CSS: Tabellenlayout ohne TABLE-Element

Liste mit CSS als Tabelle darstellen
Oftmals werden Navigationsmenüs als Liste – mit den UL- und LI-Elementen – angelegt. Wenn die Menüpunkte nebeneinander statt untereinander dargestellt werden sollen, bedient man sich in der Regel der CSS-Eigenschaften „display“ und „float“, um das gewünschte Aussehen zu erhalten:
li {
display: block;
float: left;
}
In den meisten Fällen ist man mit dieser Möglichkeit gut bedient. Wenn ein Menü jedoch eine feste Breite einnehmen soll und sich die einzelnen Menüpunkte dieser Breite jeweils anpassen sollen, hat man ein Problem. Hier kann eine Tabelle helfen. Denn bei einer Tabelle lässt sich eine Gesamtbreite bestimmen, einzelne Tabellenspalten passen sich dieser Gesamtbreite an.
Da es sich aus semantischen Gründen verbietet, für eine Navigation das TABLE-Element zu verwenden, bleiben wir bei der Liste und weisen ihnen mittels CSS Tabelleneigenschaften zu:
ul {
display: table;
width: 500px;
}
li {
display: table-cell;
table-layout: fixed;
border-spacing: 5px;
}
Das UL-Element verhält sich fortan wie ein TABLE-Element und das LI-Element wie ein TD-Element. Auch weitere CSS-Eigenschaften für Tabellen wirken sich auf die Listenelemente aus. So sorgt die Eigenschaft „table-layout: fixed“ dafür, dass alle LI-Elemente dieselbe Breite haben. Die Breite selbst wird jedoch durch die Gesamtbreite der Liste – hier 500 Pixel – definiert.

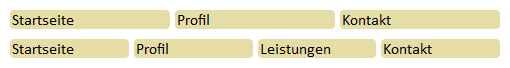
CSS: Listenmenü als Tabelle
Das Bild zeigt zwei Menüs, die jeweils als Liste mit einer festen Breite von 500 Pixel angelegt wurden. Die einzelnen Menüpunkte passen sich dieser Breite an, ohne dass eine Breite für die einzelnen Menüelemente festgelegt werden muss.
DIV-Seitenlayout mit CSS als Tabelle darstellen
In den Zeiten vor CSS war es üblich, Seiten mit dem TABLE-Element zu gestalten: eine Zeile für den Kopf, eine für den Inhalt und bei Bedarf noch eine für die Fußzeile. Dabei war es oft üblich, die Fußzeile so zu gestalten, dass sie immer am unteren Ende der Seite dargestellt wurde – unabhängig davon, ob die Seite zu scrollen war oder nicht.
Gerade das Darstellen einer Fußzeile, wie es mit Tabellen möglich ist, war bei CSS-Layouts mit DIV-Elementen ein großes Problem. Mit der CSS-Eigenschaft „bottom“ lässt sich zwar ein Element am unteren Rand einer Seite darstellen; das funktioniert allerdings nur, solange die Seite nicht gescrollt werden muss. Denn die CSS-Eigenschaft „bottom“ bezieht sich nicht auf die Gesamthöhe der Seite, sondern nur auf die Höhe des sichtbaren Bereichs.
Verhalten sich die DIV-Elemente wie eine Tabelle, lässt sich auch eine Fußzeile, wie man sie von Tabellenlayouts kennt, realisieren:
html, body { height: 100%; margin: 0; } div.seite { display: table; width: 100%; height: 100%; } div.seite > div { display: table-row; } div.kopf { display: table-cell; height: 100px; } div.inhalt { display: table-cell; } div.fuss { display: table-cell; height: 50px; }
Wichtig ist, dass man dem HTML- und BODY-Element eine Höhe von 100 Prozent zuweist, da ansonsten die Tabelle nicht 100 Prozent der Seitenhöhe füllt. Der HTML-Teil sieht so aus:
<div class="seite"> <div> <div class="kopf">Kopf</div> </div> <div> <div class="inhalt">Inhalt</div> </div> <div> <div class="fuss">Fuß</div> </div> </div>
In dem Beispiel werden Kopf und Fuß mit je einer festen Höhe dargestellt. Dazwischen wird der Inhalt dargestellt. Die Fußzeile wird immer am unteren Seitenrand paltziert und zwar immer unterhalb des Inhaltebereichs.
Wer also Tabellenlayouts wie in alten Zeiten realisieren möchte – allerdings semantisch korrekt –, kann das mit CSS und den vorgestellten Möglichkeiten tun.
Nutzt ihr die Möglichkeit, mit CSS Tabelleneigenschaften auf TABLE- oder UL-Elemente zu übertragen? Wie setzt ihr „display: table“ noch ein?


