Dieser Guide bringt euch kostenlos HTML und CSS bei

(Foto: Shutterstock.com)
Nach dem Motto „Interneting is hard, but it doesn’t have to be“ hat der Entwickler und Herausgeber Oliver James eine Website mit selbigem Namen veröffentlicht. Er ist der Meinung, dass niemand dafür bezahlen sollte, programmieren zu lernen. Besonders, wenn du dir nicht sicher bist, ob du überhaupt ein Webentwickler werden willst. Das ist der Grund, warum er seine gesamten HTML– und CSS-Tutorials kostenlos anbietet.
HTML und CSS leicht gemacht
Das Coden zu lernen, sollte nicht schwierig sein, also hat James eine Liste mit verschiedenen Tutorials erstellt. Schritt für Schritt erklärt er HTML und CSS und will so Beginner zu talentierten „Interneting-Professionals“ machen. Alles, was du brauchst, ist die Motivation zu starten, sagt er. Seine Tutorials sind ingesamt in 14 Kapitel gegliedert und beinhalten mehr als 284 Code-Bespiele.

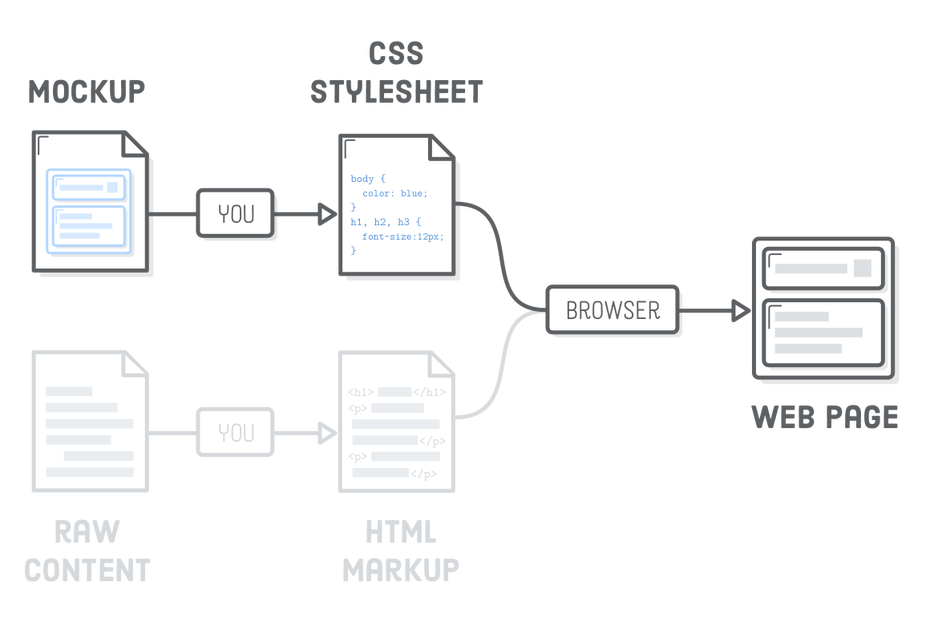
(Grafik: internetingishard.com)
In dem ersten Kapitel werden Hintergründe und Basiswissen zu HTML und CSS erläutert. Zum Beispiel, was die Sprachen eigentlich bedeuten, wozu sie verwendet werden und wie sie in Relation zueinander stehen. Bereits hier zeigt er Code-Beispiele und erklärt jeden einzelnen Schritt ausführlich, allerdings vorerst nur über HTML. Die genauere Erläuterung von CSS wird später in einem eigenen Kapitel gezeigt. Die anderen Tutorials handeln von Themen wie Links und Images, das Box-Modell, CSS-Selektoren, Floats, Flexbox, Positionierung, responsives Design und Images, Formulare und Typografie.
Für Beginner und Fortgeschrittene
Für alle, die absolute Beginner sind und gerne die Grundkenntnisse der Webentwicklung lernen möchten, ist internetingishard.com die richtige Anlaufstelle. Schritt für Schritt wird jeder Vorgang einfach und verständlich erklärt. Allerdings ist dieser Guide nicht mit einem Online-Coaching zu vergleichen, da hier das Feedback von der eigenen Praxis-Arbeit wegfällt. Der Guide ist ebenso für alle geeignet, die ihr Wissen in bestimmten Bereichen wie zum Beispiel Flexbox wieder auffrischen wollen.


„HTML und CSS ist schwer […]“ O.o?
Und was bitte ist die Motivation bei diesem Artikel? Da ist also unter den zahlreichen kostenlosen Tutorials, Referenzen, Videos, Open-Books, etc. im WWW noch einer aufgepoppt.
Die Art uns Weise, wie das Thema auf der Seite strukturiert wurde ist hervorragend. Inhaltlich habe ich es noch nicht geprüft, aber der erste Eindruck ist vielversprechend und inspirierend.
Hab mir die Introduction angeschaut. Für Anfänger viel zu kompliziert. W3Schools und SelfHTML sind die weitaus besseren Nachschlagewerke mit verständlichen Einführungen.
Cooles Stockbild! Nach dem head erstmal den div schließen ;)
Scheint für manche ja doch schwer zu sein.