Bootstrap: CSS- und HTML5-basiertes WebApp-Toolkit von Twitter
Bootstrap setzt auf bewährte Technologien und erfindet das Rad nicht neu
Mit einer sehr umfangreichen Github-Page zu Bootstrap meldet sich Twitter auf dem Markt der CSS-Frameworks und weiß dabei durchaus zu beeindrucken. Twitter bezeichnet seinen Werkzeugkasten als Toolkit für den Entwicklungs-Kickstart und in der Tat kümmern sich die Twitter-Developer um alle wesentlichen Aspekte beim Bau moderner Web Apps und Websites. Dabei unterstützt es die gängigen Browser und verspricht sogar Unterstützung für den IE ab Version 7.
Bootstraps Herzstück: Less und 960.gs
Die zugrundeliegenden Technologien, quasi die Basis von Bootstrap dürften allen Webentwicklern bereits bekannt sein. So kann Bootstrap Anwendungslogik im CSS unterbringen, wozu es den CSS Preprocessor Less einbindet, den man als das Herzstück von Bootstrap bezeichnen kann.
Für das Layout, das hier klassisch als Grid umgesetzt wird, verwendet Bootstrap eine auf 940 Pixel Standardbreite reduzierte Variante des populären 960.gs. Der besondere Charme des 960.gs bleibt in Bootstrap voll erhalten. Dieser besteht nämlich in der simplen Syntax für die Definition von Spaltenlayouts, die ich nahezu als natürlich sprachlich bezeichnen würde. Maximal 16 Spalten können mit Bootstrap definiert werden. Beliebige Vermischungen sind möglich, auch ein fließendes Layout lässt sich erstellen.

Bootstrap: Das Standard-Grid
Typografie
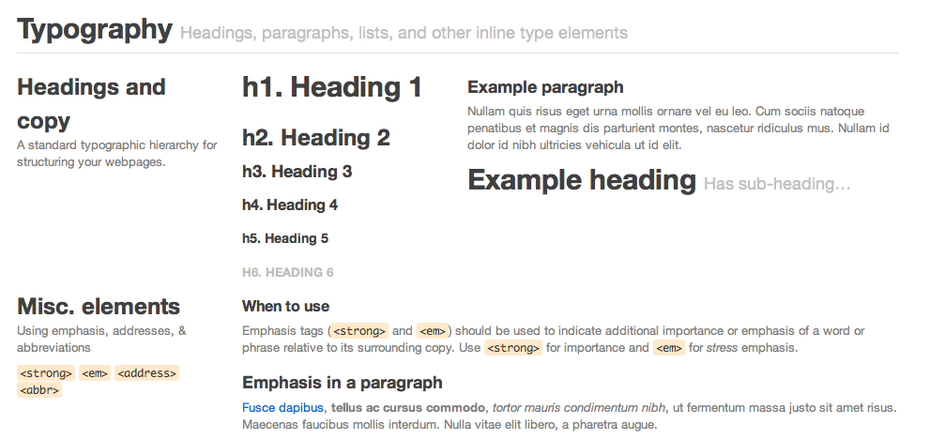
Bootstrap kümmert sich um die Typografie der wesentlichen HTML-Elemente, bearbeitet jedoch keine komplexeren typografischen Aspekte, wie etwa das Setzen einer Baseline. Die Typografie dürfte aber für die allermeisten Anwendungsfälle hinreichend sein. Immerhin wurde Bootstrap im Wesentlichen für das Design des Twitterdienstes selber entwickelt und nicht für grafisch aufwändigere Sites, bei denen mit größerem Anspruch an Fragen der Typografie heran gegangen werden müsste.

