Code-Editoren im Vergleich: Atom vs. Visual Studio Code
Code-Editoren im Vergleich: Atom versus Visual Studio Code. (Grafik: Shutterstock/0beron)
Auch wenn Microsoft kürzlich Github übernommen hat, so schrieb der künftige CEO von Github Nat Friedman, sollen Atom und VS Code weiterhin unabhängig voneinander entwickelte Code-Editoren bleiben. Also stellt sich die Frage, worin sich beide unterscheiden. Als Einstieg werfen wir einen kurzen Blick auf die wichtigsten Features beider Code-Editoren.
Kurz und knapp: Das verspricht Atom
Auf der Atom-Website werden einige Features angepriesen. Hier die wichtigsten Eckdaten:
- Verfügbar auf: Windows 7+, MacOS 10.9+, Linux
- „Smarte“ und „flexible“ Autovervollständigung
- Dateibrowser: Soll das Öffnen von Dateien und Projekten ermöglichen
- Package-Manager: Soll dich Erweiterungen installieren oder für Atom selbst welche schreiben lassen
- Finden und ersetzen, auch über mehrere Projekte hinweg
- Mehrere Fenster: Soll das Vergleichen von Code in verschiedenen Dateien vereinfachen
- Themes: Du sollst Atom mit fremden, vorgefertigten oder selbstgeschriebenen Themes individualisieren können
- Git-Integration
- Echtzeit-Kollaboration soll das Zusammenarbeiten mit mehreren Entwicklern ermöglichen
- Open Source: Atom ist ein Open-Source-Projekt, das mit Electron in HTML, CSS und Javascript geschrieben wurde
Das verspricht Microsoft mit Visual Studio Code
Bevor wir uns Atom näher anschauen und mit Visual Studio Code vergleichen, gibt es natürlich auch die Eckdaten von Microsofts Code-Editor.
Auch wenn Microsoft die Features ihres Code-Editors anders bewirbt, unterstützt VS Code prinzipiell die gleichen Funktionen wie Atom: Läuft auf Windows, Mac und Linux, ist Open Source und kann auch fast alles andere. Der Unterschied liegt im Detail. Die Frage ist also, wie die angepriesenen Features letztlich umgesetzt wurden.
Unterstützte Sprachen und Formate
Bei der Menge der unterstützten Sprachen ist bei beiden Editoren kein Unterschied festzustellen. Durch die Möglichkeit, Erweiterungen aus der Community zu installieren, gibt es nahezu keine Einschränkungen und die Auswahl an Sprachen ist gewaltig. So können beide Editoren beispielsweise sogar für Java verwendet werden. Die entsprechende Erweiterung für VS Code kommt dabei selbst mit Maven- und Gradle-Support daher.
Benutzeroberfläche
Der erste Eindruck der Editoren ist natürlich zum Großteil von der Benutzeroberfläche abhängig. Die kann durch entsprechende Erweiterungen bei beiden zwar angepasst werden, hier jedoch ein erster Blick auf die vorkonfigurierte Version.

