger Sicht echt heiß aus! (Screenshot: Erik D. Kennedy)
Regel 2: Schwarz-Weiß zuerst
In Graustufen zu gestalten, bevor man Farben hinzufügt, vereinfacht die komplexesten Teile des Visual Designs – und zwingt dich dazu, dich auf das Verteilen und Layouten der Elemente zu konzentrieren.
UX-Designer sind heutzutage voll auf der „Mobile-First“-Schiene. Das heißt, man macht sich Gedanken darüber, wie Seiten und Interaktionen auf dem Handy funktionieren, bevor man sie sich auf einem Zillionen-Pixel-Retina-Bildschirm vorstellt.
Diese Art Einschränkung ist gut. Sie reinigt das Denken. Man fängt mit dem schwierigeren Problem an (benutzbare App auf einem winzig kleinen Bildschirm), dann überträgt man diese Lösung auf das kleinere Problem (benutzbare App auf einem großen Bildschirm).
Hier kommt nun eine andere, ähnliche Beschränkung: Gestalte zuerst in Schwarz und Weiß. Fang mit der schwierigen Aufgabe an, die App schön und rundum benutzbar zu machen, aber ohne die Hilfe von Farbe. Füge Farben erst am Ende hinzu, und auch dann nur zweckgebunden.

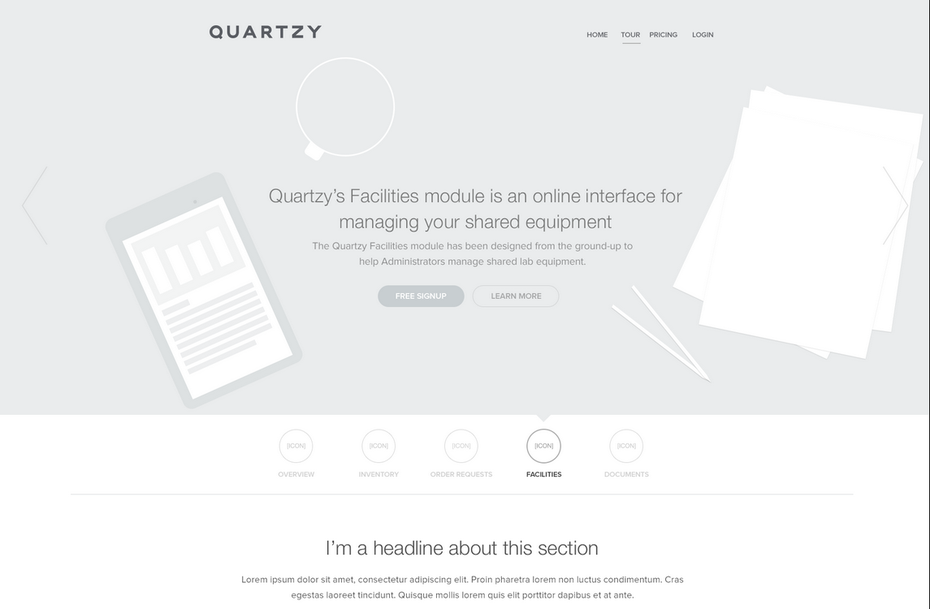
Harald Thorleifssons Graustufen-Wireframes sehen so gut aus wie fertige Seiten gewöhnlicher Designer. (Screenshot: www.ueno.co)
Es ist ein zuverlässiger und einfacher Weg, Apps clean und simpel zu halten. Zu viele Farben zu verwenden, kann leicht dazu führen, solch ein Design zu vermasseln. Schwarz-Weiß zwingt dich dazu, dich zuerst auf Dinge wie Abstände, Größen und Layout zu konzentrieren. Und das ist die Hauptsache bei cleanem und simplem Design.

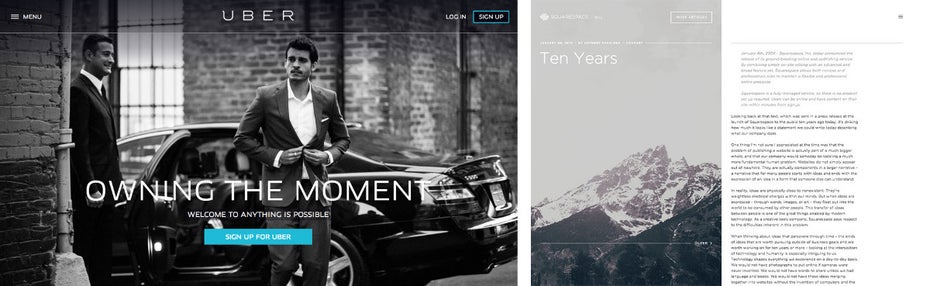
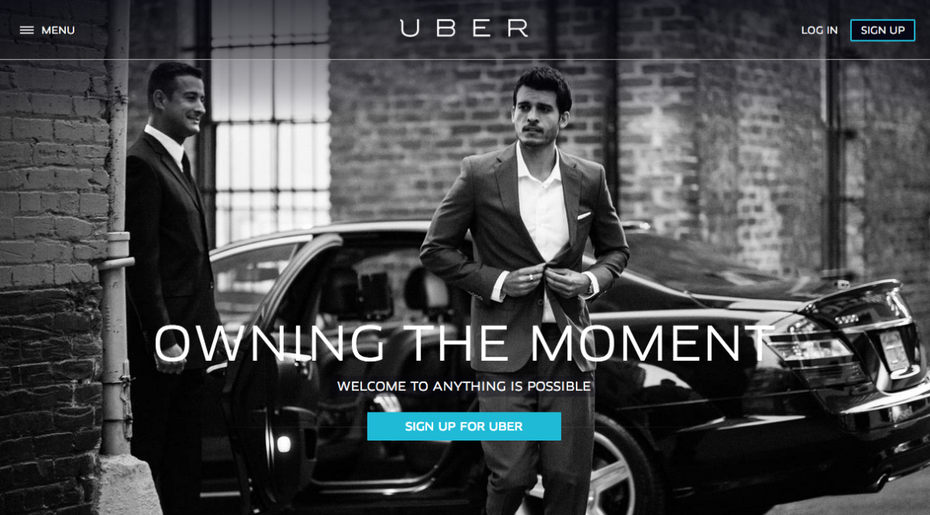
Edle Graustufen bei Uber und Squarespace. (Screenshots: Uber und Squarespace)
Es gibt ein paar Fälle, in denen Schwarzweiß nicht so sinnvoll ist. Designs, die eine starke, spezifische Haltung haben – sportlich, schrill, comicartig etc. – brauchen einen Designer, der sehr gut mit Farben umgehen kann. Aber die meisten Apps haben keine spezielle Haltung außer clean und simpel. Diejenigen, die eine haben, sind zugegebenermaßen sehr viel schwieriger zu gestalten.

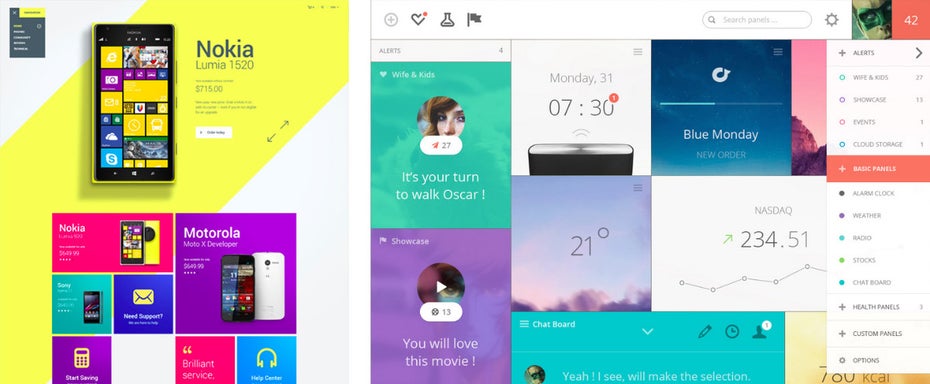
Schrille und lebhafte Designs von Julien Renvoye (links) und Cosmin Capitanu (rechts). Schwieriger als es aussieht. (Screenshots: Julien Renvoye und Cosmin Capitanu)
Allen anderen bleibt Schwarz-Weiß.
Wie man Farbe hinzufügt
Am einfachsten ist es, nur eine Farbe hinzuzufügen.