Bootstrap: Typografie
Tabellen
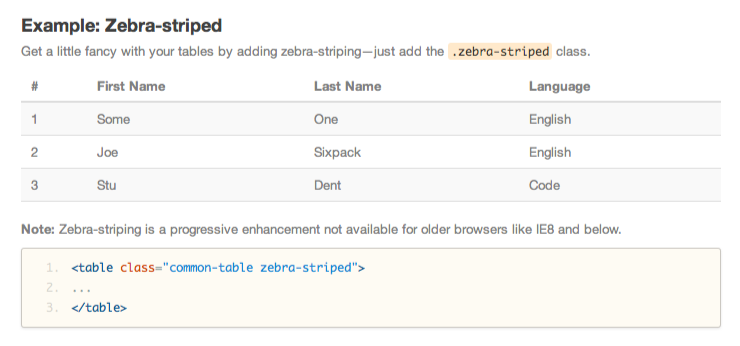
Relativ ungewöhnlich für handelsübliche CSS-Frameworks kleineren Umfangs ist die Unterstützung von Tabellen. Hier bringt Bootstrap verschiedene einfache Designmöglichkeiten mit, die mit eingebauter jQuery-Unterstützung noch erweitert werden können. Besonders interessant finde ich die Option, Tabellenzeilen mit unter Angabe der Klasse „zebra-striped“ farblich wechselnd anzulegen. Gerade dieser Task hat mich in der Vergangenheit schon mal ein bisschen Arbeit gekostet.

Bootstrap: Tabellen
Formulare
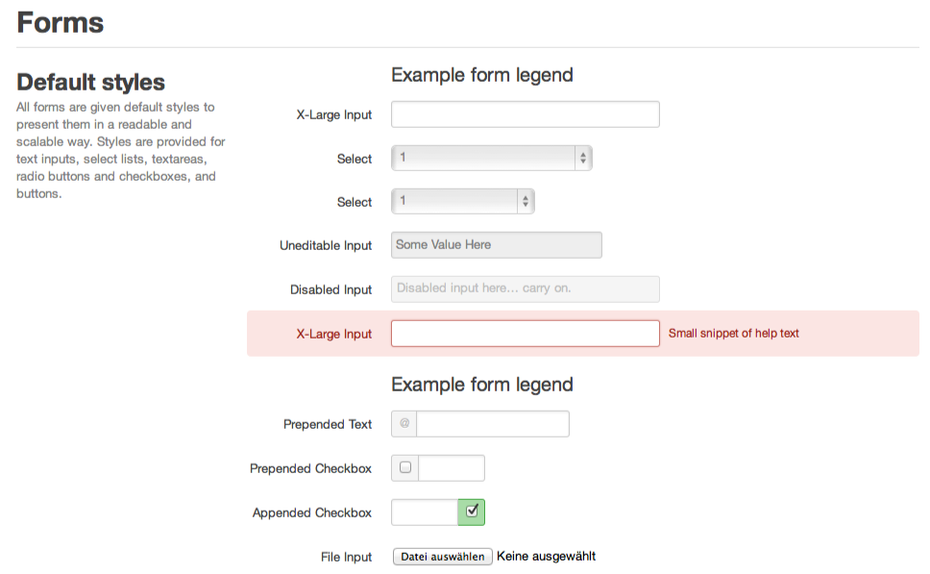
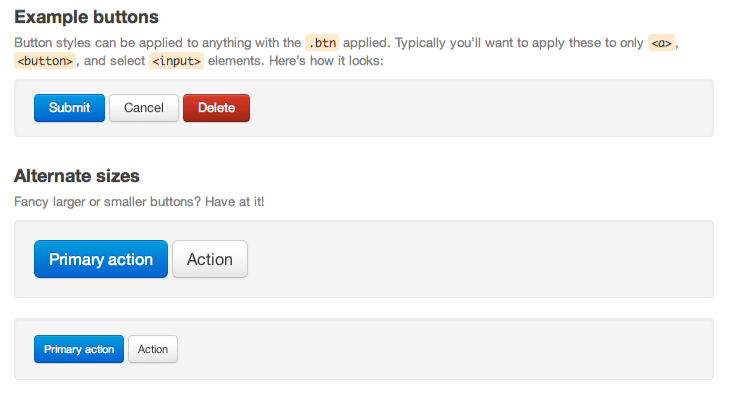
Formularelemente stellt Bootstrap in mobiltauglicher Optik vor. So lassen sich Formulare mit Schaltfläche versehen, die deutlich an von Mobilplattformen bekannte Buttons erinnern. Bootstrap ist so, wenn auch eingeschränkt, für das mobile Webdesign zu gebrauchen.

