Designtrends 2020: So peppst du deinen Marktauftritt für das kommende Jahr auf

Es ist die Zeit für die Glaskugel-Fraktion. Kurz vor und nach dem Jahreswechsel werden die voraussichtlichen Trends des kommenden Jahres prognostiziert. Die amerikanischen Kreativen von Coastal Creative gehören zu den Ersten, die sich des Themas des Digital- und Grafikdesigns in einer schlanken Infografik widmen. Dabei haben ihre Beobachtungen durchaus Hand und Fuß.
Die folgenden acht Trends könnten uns demnach im kommenden Jahr häufiger begegnen:
Trend #1: Virtuelle Realität
Virtuelle Realität (VR) wird von den einen für tot, von den anderen für einen Megatrend gehalten. Creative Coastal gehört zu den letztgenannten. Tatsächlich scheint sich VR – und vor allem die transparentere Variante, nämlich die AR (Augmented Reality) – langsam zu einem ernsthaften Trend zu entwickeln. Es hat nur sehr lange gedauert. Dabei hat der ein oder andere die Geduld verloren, zuletzt sogar der Technikchef von Oculus. Und der sollte es eigentlich am besten wissen.

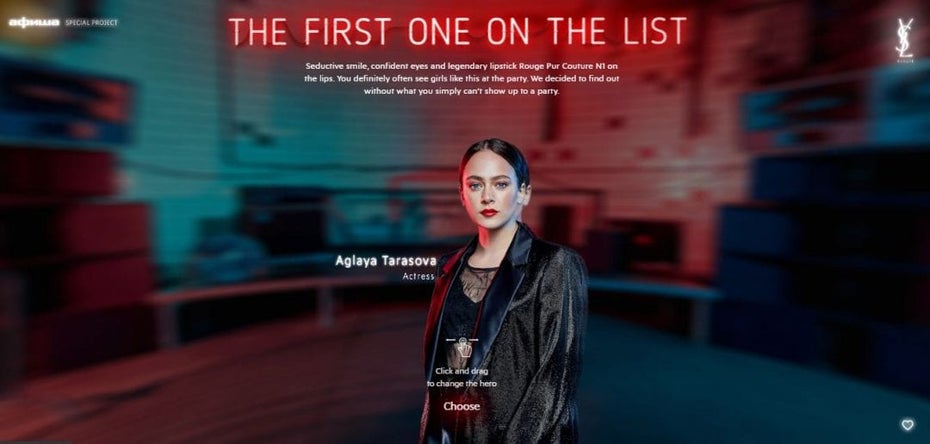
VR Panorama. (Quelle: rougepurcouture.afisha.ru/en)
Mit günstigeren Headsets und besseren Web-Schnittstellen ist indes tatsächlich mit einer Belebung des Sektors zu rechnen. Schreibt VR daher nicht ab, sondern auf!
Trend #2: Surreale Produktbilder
Die Realität ist ausperfektioniert, jedenfalls optisch. Wer jetzt mit seinen Produktfotos noch auffallen will, muss sehr kreativ werden. Die Kombination von Produkten, Personen und surrealen Elementen ist jedenfalls eine Methode, das Auge des Betrachters zu fesseln. Ob euer Produkt dann dadurch in guter oder schlechter Erinnerung bleibt, ist eine konkrete Frage der Machart.

Surreale Produktbilder. (Quelle: filaexplore.com/mountains)
Zumindest könnt ihr euch bei surrealen Elementen den Marketing-Fokus sparen, was euren Bild-Content weniger werblich wirken lässt. Das ist schon ein Vorteil an sich.
Trend #3: Schwerelosigkeit

