CodePen stellt schlankes Blog-System für Entwickler zur Verfügung

CodePen jetzt mit Blog-Funktion. (Screenshot: CodePen)
Viele Webdesigner und -developer bloggen über aktuelle Probleme und ihre Lösungen oder Lösungsansätze. Hilfreiche Demos, um den Nutzen des Codes gleich zu präsentieren, lassen sich dabei sehr einfach mit CodePen erstellen und einbinden. Wer nicht unbedingt ein eigenes Blog aufsetzen möchte und lieber innerhalb der CodePen-Community bleibt, kann jetzt ganz einfach ein eigenes Blog auf CodePen führen.
CodePen: Einfach und schnell über Code bloggen

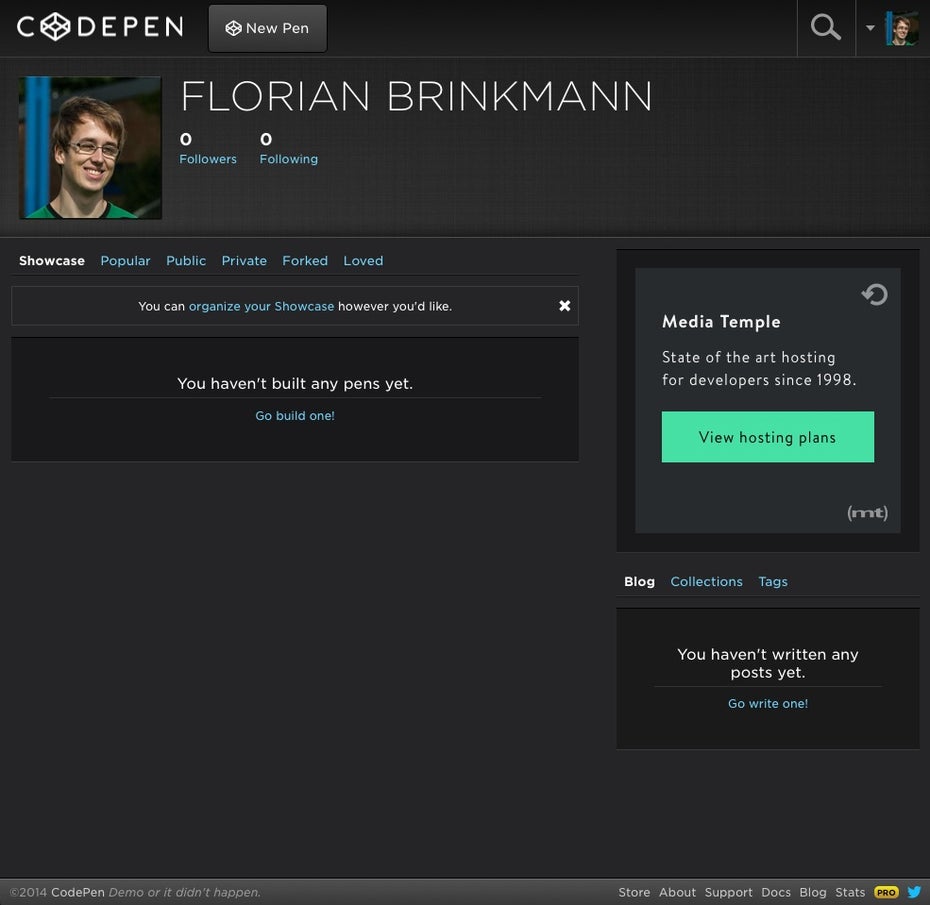
Auf eurer Profilseite bei CodePen findet ihr den Bereich „Blog“ in der unteren rechten Ecke. (Screenshot: CodePen)
Wenn ihr euch auf eurer Profilseite von CodePen befindet, könnt ihr unten rechts eure Blogposts sehen und in den Editor für einen neuen Artikel wechseln. Hier könnt ihr dann ganz bequem per Markdown euren Text schreiben oder auch HTML nutzen. In der rechten Sidebar findet ihr Schaltflächen zum Speichern und Veröffentlichen. Darunter könnt ihr einfach eure Pens durchsuchen und per Drag&Drop in euren Artikel einbauen – Tags können ebenfalls angelegt werden. Unter dem Editor könnt ihr in einem weiteren Eingabefeld sogar das CSS anpassen, um beispielsweise die h2-Überschriften in dem Artikel anders zu stylen. Mehr Möglichkeiten bietet euch hier der Pro-Account, mit dem ihr auch noch die Blog-Startseite anpassen könnt.