Bootstrap: Formularelemente

Bootstrap: Schaltflächen
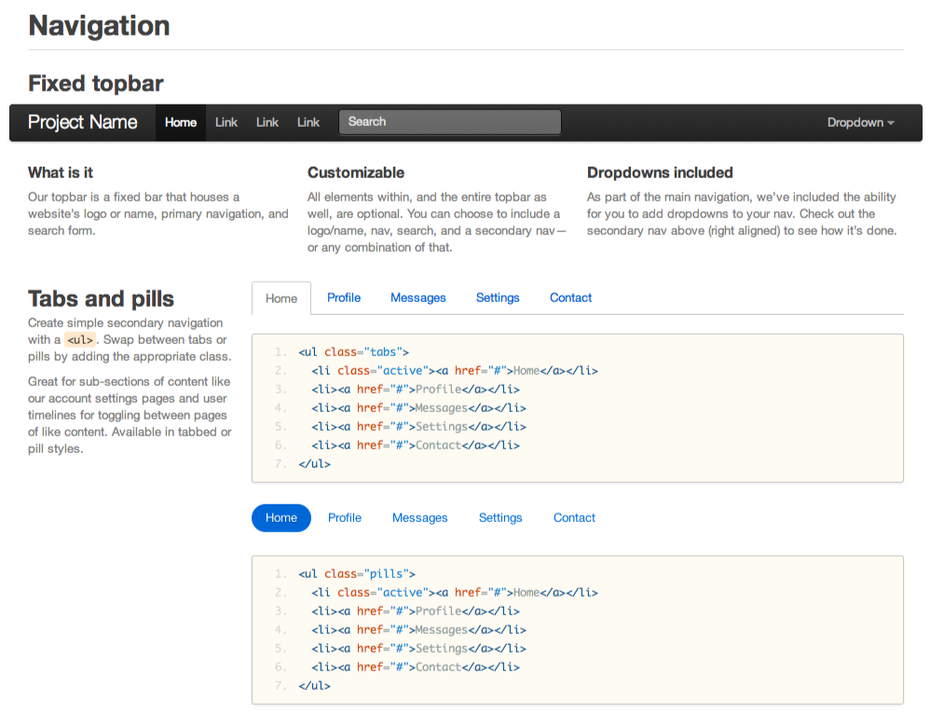
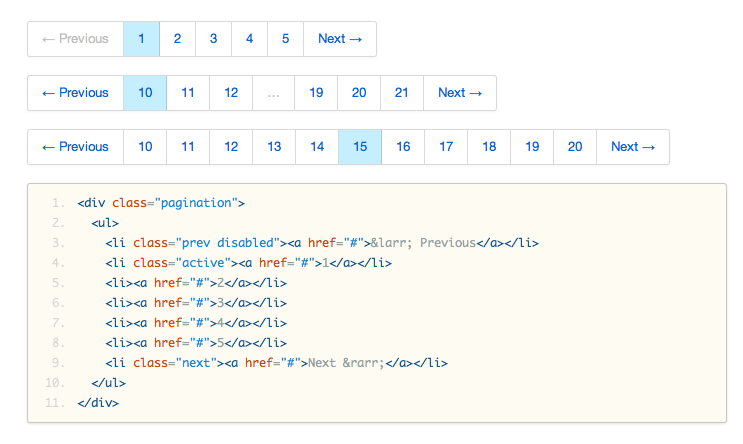
Hinsichtlich der Navigation legt sich Bootstrap fest. Diese ist als Topbar, also als obere horizontale Navigationsleiste fest konzipiert. Möglich ist die Verwendung von Dropdown-Listen. Das Styling der Topbar ist flexibel und kann etwa so aussehen wie die neue Google+-Topbar, lässt sich aber auch in Karteireiterform oder mit den bekannten Rounded Buttons anlegen. Eine schicke Paginierung am Fuß der Seite sorgt für Übersichtlichkeit auf Seiten mit viel Content. Twitters eigener Service lässt grüßen!