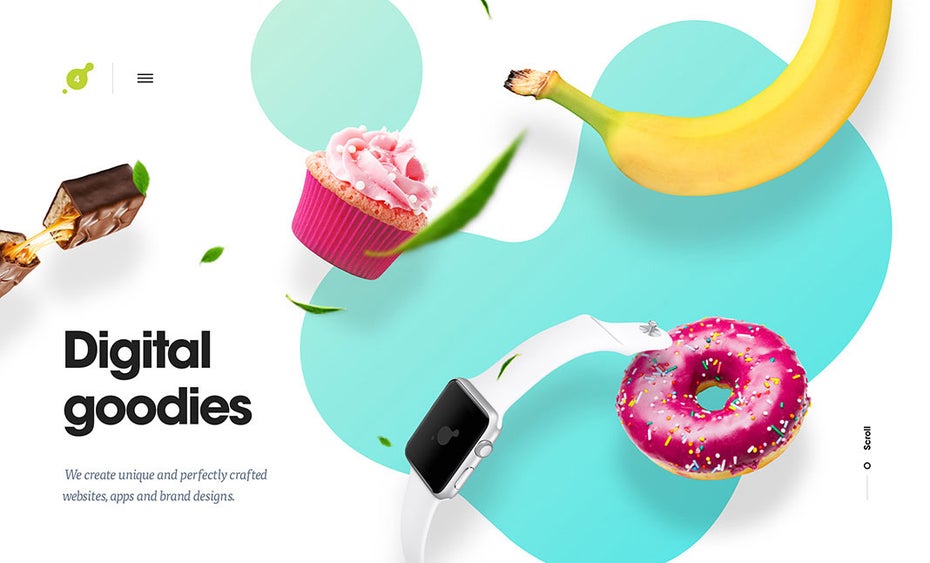
Schwerelosigkeit. (Quelle: Digital Goodies/Coastal Creative)
Produktfotos mit surrealen Elementen hatten wir schon im Trend #2. Hier geht es darum, Produkte in konkreter Anwendung, aber außerhalb ihres Anwendungsumfelds zu zeigen. Dazu werden sie etwa vor einem vollfarbigen oder anderswie artifiziellen Hintergrund abgebildet. Wenn ihr dann noch Bewegung ins Spiel bringt, wirken die Produkte, als würden sie schweben.
Trend #4: Taktile Texturen
Wollt ihr nicht ins Surreale gehen, könnt ihr eure Produkte auch mit echten Texturen, die allerdings anders als in der Realität eingesetzt werden sollten, versehen. Das folgende Beispiel etwa zeigt das Foto einer Daunendecke, dem insgesamt eine Kassettenoptik hinterlegt wurde.

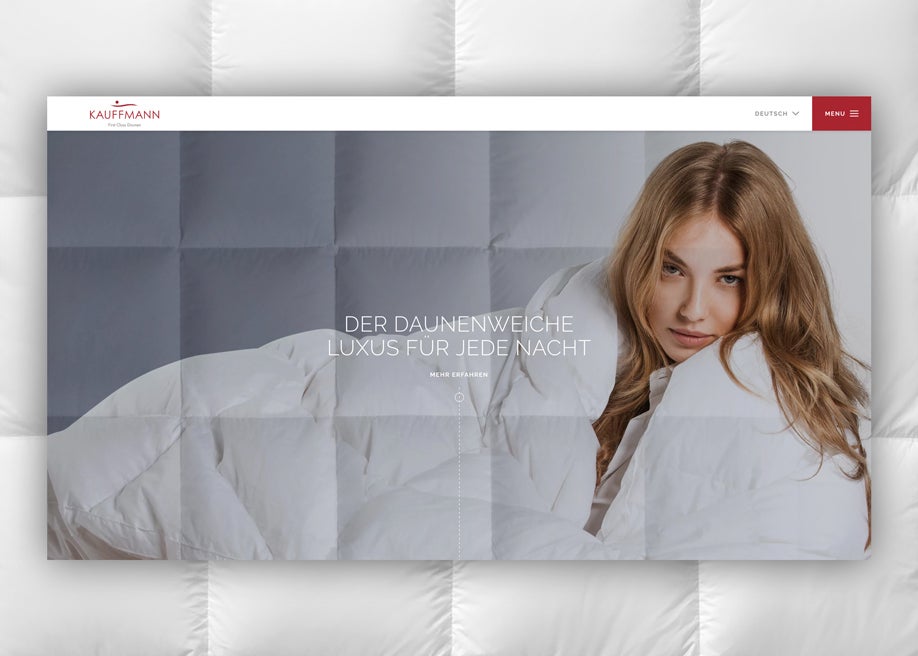
Taktile Texturen. (Quelle: kauffmann.at)
Das Foto wirkt, als wäre es selbst eine Decke und als könnte man es anfassen.
Trend #5: Daten sichtbar machen
Big Data ist in aller Munde, aber sehen können wir sie nicht. Konventionelle Datendiagramme kennen wir zwar, jedoch sind die schnarchlangweilig. Wenn sich dein Produkt nun aber partout mit Daten assoziiert und die Daunendecke aus Trend #4 überhaupt nicht passt, dann solltest du dir den Trend zu abstrakter Datenvisualisierung einmal näher ansehen.

