Warum About You bei der App-Entwicklung voll auf Flutter setzt

Als wir die erste App für About You bauten, war ich gerade frisch angestellt. Ich war für die mobile Website zuständig und wir brauchten eine zuverlässige App, sodass unsere Kund:innen auch von ihren Smartphones möglichst komfortabel bestellen konnten. Heute nutzt ein Großteil unserer Kund:innen (ungefähr 80 Prozent, Stand Januar 2022) ABOUT YOU von mobilen Endgeräten und wir bedienen damit ungefähr 72 Millionen User-Sessions pro Monat. Diese Zahlen zeigen, wie rasant sich die Nutzung unserer App entwickelt hat. Dementsprechend wichtig ist es, dass wir uns bei der weiteren Entwicklung der App auf ein solides Gerüst verlassen können.
Als wir 2015 mit der Entwicklung einer eigenen App gestartet sind, hatten wir einfach unsere mobile Website in einen Cordova-Layer eingebettet, 2017 sind wir auf React Native umgestiegen. Wir nutzten React bereits für den ABOUT-YOU-Shop und die Website und fanden das Konzept hinter React mit Redux als State-Container und Redux-Saga als Sync-Layer super. Zudem sind wir zu dieser Zeit auch mit allen Teams auf React und Typescript umgestiegen, um möglichst saubere Komponenten und Schnittstellen zu entwickeln.
Die Nutzung unserer App und damit einhergehende Featurewünsche entwickelten sich jedoch in solch einer Geschwindigkeit, dass wir den Anforderungen mit unserem bisherigen Setup nicht mehr gewachsen waren. Je mehr Wartungsarbeiten wir an der App vornehmen mussten, desto komplizierter wurde es. Das Dependency-Management mit npm in Verbindung mit nativen Libraries führte ständig zu Problemen. Redux-Saga war zwar am Anfang noch sehr praktisch, ab einem gewissen Punkt wurde es für unsere Entwickler:innen aber immer schwieriger nachzuvollziehen, welche Aktion was auslöste. Im Nachhinein betrachtet war es vermutlich einfach unsere eigene Schuld, dass wir uns nicht im Vorhinein schon besser überlegt hatten, wie wir Redux-Saga am besten für unsere Usecases aufsetzen sollten – irgendwann schien es, als hätten wir den Absprung verpasst.

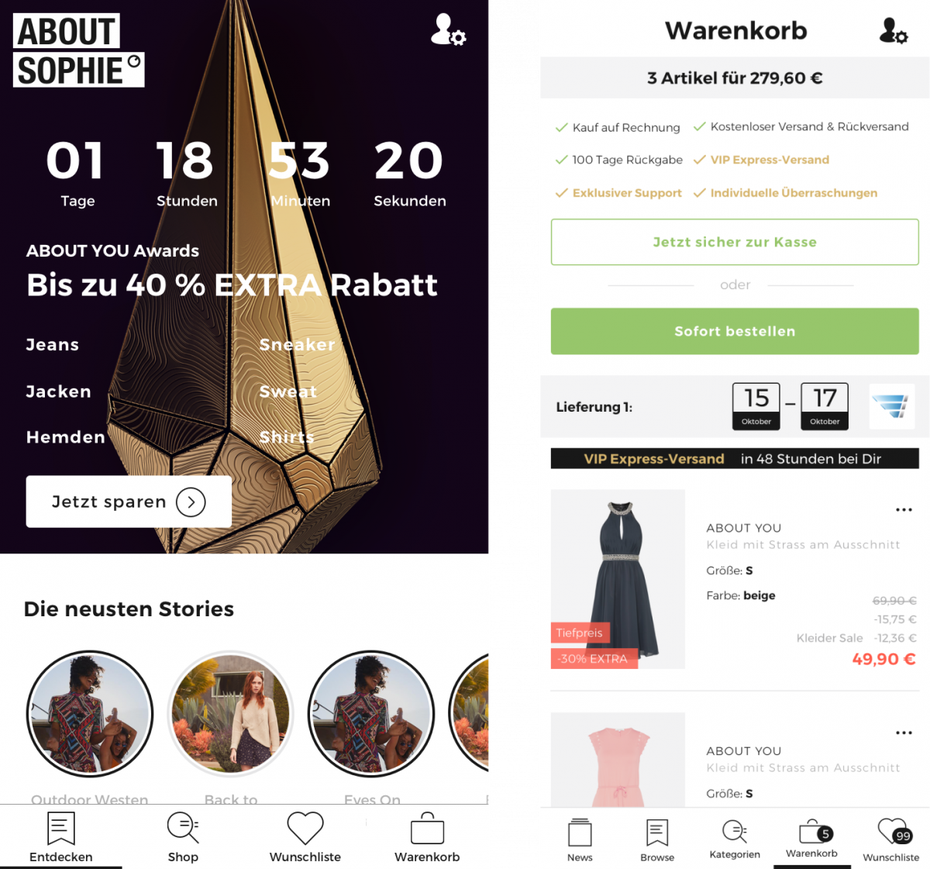
Screenshot der alten ABOUT-YOU-App auf React-Native-Basis.