An sich eine gute Idee. Wie schaut es mit der Browser-Kompatibilität aus. Wird das von allen anständig dargestellt?
Grid – 960.gs ist meiner Meinung nach immer noch am einfachsten um schnell schöne Tabellen zu bauen;)
Echte Tabellen sollte man auch als echte Tabelle anlegen! Nur so können sie auch semantisch interpretiert und z.B. von einem Screenreader richtig vorgelesen werden.
display:table und co. wird erst ab IE8 voll unterstützt. somit also ein no-go.
semantisch korrekt wäre es zudem nur mit entsprechender verwendung von h1-h6 elementen, strong usw. dann aber auch ziemlich aufgebläht (table-tr-td / div-div.class-ul-li). divs mit entsprechenenden klassen erzeugen eben noch lange keine semantik.
wofür man das allerdings hervorragend nutzen kann sind flexible horizontale navigationen. da ist es einigermaßen elegant und lässt sich super mit conditional comments für ie7 anpassen.
Versteh mal wieder hier den Sinn des Artikels nicht. Eine Tabelle soll auch als genutzt werden! Man man man ..
auch ein schöner artikel zum thema..
http://www.highresolution.info/weblog/entry/die_css_tabellen_kommen/
Hier verstehen manche nicht ganz den Kontext des Artikels. Es geht hier nicht darum einfach Tabellen ohne table zu verwenden sondern Layouts, in denen der table Tag „missbraucht“ wurde, eben semantisch korrekt zu gestalten ohne auf die „Features“ des table Tag zu verzichten bzw. wilden float-Krust zu erstellen der dann in zig Browsern Probleme macht.
Da wo eine Tabelle angezeigt werden soll, also tabellarischer Inhalt, wird auch weiterhin der table Tag genutzt, das ist auch semantisch korrekt. Eine Navigation ist aber z.B. niemals tabellarischer Inhalt ;)
Ich persönlich arbeite selten mit display:table da dort, wo eine Tabelle eine Tabelle ist, eben table zum Einsatz kommt, ansonsten reichen die üblichen float-Tricks aus und sind leichter in allen Browsern umzusetzen.
Laut caniuse.com macht nur der IE zicken – wie immer eben.
http://caniuse.com/#search=table
Die Idee hinter der Verwendung eines Div-Element ist narürlich die, dass die Benutzung von Tabellen durch Webdesigner und Coder in der Vergangenheit zwar die richtigen visuellen Ergebnisse brachte, semantisch aber falsch war.
quick and dirty ist zwar meist quick, aber leider auch fast immer unorthodox und halt auch dirty
Diese ganze Geschichte errinnert mich noch an die Frame-Epoche. Als die Webdesign-Gurus der damaligen Zeit Frames als das Non-Plus-Ultra des Designs einer Webseite sahen :) Tabellen und erst recht Frames sind definitiv als Designelement tabu !.
Ja, ich denke, es kommt auch darauf an, was der Kunde wünscht und ob er besser mit ULs, DIVs oder Tabellen umgehen kann, um Inhalt zu pflegen.