Mit Electron wird Javascript zur Wunderwaffe für Desktop-Apps

Desktop-Apps mit dem Electron-Framework. (Screenshot: Electron/t3n.de)
Native Desktop-Apps für Windows, MacOS und Linux zu entwickeln, ist mit dem Framework Electron und Kenntnissen im Bereich der Webentwicklung denkbar einfach. Umgesetzt wird das mit dem Webbrowser Chromium sowie Node.js.
Mehrere bekannte Desktop-Anwendungen basieren bereits auf Electron. Darunter beispielsweise Discord und Skype oder auch Editoren wie Atom oder Visual-Studio-Code von Microsoft.
So machst du die ersten Schritte mit Electron
Zuallererst benötigst du das Javascrpt-Framework Node.js. Dabei wird der Paketmanager NPM mitinstalliert. Um jetzt mit deinem Projekt richtig loszulegen, navigierst du mit der Konsole nur noch zum gewünschten Verzeichnis und führst npm init aus.
Die grundlegende Dateistruktur deiner App sieht wie folgt aus:
deine-app/
├── package.json
├── main.js
└── index.htmlDie Datei package.json beinhaltet Informationen zum Namen der App, der Version sowie dem Start-Script. Diese sollte jetzt in deinem Zielverzeichnis zu finden sein. Die weiteren Dateien main.js und index.html müssen noch erstellt werden.
Electron installieren
Im nächsten Schritt kannst du über folgenden Befehl Electron installieren.
npm install electron --save-devDen vollständigen Installations-Guide findest du hier.
Deine erste Electron-App
In der Dokumentation findest du Code-Schnipsel, mit denen du deine erste einfache App zum Laufen kriegst.
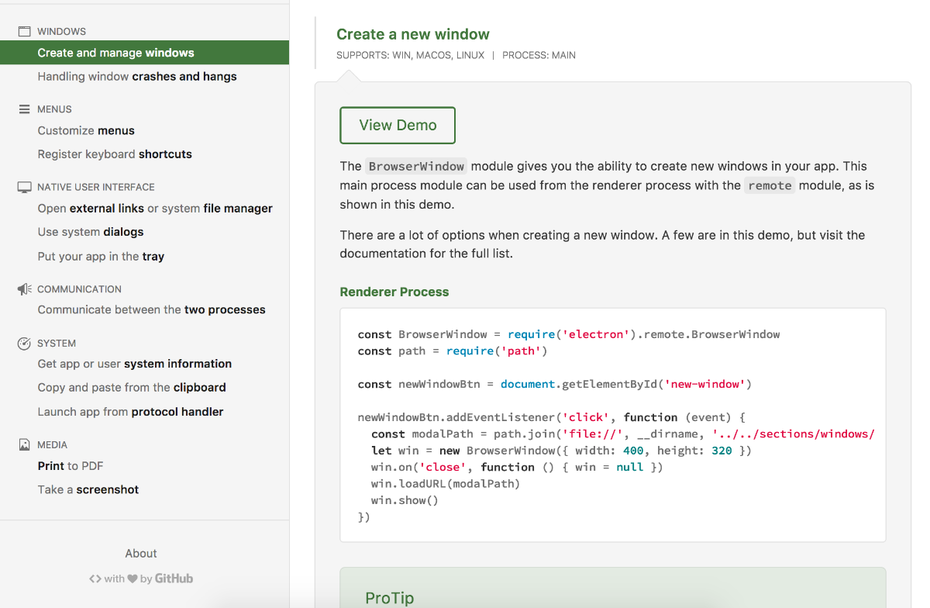
Die Github-Seite von Electron stellt dir zusätzlich eine interaktive Demo-App zur Verfügung. Sie wurde ebenfalls mithilfe von Electron entwickelt, veranschaulicht dir die Umsetzung einiger grundlegender Features und hilft dir, eine erste Idee vom Aufbau und den Möglichkeiten des Frameworks zu bekommen.

Die Electron-Demo-App veranschaulicht die ersten Schritte mithilfe von ausführbaren Code-Schnipseln. (Screenshot: t3n.de)
Die Demo ist mit Code-Schnipseln zu den Themen Fenster, Menüs, native Benutzeroberfläche, Kommunikation, System sowie Medien gespickt. Alle Schnipsel lassen sich dabei direkt ausführen und zeigen das Ergebnis des Codes. Zusätzlich ist zu jedem Thema die entsprechende Seite der Electron-Dokumentation verlinkt, die weiter ins Detail geht.
