Design-Tools 2019: Damit arbeiten Designer am liebsten

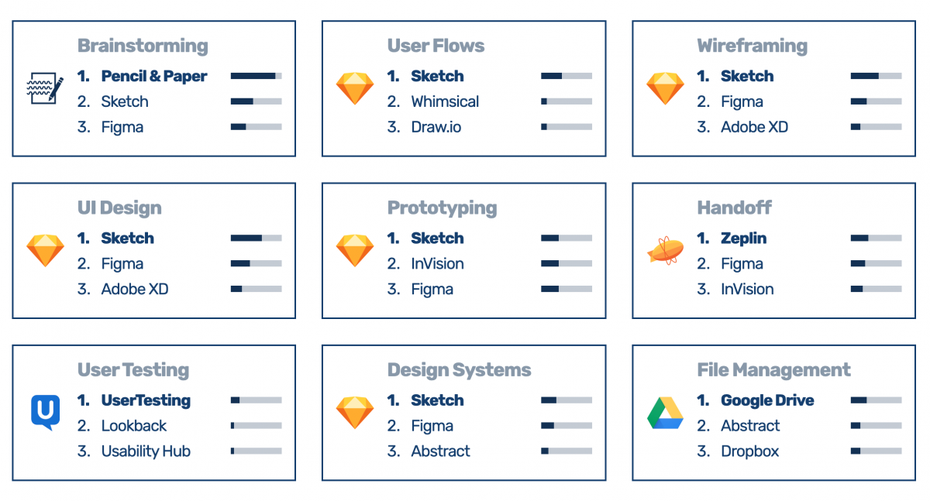
In der Zusammenfassung für Eilige lauten die Ergebnisse der nicht-repräsentativen Umfrage wie folgt. Sketch bleibt in den meisten Disziplinen das Maß aller Dinge und erringt jeweils die Siegerkrone. Figma holt allerdings rasant auf.
Gefragt nach den interessantesten Tools, die sie bislang noch nicht nutzen, aber im nächsten Jahr nutzen wollen, nennen entsprechend die meisten Umfrageteilnehmer den browser-basierenden Sketch-Wettbewerber Figma an erster Stelle.

So sieht der Designer-Werkzeugkasten 2019 aus. (Quelle: UXtools.co)
Sketch führt, stagniert dabei jedoch
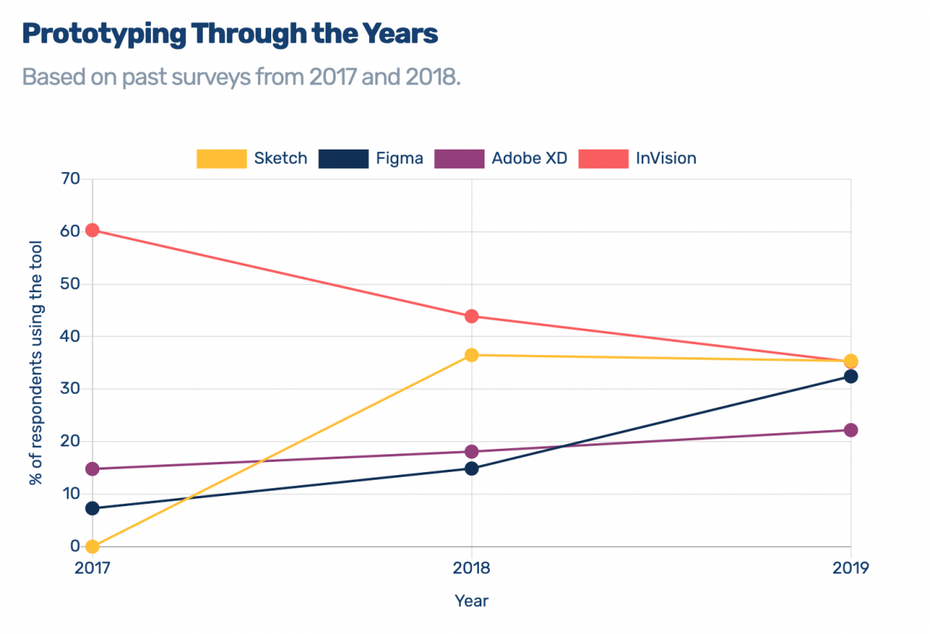
Während Sketch momentan noch von einem bislang komfortablen Vorsprung zehren kann, ist Figma dem Platzhirschen dicht auf den Fersen und könnte schon im nächsten Jahr in Führung gehen.
Adobe XD, der Prototyping-Hoffnungsträger des Grafik-Riesen, wächst zwar kontinuierlich, wird dabei jedoch von Figma deutlich übertroffen. In der Kategorie „Prototyping“ wächst Figma um das 2,2-fache, während Sketch im Vergleich zum Vorjahr stagniert.
Betrachten wir die Verteilung der stärksten Design-Tools getrennt nach Windows- und macOS-Nutzern zeigt sich zwangsläufig ein anderes Bild, da Sketch nur für macOS erhältlich ist. Während also Sketch unter macOS alle Wettbewerber, mit Ausnahme von Figma, marginalisiert, setzt sich unter Windows Figma durch, dicht gefolgt indes von Adobe XD, das übergreifend betrachtet eine eher untergeordnete Rolle spielt.
Im Grunde verliert Sketch nur in der Kategorie „Brainstorming“. Hier setzen nämlich die meisten Designer nach wie vor auf Papier und Bleistift, oder andere manuelle Lösungen wie etwa Whiteboards. Direkt danach folgt allerdings wieder Sketch.