Vor allem während der Gründung von ABOUT YOU hatten wir die App oft umgebaut – dies ging auch mit einer verringerten Code-Qualität einher. Uns war es zu diesem Zeitpunkt einfach wichtiger, neue Funktionen schnell für die Kund:innen live zu schalten, als die perfekte Stabilität zu erreichen. React Native hat an sich schon nicht die beste Performance, weil, anders als bei echten Native-Apps, Änderungen immer durch eine Schnittstelle – die React Native Bridge – übersetzt werden müssen. Mit unserer ausgeuferten Architektur waren wir definitiv am Limit. Unsere Startup-Zeiten waren extrem schlecht. Einige Views reagierten teilweise – unter anderem durch Memory-Leaks bei längerer Benutzung der App – sehr verzögert und auch React Native an sich war damals noch längst nicht so ausgereift, wie man es heute kennt.
Warum gerade Flutter?
Das alles ist jetzt drei Jahre her. Eines Tages sprach mich Sebastian Betz, unser CTO, an und meinte: „Hast du Flutter eigentlich schon mal gesehen?” Zu diesem Zeitpunkt war Flutter relativ neu und es gab noch keine großen Referenzprojekte. Sebastian meinte, er sei begeistert, wie einfach man Views bauen könne und wie schnell die Startup-Times seien. Außerdem war die von Flutter verwendete Programmiersprache Dart erstaunlich ähnlich zu unserem bisher verwendeten Typescript. In unserem Entwicklungsteam sprach sich schnell rum, dass Flutter eine Lösung für unsere festgefahrenen Skalierungsprobleme mit der ABOUT-YOU-App sein könnte und alle hatten Lust, es auszuprobieren.
Daraus ist dann ein von mir geleitetes Prototypen-Projekt entstanden. Mit viel Engagement und Enthusiasmus des Teams haben wir es tatsächlich geschafft, innerhalb eines Monats einen Prototypen der ABOUT-YOU-App mit Flutter zu erstellen. Wir mussten natürlich stark priorisieren: Welche Must-haves brauchen wir wirklich in der neuen App? Welche Funktionen können wir nachliefern? Profitiert haben wir davon, dass es viel mehr fertige Flutter-Komponenten gab, die wir für unser Projekt nutzen konnten, als wir das mit unseren React-Native-Erfahrungen vermutet hatten.
Nach dem erfolgreichen Proof-Of-Concept entschieden wir uns dann dazu, die Migration von React-Native zu Flutter wirklich anzugehen. Insgesamt brauchten wir sechs Monate, um die App mit Flutter neu zu bauen und zu optimieren. Nach neun Monaten war sie dann auf Flutter-Basis live – mit neuem Design und optimierter UX. Im Nachhinein ein Riesenerfolg, obwohl ich mich heute manchmal noch frage, wie wir das parallel zum Livebetrieb geschafft haben!