Bootstrap: Navigation mit Topbar-Konzept

Bootstrap: Pagination
Fehlermeldungen
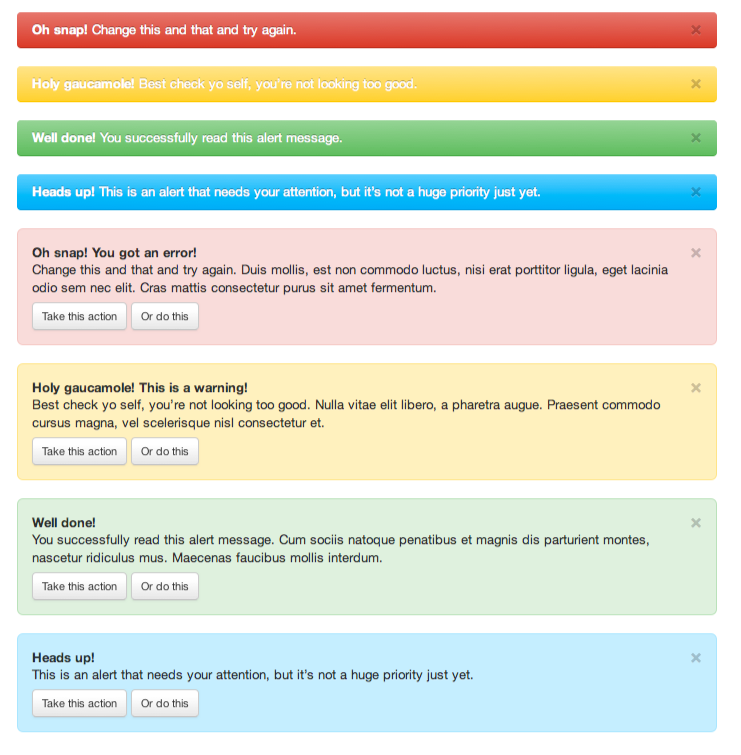
Erwähnenswert ist der Umgang Bootstraps mit Fehlern und Meldungen. In einer an Verkehrsampeln angelehnten, sehr sprechenden farblichen Kodierung unterrichtet Bootstrap über Fehler unterschiedlichen Schweregrads.

