
Tabs per HTML bauen
Zunächst wird das HTML-Gerüst für die Infobox und der Tab-Elemente erstellt. Welche HTML-Elemente genommen werden, ist für die Funktionalität nicht relevant. Da sollte jeder schauen, welche Elemente semantisch am besten passen. Im Beispiel nutzen wir die Elemente ARTICLE als übergeordnetes Element für die Box und SECTION als Teilbereich für den jeweiligen Tab-Inhalt. Per H2-Überschriften wird die Tab-Beschriftung ausgezeichnet:
<article class="infobox"> <section id="allgemeines"> <h2><a href="#allgemeines">Allgemeines</a></h2> <p>Hier stehen ganz allgemeine Informationen.</p> </section> <section id="funktionen"> <h2><a href="#funktionen">Funktionen</a></h2> <p>Hier stehen Informationen zu den Funktionen</p> </section> <section id="preise"> <h2><a href="#preise">Preise</a></h2> <p>Hier stehen Informationen zu den Preisen.</p> </section> </article>
Wichtig ist, dass jeder Tab-Bereich eine ID zugewiesen bekommt, auf die per Link innerhalb der H2-Überschrift verwiesen wird. Auf diese Weise lassen sich die Bereiche per CSS3 und dem Pseudoattribut „:target“ ansprechen.
Alles Weitere wird per CSS geregelt – sowohl das Aussehen der Tabs als auch die Navigation durch die einzelnen Tabs.
Tab-Aussehen per CSS definieren
Zunächst wird das Aussehen der Tab-Bereiche – also der SECTION-Elemente – festgelegt. Da dem ARTICLE-Element eine Klasse zugeweisen wurde, lassen sich alle Tab-spezifischen Angaben über diese Klasse definieren:
article.infobox section {
position: absolute;
display: block;
width: 400px;
height: 200px;
top: 100px;
background-color: #c5d2de;
}
Im Beispiel wird einfach eine farbige Box mit festen Größenangaben definiert. Im nächsten Schritt wird das Aussehen der einzelnen Tabs – also der H2-Elemente – definiert:
article.infobox section h2 {
position: absolute;
left: 0;
top: -30px;
width: 124px;
height: 29px;
font-family: Verdana;
font-size: 15px;
margin: 0;
background-color: #194b7d;
border-radius: 15px 15px 0 0;
border: solid #ffffff;
border-width: 1px 1px 0 0;
z-index: 1;
}
Auch hier wird für jeden Reiter eine feste Größe definiert. Außerdem werden sie so platziert, dass sie oberhalb der Box dargestellt werden. Da bislang alle drei Tabs an derselben Position liegen, müssen die Tabs unterschiedlich platziert werden. Dafür wird die CSS-Eigenschaft „nth-child()“ eingesetzt:
article.infobox section:nth-child(2) h2 {
left: 120px;
z-index: 0;
}
article.infobox section:nth-child(3) h2 {
left: 240px;
z-index: -1;
}
Hiermit lassen sich der zweite und dritte Tab entsprechend platzieren. Per „z-index“ wird dafür gesorgt, dass der zweite Tab hinter dem ersten und der dritte hinter dem zweiten platziert werden. Die Angaben lassen sich für weitere Tabs entsprechend fortführen.
Zu guter Letzt wird noch das Aussehen der Links definiert:
article.infobox section h2 a {
display: block;
margin: 5px 0 0 0;
text-align: center;
text-decoration: none;
color: #c5d2de;
}
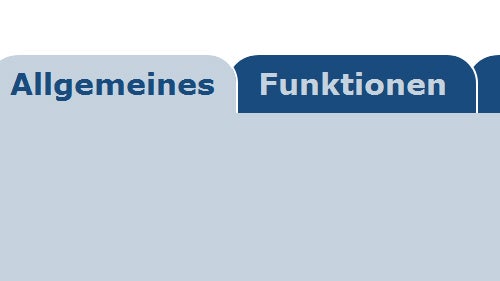
Jetzt hat unser ARTICLE-Bereich schon ein typisches Tab-Aussehen. Die drei H2-Elemente ragen als Reiter aus der Infobox heraus. Von den drei SECTION-Elementen ist nur das erste sichtbar, da die anderen beiden sich dahinter verbergen.

Tabs mit CSS3 bauen
Um zwischen den einzelnen Tabs zu wechseln, wird das Pseudoattribut „:target“ eingesetzt. Mit dem Pseudoattribut lässt sich das Aussehen der Elemente ändern, deren ID über einen Link aufgerufen werden:
article.infobox section:target, article.infobox section:target h2 {
color: #000000;
background-color: #c5d2de;
z-index: 1;
}
article.infobox section:target h2 a {
color: #194b7d;
}
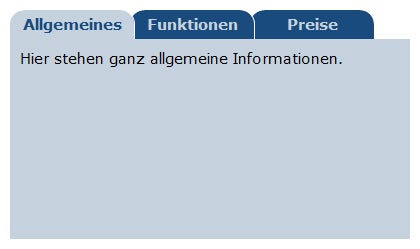
Über die Änderung der Eigenschaft „z-index“ wird das jeweilige SECTION-Element, dessen ID per Link aufgerufen wird, in den Vordergrund gesetzt. Zusätzlich werden die Text- und Hintergrundfarbe des SECTION- und H2-Elementes angepasst. Außerdem wird auch die Farbe des Links der aktiven Tabs geändert.
Die CSS-Navigation funktioniert bei allen modernen Browsern. Wer auch ältere Browser bedienen möchte, kann eine entsprechen Funktionalität per JavaScript ergänzen.
Eine Demo zu den dynamischen CSS3-Tabs gibt es auf jsFiddle.
Was haltet ihr von der Möglichkeit, dynamische Tabs per CSS zu realisieren? Setzt ihr so etwas ein oder kennt ihr weitere Beispiele für CSS-Navigationen?

geht dann aber schon nicht mehr ab IE 8. Somit für den Produktivbetrieb nicht geeignet.
nette spielerei – aber im alltag leider nicht nutzbar ^^
Wie wird in diesem die Tastatursteuerung der Tabs organisiert? Wenn ich das richtig sehe, werden die Überschriften ja direkt als Tabreiter verwendet. Nicht alles, was per CSS only geht, macht auch CSS only Sinn. Ganz konkret, eröffnen sich hier einige Usability/Accessibility-Probleme:
Die Tabreiter werden per :target sichtbar geschaltet. Das bedeutet, dass es nicht möglich ist, einen „aktiven“ Tab per default zu setzen, denn per CSS kann der Focus ja nicht gesetzt werden. Was aus Gestaltungssicht und Usability recht ungünstig ist.
Reichert man die Tabinhalte mit Links an, kommt die Tabreihenfolge vollständig durcheinander, das Zurechtfinden wird massiv erschwert. Empfehlenswert ist diese Lösung daher für die Praxis nicht, ganz unabhängig von den Darstellungsproblemen in älteren Browsern.
Meine Empfehlung für Tabs auch weiterhin: „Accessible-Tabs“ von Dirk Ginader.