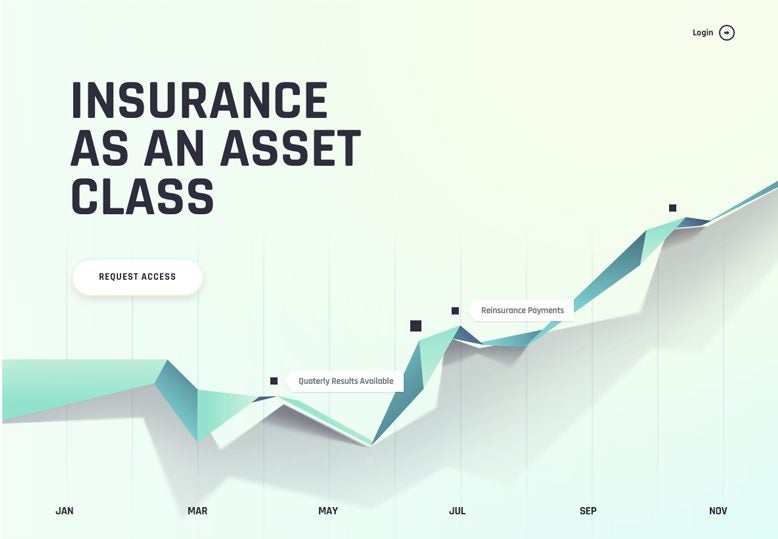
Daten sichtbar machen. (Quelle: ledgerinvesting.com)
Hier nimmst du eine konventionelle Datendarstellung her und verfremdest sie so, dass sie wieder interessant aussieht. Klingt komisch, ist aber so.
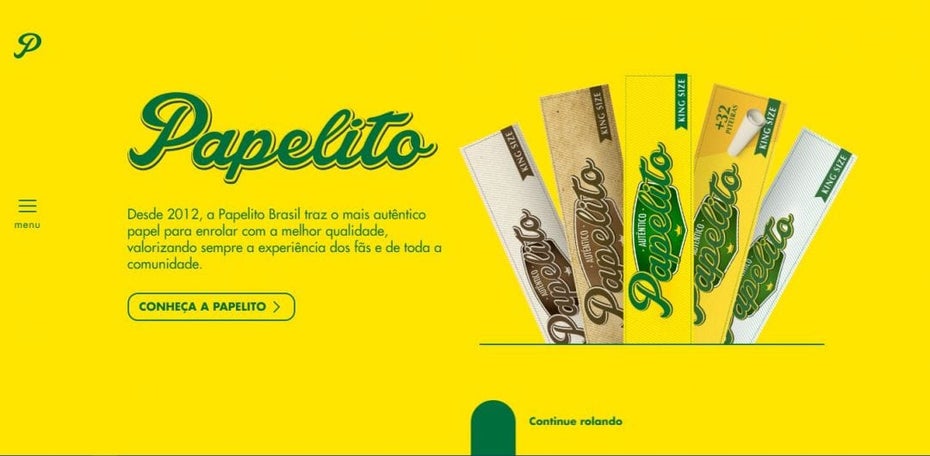
Trend #6: Gelb