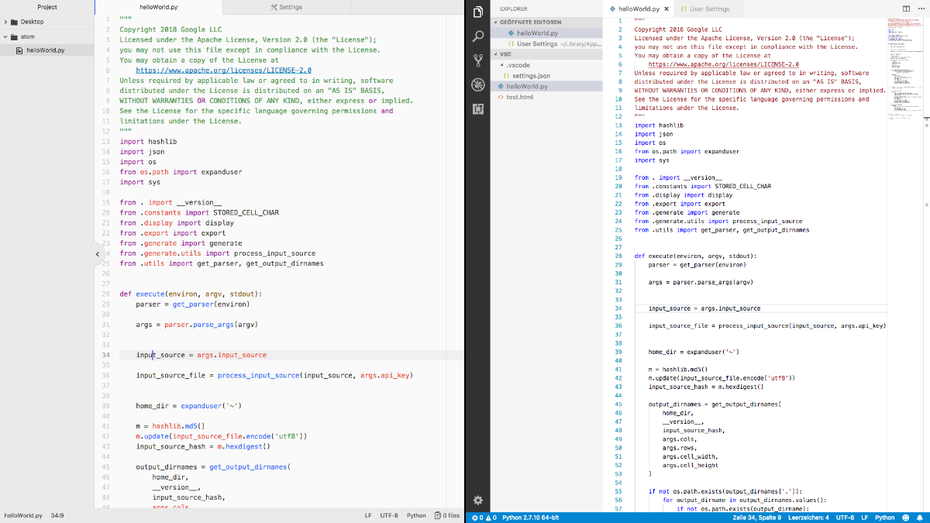
Beide Code-Editoren in einem hellen Design. Links Atom, rechts VS Code. (Screenshot: t3n.de)
Als erstes fällt auf, dass beide einen sehr ähnlichen Ansatz beim User-Interface verfolgen. Nicht nur bei Dateien, sondern auch bei den Einstellungen und anderen Menüpunkten arbeiten beide Editoren mit Tabs in einer oberen Leiste. Die Oberfläche von Atom wirkt dabei auf den ersten Blick aufgeräumter: Links findet sich der Dateibrowser, der aber auch mit einem Button einfach ausgeblendet werden kann. Das UI legt dabei den Fokus auf das Essenzielle: den Code.
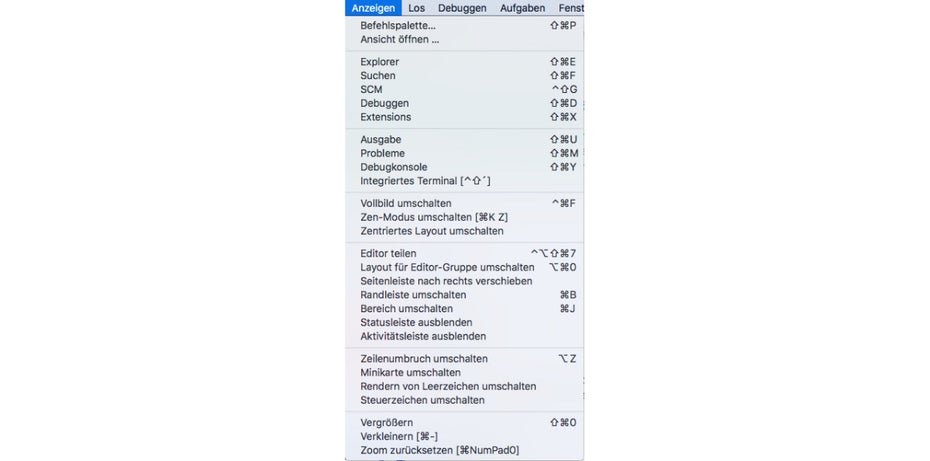
Visual Studio Code hingegen kommt am Anfang direkt mit mehreren Seitenleisten daher: Links der Dateibrowser, weiter links eine dunkle Leiste mit weiteren Menüpunkten. Außerdem lässt sich neben dem normalen Scrollbalken am rechten Rand eine Minikarte finden, die einen Überblick über die gesamte Datei gibt. Die genannten Bereiche lassen sich zwar alle einzeln aus- oder einblenden, verbergen sich aber zum Teil hinter obskuren Menüpunkten wie Statusleiste oder Aktivitätsleiste ein- und ausblenden, Randleiste oder „Bereich“ umschalten. Manche Menüpunkte haben beim Ausführen erstmal keinen direkt sichtbaren Effekt. Das verstärkt das Problem, vorerst über die Funktion einiger Menüpunkte im Dunkeln zu bleiben.

