Stile, Effekte, Font-Features: Mit diesen 15 CSS-Tricks rockst du dein nächstes Projekt

(Grafik: Shutterstock)
Es gibt viele CSS-Funktionen, die wir im Alltag benutzen. Da kann es schon mal vorkommen, dass man die ein oder andere Funktion vergisst. Oder man ist einfach auf der Suche nach einer einfacheren Lösung für gängige Front-End-Probleme.
Du wolltest zum Beispiel schon immer mal Texte wie eine Printanzeige aussehen lassen oder willst wissen, wie du Bilder in CSS bearbeitest? Dann bist du hier richtig. Wir erklären dir, wie das geht.
Anführungszeichen
Damit du typografisch auf der richtigen Seite bist, ist es wichtig, die richtigen Zeichen zu verwenden. Vor allem die deutschen heben sich von den anderen ab. Der Klassiker sieht so aus:
q {
quotes: "“" "”";
}
Damit bestimmte Sprachen gesondert angesprochen werden können, muss ein Language-Attribut im HTML-Tag stehen, zum Beispiel so:
q:lang(de) {
quotes: "„" "“";
}
Eigenschaften zurücksetzten
Die all CSS-Kurzform Eigenschaft setzt alle Eigenschaften auf ihren ursprünglichen oder vererbten Wert zurück. Im IE wird die Eigenschaft erst ab Version 11 unterstützt. Folgende Angaben sind möglich:
all: initial;
all: inherit;
all: unset;
Mit initial werden alle dem Element oder dem Elternelement zugewiesenen Eigenschaften auf deren ursprünglichen Wert geändert. Durch inherit werden alle dem Element oder dem Elternelement zugewiesenen Eigenschaften auf den Wert des Elternelements geändert. Und unset gibt an, dass alle dem Element oder dem Elternelement zugewiesenen Eigenschaften auf den Wert des Elternelements geändert werden sollen, falls sie vererbbar sind, ansonsten auf ihren ursprünglichen Wert.
Text Laufrichtung
Mit writing-mode kann die Laufrichtung eines Textes verändert werden. Diese Eigenschaft ist besonders bei Sprachen wie Hebräisch und Arabisch oder asiatischen Sprachen wichtig, denn hier gehen die Sätze von oben nach unten oder rechts nach links. Folgende Angaben sind möglich: lr, rl, tb.
.section-title {
writing-mode: vertical-lr;
}Zeilenumbrüche beeinflussen
Mit text-align-last können, zum Beispiel in einem Blocksatz, die letzten Zeilen speziell ausgerichtet werden. Folgende Werte können verwendet werden: start, end, left, right, center, justify und inherit. Leider unterstützt Safari die Eigenschaft nicht. Aussehen kann das Ganze dann so:
.intro-graph {
text-align: justify; // Required for IE and Edge
text-align-last: right;
}Ein- und Ausblenden von Content
Mit der :target Pseudo-Class ist es einfach, Content ein- und auszublenden – und das ganz ohne Javascript. Beispielsweise auf einem Blog: Die Kommentare sollen erst beim Klick auf das Element zu lesen sein. Was noch alles mit der Pseudo-Class möglich ist, kannst du auf bitsofco.de nachlesen.
<a href="#comments">Show Comments</a>
<section id="comments">
<h3>Comment</h3>
<a href="#">Hide Comments</a>
</section>
#comments:not(:target) {
display: none;
}
#comments:target {
display: block;
}Sprachstil von Screenreadern bestimmen
Screenreader sind praktisch und für blinde oder sehbehinderte Menschen eine großartige Erleichterung. Doch was viele nicht wissen: Sie bieten etliche Funktionen, mit denen sich auch Stil und Sprache anpassen lassen. Hier sind vier Funktionen, die du kennen solltest:
voice-volume
Diese Angabe reguliert die Lautstärke, dabei wird zwischen silent, x-soft, soft, medium, loud und x-loud unterschieden.
voice-family
Ähnlich wie bei Fonts wählst du auch hier die Familie aus. Zur Wahl stehen male, female, child und inherit.
voice-rate
Mit dieser Angabe bestimmst du die Geschwindigkeit, mit der Inhalte wiedergegeben werden. Die Rate wird als Prozent-Wert oder Keyword angegeben: x-slow, slow, medium, fast oder x-fast
voice-stress
Diese Eigenschaft verändert die Dynamik der Stimme, die deine Texte vorliest – eine Kombination, die unter anderem aus Tonhöhe, Zeitvariation und Lautstärke besteht. Diese Varianten sind möglich: none, moderate, strong oder reduced.
