
CTA-Buttons. (Foto: włodi / Flickr Lizenz: CC BY-SA 2.0)
Wie wichtig ein guter CTA-Button für die Konversionsrate ist, lässt sich kaum übertreiben. Dennoch finden wir immer wieder äußerst negative Beispiele für einen Call-to-Action in Button-Form im Netz. Damit ihr nicht dieselben Fehler macht, wollen wir euch zeigen, worauf es bei einem guten – sprich effektiven – CTA-Button ankommt.
Steigerung der Konversionsate: 7 Tipps für erfolgreiche CTA-Buttons
1. Ein CTA-Button ist ein Button!
„I hate to insult your intelligence in this way, but it needs to be said. CTA buttons are buttons.“
Jeremy Smith in dem Artikel 6 Characteristics of High-Converting CTA Buttons
So offensichtlich das auch klingt, auch wir kommen nicht umhin, diese einfache Weisheit zu wiederholen. Wir Menschen sind Gewohnheitstiere. Sicherlich gibt es Momente in denen ihr kreativ sein und etwas völlig neues ausprobieren solltet, aber wenn es um CTA-Buttons geht, ist das eher fehl am Platz. Buttons sind deswegen so effektiv, weil absolut jeder von uns weiß, wie ein Button funktioniert und was wir machen müssen, wenn wir auf einen Button stoßen. Das ist ein antrainiertes Wissen, über das auch wirklich jeder verfügt, der seit den achtziger Jahren mal einen Computer bedient hat. Natürlich könnte der CTA auch in Form eines Textlinks oder eines Bildes dargestellt werden. Aber mit Hinblick auf eure Konversionsrate solltet ihr doch auf einen Button setzen. Es gibt schließlich keinen Grund eure Besucher unnötig zu verwirren. Daher sollte der CTA-Button auch so aussehen, als könne man ihn anklicken. Weil er, und ich sage das jetzt zum letzten Mal, ein Button ist, und Buttons sind klickbare Elemente.
2. Der Text macht den Klick

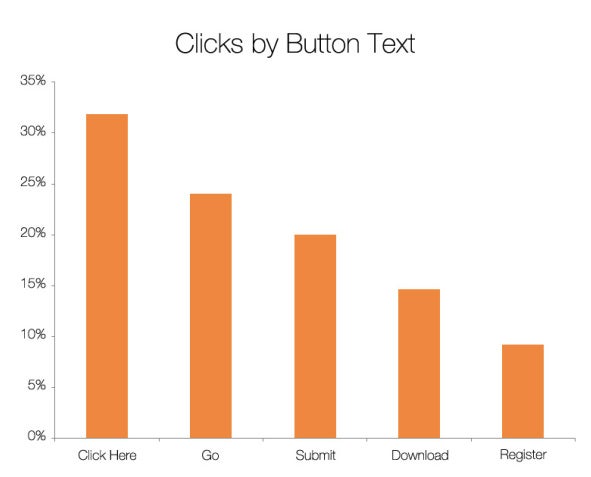
CTA-Buttons: Hier hat HubSpot untersucht, welcher der Texte am besten funktioniert. (Grafik: HubSpot)
Nachdem wir geklärt haben, was ein CTA-Button eigentlich ist, kommen wir jetzt zu einem der wichtigsten Elemente des Buttons: dem Text. Der Text sollte aktivierend sein und gleichzeitig klarmachen, was nach dem Klick eigentlich passiert. Ein unklarer Text wird Besucher immer davon abhalten, einen Button anzuklicken. Wer weiß schon, was passieren könnte? Völlig ustauschbare Texte wie „Download“ oder „Anmelden“ hingegen haben keinen sonderlich positiven Effekt, denn nicht nur der Text auf eurer Landingpage, auch der Button-Text selbst sollen dem Besucher klarmachen, dass es sich für ihn auch lohnt, den zusätzlichen Klick zu machen.
3. Nicht die Farbe, sondern der Kontrast ist wichtig
Laut einer Case-Study, die von Michael Lykke Aagaard veröffentlicht wurde, konnte ein Online-Shop seine Konversionsrate um 35,81 Prozent steigern, indem die Farbe eines CTA-Buttons in Grün geändert wurde. Heißt das, wir sollten alle CTA-Buttons künftig in dieser Farbe gestalten? Nein, natürlich nicht. Entscheidend ist aber, dass die Farbe des Buttons dafür sorgt, dass er aus dem restlichen Design der Seite hervorsticht. Aber ob die Farbe jetzt Grün, Gelb, Blau, Rot oder Orange sein sollte, hängt im Grunde von dem Design eurer Seite ab.
4. Die Platzierung des CTA-Buttons