Gelb. (Quelle: Papelito Brasil)
Optimismus und Wärme werden durch die hellste Farbe im visuellen Spektrum perfekt repräsentiert. Das wirkt weder aufdringlich, noch konservativ, noch ist es irgendwie assoziiert mit problematischen Interpretationen. Eventuell solltet ihr also mal mit gelben Akzenten in euren Inhalten experimentieren.
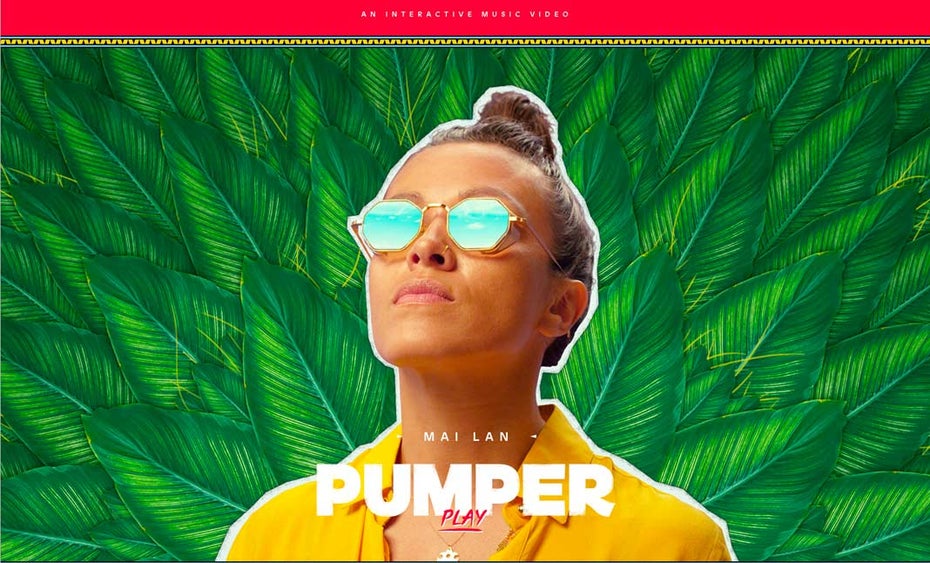
Trend #7: Multimedia-Porträts
Porträts gibt es seit Hunderten von Jahren. Langweilig. Dennoch ist es unter psychologischen Aspekten immer gut, Menschen auf Produktbildern oder Websites zu zeigen. Hier sieht Creative Coastal den Trend zur Verfremdung.

Multimedia-Porträts. (Quelle: Mai Lan – Pumper)
Porträts werden mit geometrischen Formen kombiniert, mit flachen Texturen ergänzt oder auf sonstige Weise verfremdet. Das funktioniert nicht in jedem Fall. Das Produkt oder die Dienstleistung muss da schon sehr genau passen.
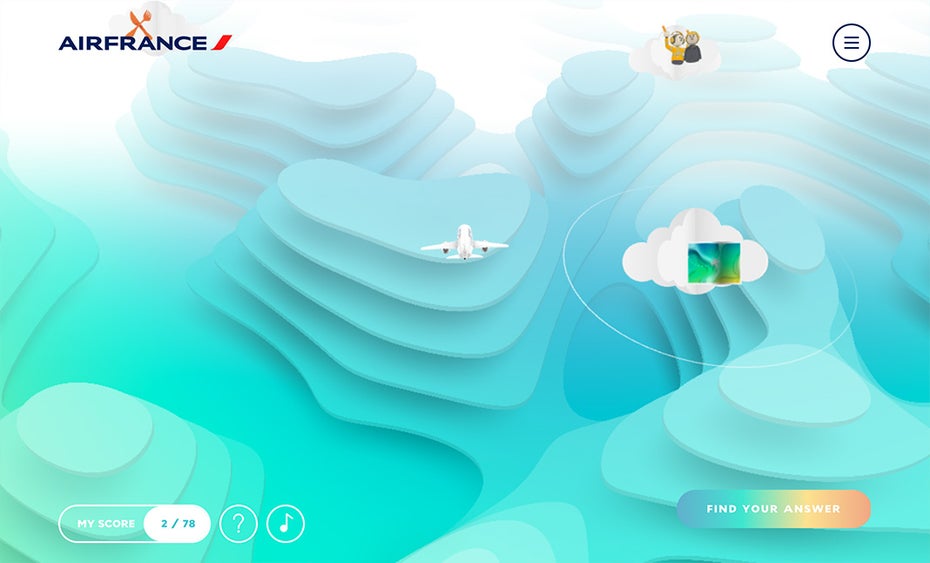
Trend #8: Himmel und Erde 2.0
Nehmt Himmel und Erde und setzt sie als digitale Repräsentation um. Navigationsapps können da ein Stück weit inspirieren. Ob realistisch oder surrealistisch ist dabei zunächst egal, ungewöhnlich muss es sein. Das lässt sich auch durch Perspektive erreichen.

Himmel und Erde 2.0. (Quelle: Air France)
Mit einem Klick auf die Vorschau öffnet ihr die Infografik in vollständiger Darstellung:

(Quelle: Coastal Creative)