Texte in Form bringen

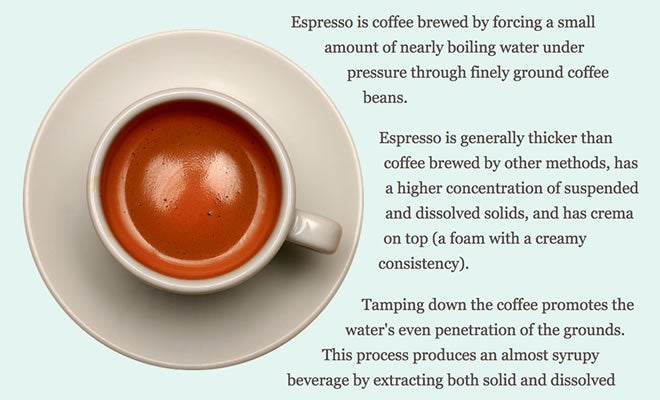
CSS-Shapes ermöglichen dir Formungen wie im Print. (Screenshot: HTML5 rocks)
In Druckerzeugnissen sind Anpassungen an Grafiken schon lange möglich. Mit Hilfe von CSS-Shapes kannst du deine Website auch so aussehen lassen und Texte außerhalb oder innerhalb einer Grafik fließen lassen. Aber: Vorsicht beim Einsatz, denn leider wird diese Funktion weder von Firefox noch vom Internet Explorer unterstützt.
shape-outside
Der Text wird um ein Element gelegt und funktioniert mit dem shape-margin-Tag.
shape-inside
Der Text wird in ein Element gelegt und funktioniert mit dem shape-padding-Tag.
Mit shape-image-threshold wird der Grad an Deckkraft zur Erzeugung der Form herangezogen. Werte zwischen 0.0 (transparent) und 1.0 (abgedeckt) sind möglich. 0.0 ist der Standardwert.
Parallax-Effekt
Parallax-Effekte sind inzwischen ein weit verbreiteter Web-Trend. Dabei handelt es sich nicht nur um coole Animationen, durch den Effekt werden auch Hero-Images perfekt in Szene gesetzt. Er lässt sich auf vielen Wegen zustande bringen – hier ist ein einfaches Beispiel:
div {
background-image: url("example.jpg");
background-attachment: fixed;
transform: scale(1.25);
}
body {
height: 100%;
overflow: scroll;
}Falls du Design-Inspirationen für ein Parallax-Projekt brauchst, solltest du dir diesen Artikel nicht entgehen lassen.
Smoother Box-Shadow für bessere Performance
Ist es möglich, Box-Shadows zu animieren, ohne die Performance jedes Frames zu verlangsamen? Nein, ist es nicht. Die Animation wird die Performance bremsen.
Aber: Wir haben eine Möglichkeit gefunden, den gleichen Effekt mit minimalen Verlangsamungen zu erzielen.
/*Eine einfache Box mit Schatten für den Ausganszustand.*/
.box {
width: 100px;
height: 100px;
background-color: #ddd;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
border-radius: 5px;
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1);}
/*Das versteckte pseudo-Element mit Schatten für den Endzustand.*/
.box::after {
content: "";
border-radius: 5px;
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
opacity: 0;
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1);}Bis hier hin ist der stärkere Schatten von .box::after komplett versteckt und Interaktionen mit der Box sind nicht möglich.
Im nächsten Schritt wird die .box beim Hover vergrößert und das pseudo-Element wird eingeblendet.
.box:hover {
transform: scale(1.2, 1.2);
}
.box:hover::after {
opacity: 1;
}Eine Demo findest du auf CodePen.
Font-Features
Ligaturen, Brüche, Kapitälchen und vieles mehr sind mit Font-Features möglich. Damit kannst du die verschiedensten typografischen Auszeichnungen und Effekte aktivieren. Mit diesen Elementen lassen sie sich ansprechen:
font-variant-ligaturesfont-variant-positionfont-variant-numericfont-variant-alternatesfont-variant-east-asian
Einen interessanten und ausführlichen Artikel zum Thema Font-Features findest du hier.