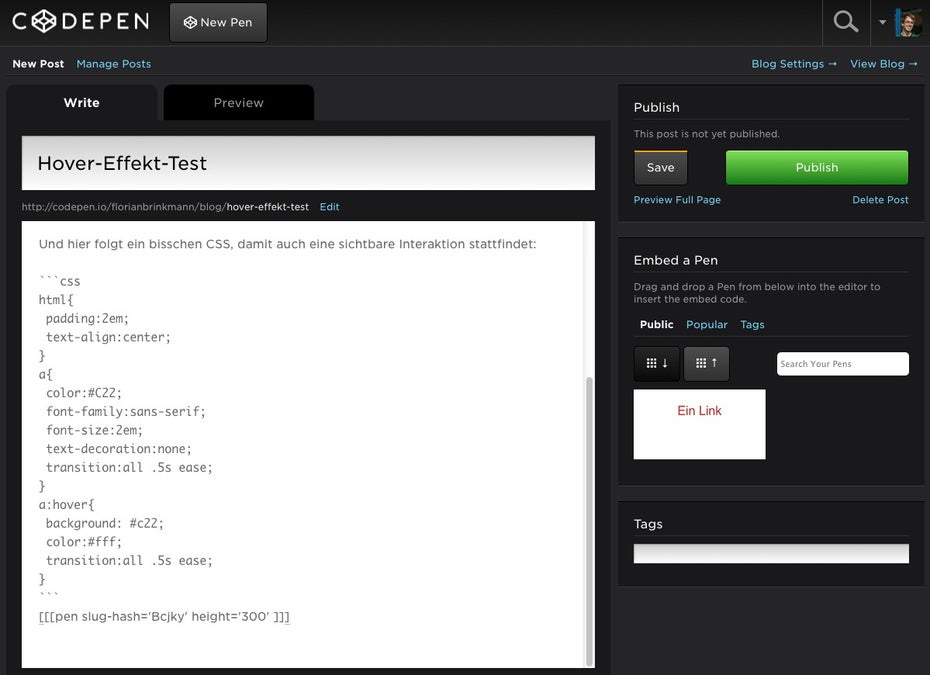
So sieht ein kleiner Beispielartikel im CodePen-Editor aus. (Screenshot: CodePen)
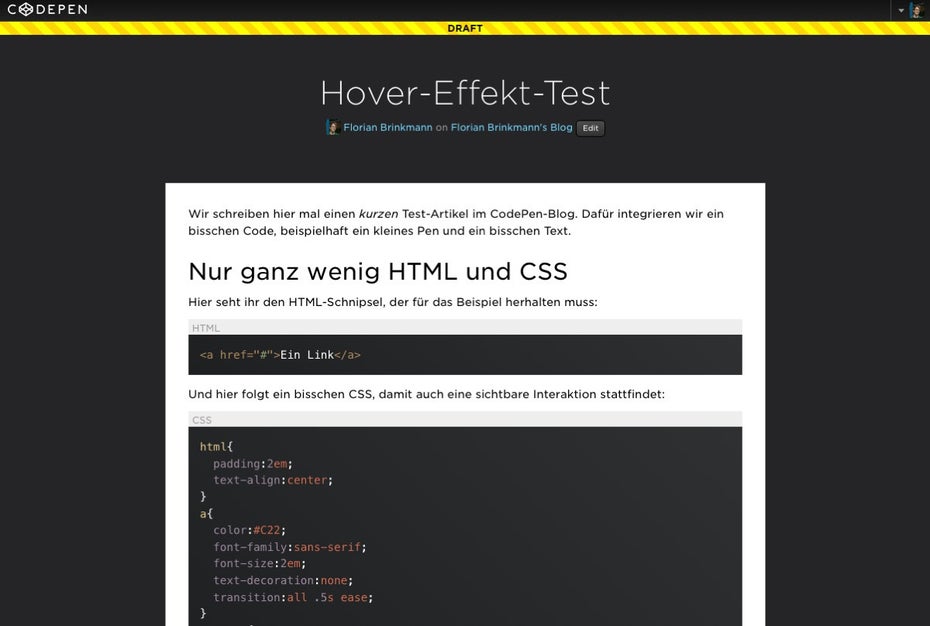
Natürlich gibt es auch eine Kommentarfunktion und Syntax-Highlighting für Code-Blöcke. Wenn ihr also gerne ein wenig mehr zu einem Pen schreiben möchtet und kein eigenes Blog habt oder wollt, dann ist die Blog-Funktion von CodePen eine tolle Möglichkeit dafür. Mehr Informationen zu der Blog-Funktion findet ihr auf der entsprechenden Codepen-Site. Wie so ein Blog-Post dann beispielhaft aussehen kann, seht ihr in dem folgenden Screenshot.

So sieht ein Blogpost im Standard-Design aus. (Screenshot: CodePen)


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team