Die Vorteile von Electron
- Schreibe eine Desktop-App mit Web-Technologien: Chromium, Node.js, Javascript, HTML und CSS
- Electron-Apps lassen sich auf Windows, MacOS und Linux ausführen
- Electron ist ein Open-Source-Projekt
- Gute Dokumentation und Demo-App vereinfachen den Einstieg
- Mehrere bekannte Electron-Apps wie Slack, Skype, Discord, Figma und weitere zeigen, wie vielfältig die Möglichkeiten sind

Der nutzloseste Artikel den ich seit Jahren gelesen habe. Kann mir einer erklären was daran journalistische Arbeit sein soll? Abgesehen davon daß Electron jetzt schon seit mehreren Jahren existiert, ist dieser Artikel nichts neues und hat null Mehrwert.
PS: Für den Laien-Autor npm wird automatisch mit nodejs installiert, man muss ihn nicht extra installieren oder herunterzuladen.
Hallo Rene,
wie du vielleicht ganz oben lesen kannst, ist dies kein News-Artikel, sondern ein Ratgeber. Also ein Ratschlag von meiner Seite aus, dass Electron ein gutes Framework ist, mit dem Entwickler die Möglichkeit haben, Desktop-Apps zu schreiben (verbunden mit einem kurzen Einstieg). Dafür ist es vollkommen irrelevant, wie lange es Electron schon gibt und ob es etwas Neues ist.
Es freut mich wirklich zu hören, dass du mit Electron bereits vertraut bist. Doch denk mal ein bisschen weiter: Nicht jeder, der fürs Web programmiert, kennt Electron oder hat sich bereits daran versucht. Auch wenn dies für dich keinen Mehrwert bietet, muss es nicht niemandem einen Mehrwert bieten.
PS: Danke für diesen „freundlichen“ Hinweis, dass NPM automatisch mit installiert wird. Werde ich natürlich im Artikel anpassen
Hallo Andreas,
vielen Dank für den Ratgeber und die Antwort auf diesen „nutzlosesen“ Kommentar von Rene. Ich hasse diese Mentalität „Ich kann damit nichts anfangen, deshalb ist alles scheiße“. Manche meckern einfach nur um zu meckern.
Ich persönlich kenne Electron bereits, finde es aber immer interessant, etwas darüber zu lesen, da es meiner Meinung nach unterschätzt ist. Um Electron-Anwendungen zu erstellen nutze ich gerne VS Code, das wiederum selbst in Electron aufgebaut ist.
Hallo Makobi,
danke für diesen netten Kommentar. Ich wünsche dir einen guten Start in die Woche.
Grüße aus Hannover,
Andreas
Ok, der „Ratgeber“ soll sich also an Personen richten die sich noch nicht mit dem Thema auskennen.
Dann halten wir mal ein paar inhaltliche Fehler des Artikels fest.
1. Node.js ist kein Javascript Framework sondern eine Runtime, welche auf der Google JavaScript Engine V8 basiert. Dies kann man zum Beispiel mit der JRE von Oracle vergleichen.
2. Es kommt auf die richtige Reihenfolge an! Bei neuen Projekten führt zuerst den Befehl `npm init` aus und danach installiert man electron über `npm install electron –save-dev`. Macht man es anders herum taucht electron nicht in package.json auf.
3. Im Artikel wird die Dateistruktur erwähnt, welche laut dem Text automatisch so sein sollte (vllt. war es anders gemeint, aber so liest es sich eben). Nicht erwähnt wird, das man die main.js und die index.html selbst anlegen muss.
4. Jetzt wird auf Snippets verwiesen, dass klingt für mich nach „Ich hab keine Lust etwas zu erklären, lest es selber nach“.
Zum Schluss listet ihr noch Vorteile von Electron auf, das ist auch ganz in Ordnung. Doch wäre es sinnvoller auch negative Sachen aufzuzählen, damit man einen Gesamteindruck gewinnt und die Entscheidung zur Nutzung von Electron leichter fällt. Man hätte zum Beispiel für die jetzige Situation den Vergleich zu PWA’s ziehen können, diese werden demnächst direkt vom Chrome oder auch vom Edge, nativ nutzbar / installierbar sein.
Mir fällt dann auch der Anreißer auf, in dem wird geschrieben „so gelingt der Einstieg“. Durch den Artikel / Ratgeber sehe ich persönlich aber nicht, dass für irgendjemanden so der Einstieg gelingt. Eher sehe ich das Problem das unerfahrene Personen eher verwirrt werden durch diesen Text.