Feines UI-Design: Die Website von Uber verwendet auf der Startseite neben Schwarz-Weiß nur einen Farbe.
Das zieht den Blick einfach und sehr effektiv an. Du kannst auch einen Schritt weitergehen: Graustufen + zwei Farben oder Graustufen + viele Farben eines Farbtons.
Farbcodes im Einsatz – halt, stopp: Was ist ein Farbton?
Das Web spricht über Farben im Großen und Ganzen in RGB Hex-Zahlen. Ich empfehle, das zu ignorieren. RGB ist kein gutes Framework, um Designs einzufärben. Viel besser geeignet ist HSB (was fast identisch mit HSV oder HSL ist).
HSB ist besser als RGB, weil es zu unserer natürlichen Auffassung von Farben passt, und man kann voraussagen, wie eine Änderung der HSB-Werte sich auf die Farbe, die man gerade sieht, auswirken wird. Wenn das Neuland für dich ist – hier gibt es eine gute HSB-Farbfibel.

Mono-Farbton-Gold-Schema von Smashing Magazine (Grafik: Smashing Magazine)

Mono-Farbton-Blau-Schema von Smashing Magazine (Grafik: Smashing Magazine)
Wenn man die Sättigung und Helligkeit eines einzelnen Farbtons verändert, lassen sich viele Farben generieren – Tiefen, Höhen, Hintergründe, Akzente, Eye-Catcher – aber es wird nicht zu anstrengend fürs Auge. Farbvarianten von einem oder zwei Grund-Farbtönen zu verwenden, ist der zuverlässigste Weg, um Elemente hervorzuheben oder zu neutralisieren, ohne das Design zu versauen.

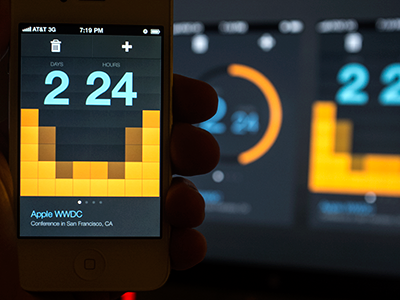
Countdown-Timer von Kerem Suer (Foto: Kerem Suer)
Noch ein paar Anmerkungen zu Farben
Farben sind der komplizierteste Bereich des Visual Designs. Und obwohl eine Menge Zeug über Farben stumpfsinnig und nicht zielführend für die Vollendung des Designs, an dem du sitzt, ist, habe ich ein paar gute Sachen dazu gefunden:
Eine kleine Werkzeugkiste:
- Never Use Black (Ian Storm Taylor). Er spricht darüber, dass völlig graue Flächen in der realen Welt nie vorkommen, und wie das Sättigen deiner grauen Schattierungen – besonders der dunklen Schattierungen – deinen Designs einen visuellen Reichtum verleiht. Außerdem imitieren gesättigte Grautöne eher die reale Welt.
- Adobe Color CC: Ein tolles Werkzeug zum Finden, Bearbeiten und Erstellen von Farbschemata.
- Dribbble search-by-color. Noch ein toller Weg, um herauszufinden, was zu einer bestimmten Farbe passt. Wenn du dich bereits für eine Farbe entschieden hast, kannst du hier sehen, was die weltbesten Designer damit machen oder womit sie sie kombinieren.
Regel 3: Verdopple deinen Weißraum
Um eine Bedienoberfläche designermäßig aussehen zu lassen, gib ihr viel Luft zum Atmen.
In Regel zwei habe ich gesagt, dass Schwarzweiß Designer dazu zwingt, über Abstände und Layout nachzudenken, bevor sie Farbe ins Spiel bringen, und warum das wichtig ist. Nun, jetzt ist es Zeit, über Abstände und Layout zu sprechen.
Wenn du HTML von Grund auf programmierst, dann weißt du vielleicht, wie HTML per Default auf der Seite ausgegeben wird:

Nacktes HTML sieht unter ästhetischen Gesichtspunkten furchtbar aus. (Screenshot: Erik D. Kennedy)
Im Grunde quetscht sich alles gegen den oberen Teil der Seite. Die Schrift ist klein, es gibt überhaupt keinen Abstand zwischen den Zeilen. Ein klein wenig Platz gibt es zwischen den Absätzen, aber nicht viel. Die Absätze strecken sich über die ganze Breite, egal ob das 100 oder 10.000 Pixel sind.
Unter ästhetischen Gesichtspunkten ist das furchtbar. Wenn du ein UI gestalten willst, das designt aussieht, musst du viel Luft zum Atmen hinzufügen. Manchmal absurd viel.
Weißraum, HTML und CSS
Wenn du wie ich daran gewöhnt bist, mit CSS zu formatieren, wo null Weißraum voreingestellt ist, wird es Zeit, diese schlechte Angewohnheit loszuwerden. Fang an, Weißraum als den Ausgangszustand zu sehen – alles beginnt mit einer weißen Fläche, bis du mit einem ersten Seitenelement reinplatzt.
Klingt nach Zen? Ich denke, das gehört zu den Gründen, warum Leute immer noch Skizzen von so etwas machen. Mit einer leeren Seite zu starten heißt mit nichts als Weißraum. Gleich am Anfang denkt man über Ränder und Abstände nach. Alles, was man zeichnet, ist eine bewusste Entscheidung für die Entfernung von Weißraum.
Mit ein paar Zeilen ungestyltem HTML zu beginnen heißt, dass man mit dem Inhalt anfängt. Zwischenräume sind zweitrangig. Das muss man sich klar machen.

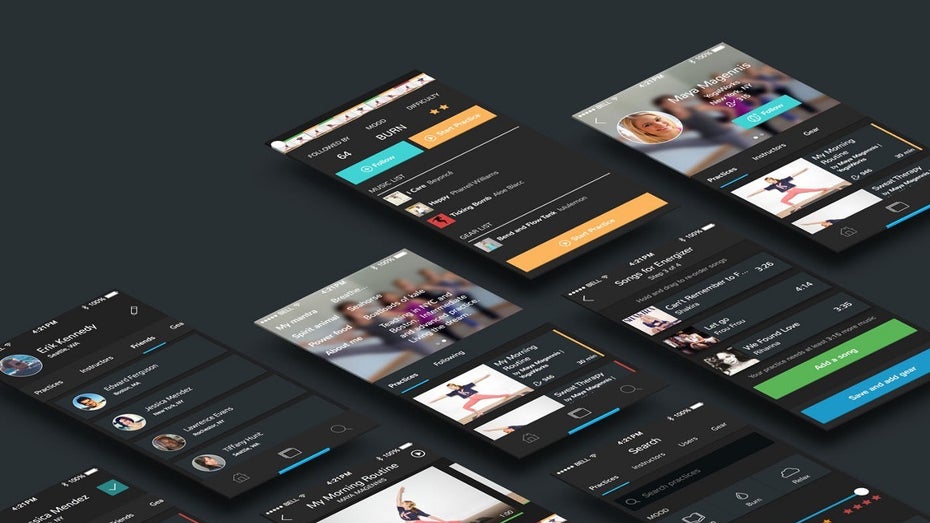
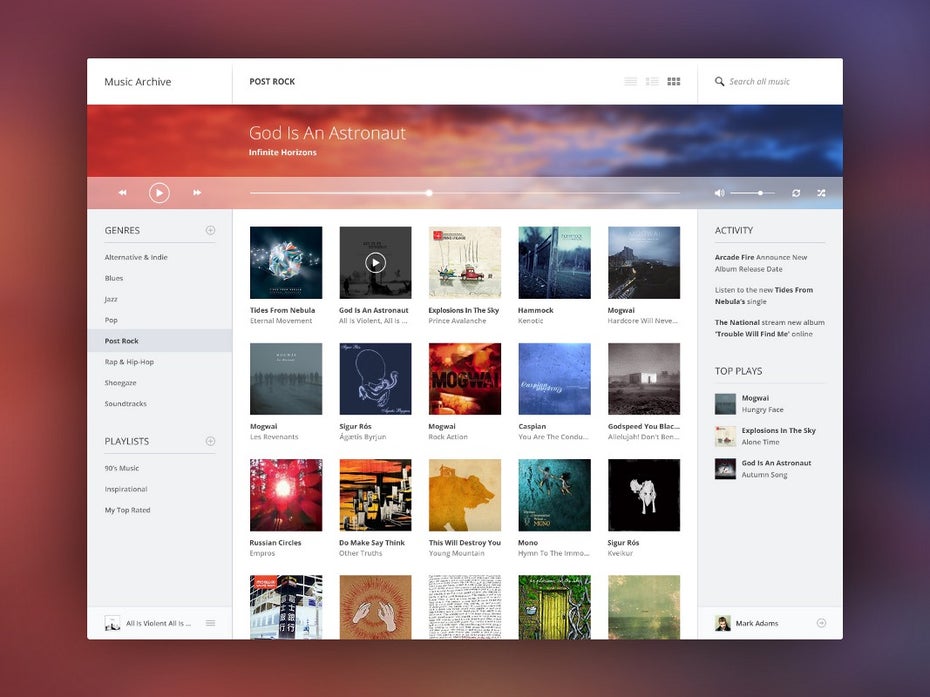
In Piotr Kwiatkowskis Studie für einen Music-Player gibt es viel Luft zum Atmen. (Screenshot: Piotr Kwiatkowski)