Elemente SEO-freundlich verstecken
Schlechte Erfahrungen mit display:none? Dann versuch es mal mit diesem Beispiel. So versteckst du Elemente ohne auftauchende Scrollbar oder eine Erweiterung der Seite. (Aber bitte nur innerhalb eines div verwenden, sonst könnte Google dich auf die Blacklist setzen.)
#content {
position: absolute;
top: -9999px;
left: -9999px;
}Die calc()-Funktion
Web-Layouts werden zunehmend komplexer. Zeitgleich wollen Entwickler einen immer schlankeren und optimierteren Code. Oft entstehen dadurch Probleme beim Vergeben der CSS-Klassen. Um den Code von überflüssigen Klassen zu befreien, bietet die calc()-Funktion eine gute Möglichkeit. Mit ihr kannst du, wie im Beispiel, 40 Pixel von 100 Prozent der Breite oder Höhe abziehen.
.box {
background-image: url(check.png);
background-position: calc(100% - 40px) calc(100% - 34px);
}Die Pseudo-Class :not
Um nicht jede Class einzeln anzusprechen und den Code schlank zu halten, bietet die CSS-Pseudo-Class :not eine gute Alternative. Mit der Funktion :not lassen sich die Classes individuell ansprechen.
p:not(.intro, .text){
font-weight:normal;
}In dem Beispiel haben alle .p-Elemente eine normale font-weight, außer .intro und .text. Falls du mehr über diese Selektoren erfahren willst, solltest du den ausführlichen Artikel über das Thema lesen.
Bilder in CSS bearbeiten
Die CSS-Funktion filter kommt zum Einsatz, wenn unterschiedliche visuelle Effekte dargestellt werden – eine Art Photoshop-Filter im Browser. Du kannst Effekte wie blur(), brightness(), contrast(), drop-shadow(), grayscale(), hue-rotate(), invert(), opacity(), saturate() und sepia() nutzen.
.classname {
filter: none;
}Flexbox

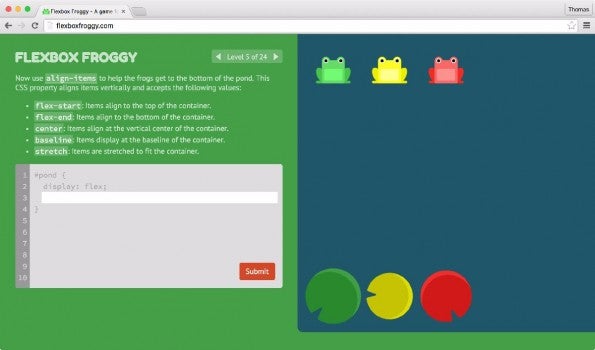
Flexbox Froggy ist ein spaßiges CSS-Lernspiel. (Screenshot: Flexbox Froggy)
Mit Flexbox kannst du responsive und flexible Layouts erstellen, ohne feste Größenangaben zu definieren, denn bei Flexbox wird genau darauf verzichtet. Das Modell besteht aus dem Flex-Container, der durch flex oder inline-flex definiert wird, und den Child-Elementen.
Mit diesen Eigenschaften lassen sich die Child-Elemente verändern:
Haupt- und Querachse
flex-directionjustify-contentalign-contentalign-itemsalign-self
Richtungsangaben
orderflex-flowflex-directionflex-wrap
Abmessungen
flexflex-growflex-shrinkflex-basis


Der Setzer lernte wie man auf grauem Zeitungspapier in dunkelgrauer Schrift Zeitungen optimal lesbar für Londoner Gaslampen oder Kerzen produzierte damit Sherlock Holmes und alle anderen Leser alles ratz fatz erfassen kann…
Schon vor hunderten von Jahren wurde der Read-Flow optimalisiert.
