Android P: So kommen die neuen Funktionen in deine App

Android P. (Bild: Google)
Die Developer-Preview offenbart uns einige neue, spannende Funktionen. Egal ob du ein bisschen mit der neuen Android-Version experimentieren willst oder deine App für Android P fit machen willst – in diesem Beitrag erfährst du, wie du mit den neuen Klassen und Methoden umgehst.
Mit dem Protokoll Wifi-Round-Trip-Time (Wifi-RTT) verbessert Google die Standorterkennung von Access-Points für die Indoor-Navigation. Dafür ist jedoch eine entsprechende Hardware-Unterstützung vonnöten, die einerseits über die Manifest-Datei sichergestellt werden kann:
<manifest ...>
<uses-feature android:name="android.hardware.wifi.rtt" />
...
</manifest>Andererseits – vermutlich sinnvoller – lässt sich die benötigte Ausstattung auch während der Runtime abfragen. Dadurch kann RTT als zusätzliches Feature verwendet werden und ist für die Installation der App nicht zwingend notwendig.
context.getPackageManager().hasSystemFeature(PackageManager.FEATURE_WIFI_RTT)Ebenfalls Voraussetzung sind folgende Berechtigungen, die in der Manifest-Datei eingetragen werden können:
ACCESS_WIFI_STATE
CHANGE_WIFI_STATE
ACCESS_COARSE_LOCATIONNun kann auf den zentralen Manager für Wifi-RTT zugegriffen werden, der dir Zugriff auf alle wichtigen Methoden freigibt. Darunter auch start-Ranging(…), mit dem du eine Liste an Ranging-Results erhältst, die dir wiederum die Entfernung zu einem Access-Point zurückgeben kann.
WifiRttManager rttManager =
(WifiRttManager) context.getSystemService(Context.WIFI_RTT_RANGING_SERVICE);
if(rttManager.isAvailable()){ //do things }Notch-Unterstüzung
Nachdem Apple mit seinem iPhone X eine sogenannte Notch am oberen Rand des Gerätes für Hörmuschel und Frontkamera schuf, ziehen auch einige Android-Smartphone-Hersteller nach. Google bietet mit der Developer-Preview nun eine offizielle Unterstützung für diesen Display-Ausschnitt.

Entwickleroptionen in Android P um eine Notch zu simulieren. (Grafik: Google)
Besitzt das benutzte Gerät eine solche Notch, erhältst du über die Funktion get-Display-Cutout() ein Objekt der Klasse Display Cutout, welche den Display-Ausschnitt repräsentiert, oder eben keinen, sollte das Gerät keine Notch besitzen.
Über ein neues Attribut in den Layout-Params des Window-Manager kann außerdem festgelegt werden, wie mit der Notch umgegangen werden soll. Über den Standard-Wert (LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT) erlaubst du, dass sich das Fenster in den oberen Display-Ausschnitt erweitern darf. Die beiden weiteren verfügbaren Werte always und never ermöglichen genau das, was man erwartet: Entweder wird der Bereich des einschränkenden Bildschirmbereichs komplett ausgefüllt oder eben nicht. So kannst du den Wert anpassen:
WindowManager.LayoutParams params =
activity.getWindow().getAttributes();
params.layoutInDisplayCutoutMode =
WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS;Wenn dir kein Testgerät mit einer solchen Notch zur Verfügung steht, kann der Display-Ausschnitt in den Entwickleroptionen eingestellt sowie auch im Emulator simuliert werden.
Verbesserte Benachrichtigungen
Android P hat einige Änderungen für die Benachrichtigungen vorgenommen. Eine der offensichtlichsten Änderungen fällt direkt im Konstruktor einer Message-Benachrichtigung auf. Dort wird der Sender nun nicht mehr als einfacher Text übergeben, sondern bekommt eine eigene Klasse Notification.Person spendiert. Über diese Klasse lassen sich jetzt Eigenschaften wie der Name, eine URI oder auch ein Profilbild setzen.

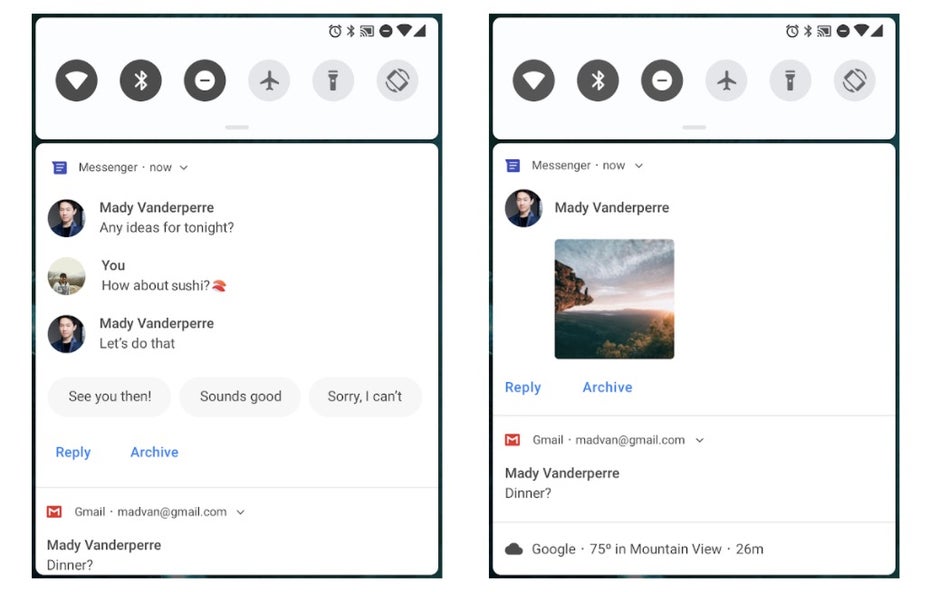
Der Benachrichtigungsbereich wird unter Android P umgestaltet. (Bild: Google)
Auch Gruppenkonversationen oder das Setzen einer semantischen Eigenschaft für eine Aktion, beispielsweise gelesen oder ungelesen, ist jetzt möglich. Außerdem wurden die in Android O eingeführten Notification-Channels optimiert.
Animierte GIFs und WebP
Google verbessert in Android P das Dekodieren von Bildern. In Zukunft sollte der Image-Decoder statt der bisherigen Bitmap-Factory verwendet werden. Die wichtigsten Methoden und Details zur Umsetzung findest du hier.
Eine beispielhafte Anwendung des neuen ImageDecoder zeigt sich mit der ebenfalls neuen Klasse Animated-Image-Drawable, über die animierte GIFs und WebP wie folgt wiedergegeben werden können.
Drawable d = ImageDecoder.decodeDrawable(...);
if (d instanceof AnimatedImageDrawable) {
((AnimatedImageDrawable) d).start();
}Weitere Android-P-Previews
Google schraubt in der aktuellen Preview an der einen oder anderen kleinen weiteren Stelle. Dies kann hier eingesehen werden, sollte aber für die meisten Entwickler keine größeren Auswirkungen haben.
Laut Google dürfte es noch weitere vier Developer-Previews geben. Die Nächste wird aller Voraussicht nach zur diesjährigen Google I/O im Mai erscheinen und weitere Verbesserungen mit sich bringen.