Die linke Sidebar.
Hier zur Veranschaulichung ein Music-Player von Piotr Kwiatkowski. Achte mal auf die Navigationsleiste auf der linken Seite.
Der vertikale Abstand zwischen den Navigationselementen ist doppelt so hoch wie der Text an sich. Du siehst hier eine 12-Pixel-Font mit genau der gleichen Menge Abstand darüber und darunter.
Oder schau dir die Listenüberschriften an. Da sind 15 Pixel Abstand zwischen dem Wort „PLAYLISTS“ und dem dazugehörigen Unterstrich. Das ist mehr als die Versalhöhe der eigentlichen Schrift! Und wir reden hier noch gar nicht von den 25 Pixeln Abstand zwischen den Listen.

Die rechte Sidebar und Top-Navigation.
Die rechte Sidebar lässt viel Platz zwischen den Textzeilen und dem Rest. Noch mehr Platz befindet sich in der Top-Navigation. Der Text „Search all music“ hat 20 Prozent der Höhe der Leiste. Die Icons sind ähnlich proportioniert.
Piotr hat hier bewusst zusätzlichen Abstand eingefügt, und das zahlt sich aus. Obwohl das hier nur ein Konzept ist, das er (meines Wissens nach) aus Spaß zusammengebastelt hat, ist es schön genug, um es mit den besten Musikplayer-Oberflächen aufzunehmen.
Okay, großzügige Abstände können die miesesten Bedienoberflächen einladend und einfach aussehen lassen – wie zum Beispiel Foren.

Foren-Design von Matt Sisto (Screenshot: Matt Sisto)
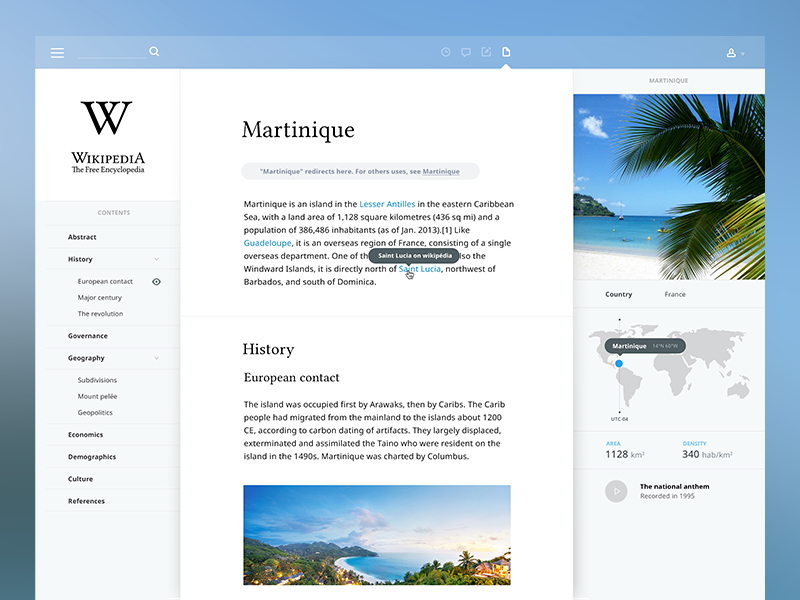
Oder Wikipedia.

Wikipedia-Desgin-Konzept von Aurélien Salomon. (Screenshot: Aurélien Salomon)
Man findet haufenweise Argumente dafür, dass das Wikipedia-Redesign Grundfunktionen für die Benutzung der Seite weglässt. Aber es ist definitiv gut, um daraus zu lernen!
Lass Abstand zwischen deinen Zeilen.
Lass Abstand zwischen deinen Elementen.
Lass Abstand zwischen deinen Elementgruppen.
Analysiere, was funktioniert.
Regel 4: Lerne, wie man Text auf Bilder legt
Es gibt nur wenige Arten, wie man Text zuverlässig und schön über ein Bild laufen lässt. Hier sind fünf – und eine Bonus-Methode.
Wenn du ein guter UI-Designer sein willst, solltest du lernen, wie du Text ansprechend über ein Bild legen kannst. Eine Sache, die jeder gute UI-Designer gut macht und jeder schlechte abgrundtief schlecht – oder eben bleiben lässt. In diesem Fall kannst du nach diesem Absatz erst mal die Beine hochlegen.
Methode Null: Schreib den Text direkt auf das Bild
Ich zögere, das auch nur zu erwähnen, aber es ist technisch möglich, Text so auf ein Bild zu schreiben, dass es okay aussieht.

Otter Surfboards. Hip und Instagram-like, aber ein bisschen schwierig zu entziffern. (Screenshot: Otter Surfboards)
Es gibt alle möglichen Probleme und Fallstricke bei dieser Methode:
- Das Bild sollte dunkel sein und nicht zu viele kontrastreiche Kanten besitzen.
- Der Text muss weiß sein – oder finde ein Gegenbeispiel, das clean und simpel ist. Wirklich. Nur eins.
- Teste es mit jeder Bildschirm- und Fenstergröße, um sicherzugehen, dass es lesbar ist.
Klappt alles? Super. Wenn du dein Hintergrundbild oder den Text jetzt nie mehr veränderst, ist ja alles klar.
Ich glaube nicht, dass ich jemals bei einem professionellen Projekt Text direkt auf einem Bild gesetzt habe, und es ist hier wirklich nur als „Kontroll“-Methode erwähnt. Dennoch kann man damit sehr coole Effekte erzielen – aber sei vorsichtig.

Die Aquatilis-Website – auf jeden Fall einen Besuch wert. (Screenshot: Aquatilis)
Methode 1: Überlagere das ganze Bild
Das Bild als Hintergrund zu verwenden, ist vielleicht die einfachste Methode, Text auf ein Bild zu legen. Wenn das Original-Bild nicht dunkel genug ist, kannst du es vollflächig mit einem transparenten Schwarz-Layer überlagern.
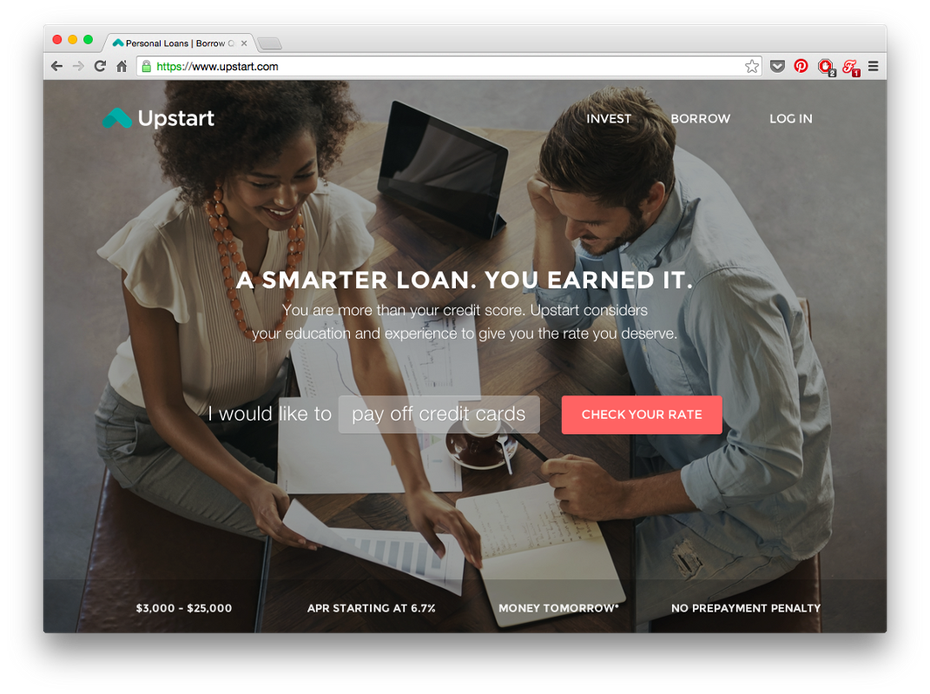
Hier ist ein modernes Start-Bild mit einem dunklen Overlay.