Invision verliert, Sketch stagniert, Figma gewinnt. (Quelle: UXtools.co)
Invision verliert, Figma gewinnt rasant hinzu
Eindeutiger Verlierer der letzten Jahre ist Invision Studio, das seit 2017 massiv verliert. Figmas Aufstieg hingegen scheint im Wesentlichen auf zwei Säulen zu beruhen.
Zum einen bildet Figma den Designer-Workflow kompletter ab als alle Wettbewerber. So erstellen viele Designer sogar ihre Handoffs mit dem Tool.
Zum anderen läuft Figma vollständig im Browser, was maximale Flexibilität im Einsatz verspricht, keine bestimmte Hard- und Software voraussetzt und intensivere Kollaborationskonzepte ermöglicht.
Zudem ist das Preismodell Figmas im Vergleich zu Adobe moderat und liegt nur geringfügig über dem jahresbasierten Lizenzsystem von Sketch.
Die Demografie der Umfrage
Die jährliche Umfrage „Design Tools Survey“ des Betreibers der Website UXtools.co ist eine der meistgeschätzten Quellen zum Toolset moderner Designer. In diesem Jahr haben sich erneut mehr Teilnehmer, nämlich rund 3.100 aus aller Welt, daran beteiligt.
Dabei kommt zwar der größte Teilnehmeranteil mit 648 aus den USA, aber auch aus Deutschland nahmen 148 Designer teil. Insgesamt steigert sich die Zahl der Umfrageteilnehmer aus Ländern außerhalb der USA Jahr für Jahr und liegt inzwischen bei 75 Prozent. Die Umfrage ist nicht repräsentativ.
Die meisten Teilnehmer beschreiben ihr Berufsbild als das eines UX- oder Produkt-Designers. Danach stellen die Webdesigner die größte Teilnehmergruppe. Gestaltet werden vornehmlich Web-Apps, gefolgt von Websites und mobilen Apps.
Die meisten Teilnehmer arbeiten in Design-Teams von zwei bis zehn Mitarbeitern und setzen weit überwiegend auf macOS als System für die Erstellung ihrer Designs. Erwähnenswert ist, dass die meisten Teilnehmer drei und mehr Jahre Berufserfahrung mitbringen. So darf ein gewisser Überblick über die Möglichkeiten vorausgesetzt werden, was den Wert der Erkenntnisse erhöht.
Passend dazu: Design-Tools 2018: Diese Werkzeuge nutzten Designer am häufigsten