Das sind die Sachen die mich hier stören und weswegen ich meinen Kommentar schrieb. Mir geht es hier nicht um Bashing, sondern um das Verhindern von der Verbreitung unkorrekter Informationen. Gerade in der Welt der Webentwicklung gibt es so viele Falschaussagen, das viele Projekte von Anfang an zum Scheitern verurteilt sind, nur weil auf Grund falscher Informationen agiert wurde. Ich selbst habe als Entwickler immer wieder mit verzweifelten Kunden zu tun, denen Sachen versprochen wurden, die nie eingehalten werden können. Meist muss ich ihnen dann die grundlegenden Zusammenhänge erklären, damit sie beim nächsten Mal selbst frühzeitig Fehler erkennen können und nicht wieder über den Tisch gezogen werden.
Es gibt leider einen Grund warum der Beruf des Webentwicklers / Webdesigners einen schlechten ruf genießt und das sind Menschen die meist wenig Ahnung haben und Kunden alles versprechen was diese hören wollen. Ich selbst erkläre meinen Kunden immer alle Vor- und Nachteile, damit sie sich frei entscheiden können und nicht im Laufe eines Projekts böse Überraschungen erleben. Das dies wichtig ist, zeigen mir meine Kunden, in dem sie immer wieder zu mir kommen und wenn es auch nur dazu ist um meine Meinung zu erfahren. Vertrauen ist das wichtigste in der Geschäftswelt und das sollte jedem bewusst sein.
Nicht wundern den ersten Kommentar als Rene Pohland hab ich in einem anderen Browser geschrieben, mit welchem ich nicht auf der Seite eingeloggt war.
Hallo Rene,
vielen Dank für deinen zweiten Kommentar. Ich bin immer offen für konstruktive Kritik. Diese hast du mit deinem ersten Kommentar leider verfehlt.
Dein zweiter Kommentar sieht doch schon ganz anders aus. Ich muss zugeben, dass du tatsächlich zum Großteil recht hast und ich entschuldige mich für diese doch große Fehleranzahl. Ich habe mir nochmal die Zeit genommen, den Artikel entsprechend zu überarbeiten.
Bei deinem 4. Punkt hingegen, muss ich dir leider widersprechen. Der Artikel dient dazu, Electron in wenigen Sätzen vorzustellen, was das ist, was das kann und was für Möglichkeiten es prinzipiell gibt. Der Einstieg gelingt eben genauso, wie beschrieben (jetzt wo hoffentlich alle Fehler korrigiert sind). Mithilfe der Möglichkeiten, die Electron selbst eben bereits bietet!
Deinen vorgeschlagenen Vergleich zu PWAs sowie einen ausführlicheren Electron-Einstieg innerhalb dieses Artikels ist interessant und lässt sich beides als separaten Artikel aufziehen. Man könnte hier sicherlich noch negative Aspekte ausarbeiten oder Alternativen vorschlagen, aber detaillierter auf PWAs einzugehen würde hier definitiv den Rahmen mehr als sprengen.
Ich wünsche dir einen schöne Restwoche,
Andreas
„Mehrere bekannte Electron-Apps wie ein Messenger, ein anderer Messenger und ein weiterer Messenger, sowie ein Design Tool und weitere zeigen, wie vielfältig die Möglichkeiten sind.“
Für mich hört sich das jetzt nicht so vielfältig an
Hallo Koxi,
ich habe hier nur einige der Bekanntesten aufgezählt. Wenn du weiter oben schaust, findest du außerdem bekannte Texteditoren, wie Atom oder VS Code.
Wenn dich das immer noch nicht überzeugt, werf doch gerne mal ein Blick auf diese Liste: https://electronjs.org/apps
Grüße aus Hannover,
Andreas
Also mir, als Anfänger, hat der Artikel sehr weitergeholfen! Vielen Dank dafür.
Ich verstehe natürlich, dass er Fachleuten nicht unbedingt Neues liefert. Aber muss denn wirklich jeder Artikel gleich sehr in Tiefe der Thematik einsteigen..?
Entspannten Restsonntag an alle hier!
Danke für deinen Kommentar. Sehe ich ganz genauso :)
Grüße aus Hannover
Andreas
Vielen Dank für den sehr hilfreichen Ratgeber. Er scheint, dass es sich um ein ausgereiftes Produkt handelt, das auch eine gewisse Zukuntssicherheit bietet. Ich werde das Framework für künftige Projekte bei uns ins Gespräch bringen.
Gerne, ich hoffe das Framework hilft euch weiter.