Die Website von Upstart hat einen 35-Prozent-transparenten Schwarzfilter. (Screenshot: Upstart)
Wenn du Firebug öffnest und den Overlay abschaltest, siehst du, dass das Original-Bild zu hell war und zu viele Kontraste besaß, um den Text lesbar zu machen. Aber mit dem dunklen Overlay ist es kein Problem.
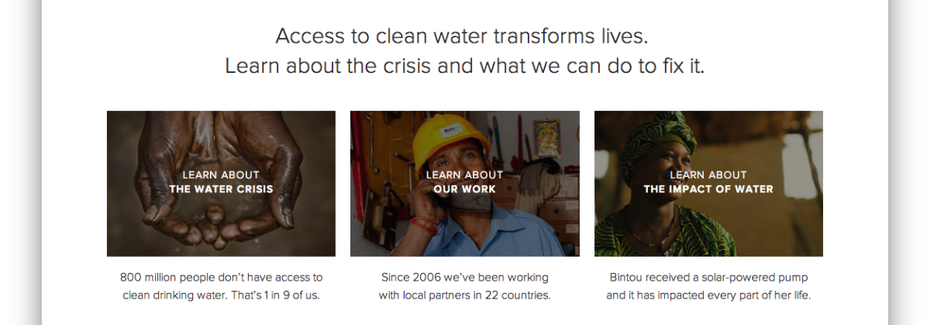
Diese Methode funktioniert auch super mit Thumbnails und kleinen Bildern.

Thumbnails der Seite charity:water. (Screenshot: charity:water)
Und obwohl ein schwarzer Overlay am einfachsten und universellsten ist, lassen sich sicher auch farbige Overlays finden.
-
Methode 2: Text-in-a-Box
Das ist kinderleicht und sehr zuverlässig. Zieh ein leicht transparentes schwarzes Rechteck auf und platziere darauf ein wenig weißen Text. Wenn der Overlay ausreichend blickdicht ist, kannst du nahezu jedes Bild darunter setzen und der Text bleibt lesbar.

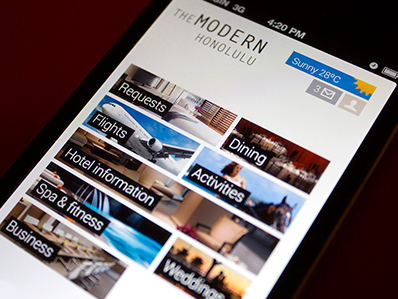
„Modern Honolulu“-iPhone-Konzept von Miguel Olivia Márquez (Foto: Miguel Olvia Márquez)
Du kannst auch ein wenig Farbe ins Spiel bringen – aber sei wie immer vernünftig.

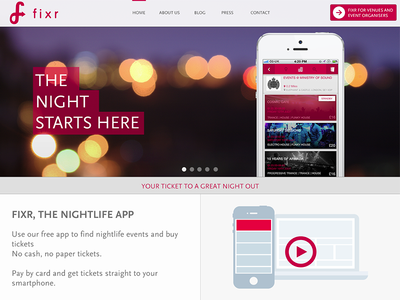
Now in Pink. Von Mark Conlan. (Screenshot: Mark Colan)
Methode 3: Zeichne das Bild weich
Ein überraschend guter Weg, überlagernden Text lesbar zu gestalten ist es, Teile des darunter liegenden Bilds weichzuzeichnen.

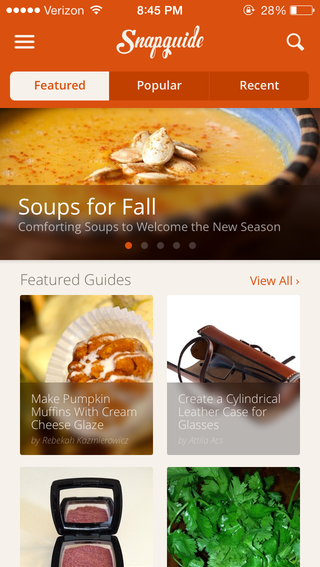
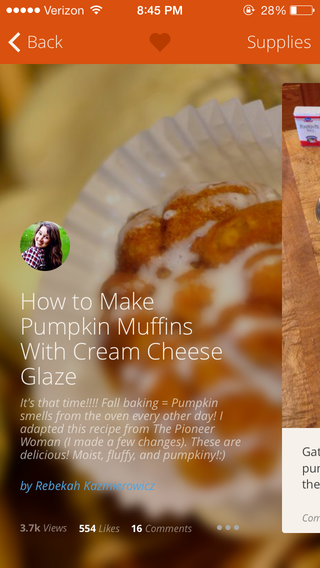
Jede Menge weiche Hintergrundbilder auf Snapguide. Beachte, dass die weichgezeichneten Bereiche auch dunkler gemacht wurden. (Screenshot: Snapguide)
iOS7 hat weiche Hintergrundbilder ganz nach vorne gebracht, obwohl auch Windows Vista es für tolle Effekte eingesetzt hat.

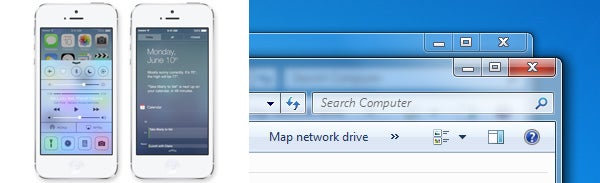
Weiche Hintergrundbilder kennen wir vor allem von iOS7, aber auch bei Vista wurde dieses Feature schon eingesetzt. (Screenshots: Erik D. Kennedy)
Du kannst auch den Bereich außerhalb des Bildfokus weichzeichnen. Aber sei auf der Hut – diese Methode ist nicht so dynamisch. Wenn dein Bild jemals ausgetauscht wird, musst du sichergehen, dass sich dein Text immer über den weichgezeichneten Bereichen befindet.