Der Reiter „Anzeigen“ ist unaufgeräumt und bringt teils obskure Menüpunkte zum Vorschein. (Screenshot: t3n.de)
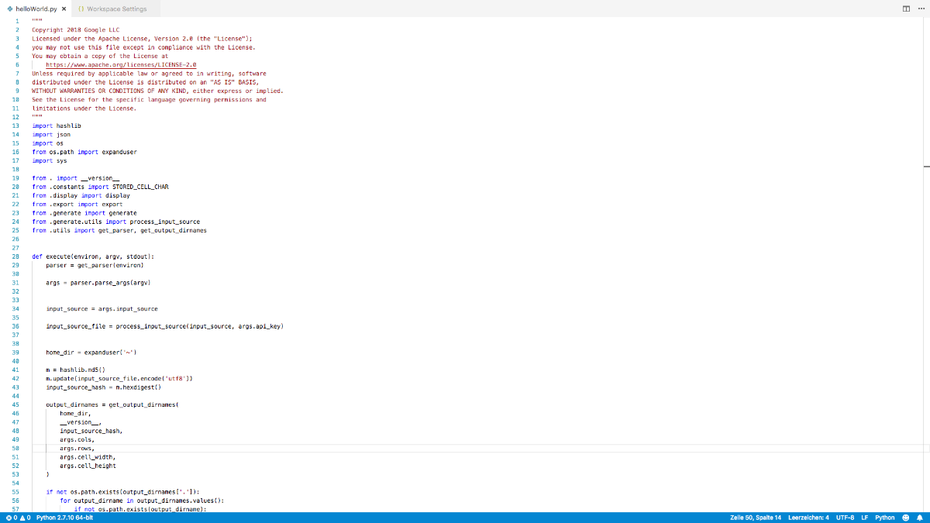
Hier kann Atom gegenüber VS Code punkten. Es wird eine aufgeräumte und übersichtliche Oberfläche ausgeliefert, auf der man sich direkt zurechtfindet. Das zieht sich auch durch die Menüführung, Einstellungen und alle anderen Bereiche. Die Menüführung ist klar strukturiert und der gewünschte Punkt lässt sich meistens schnell erreichen.
Bei VS Code wirkt alles ein bisschen überladen und den gewünschten Menüpunkt findet man häufig nur über die Suche. Weitere Vergleiche der Oberfläche findest du in der folgenden Galerie.
1 von 10
Individualisierung beider Code-Editoren
Beide Editoren kommen mit einer riesigen Palette an herunterladbaren Erweiterungen daher: Themes und Programmiersprachen sind nur einige davon. Auch funktionserweiternde Pakete lassen sich in den Package-Managern finden. Die bei VS Code integrierte Minikarte beispielsweise kann bei Atom mithilfe der Installation eines Plugins nachgerüstet werden.
Durch die riesige Auswahl an Erweiterungen lässt sich insgesamt kein grundlegender Funktionsunterschied zwischen beiden Editoren feststellen. Sobald der jeweilige Code-Editor an die eigenen Bedürfnisse angepasst ist, Einstellungen vorgenommen und die nötigen Plugins installiert wurden, ist man mit Atom sowie auch mit VS Code gleichermaßen gut beraten. Die direkten Einstellungsmöglichkeiten sind bei Visual Studio Code jedoch deutlich größer als bei Atom.
Performance
Ein Github-Nutzer veröffentlichte vor einiger Zeit einen Vergleich der Performance aller gängigen Code-Editoren. Auffällig: Atom schneidet dort nicht gut ab. Der Editor ist bei einigen Testfällen deutlich schlechter als der von Microsoft. Auch wenn der Test von 2016 ist und deswegen mit einer älteren Atom-Version durchgeführt wurde, konnte Github die Performance-Probleme noch nicht gänzlich beseitigen.
Zusammenfassung der wesentlichen Unterschiede
Insgesamt lassen sich nur wenige Unterschiede feststellen. Beide Code-Editoren machen im Kurztest eine gute Figur. Die größten Unterschiede tun sich bei der Benutzeroberfläche und der Performance auf. Vor allem die Benutzeroberfläche ist zum größten Teil aber auch abhängig vom persönlichen Geschmack. Bei der Autovervollständigung wiederum funktioniert der eine Editor mal besser, mal schlechter, abhängig von der Programmiersprache. Am besten probierst du beide Editoren mit der gewünschten Sprache aus und passt ihn an deine Bedürfnisse an. Häufig können es Kleinigkeiten sein, die bei einem Code-Editor stören und die der andere besser löst.