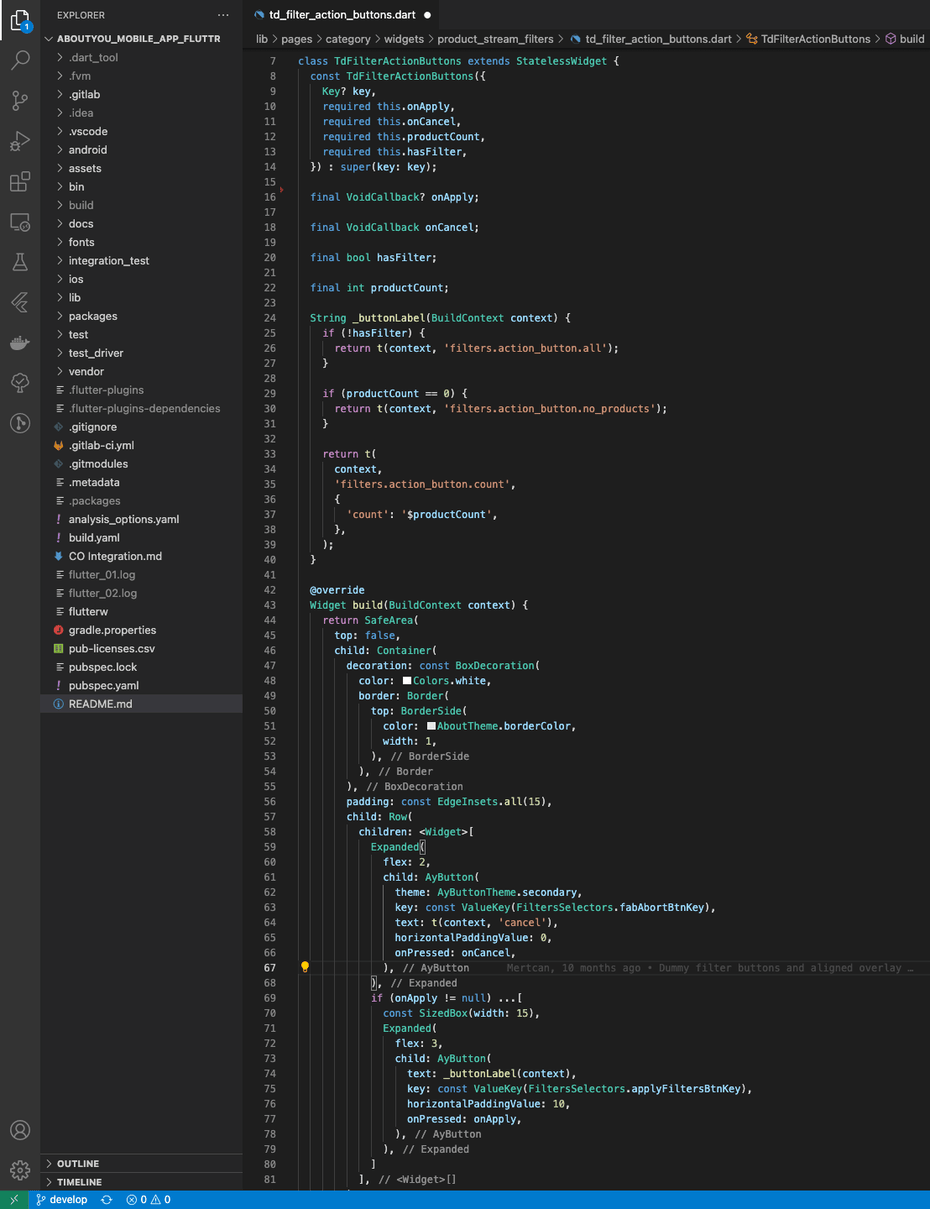
Einblick in den Aufbau der ABOUT-YOU-Flutter-App in Visual Studio Code.
Unsere Learnings beim Umstieg von React-Native auf Flutter
Übrigens machen wir es bei größeren Roll-outs bei ABOUT YOU immer so, dass wir die App erst in einem kleineren Land veröffentlichen und dann Land für Land ausrollen.
Und wie bei jedem größeren Projekt lief natürlich auch bei unserem Umstieg auf Flutter nicht alles reibungslos. Hier unsere wichtigsten Learnings:
Dedizierte API für die App
Anfänglich haben wir unsere normale Rest-API vom ABOUT-YOU-Shop als zentrale Datenschnittstelle für die App genutzt. Mit Flutter konnten wir allerdings auf einmal so schnell neue Features in der App entwickeln, dass unsere Backend-Teams nicht mehr hinterherkamen, die passenden Schnittstellen für uns bereitzustellen. Wir haben dann – vor allem für reine, App-spezifische Funktionen – eigene Go-Schnittstellen gebaut, um deutlich schneller in der Entwicklung zu werden.
gRPC statt GraphQL/
Beim Entwickeln der API für die mobile App war es uns als E-Commerce-App mit teilweise extremen Lastspitzen und unseren schlechten Erfahrungen im Hinterkopf sehr wichtig, diesmal gleich auf die richtige Architektur zu setzen. Einige unserer Entwickler:innen hatten damals bereits angefangen, sich für Go zu interessieren und erste Microservices damit zu bauen. Darüber stießen wir auf gRPC und es entstand die Idee, das für die Kommunikation der App mit unserem Backend zu nutzen.
Zu dieser Zeit onboardeten wir weitere Länder und waren uns nicht sicher, ob alle Kund:innen über eine ausreichend schnelle Mobilverbindung verfügen würden. Nach einigen Tests fiel dann die Entscheidung für gRPC statt einer Rest-API oder GraphQL. So hatten wir die Vorteile von http/2 und profitierten zudem noch von den deutlich kleineren Response-Sizes durch binäres Encoding der übertragenen Daten. Besonders wichtig war uns, eine starke Verbindung zwischen dem Frontend und Backend zu haben – GraphQL und gRPC können diese Anforderungen grundsätzlich beide erfüllen. Dadurch, dass wir aber sehr viel Kontrolle über die Performance der App brauchten, entschieden wir uns gegen die Flexibilität von GraphQL und für gRPC. Dart lässt sich zudem out-of-the-box mit gRPC nutzen. Mittlerweile nutzen wir gRPC mit grpc-web sogar für die aboutyou.com-Website.