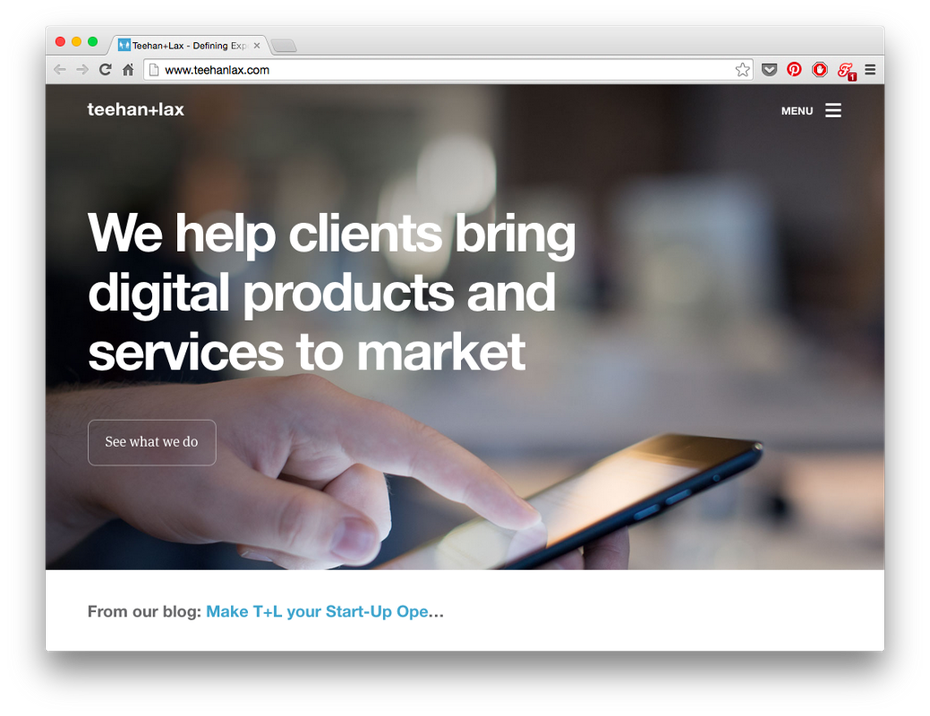
Teehan + Lax (Screenshot: Teehan + Lax)
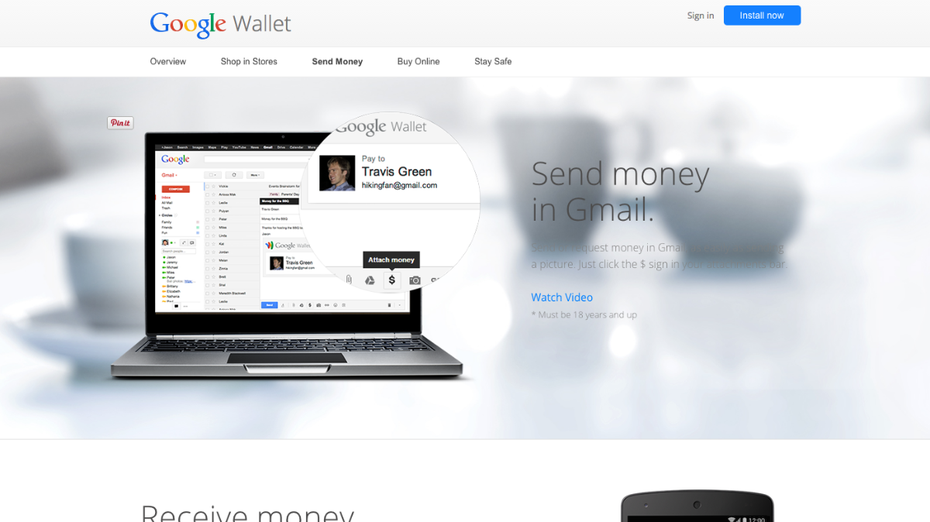
Versuch einfach mal, die Unterzeile im folgenden Screenshot zu entziffern.

Bei aller Liebe – wer hat das freigegeben? (Screenshot: Google Wallet)
Methode 5: Floor Fade
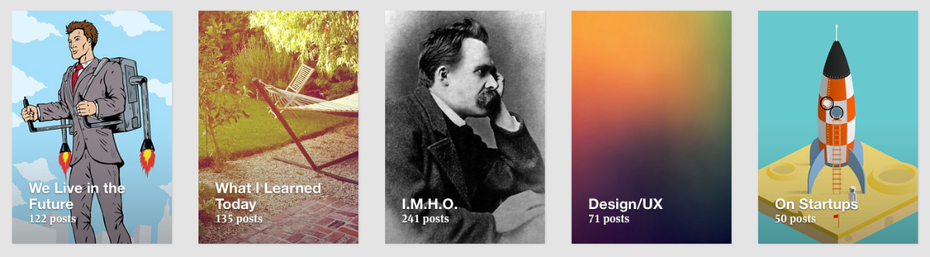
„Floor Fade“ bedeutet, dass du ein Bild verwendest, das allmählich nach unten ins Schwarz abblendet, und dann darauf weißen Text schreibst. Das ist eine geniale Methode – ich habe keinen Schimmer, ob das vor Medium jemand eingesetzt hat, aber dort habe ich es zuerst gesehen.

Medium wendet einen Trick an, damit die weiße Schrift auf den Kollektionsbildern lesbar bleibt. (Screenshot: Medium)
Für den zufälligen Betrachter sieht es so aus, als würden die Medium-Kollektionen von mit weißem Text überklebten Bildern angeteasert – aber das stimmt nicht! Alle Bilder haben einen leichten Verlauf von der Mitte (schwarz mit 0 Prozent Deckkraft) zum unteren Rand (schwarz mit geschätzten 20 Prozent Deckkraft). Schwer zu sehen, aber definitiv vorhanden und definitiv die Lesbarkeit verbessernd.
Beachte auch, dass die Medium-Kollektions-Thumbnails einen leichten Textschatten verwenden, um die Lesbarkeit noch weiter zu verbessern. Diese Leute haben’s drauf!
Unter dem Strich kann Medium so beliebigen Text auf ein beliebiges Bild legen und erzielt ein lesbares Ergebnis.
Oh, und noch was – warum blendet das Bild gerade zum unteren Bildrand aus? Die Antwort darauf findest du unter Regel Nr. 1 – Licht kommt immer von oben. Damit es für deine Augen möglichst natürlich aussieht, muss das Bild unten etwas dunkler sein, genau wie alles andere, was wir sehen.
Für Fortgeschrittene: Misch das Weichzeichnen mit dem Floor Fade – der „Floor Blur“.

Der „Floor Blur“ auf SnapGuide. Look, Mom, no Overlay! (Screenshot: Snapguide)
Bonus-Methode: Diffusor
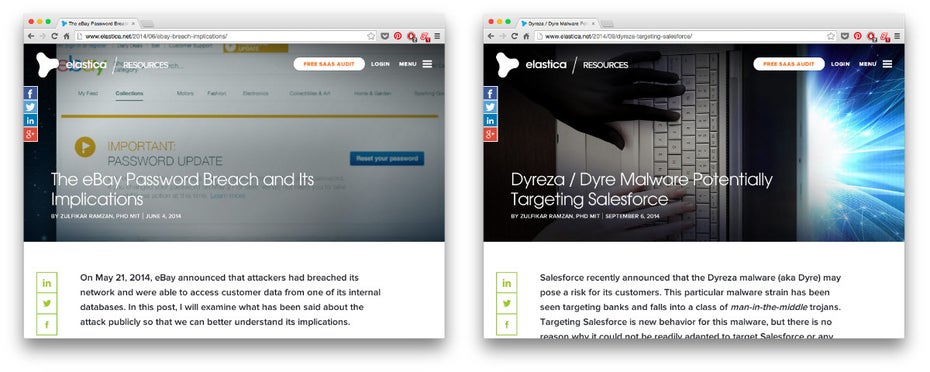
Wie schafft es das Elastica Blog, stets eine lesbare Headline auf einem dynamischen Bild zu platzieren? Die Bilder sind:
- nicht wirklich dunkel
- kontrastreich
Es ist schon schwierig, zu erklären, warum der Text so gut zu lesen ist. Schau mal hier:

Trotz kontrastreicher Hintergrundbilder ist die Überschrift der Blogbeiträge auf Elastica stets lesbar. (Screenshots: Elastica)
Die Antwort lautet: der Diffusor!
Ein Diffusor ist eine Apparatur fürs Fotografieren, die das Licht weicher macht. Heutzutage ist es auch eine Technik des Visual Designs, um ein Bild abzusoften, damit überlagernder Text lesbarer wird.
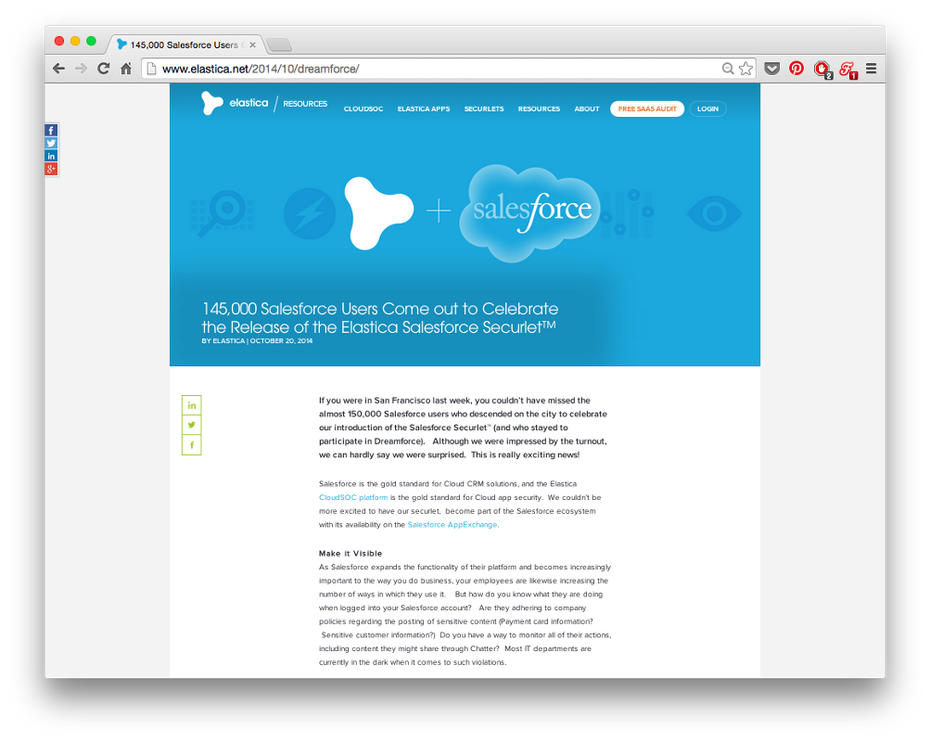
Wenn wir mit dem Browser aus der Ansicht des Elastica Blogs herauszoomen, können wir besser erkennen, was dort geschieht.

