HTML, PHP, WordPress und Co. – Diese Referenzen sollten Webworker kennen

Referenzen für Entwickler. (Screenshot: WebsiteSetup.org)
HTML

Ein Cheat-Sheet zu HTML(5). (Screenshot: WebsiteSetup.org)
Das Cheat-Sheet von Websitesetup.org ist schön übersichtlich, liefert trotzdem alle wichtigen HTML-Tags auf einen Blick und scheint aktuell zu sein. Ebenfalls aufgeführt sind die Tags, die in HTML5 nicht mehr unterstützt werden, wie font oder applet – sie werden aber extra markiert, genau wie die Tags, die neu in HTML5 dazukommen. Ein weiteres umfangreiches Cheat-Sheet bietet onblastblog.com an. Eine tabellarische Übersicht aller HTML-Elemente gibt es auf meiert.com – immer verlinkt auf die offizielle Spezifikation.
Wer etwas genauer in die Materie einsteigen und immer den aktuellsten Stand einsehen möchte, der kann dies in der offiziellen W3C-Spezifikation tun. Wer nur Informationen zu einem bestimmten Tag erhalten möchte, ist mit dem „Cheat-Sheet“ des W3C, bei dem es sich eher um ein Nachschlagewerk handelt, gut beraten. Vorteil beim W3C gegenüber des übersichtlicheren Cheat-Sheets ist natürlich, dass die Informationen immer auf dem neusten Stand sind. Ein wenig übersichtlicher als beim W3C und ebenfalls sehr aktuell ist die HTML-Referenz von Mozilla.
CSS

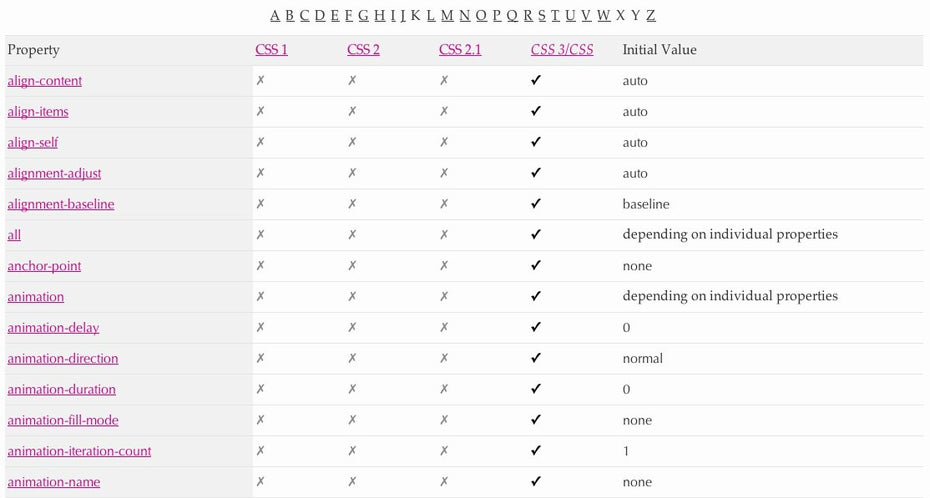
Eine Referenz für CSS – nach eigenen Angaben immer aktuell. (Screenshot: meiert.com)
Ein Cheat-Sheet, beziehungsweise eher eine Liste der CSS-Eigenschaften, die nach eigenen Angaben immer weiter aktualisiert wird, bietet meiert.com. Aufgelistet sind hier in einer Tabelle neben den Eigenschaften auch die verschiedenen CSS-Versionen mit der Angabe, ob die jeweilige CSS-Eigenschaft unterstützt wird, sowie die Standard-Werte. Praktisch ist, dass die Eigenschaften immer auf die entsprechenden Abschnitte in der jeweiligen CSS-Spezifikation des W3C verlinken. Als immer aktuelles Nachschlagewerk sei hier nochmals auf das Cheat-Sheet des W3C verwiesen – und ebenso ein zweites Mal auf die Developer-Site von Mozilla, die auch eine übersichtliche CSS-Referenz bietet.
Javascript und jQuery
Ebenfalls auf der Mozilla-Site wird eine umfangreiche Javascript-Referenz bereitgestellt. Eine recht nützliche Seite für einen Überblick über jQuery liefert oscarotero.com. Hier könnt ihr oben die Version einstellen, die ihr nutzt, und bekommt dann unten eine Liste der Selektoren, Attribute, Events et cetera. Durch einen Klick auf einen Eintrag öffnet sich die offizielle Dokumentation von der jQuery-Website.
PHP und MySQL
Für PHP müsst ihr euch vermutlich mehr als ein Cheat-Sheet zulegen, um einen guten Überblick zu haben. Empfehlenswert ist in jedem Fall die offizielle Dokumentation von PHP, in der es auch eine Sprachreferenz gibt. Wenn ihr eine bestimmte Funktion sucht, hilft euch die Suchfunktion weiter.
Auch bei MySQL seid ihr mit der Dokumentation gut bedient. Hier ist relativ übersichtlich die Syntax von SQL-Befehlen aufgelistet, aktuell zu MySQL-Version 5.7.
WordPress
Bei WordPress lohnt sich immer ein Blick in die umfangreichen Developer-Ressourcen. Dort gibt es unter anderem eine Code-Referenz, die eine Suche über alle Funktionen, Klassen, Methoden und Filter anbietet.
Git, Sass und vieles mehr auf einer Site: devdocs
Über einen Kommentar zu diesem Artikel bin ich auf Devdocs aufmerksam geworden. Die Site bündelt die Informationen von verschiedenen Dokumentationen, wie beispielsweise von Mozillas MDN für HTML, die offizielle Git-Dokumentation, Infos zu SASS, Angular, Bower und vieles mehr. Dabei werden immer die Inhalte der offiziellen Dokumentationen gezogen – erlaubt durch die Lizenzen, unter denen sie stehen.
Und ihr?
Wo schlagt ihr nach, wenn ihr mal nicht mehr wisst, wie eine Funktion heißt? Kennt ihr noch gute und aktuelle Cheat-Sheets oder nützliche Referenz-Seiten? Dann schreibt sie in die Kommentare!
Letztes Update des Artikels: 16. Dezember 2016.


