CSS-Verlauf statt Hintergrundbild auf deiner Website: So geht’s mit nur einer Zeile Code

Mit Verläufen kannst du nicht nur der kompletten Website, sondern auch Boxen oder Buttons farbliche Abwechslung, Akzente und visuelle Hervorhebung spendieren. Dank CSS3 sind solche Hintergrundgrafiken seit längerer Zeit nicht mehr notwendig, da visuelle Effekte nun mit nur einer Zeile Code umgesetzt werden können. Das kommt auch der Ladezeit der Website zugute.
Die Browserunterstützung ist sehr breit: Es wird sogar noch der Internet Explorer in Version 10 unterstützt. Hier ein einfaches Beispiel:
.infobox {
background-image: linear-gradient( 135deg, #79F1A4 10%, #0E5CAD 100%);
}
Mit dem oberen Code-Fragment in deiner CSS-Datei bekommst du einen sanften, aber dennoch kräftigen blau-grünen Verlauf, der so aussieht:
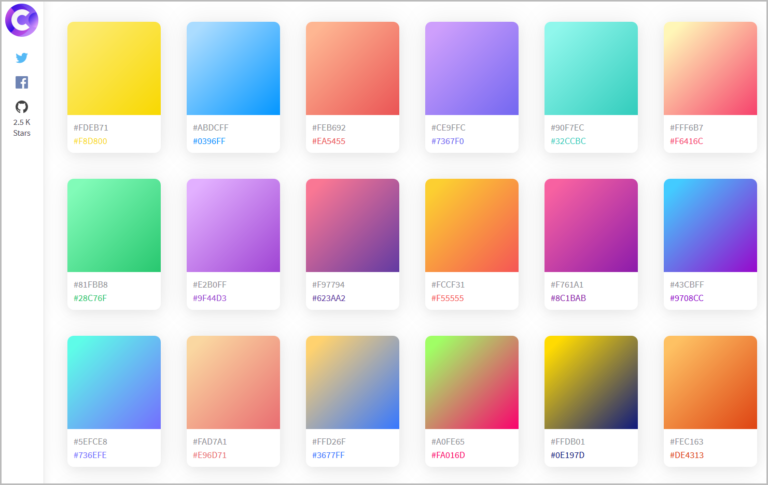
Weitere Beispiele für CSS3-Verläufe findest du auf der Website Coolhue 2.0. Dort siehst du nicht nur die beiden notwendigen Farbwerte, du kannst dort mit einem Klick den CSS-Code kopieren oder herunterladen.
Findest du dort noch nicht die richtige Farbkombination, solltest du einen Blick auf einige weitere Online-Generatoren werfen, mit denen solche Verläufe individuell erstellt werden können:
Die Vorteile von CSS3-Verläufen gegenüber Hintergrundgrafiken
Statt eines Bildes einen CSS3-Verlauf zu nutzen, hat eine Reihe von Vorteilen. Um einen CSS3-Verlauf zu erstellen und zu bearbeiten, benötigst du lediglich einen einfachen Text- oder Code-Editor – Grafikprogramme sind nicht notwendig. Zudem lädt die Seite schneller, da die Größe der Bilder gerade bei feinen Verläufen nicht unterschätzt werden darf. In dem oberen Beispiel ist die blau-grüne Hintergrundgrafik etwa 100 Kilobyte „schwer“. Der CSS-Code hingegen belegt lediglich wenige Bytes.
Zudem verursacht ein zusätzliches Bild beim Laden der Website – wenn der Server nicht HTTP/2 unterstützt – immer einen zusätzlichen HTTP-Aufruf. Verfügt die Website über viele einzelne Komponenten, kann dies das Laden der Website stark verlangsamen.
Der Code in der CSS-Datei fällt hierbei nicht ins Gewicht, da die CSS-Datei lediglich einen HTTP-Aufruf erzeugt, egal, wie viele Verläufe dort definiert sind.
Mehr zum Thema CSS:
- 7 CSS-Frameworks im Vergleich
- Dieser Guide bringt euch kostenlos HTML und CSS bei
- Mit diesen CSS-Konventionen macht Debuggen Spaß




Hiermit bekommt man dann auch pulsierende Farbverläufe hin, wenn man auf die älteren Browser pfeift:
.infobox {
animation: pulse 24s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
50% {
background-color: #9BBA7A;
}
100% {
background-color: #001F3F;
}
}
Hallo Vinz,
danke für den Hinweis.
Super Beitrag. Heutzutage kann man so vieles mit dem CSS Code machen. Was in diesem Beitrag fehlt, ist auf die Komprimierung der CSS Dateien zu achten. Hierzu gibt es super kostenlose tools, um die CSS Dateien zu komprimieren.
Also jeder der sich mit dem Thema CSS3 beschäftigt hat, weiß dass es möglich ist Verläufe zu gestalten. Daher finde ich den Artikel eher sinnlos und uninteressant!
Auf einem Portal wie diesem, einfach richtig!
Hallo Christoph,
da muss ich widersprechen, nicht jeder der sich mit CSS3 beschäftigt hat, kennt dies im Detail. Zum anderen lesen hier viele Leute, die sich mal vor langer Zeit mit CSS beschäftigt haben, oder es vor haben.
Hey, du schreibst für t3n! :))
Eins meiner Lieblings-Newsportale!
Schöne Grüße!
Moin,
Dein obiger Code wird auf dem Smartphone nicht richtig dargestellt…
Der Code macht keinen automatischen Zeilenumbruch.
Er lässt sich aber komplett kopieren.