Das blaue Hintergrundbild verrät, wie die Macher von Elastica die gute Lesbarkeit des Textes garantieren. (Screenshot: Elastica)
Um die Headline „145,000 Salesforce Users Come out to Celebrate …“ herum wurde ein Rechteck mit einem Deckkraft-Verlauf gelegt. Man sieht es besser vor dem durchgehend blauen Hintergrund als bei den kontraststarken Fotos weiter oben.
Dies ist vermutlich die subtilste Art, zuverlässig Text auf Bildern zu platzieren, und ich habe das noch nie woanders gesehen (aber es ist sehr raffiniert). Merk’s dir also. Du weißt nie, wofür du es mal brauchen kannst.
Regel 5: Lass Text auf- und ab-poppen
Text so zu gestalten, dass er schön und angemessen wirkt, ist oft eine Sache von kontrastierendem Styling – zum Beispiel größer, aber dünner.
Meiner Meinung nach ist eine der härtesten Disziplinen beim Erstellen einer schönen Bedienoberfläche das Styling von Text – und das sage ich nicht, weil ich mich mit den verschiedenen Möglichkeiten nicht auskenne. Wenn du die Grundschule geschafft hast, dann hast du bestimmt schon jede existierende Methode verwendet, Aufmerksamkeit auf oder weg von einem Text zu lenken:
- Schriftgröße (größer oder kleiner)
- Farbe (mehr Kontrast oder weniger; helle Farben ziehen den Blick auf sich)
- Schriftstärke (fetter oder dünner)
- Groß-/Kleinschreibung (kleinbuchstaben, GROSSBUCHSTABEN und Title Case)
- Schriftlage (kursiv)
- Zeichenabstand (oder – für die Fachleute – Spatien!)
- Außenabstand (technisch gesehen keine Eigenschaft von Text, aber man kann ihn verwenden, um Aufmerksamkeit zu erzeugen, also passt er auf die Liste)

Massiver Gebrauch von Farbe und Großschreibung. Von @workjons Kind. Folge ihm auf Twitter, seine Texte über Design sind fantastisch. (Foto: @workjon)
Es gibt noch ein paar andere Möglichkeiten, mit denen man die Aufmerksamkeit auf sich ziehen kann, die aber nicht wirklich verwendet oder empfohlen werden:
- Unterstreichungen. Damit markiert man heutzutage Links und man sollte nicht versuchen, damit irgendetwas anderes anzudeuten, wenn ihr mich fragt.
- Hintergrundfarbe. Nicht so üblich, aber die Website von 37signals hat das eine Weile als Link-Style verwendet.
- Durchstreichungen. Weiche zurück, du 90er-Jahre CSS-Zauberer!
Wenn ich für ein Textelement mal nicht das richtige Styling finden kann, dann liegt das meiner Erfahrung nach nicht daran, dass ich vergessen habe, Kapitälchen oder eine dunklere Farbe auszuprobieren, sondern daran, dass die beste Lösung meist eine Kombination von gegensätzlichen Eigenschaften ist.
Auf-poppen und ab-poppen
Man kann alle Arten von Textstyling in zwei Kategorien aufteilen:
- Styles, die die Sichtbarkeit des Textes erhöhen. Groß, fett, Großbuchstaben etc.
- Styles, die die Sichtbarkeit des Textes vermindern. Klein, wenig Kontrast, wenig Abstand etc.
Wir werden sie „Auf-pop“- und „Ab-pop“-Styles nennen, zu Ehren des Lieblingsadjektivs von Designern in puncto UI-Design. Wir sagen nicht „visuelles Gewicht“, weil das langweilig ist.

Titelzeile der Fallstudie von hugeinc.com. (Screenshot: hugeinc.com)
Viel Auf-poppen passiert in der Überschrift von „Material Design“. Sie ist groß. Sie hat starken Kontrast. Sie ist sehr fett.

Fußzeile der Fallstudie von hugeinc.com. (Screenshot: hugeinc.com)
Die Elemente am Fuß der Seite sind im Gegensatz dazu, ab-gepoppt. Sie sind klein, kontrastarm und weniger fett.
Jetzt kommt der wichtigste Teil.
Seitentitel sind die einzigen Elemente, die immer Auf-pop-Styles brauchen. Für alles andere brauchst du Auf- und Ab-poppen.
Wenn ein Seitenelement hervorgehoben werden soll, verwende Auf-pop- und Ab-pop-Stile. Damit verhinderst du, dass die Dinge aufdringlich werden, aber gibst unterschiedlichen Elementen das visuelle Gewicht, das sie verlangen.

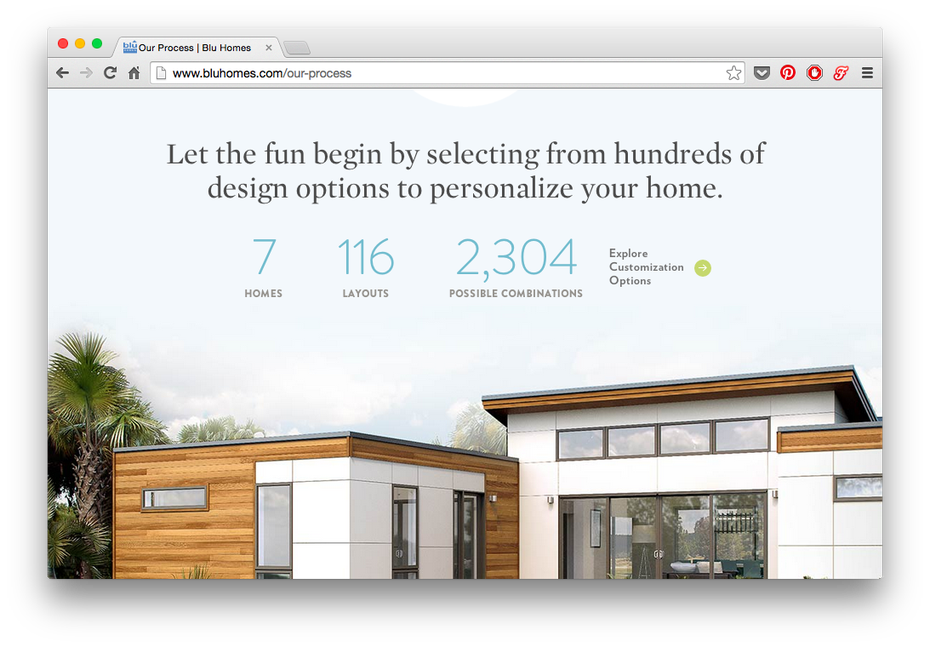
Das Gleichgewicht von visuellem Stil (Screenshot: Blu Homes)
Die makellos designte Website von Blu Homes hat große Überschriften, aber das hervorgehobene Wort ist kleingeschrieben – zu viel Betonung würde überladen wirken.

Visuell ansprechend durch ein Wechselspiel von Betonung und Zurückhaltung. (Screenshot: Blu Homes)
Die Ziffern auf der Blu-Homes-Site ziehen deinen Blick mit ihrer Größe, Farbe und Anordnung an – aber achte mal darauf, wie sie zugleich abgewertet werden mit einer sehr dünnen Schriftstärke und einer kontrastärmeren Farbe als das dunkle Grau darunter. Die kleinen Labels unter den Zahlen sind hingegen zwar grau und klein, aber dafür großgeschrieben und sehr fett.
Es ist alles eine Frage der Balance.