Das nervige an Visual (auf dem Mac) ist, das es – typisch für M$ Produkte, sofort und ungefragt die Kontrolle über einige Dateitypen als zugewiesener Editor übernimmt, und sich mit entsprechenden Icons im Finder bemerkbar macht. Ein solches Verhalten wird mit sofortiger Deinstallation ‚bestraft‘.
Da GitHub ja nun an Microsoft geht, ist es da nicht wahrscheinlich, dass einer der Editoren (wohl eher Atom) auf kurz oder lang die offizielle Entwicklungsunterstützung verliert und man sich nur noch auf einen von beiden konzentriert?
Hallo Benjamin,
der Gedanke kam mir ebenfalls. Deswegen habe ich am Anfang eine Aussage von Nat Friedman verlinkt. Beide Editoren sollen wohl unabhängig voneinander weiterentwickelt werden:
https://www.reddit.com/r/AMA/comments/8pc8mf/im_nat_friedman_future_ceo_of_github_ama/e0a2b2e/
schaun mer mal.. In einem Jahr ist davon erfahrungsgemäß nichts mehr zu hören.
Ich bin da bei Werner Laude. Da verbessert man halt die Menüführung bei VSCode ein bisschen, übernimmt die Module wo die Sprachunterstützung besser ist und schon ist Atom schlicht überflüssig. Und dann fragt sich halt inwiefern da die Entwicklungsressourcen für den zusätzlichen Editor gerechtfertigt sind. Das muss nicht dazu führen, dass Atom komplett eingestellt wird, aber dass es zumindest allein der Community überlassen wird da für eine Weiterentwicklung zu sorgen und wenn da nichts kommt, dass man das Projekt dann einschlafen lässt. Würde ich jedenfalls so machen.
Obwohl ich Anti-Microsoft bin, muss ich zugeben, dass ich vor kurzem auf den Visual Studio Code umgestiegen bin.
Genau wegen der Performance. bei Atom geht es ewigs bis das Ding auch leer startet und es ist einfach nicht so smooth beim arbeiten.
Der Grund warum ich aber solang bei Atom geblieben bin, war das VSC noch keine gute FTP-Erweiterung hatte um Dateien direkt zu bearbeiten (ohne Download). Hab vor kurzem nen neuen Test gemacht und das geht nun mit simple-Ftp.
Zeit für mich zu wechseln.
Nun gibt es schon 2 Sachen die ich von MS mag: Typescript und VSC :D
Als nächstes test ich mal Azure :P
Vielleicht werden wir nochmal Freunde.
Atom war lange für die JS und HTML-Entwicklung „alternativlos“. Aber VS Code kam mit brachialer Gewalt und mit jedem Update und mit jeder Erweiterung schmolz der Abstand, die klar bessere Performance hat mich Anfang des Jahres dann wechseln lassen. Inzwischen bin ich mit dem Editor so gut verraut, dass ich die Menüs gar nicht mehr öffne und alles über Tastatur-Shortcuts oder Quickbefehle erreiche.
vscode und atom feiern beide Spionage a la Windows10 und senden viele Telemetrie-Daten über das Nutzerverhalten, atom sogar bevor man den opt-Out-Button drücken kann. VSCode hat massig PlugIns die ganz allein bereits Telemetrie machen, egal was man in den Einstellungen von VSCode anklickt um das zu verhindern.
Der Versuch, dieses Verhalten via einem simplen Feature Request (Online-Telemtrie wird Opt-In) zu verändern wurde von beiden Entwicklungsteams nach der MS-Übernahme abgelehnt.
Links und Quellen finden sich massig, sucht einfach mal nach XXX is spying on its users im Netz
Fazit:
Beide Editoren sind nichts für Datenschutz-bewusste Entwickler.