Webview-Widget mit Vorsicht genießen
Da wir in unserem Checkout-Prozess serverseitig viel Logik ablaufen lassen, war uns eine gute Webview wichtig. Wir wollten also HTML-Seiten in unsere App integrieren können. Das Webview-Widget von Flutter war für diesen Zweck leider nicht geeignet. Stattdessen nutzen wir inzwischen Chrome-Custom-Tabs (Android) und SF Safari View Controller (iOS).
Flutter-E2E-Testing und andere Probleme
Leider hat uns das End2End-Testing von Flutter nie überzeugt. Es gab neulich zwar einen Rewrite, aber richtig stabil funktioniert es für uns nicht. Aktuell arbeiten wir immer noch mit dem Golden Filetesting – also einem Testverfahren, bei dem Referenz-Screenshots erzeugt werden, die dann bei jedem Test mit den aktuellen Screenshots der App verglichen werden. Am Anfang – als die Codebasis noch klein war – hat uns das Golden Filetesting sehr viel Sicherheit bei wenig Aufwand gebracht. Bei größeren Änderungen ist es inzwischen ziemlich mühsam zu warten und leider auch fehleranfällig. Neben den Golden Filetesting setzen wir auf Integration-Tests.

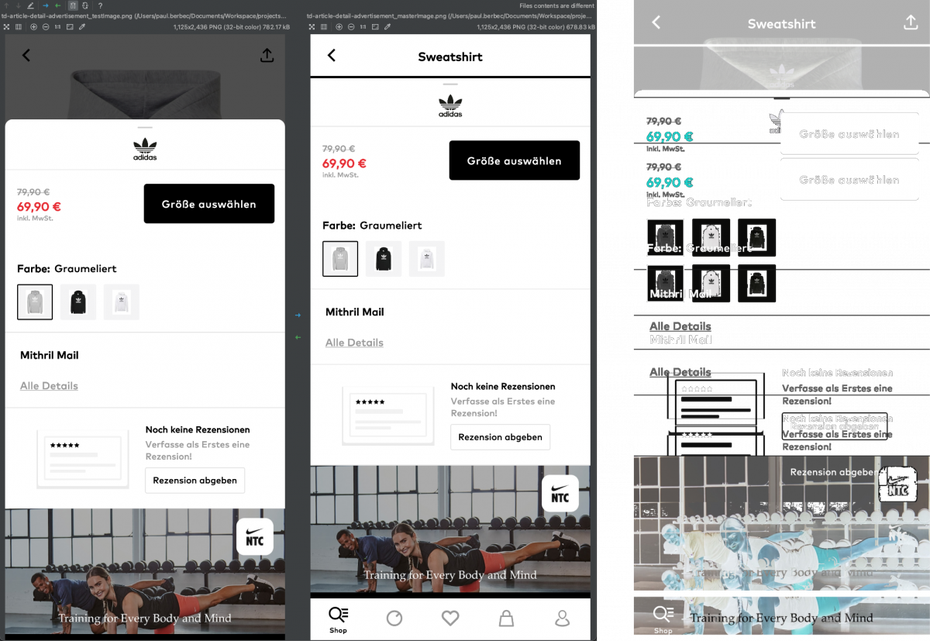
Golden Filetesting: Hier am Beispiel eines fehlgeschlagenen Tests.
Funfact: Die Tests für unsere ABOUT-YOU-App laufen per Gitlab CI/CD mit Gitlab-Runner immer noch auf Mac Minis in unserem Office. Das soll auch bald optimiert werden.
Ansonsten gibt es bei Flutter teilweise Bugs, die seit Ewigkeiten nicht behoben wurden – zum Beispiel für das offizielle Webview-Widget. Außerdem gab es eine Zeit, in der wir Probleme mit Image-Caching hatten, die wir aber mit Workarounds wieder in den Griff bekommen haben.
Fazit
Wir sind insgesamt sehr zufrieden mit der Entscheidung, auf Flutter zu wechseln. Damals waren wir eine der ersten größeren Firmen in Europa, die eine umfassende App darauf aufgebaut hat – heute ist Flutter in der App-Enwicklungsszene ein fester Begriff.
Vielleicht hast du dich beim Lesen dieses Artikels gefragt, wie groß unser Team ist, das für die ABOUT-YOU-App arbeitet. Wir sind damals mit drei Entwickler:innen gestartet, seit zwei Jahren sind wir zu fünft.
In den nächsten Monaten wollen wir unsere Teamgröße verdoppeln und freuen uns auf jede Bewerbung.
Übrigens: Das Team hinter der ABOUT-YOU-App ist auch der offizielle Entwickler des „SignIn with Apple Plugin“ für Flutter.
Ein Gastbeitrag von Robert Merten, Director Development Shop Applications bei ABOUT YOU
via aboutyou.tech