Contents Magazine spielt gekonnt mit dem Auf und Ab von Stilen. (Screenshot: Content Magazine)
Contents Magazine ist ein gutes Anschauungsobjekt in Sachen Auf- und Ab-poppen.
- Die Artikel-Überschriften sind normalerweise die einzigen nicht-kursiven Seitenelemente. In diesem Fall erregt gerade das Nicht-kursiv-Sein die Aufmerksamkeit (vor allem in Kombination mit der fetten Schriftstärke).
- Der Autorenname in der Unterzeile ist fettgeschrieben – das setzt ihn vom normalgeschriebenen Wort „by“ ab
- Das kleine, konstrastarme „ALREADY OUT“ steht separat – aber durch die Großbuchstaben, den großen Zeichen- und Außenabstand fällt es ins Auge, sobald man danach sucht.
Styles für Auswahl und Hover
Ausgewählte Elemente und Hover-Effekte sind eine weitere Runde im gleichen Spiel – allerdings eine etwas kompliziertere. Normalerweise führt eine Änderung der Schriftgröße oder -stärke dazu, dass sich die Fläche verändert, die der Text einnimmt, was zu unschönen, größenverändernden Hover-Effekten führen kann.
Welche Möglichkeiten bleiben dann?
- Schriftfarbe
- Hintergrundfarbe
- Schatten
- Unterstreichungen
- Leichte Animationen – Anhebung, Absenkung etc.
Eine brauchbare Methode: Versuch mal, die weißen Elemente farbig zu machen oder die farbigen Elemente weiß, aber den Hintergrund darunter abzudunkeln.

Das ausgewählte Icon ändert sich von farbig zu weiß, behält aber seinen starken Kontrast zum Hintergrund. (Screenshot (Erik D. Kennedy)
Mein Fazit: Text-Styling ist schwierig. Aber jedes Mal, wenn ich dachte „Vielleicht kann dieser Text einfach nicht gut aussehen“, lag ich falsch. Um ihn besser zu machen, musste ich nur weiter rumprobieren.
Also kann ich dir zum Trost nur dies mitgeben: Wenn es nicht gut aussieht, dann mach dich nicht verrückt – es könnte, wenn du besser wärst. Aber hey, lass uns weiter üben und uns verbessern.
Regel 6: Verwende gute Schriftarten
Manche Schriftarten sind gut. Setz sie ein.
Achtung: In diesem Abschnitt finden sich keine Strategien oder Lerninhalte. Ich liste nur ein paar hübsche, kostenlose Fonts für dich auf, die du herunterladen und verwenden kannst.
Auf Sites mit einem sehr individuellen Ansatz lassen sich sehr individuelle Schriftarten einsetzen. Aber für die meisten Bedienoberflächen sucht man nur etwas, das clean und simpel ist. Ja, mein Freund, lass die Finger von der Wisdom Script.
Außerdem empfehle ich nur freie Schriftarten. Warum? Dies ist eine Anleitung für Leute, die lernen. Es gibt dort draußen mehr als genug zum Nulltarif. Machen wir also Gebrauch davon!
Ich rate dir, sie alle jetzt gleich herunterzuladen und sie durchzugehen, wenn du die Gestaltung für dein Projekt anfängst.

Die Font-Book-Kategorie „User“ ist praktisch, um nachzusehen, welche Fonts du heruntergeladen hast. (Screenshot: Apple)

Ubuntu (Grafik: Erik D. Kennedy)
Ubuntu. Viele Schriftstärken. Vielleicht ein wenig zu markant für manche Anwendungen – aber genau richtig für andere. Bei Google Fonts erhältlich.

Open Sans. (Grafik: Erik D. Kennedy)
Open Sans. Ein leicht lesbarer, beliebter Font. Gut geeignet für Fließtext. Bei Google Fonts erhältlich.

Bebas Neue. (Grafik: Erik D. Kennedy)
Bebas Neue. Gut für Überschriften. Nur Großbuchstaben. Erhältlich bei Fontfabric – dort gibt es auch eine tolle Galerie mit Anwendungsbeispielen.

Montserrat. (Grafik: Erik D. Kennedy)
Montserrat. Nur zwei Schriftstärken, aber gut genug, um es in die Auswahl zu schaffen. Auf jeden Fall die beste kostenlose Alternative zu Gotham und Proxima Nova, aber nicht annähernd so gut wie die beiden. Bei Google Fonts erhältlich.

Raleway. (Grafik: Erik D. Kennedy)
Raleway. Gut für Überschriften, vielleicht ein wenig zu heftig für Fließtext (die Ws!). Hat eine wirklich nette Ultralight (nicht im Bild). Bei Google Fonts erhältlich.

Cabin. (Grafik: Erik D. Kennedy)
Cabon. Bei Google Fonts erhältlich.

Lato (Grafik: Erik D. Kennedy)
Lato. Bei Google Fonts erhältlich.

PT Sans (Grafik: Erik D. Kennedy)
PT Sans. Bei Google Fonts erhältlich.

Entypo Social (Grafik: Erik D. Kennedy)
Entypo Social (siehe oben). Das ist ein Icon-Font, und ja, wenn du ihn erst einmal einsetzt, wirst du ihn überall wiedererkennen, aber die Social Icons sind Gold wert. Du hast keine Lust, Zillionen von Social-Media-Logos in kleinen, bunten Kreisen nachzuzeichnen? Schön, ich auch nicht. Erhältlich bei Entypo.com.
Zum Schluss noch ein paar weitere Quellen:
- Beautiful Google web fonts. Ein großartiger Showcase, der veranschaulicht, wie gut Google Fonts aussehen können. Ich habe diese Seite bestimmt schon ein Dutzendmal besucht, um mich inspirieren zu lassen.
- FontSquirrel. Eine Sammlung der besten, für kommerziellen Einsatz erhältlichen Schriftarten – alle kostenlos.
- Typekit. Wenn du in der Adobe Creative Cloud arbeitest (beispielsweise im Abo-Modell von Photoshop oder Illustrator) hast du freien Zugriff auf Massen toller Schriften. Und ja, Proxima Nova ist mit dabei.
Regel 7: Alles nur geklaut
Als ich das erste Mal am Design eines App-Elements saß – Button, Tabelle, Diagramm, ein Popup oder was auch immer – wurde mir auch das erste Mal bewusst, wie wenig ich davon verstand, dieses Element gut zu gestalten. Aber zum Glück musste ich kein einziges User-Interface-Element neu erfinden. Denn ich konnte mir immer anschauen, wie andere das vor mir gelöst haben, und mir die Rosinen herauspicken.
Aber wo finde ich die Rosinen? Hier sind die ergiebigsten Quellen, bei denen ich während meiner Design-Aufträge fündig geworden bin, in absteigender Reihenfolge:
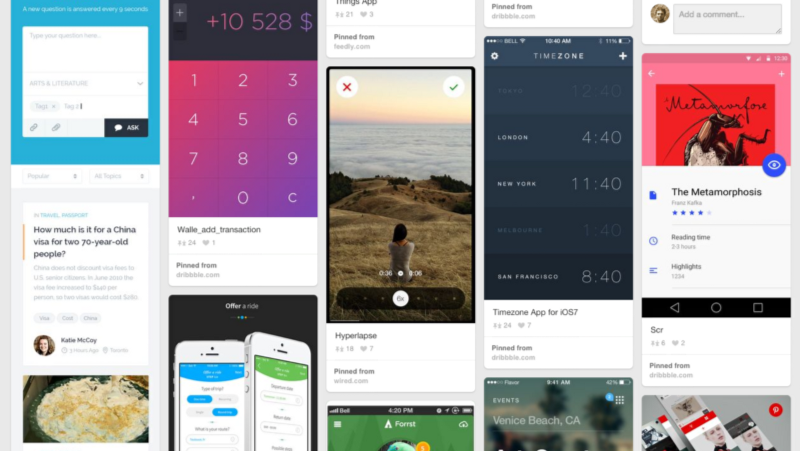
1. Dribbble
Diese Show-and-Tell-Website für Designer hat schlechthin die besten UI-Arbeiten online. Du findest dort tolle Beispiele für alles mögliche.
Du kannst mir gern auf Dribbble folgen. Und hier sind noch mehr Leute, die du auch mit auf deine Liste nehmen solltest:
- Victor Erixon. Hat einen sehr individuellen, persönlichen Stil – und der ist großartig. Wunderschöne, cleane Flat Designs. Der Typ ist erst seit drei Jahren Designer und schon ganz oben.
- Focus Lab. Diese Leute gehören zu den „Dribbble-Promis“ und ihre Arbeiten rechtfertigen das. Sehr facettenreich, immer erstklassig.
- Cosmin Capitanu. Ein toller Joker. Er lässt Dinge verrückt und futuristisch aussehen, ohne schrill zu sein. Sehr gut im Umgang mit Farbe. Allerdings konzentriert er sich weniger auf UX – was auch ein allgemeiner Kritikpunkt bei Dribbble ist.