der link zu typo3 cheat sheets ist fehlerhaft.
Ist korrigiert, danke für den Hinweis!
Viele Grüße,
Flo
Also für OSx kann ich nur die App »Dash«, zu finden auf http://kapeli.com/dash, empfehlen. Mit der App kann man alle möglichen selbst gewählten API’s offline, nach vorherigem Download, durchforsten. Sehr hilfreich, mit guter Suchfunktion!
Also ich kann meinem Vorredner nur zustimmen – Dash ist die erste Wahl! Schnelle und gute Suchfunktion und immer aktuell!
Interessante Seiten. :-)
devdocs.io
Top Zusammenstellung! Danke jetzt hat das stöbern und googlen vorerst mal ein Ende
Danke für diese Übersicht!
Also ich benutze wenn schon http://overapi.com/ , dort findet man fast alle Programmiersprachen. Nur zu WordPress oder TYPO3 würde ich immer auf die eigenen Seiten verweisen.
Jetzt bin ich aber bei HTML5 verwirrt. Warum wird doctype nicht mehr unterstützt? Ich dachte jede HTML5-Seite fängt jetzt mit an?
Und was ist mit , warum gibt es das nicht mehr und was nimmt man stattdessen?
Ich wusste gar nicht dass man hier HTML-Tags eingeben kann. Vorhin gemeint war das a-Tag. Wurde aber zu einem Link umgewandelt.
Das ist ein bisschen missverständlich gemacht, in dem Cheat-Sheet. Nicht mehr unterstützt sind die Tags, die orange eingefärbt wurden. Bei „a“ etc. ändert sich also natürlich nichts ;)
Viele Grüße,
Flo
Ah, jetzt macht das Sinn, danke Flo.
Gruß
Manuel
Nein, Sinn kann man nicht machen, aber er kann sich sehr wohl ergeben.
Doch etwas kann durchaus Sinn machen: http://www.iaas.uni-bremen.de/sprachblog/2009/01/12/seit-wann-machen-wir-im-deutschen-sinn/
Es gibt für WordPress nichts besseres als http://wpseek.com
sogar mit unterstützung, von Android was die Sache noch einfacher macht.
https://play.google.com/store/apps/details?id=com.wpseek.mobile
Schöne Sammlung, vielen Dank!
caniuse.com
HTML CHEAT SHEET Guide:
https://blog.templatetoaster.com/html-cheat-sheet