Die Designer dieser Website haben sich genau überlegt, wo der Blick des Nutzers entlang wandern soll. (Screenshot: powerofpinning.com)
Nicht nur eine kontrastreiche Farbe, sondern auch die Platzierung des CTA-Buttons ist wichtig. Idealerweise befindet er sich an einer Stelle auf der Landingpage, auf die eure Besucher früher oder später drauf schauen werden. Glücklicherweise könnt ihr mit dem Seitendesign beeinflussen, wohin die Augen eurer Besucher wandern werden. Tendenziell ist es natürlich einfacher, wenn die Seite wenige Elemente beinhaltet. Ihr könnt aber auch beispielsweise Pfeile benutzen, mit denen ihr die Aufmerksamkeit der Besucher von einem Element zum nächsten leitet. Theoretisch lassen sich dazu auch Fotos verwenden. So zeigt diese Case-Study beispielsweise, wie sich der Blick eines Menschen auf einen bestimmten Punkt richten lässt, wenn die Person auf dem Foto auf eben diese Stille blickt.
5. Der CTA-Button ist der Boss
Der CTA-Button sollte nicht mit einem anderen CTA konkurrieren müssen. Ihr wollt eure Besucher zu einer bestimmten Aktion animieren? Dann verwirrt sie nicht mit anderen CTAs. Der Psychologe Barry Schwartz argumentiert in seinem Buch „Anleitung zur Unzufriedenheit“, dass zu viele Auswahlmöglichkeiten Menschen verunsichern können und sich dann paradoxerweise für keine der möglichen Optionen entscheiden. Wenn ihr also unbedingt mehrere CTA-Buttons kombinieren möchtet, dann sollten es nicht mehr als zwei sein.
6. Auf die Größe kommt es (auch) an

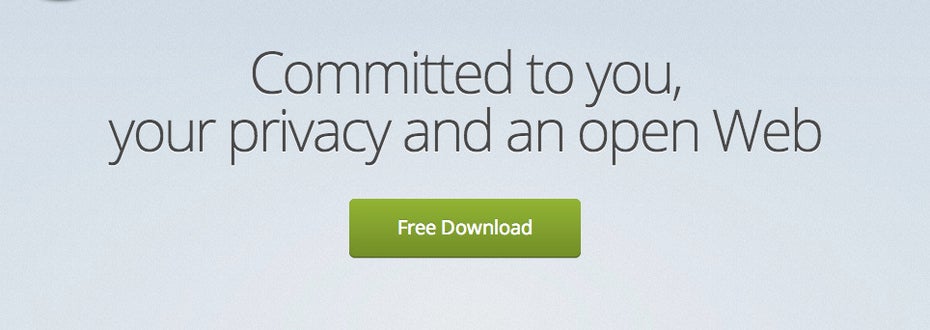
Ihr könnt eure CTA-Buttons nicht einfach beliebig vergrößern. (Screenshot: Mozilla)
Ja, euer CTA-Button darf auf keinen Fall zu klein sein. Denn dann könnten Besucher ihn übersehen. Außerdem ist es generell schwieriger, kleine Objekte mit dem Cursor zu treffen. Aber deswegen sollte er nicht gleich die halbe Seite einnehmen. Die Größe des Buttons hängt daher von dem Design der restlichen Seite ab. Wenn ihr eine riesige Schrift verwendet, kann auch der Button etwas größer sein. Letztlich muss eben auch das Gesamtbild stimmen, denn mehr ist nicht immer besser.
7. A/B-Tests, A/B-Tests, A/B-Tests
Ein CTA-Button, der auf einer anderen Seite, eine enorme Steigerung der Konversionsrate zur Folge hatte, muss nicht auf eurer Seite funktionieren. Was bei euch funktioniert, hängt letztlich von vielen Faktoren ab. Oft lässt sich vorher nicht genau einschätzen, welchen Effekt diese oder jene Änderung auf eure Konversionsrate hat. Daher helfen nur ausgiebige A/B-Split-Tests dabei, dass herauszufinden.