Arbeiten von Victor Erixon, Focus Lab und Cosmin Capitanu.
2. Flat UI Pinboard
Ich habe keine Ahnung, wer „warmarc“ ist, aber seine Pinnwand mit Telefon-Interfaces war irre nützlich für mich, um verschiedene Beispiele für schöne Bedienoberflächen zu finden.

warmarcs inspirierende Phone-UI-Entwürfe auf Pinterest (Screenshot: Pinterest)
3. Pttrns
Ein Verzeichnis von Screenshots mobiler Apps. Das Tolle an Pttrns ist, dass die ganze Website in – Trommelwirbel – UX-Strukturen aufgeteilt ist. An welchem Bedienelement du auch gerade arbeitest – Log-in, Benutzerprofil oder Suchergebnisse –, es ist sehr einfach, die Site danach zu durchsuchen.

Auf Pttrns findet man zu jedem erdenklichen Bedienelement tolle Beispiele. (Screenshot: pattrns)
Ich glaube fest daran, dass jeder Künstler so lange ein Plagiator sein sollte, bis er gut darin ist, die Besten zu imitieren. Erst dann sollte er seinen eigenen Stil finden und neue Trends erfinden.
Bis dahin mach es wie die Diebe.
Passend zum Thema dieses Abschnitts habe ich die Überschrift „Alles nur geklaut“ (Steal Like an Artist) aus dem gleichnamigen Buch geklaut, das ich gar nicht gelesen habe – vor allem, weil der Titel anscheinend alles verrät, was auf den Seiten enthalten ist.
Fazit
Ich habe das hier aufgeschrieben, weil ich es vor nicht langer Zeit selbst gern gelesen hätte. Ich hoffe, es hilft dir. Wenn du ein UX-Designer bist, mach ein gutes Modell, nachdem du deine Wireframes fertig hast. Wenn du ein Entwickler bist, dann nimm dein nächstes Nebenprojekt und verpass ihm einen guten Look. Ich möchte nicht, dass jemand glaubt, man brauche magische Kunsthochschul-Kenntnisse, um eine Bedienoberfläche anständig zu gestalten. Nur Beobachtung, Imitation und Weitererzählen, was funktioniert. Wie auch immer – das ist nur, was ich bisher gelernt habe, und ich bin immer ein Anfänger.
Wenn du immer noch mitliest, hast du mehr als 5.000 Wörter gelesen und etliche Illustrationen und Screenshots angeschaut. Aber ich bin noch nicht tot, also ist es auch noch nicht vorbei. Abonniere meinen Design-Newsletter, wenn du mehr gestalterische Analysen und ähnliches Zeugs lesen möchtest.
Und zuletzt: Ich bestreite damit meinen Lebensunterhalt. Suchst du nach einem UX/UI-Freelancer? Heuer mich an!

Direkt mal in Pocket gespeichert, hier kann man immer mal nachschlagen :)
Ich bin auch ein Entwickler, der sich das Design selber beigebracht bzw. von anderen „inspiriren lassen“ hat. Wenn ich etwas entwickle, dann schaue ich zuerst auf das GUI, denn was anderes werden die Benutzer nicht sehen.
Danke für den Artikel! Als Entwickler versuch ich mir schon länger vernünftiges UI/UX beizubringen damit ich nicht ständig auf einen Designer angewiesen bin und vor allem die guten Designer von den Schlechten trennen kann…
Super ausführlich behandelt und gut geschrieben. Vielen Dank dafür!
Vielen Dank für diesen tollen Artikel!!
Schöner Artikel.
Ich finde gut, dass du dich nicht als Voll-Profi ausgibst, sondern z.B. zugibst, selbst Elemente zu klauen. Und ich habe bisher nur die erste Seite gelesen, aber mir ist kein Rechtschreibfehler aufgefallen. Finde ich beides für t3n-Verhältnisse sehr bemerkenswert.
Der Artikel ist ganz ganz groß! Super cool, locker geschrieben und kein mahnender Besserwisser-Zeigefinger der die ganze Zeit auf angebliche Ästhetikgrundlagen der Gestaltung hinweist. Meiner Meinung nach sollte ein erfolgreicher Guide für Design-Richtlinien genau so geschrieben sein, wie dieser hier ist: Nach Gefühl. Denn im Endeffekt kommt es bei der Betrachtung ja genau darauf an. Für mich hat der Artikel jedenfalls einen evernote-Platz ergattert. Weiter so!
Da gebe ich kujulian Recht! Der Artikel ist wirklich schön und locker geschrieben. So bekommt man Lust auf’s Lesen.
Danke für den Artikel Erik. Hinweis: Deine E-Mail Adresse ist nicht richtig verlinkt ganz am Ende.
Ja ist denn heut schon weihnachten??
Danke für das lesbare Geschenk :)
Was für ein guter guter Artikel, so gut, dass dies meiner aller erster Kommentar unter einem Artikel ist. Danke!
Ein verdammt guter Artikel – inhaltlich ein absoluter Gewinn und sprachlich eine Freude. Ich bin seit 25 Jahren freiberuflicher Designer sowie Dozent für Grafikdesign und habe bisher noch nie das Thema UI und Gestaltung im allgemeinen so gut und kurzweilig auf den Punkt gebracht gelesen.
muss es statt
‚dass völlig graue Flächen in der realen Welt nie vorkommen‘
nicht
‚dass völlig schwarze Flächen in der realen Welt nie vorkommen‘
heißen?
Grüße
Grandioser Artikel! Ein Artikel der einen auch mal zum Lachen bringt. Wunderbar! Vielen Dank.
Ganz schönes Loblied…Muss ja wirklich wenig Talent haben
Keine Use Cases, Task Analyse, Wire Frames, Informationsarchitektur, Animation, Transition und mentale Modelle (Grad beim angesprochenen FlatDesign). Anordnung, Begründung für das Aussehen gibt es nicht. Zum Zeitgeist imitieren reicht das aber
Nicht nur für UI Design hilfreich! Danke für den tollen Beitrag und die klaren Statements.
An alle, die dankbar für den Artikel sind: 1) Ihr tut mir ein bisschen leid und 2) Gerade Regel Nr. 7 „Alles nur geklaut“ führt dazu, dass Vieles gleich aussieht. Das Gros hat eben keine (tiefgründige) Ahnung. Wahrscheinlich gibt es deswegen so viele schlechte UIs – damit meine ich nicht ästhetisch schlecht – wie es grauenhaft „programmierte“ Apps oder Websites gibt. Es ist und bleibt Gesetz: 1) form follows function UND 2) Schuster, bleib bei deinen Leisten. Eins noch zur Aussage „[…] eigenen Stil finden und neue Trends erfinden.“: Nur wer die Regeln kennt, kann sie brechen. Kinder, Kinder …
Super toller Artikel, vielen herzlichen Dank für die Weitergabe von so viel Erfahrung. Mir wurden viele Fragen endlich beantwortet.
Super interessant, danke! Wir haben die Trends von 2015 was Webdesign betrifft hier zusammengefasst: https://www.1min30.com/de/internetseitenerstellung/webdesign-trends-fur-2015-teil-12-18113
Unglaublich!!! Dieser Artikel ist so genial!!! Vielen lieben Dank fürs übersetzen! Ich würde mich sehr freuen, wenn ihr öfters solche Inhalte produziert.
Ein wirklich guter Artikel! Danke!
Falls du weitere Infos für die besten Tools bekommen möchtest, lies doch hier nach:
https://medium.com/@muschko/freelance-ui-ux-designer-diese-tools-solltest-du-nutzen-59eb715ceb73