Der Webdesigner hat feste Formate und will pixelgenaue Webseiten in 1024×786 optamized 4 InetEx für WindowsME(oder was auch immer) in 16 Bit…
Weil Boni-Manager ihre Emails ausdrucken lassen und ihre Eigenen Webseiten höchtens mal an einem BigPad und nicht an den Endgeräten von 90% ihrer Mitarbeiter und Kunden aufrufen oder am 99″-SmartTV im eigenen Wohnzimmer, werden Webseiten immer noch viel zu unflexibel entwickelt und sind am Handy meistens recht unbrauchbar. Moral kann man nicht kaufen. Ehre auch nicht. Für saubere Vorgaben fehlt das Know-How. Qualität wird nicht bezahlt. So sieht die Branche aus…
Auch die meisten Business-Emails in HTML oder auch Endkunden-PDFs wie z.B. Preislisten sind am Handy schlechter lesbar und praktisch unbrauchbar als 95% aller Spam-Emails. Man muss extra Text-Reflow-PDF-Reader installieren und aufrufen usw. woran natürlich die meisten Endkunden scheitern und Computer mal wieder scheitern, das Leben zu vereinfachen was täglich zu messbaren entgangenen Aufträgen und unzufriedenen Kunden führt…
Microformate haben sich bis heute ja auch leider nicht durchgesetzt :-(((
Nett wären auch Vorbilder und Referenzen für beispielsweise Textflow bei großen Sites oder Projekten wo man sofort erkennt warum und wo das sinnvoll ist. Bei Wikipedia unter Lynx oder am Handy kommt erst der relevante Content. Bei 90% aller normalen Webseiten kommt die Linke Spalte und irgendwo in der Mitte der Einspaltigen Text-„Schlange“ wo man endlos am Handy scrollen muss kommt dann irgendwo irgendwann der Text den man eigentlich lesen will. Wikipedia hat aber auch eine Linke Spalte/Navigation. Aber halt nicht bei Einspaltigkeit. Wikipedia könnte zwar an vielen Enden viel besser sein, dort sind sie aber eine positive Referenz.
Theoretische Dinge sollte man je nach Nachvollziehbarkeit auch mit Referenzen hinterlegen wo das sinnvoll in der Praxis eingesetzt wird.
Auch weil CSS-Befehle viele kleine Schrauben an einem großen Flugzeug also Webseite mit vielen Seiten sind und CSS viele Aufgaben erfüllt wie die zig Steuergeräte im Auto.
Wer sich Webseiten vorlesen lässt, hat vielleicht was dagegen, wenn andere ihm die Lautstärke usw. vorschreiben. Sogar konservativste Mainstream-Medien haben A+/a–Symbole um die Schriftgröße individuell einstellen zu können.
Typographie-Regeln gelten bei vielen verschiedenen von überall einströmenden Informationen auch und erst recht vermutlich für digital.
Hallo ‚Content-Setzer vs. Pixel-genauer Designe…‘,
ich gehe mit ihren Ansichten weitestgehend d’accord; meine (Webseiten-)Besucher kommen größtenteils via Textbrowser – hierauf ist meine Seite auch primär optimiert.
Für meine (Nischen-)Seite wäre es ein unverhältnismäßiger Aufwand besagte Seite auf jegliche mobile Geräte, bestmöglich zu optimieren … und würde überdies den Code gewaltig aufblähen.
Zugriffe von Nutzern mobiler Geräte sind bei meiner Webseite in der Minorität.
Ciao, Sascha.
Danke, sehr hilfreiche Liste!
Ufbasse! Viele der genannten Funktionen sind noch nicht browserübergreifend implementiert. Wer ernsthaft Webentwicklung betreibt, weiß das. Dieser Jemand weiß auch, dass Google (der vielen Spam-Seiten sei Dank) bei negativem text-indent ganz genau hinschaut, was an Textqualität da ist, und entsprechend abstraft.
Wo wir gerade beim Abstrafen sind:
@Sascha: Da Google mittlerweile seine Search-Engine primär auf den mobilen Fokus setzt, ist eine mobile Umsetzung gar nicht mehr nur eine Spielerei, sondern wird entsprechemd zunehmend existenziell – mit modernen Frameworks wird der Aufwand auch nicht mehr wirklich „unverhältnismäßig“.
Zum Thema Blocksatz:
Dieser wurde erfunden, um das Lesen von Druckprodukten zu erleichtern, alles im Kontext zu Schrift- unf Seitengröße. Dass Web aber kein Printprodukt ist, sondern, gerade durch die unterschiedlichen Geräteauflösungen, teilweise eigenen Gesetzen unterliegt, ist leider bei vielen klassichen Gestaltern noch nicht so ganz angekommen. Vllt ist dieser technisch möglich, da die Browser aber, was Worttrennung angeht, noch nicht wirklich ausgereift sind, ist Blocksatz auch aus dieser Sicht in Webprodukten mit Vorsicht zu genießen.
Insgesamt aber ein Artikel mit mehr Qualität als ich es von t3n der letzen Monate gewohnt bin.