Bootstrap: Warnungen, Hinweise, Fehler
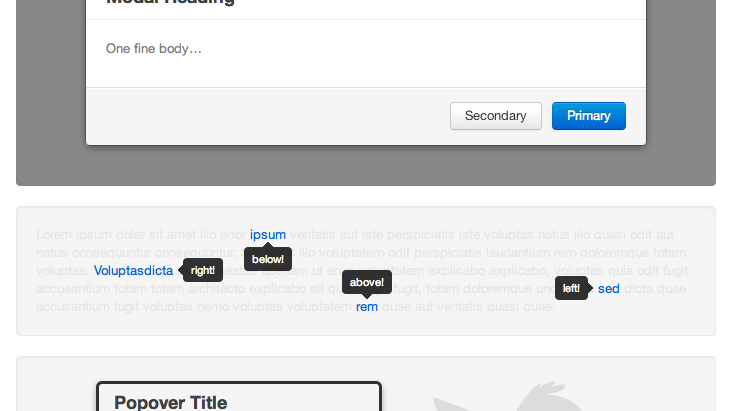
Popovers, Lightboxes und Tooltips
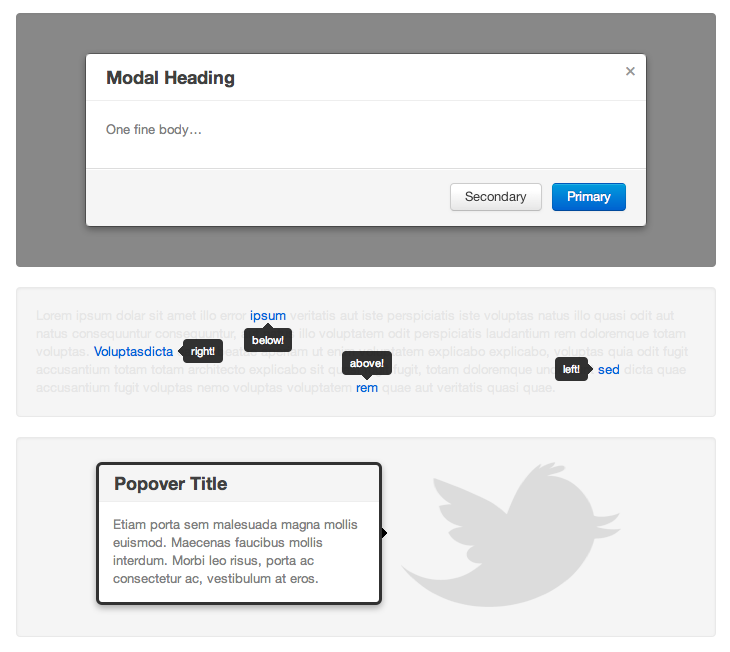
Ebenfalls aus dem Bereich mobilen Webdesigns entlehnt sind verschiedene Möglichkeiten, Interaktionen und Meldungen über Popovers zu realisieren. Interaktive Elemente kann der Designer über Lightboxes einbringen. Tooltips und Popover-Boxes bringen Zusatzinfos unter, ohne das übrige Design zu stören.

Bootstrap: Popovers, Lightboxes, Tooltips
Hier noch einmal alle verwendeten Screenshots im Überblick
Was haltet ihr von Bootstrap? Werdet ihr dem Werkzeugkasten eine Chance geben oder seid ihr bereits mehr als ausgestattet mit anderen Werkzeugen?
Weiterführende Links zu aktuellen HTML5-, Twitter- und CSS-News auf t3n.de:
- HTML5: Eingabefeld mit Vorschlägen als Dropdownliste – t3n News
- CSS3: Individuelle Tooltips ohne JavaScript – t3n News



Vielen Dank für den Tipp, ich werde es mal ausprobieren und erst dann kann ich darüber urteilen. Ich habe viele Werkzeuge im Einsatz aber es ist auch immer noch Platz für neue Tools :-)
Darf ich mal eine Frage dazu stellen ?
Wie sieht es hier eigentlich bezüglich der Ladezeiten aus ? Werden nicht die kompletten Files geladen, auch wenn ich einzelne Classen nicht nutze ?
Heisst also arbeiten mit mehr Code und Ladezeiten als eigentlich benötigt wird ?
Petereit kann doch was gutes schreiben, „Hut ab“ endlich wieder einmal ein vorzüglicher und informativer Beitrag und nichts über ´“Gute Apples schlechte Apples“.
Weiter so!
Kein einziges Wort wie man so was verwendet.
Nur man kann, man kann, man kann.
Wenn man will kann man auch zum Mond fliegen.
Echtes Beispiel wäre besser gewesen.
So viel Mühe gegeben und doch nicht das erreicht was man wollte.
@ Marcus
Dann lies Dich halt in das Projekt ein! Ein bisschen Selbständigkeit kann man ja noch erwarten, oder?
Welche anderen CSS Toolkits inkl. forms, buttons, tables, grids, navigation, etc. gibt es noch? CSS Frameworks wie 960.gs bieten ja „nur“ das Grid, oder?
Wieso wird im CSS https://github.com/twitter/bootstrap/blob/master/bootstrap.css mit festen Werten gearbeitet (z.B. font-size: 13px; line-height: 18px;)? Sollte man da nicht relative Werte verwenden um die Anforderungen bzgl Responsive Webdesign besser zu unterstützen?